Diferencia entre revisiones de «Usuario:ManuelRomero/ProgramacionWeb/Docker/contenedorVsImagen»
De WikiEducator
(→Contenedor Vs Imagen) |
|||
| (65 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 1: | Línea 1: | ||
{{Usuario:ManuelRomero/ProgramacionWeb/Docker/nav}} | {{Usuario:ManuelRomero/ProgramacionWeb/Docker/nav}} | ||
| + | {{TOC}} | ||
| + | <br> | ||
| + | {{#widget:Slides}} | ||
| + | <div class="slides layout-regular template-default"> | ||
| + | |||
| + | |||
| + | <!--1------------------------------------------------------> | ||
| + | <div class="slide"> | ||
===Contenedor Vs Imagen=== | ===Contenedor Vs Imagen=== | ||
| − | * | + | <font color=blue> |
| − | *La imagen es el fichero que nos va a | + | *Estos conceptos son la base para utilizar '''''docker'''''. |
| − | * | + | </font> |
| − | *El contenedor será el software que corresponde al sistema corriendo con el cual podemos interactuar. Se instala a partir de una imagen y siempre dependerá de ella, es decir, no podremos eliminar la imagen mientras tenga un contenedor asociado. | + | [[archivo:contenedor_vs_imagen.png|600px|center]] |
| − | * | + | </div> |
| − | * | + | |
| − | #comando '''''run''''' | + | <!--2------------------------------------------------------> |
| − | #fichero '''''yml''''' con '''''docker-composer ''''' | + | <div class="slide"> |
| − | * | + | ;La imagen |
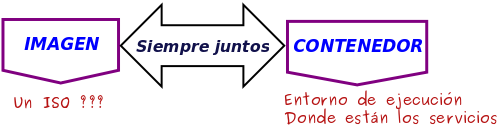
| − | [[Archivo: | + | *<span class=resaltado>La imagen</span> es el fichero que nos va a permitir instalar esta '''especie de máquina virtual'''. |
| + | *No se emula hardware, sino solo servicios (software: sistema de ficheros, sistema operativo y servicios), por lo que un conetenedor '''''no es una máquina''''', aunque sí que tenga una ip. Sí que se puede ver como un dispositivo o nodo de la red independiente. | ||
| + | *Podríamos hacer una comparación con la '''iso''' para instalar el sistema operativo, pero ''solo para tener una idea, ya que el concepto es diferente''. | ||
| + | </div> | ||
| + | |||
| + | <!--3------------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | ;El contenedor | ||
| + | *<span class=resaltado>El contenedor</span> será el software que corresponde al sistema corriendo con el cual podemos interactuar. Se instala a partir de una '''''imagen''''' y '''siempre dependerá de ella''', es decir, no podremos eliminar la imagen mientras tenga un contenedor asociado. | ||
| + | *En realidad el contenedor almacena los cambios que haya sobre la imagen y todo va siendo pequeños incrementos sobre un fichero base, lo que se vuelve un sistema muy robusto, ágil y ligero. | ||
| + | </div> | ||
| + | |||
| + | <!--4------------------------------------------------------> | ||
| + | |||
| + | <div class="slide"> | ||
| + | <font color=blue> | ||
| + | ;Contenedor Vs Imagen | ||
| + | </font> | ||
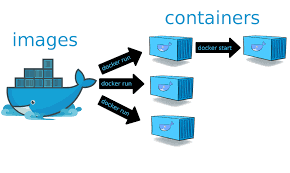
| + | *También, a partir de un contenedor podemos crear una imagen con todo el software que tenga ese contenedor. | ||
| + | *Cuando volvamos a desplegar la imagen creada en otro contenedor, tendremos disponible todo el software incluido. | ||
| + | [[Archivo:contenedor_vs_imagen_1.png]] | ||
| + | </div> | ||
| + | |||
| + | <!--5------------------------------------------------------> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ===Crear un contenedor=== | ||
| + | *Hay varias formas de crear un contenedor, y vamos poco a poco a aprenderlas según vayamos necesitando | ||
| + | {{MRM_Puntos clave|Title= Crear un contenedor| | ||
| + | ;Siempre a partir de una imagen | ||
| + | }} | ||
| + | |||
| + | </div> | ||
| + | <!--6------------------------------------------------------> | ||
| + | |||
| + | <div class="slide"> | ||
| + | |||
| + | *Lo primero que tendremos que hacer es descargar una imagen. | ||
| + | {{Nota|El nombre de las imágenes y de los contenedores consta de '''''nombre:tag'''''}} | ||
| + | <source lang=bash> | ||
| + | docker pull ubuntu:latest | ||
| + | </source> | ||
