Diferencia entre revisiones de «Usuario:ManuelRomero/Laravel/view»
(→Creando contenido para plantillas) |
|||
| (12 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 1: | Línea 1: | ||
{{TEP}} | {{TEP}} | ||
| + | <div class="parrafo"> | ||
{{:Usuario:