| + | {{Nota|Cuando creamos un contenedor (siempre a partir de una imagen), si esta no existe en local, intentará localizarla en la nube y la descargará, por lo que no necesitaremos hacer un '''''pull''''' de la misma | ||
| + | }} | ||
| + | </div> | ||
| + | <!--7------------------------------------------------------> | ||
| + | |||
| + | <div class="slide"> | ||
| + | |||
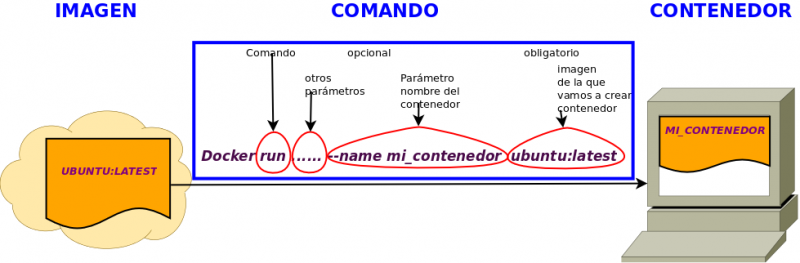
| + | ;<span class=resaltado>docker run</span> | ||
| + | *Permite crear y arrancar un contenedor | ||
| + | *En realidad ejecuta un comando en un '''''nuevo contenedor''''', por lo tanto lo crea. | ||
| + | |||
| + | [[Archivo:creacion_conenedor_1.png|800px|center]] | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div class="slide"> | ||
| + | <!--8------------------------------------------------------> | ||
| + | |||
| + | ;Creando un contenedor a partir de una imagen del repositorio <br /> | ||
| + | *Vamos a crear un contenedor a partir de la imagen <span class=resaltado>'''''ubuntu:latest''''';</span><br /> | ||
| + | *Existe un repositorio de imágenes en la nube donde el comando docker va a ir a buscarlas cuando las necesite '''''https://hub.docker.com/'''''. | ||
| + | *Podemos registrarnos, como en '''''git'''''', y aportar las imágenes que creemos (lo veremos a continuación) | ||
| + | <source lang=bash> | ||
| + | docker run ubuntu:latest | ||
| + | </source> | ||
| + | {{nota|Este comando habrá creado un contenedor}} | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div class="slide"> | ||
| + | <!--9------------------------------------------------------> | ||
| + | |||
| + | ;Ver todos los contenedores <span class=resaltado>docker ps -a</span> | ||
| + | *Podemos ver todos los contenedores | ||
| + | <source lang=bash> | ||
| + | docker ps -a | ||
| + | </source> | ||
| + | *Si no damos la opción '''''-a''''' solo se visualziarán los contenedores activos | ||
| + | |||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | <!--10------------------------------------------------------> | ||
| + | |||
| + | ;Borrando un contenedor: <span class=resaltado>docker rm</span> | ||
| + | *Como el contenedor tiene un nombre que el sistema le ha dado, vamos a borrarlo y crear otro asignando un nombre | ||
| + | <source lang=bash> | ||
| + | docker rm <nombre_del_contenedor> | ||
| + | </source> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | <!--10------------------------------------------------------> | ||
| + | |||
| + | ;Borrando una imagen: <span class=resaltado>docker rmi</span> | ||
| + | *Igualmente podríamos elminar una imagen de nuestro sistema. | ||
| + | {{Nota|Si existe algún contenedor que dependa de esa imagen, no se podrá borrar}} | ||
| + | <source lang=bash> | ||
| + | docker rmi <nombre_de_la_imagen> | ||
| + | </source> | ||
| + | ;Para ver los nombres de las imágenes en mi sistema (actualmente descargados) | ||
| + | <source lang=bash> | ||
| + | docker images | ||
| + | </source> | ||
| + | |||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | <!--11-----------------------------------------------------> | ||
| + | |||
| + | ;Crear un contenedor asignando el nombre: <span class=resaltado>docker run --name nombre</span> | ||
| + | <source lang=bash> | ||
| + | docker run --name web ubuntu:latest | ||
| + | </source> | ||
| + | *Lo visualizamos | ||
| + | <source lang=bash> | ||
| + | docker ps -a | ||
| + | </source> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div class="slide"> | ||
| + | <!--8------------------------------------------------------> | ||
| + | ;Terminal en el contenedor: interactivamente: <span class=resaltado>docker run -ti ....</span> | ||
| + | *Con el contenedor creado previamente podemos ejectura acciones, pero si queremos interactuar con él, debemos de permitir abrir un terminal y establecer interacción | ||
| + | *Para ello hemos de aportar el parámetro '''''-t''''' para poder abrir terminal y '''''-i''''' para interactuar, lo podemos escribir junto o separado | ||
| + | <source lang=bash> | ||
| + | docker run -ti --name web ubuntu:latest | ||
| + | #Da lo mismo escribirlo así | ||
| + | docker run -t -i --name web ubuntu:latest | ||
| + | </source> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <!--10------------------------------------------------------> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ====Estableciendo un forward o mapeando puertos==== | ||
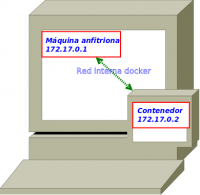
| + | ;Situación: | ||
| + | *Ahora tenemos un docker. Podremos acceder a él a través de la ip, ya que se ha creado una red interna entre el anfitrión y el contenedor. | ||
| + | *La configuración de la red, se puede establecer, en linux, por defecto suele empezar con la red '''''172.17.0.0''''', por lo que se crea la siguiente situación (imagen siguiente). | ||
| + | </div> | ||
| + | <div class="slide"> | ||
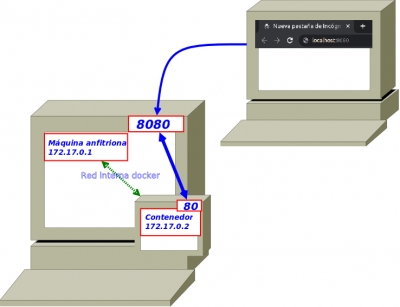
| + | ;Estableciendo un forward o mapeando puertos | ||
| + | |||
| + | [[Archivo:Docker_forward_1.png|200px|center]] | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <!--11------------------------------------------------------> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ;Estableciendo un forward o mapeando puertos | ||
| + | *Si en el docker tenemos instalado un servidor web, como va a ser nuestro caso, y queremos que atienda nuestras solicitudes, sería fácil acceder a él a través de la ip. | ||
| + | *Pero se presenta un problema en sistema windows y si queremos acceder a nuestro docker, desde otra máquina, ya que la red es interna, y en windows no se permite acceder al docker por ip. | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <!--11------------------------------------------------------> | ||
| + | |||
| + | <div class="slide"> | ||
| + | |||
| + | ;Estableciendo un forward o mapeando puertos | ||
| + | *La solución es mapear o realizar un fordward de puertos, de modo que estableceremos un puerto en nuestro anfitrión (el valor que queramos asignar por encima del 1024) que mapearemos al puerto 80 o 443 de nuestro docker, de manera que todas las solicitudes que reciba nuestro anfitrión se redirigan al servidor web del docker. | ||
| + | [[Archivo:docker_forward_2.png|400px|center]] | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <!--12------------------------------------------------------> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ;Estableciendo un forward o mapeando puertos <br/><span class=resaltado>docker run -p puerto_anfitrion:puerto:docker ...</span> | ||
| + | <source lang=php> | ||
| + | #Primero borramos el docker que teníamos | ||
| + | docker rm web | ||
| + | #Lo volvemos a crear, mapeando puertos | ||
| + | docker run -ti -p 8080:80 --name web ubuntu:latest | ||
| + | </source> | ||
| + | </div> | ||
| + | |||
| + | <!--13------------------------------------------------------> | ||
| + | |||
| + | <div class="slide"> | ||
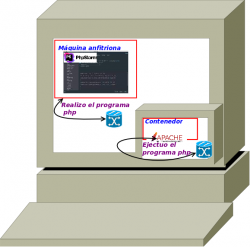
| + | ====Compartiendo carpetas entre anfitrión y docker==== | ||
| + | ;Situación: | ||
| + | *Ahora ocurre que el apache de docker va a ejecutar recursos que vamos a debemos tener almacenados en el docker | ||
| + | *Esos recursos van a ser programas de php que escribiremos | ||
| + | *Usaremos un EDI, por ejemplo phpstorm, para crear dichos recursos, pero el EDI, no lo vamos a ejectuar dentro del docker, sino en nuestra máquina anfitriona | ||
| + | </div> | ||
| + | |||
| + | <!--13------------------------------------------------------> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ;Compartiendo carpetas entre anfitrión y docker | ||
| + | |||
| + | [[Archivo:docker_compartir_carpeta_1.png|250px|center]] | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <!--14------------------------------------------------------> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ;Compartiendo carpetas entre anfitrión y docker | ||
| + | *Vamos a crear una carpeta compartida entre anfitrión y contenedor | ||
| + | *De forma que todo lo que haya en esa carpeta y creemos en el anfitrión, estará disponible en el contenedor | ||
| + | *La acción es bidireccional, todo lo que haya y creemos en el contenedor, estará disponible en el anfitrión | ||
| + | [[Archivo:docker_compartir_carpeta_2.png|400px|center]] | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <!--15------------------------------------------------------> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ;Estableciendo un forward o mapeando puertos <br /><span class=resaltado>docker run -v dir/anfitrion:/dir/contenedor ...</span> | ||
| + | <source lang=php> | ||
| + | #Primero borramos el docker que teníamos | ||
| + | docker rm web | ||
| + | #Lo volvemos a crear, mapeando puertos | ||
| + | docker run -ti -p 8080:80 -v /home/user/docker:/var/www/html --name web ubuntu:latest</span> | ||
| + | </source> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <!--15------------------------------------------------------> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ;Estableciendo un forward o mapeando puertos | ||
| + | {{nota| | ||
| + | *Se creará un directorio en local según especificquemos | ||
| + | *Si trabajamos en linux, el directorio lo habrá creado docker, y por lo tanto será propiedad de root (hay que cambiar permisos) | ||
| + | *En windows no existe esta circunstancia | ||
| + | *Ahora ya podemos crear los proyectos con nuestro edi, y el apache del docker los encontrará para ejecutarlos | ||
| + | }} | ||
| + | </div> | ||
| + | |||
| + | <!--16------------------------------------------------------> | ||
| + | |||
| + | <div class="slide"> | ||
| + | *Vamos a instalar en el contenedor los paquetes que necesito para nuestra arquitectura web: | ||
| + | ;Apache | ||
| + | ;PHP | ||
| + | ;xdebug | ||
| + | *Para ello vamos a la sección de instalación del sistem y realizamos las instalaciones correspondientes | ||
| + | <source lang=bash> | ||
| + | docker run -ti --name web ubuntu:latest | ||
| + | </source> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | <!-- | ||
| + | 3.-El nombre del contenedor lop doy explícito '''''-name idioma'''''<br /> | ||
| + | 4.-La crearemos con un volumen mapeando el directorio /var/www/html del contenedor con /var/www/idioma de mi anfitrión '''''-v /var/www/html:/var/www'''''<br /> | ||
| + | |||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | :1.- comando '''''run''''':ej. Descargar una imagen llamada '''''ubuntu:latest''''' | ||
| + | |||
| + | :2.-#fichero '''''yml''''' con '''''docker-composer '''''. | ||
| + | docker-composer up | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
| + | ====Obtener o Crear una Imagen==== | ||
| + | *Para obtener una imagen, la podemos descargar de la nube o bien construirla a partir de otra imagen o de un contenedor: | ||
| + | # '''''pull''''' para abtener una imagel | ||
| + | # Fichero '''''Dockerfile'''' con el comando '''''build''''' para construir a partir de otra imagen | ||
| + | <source lang=bash> | ||
| + | docker build . | ||
| + | </source> | ||
| + | # Comando '''''commit''''' a partir de un contenedor con todo lo que tenga instalado | ||
| + | <source lang=bash> | ||
| + | docker commit contenedor:v1 - . | ||
| + | </source> | ||
| + | |||
| + | # Comando '''''import''''' a partir de un fichero '''tar''' previamente creado de un contenedor con el comando '''''export''''', | ||
| + | <source lang=bash> | ||
| + | docker export contenedor.tar | ||
| + | </source> | ||
| + | |||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | [[Archivo:imagen_contenedor_2.png]] | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
| + | |||
| + | </div> | ||
| + | |||
*{{Docker/Registro}} | *{{Docker/Registro}} | ||
| Línea 228: | Línea 524: | ||
https://onthedock.github.io/post/170920-autoarranque-de-contenedores/ | https://onthedock.github.io/post/170920-autoarranque-de-contenedores/ | ||
</div> | </div> | ||
| + | --> | ||
Última revisión de 04:39 8 nov 2022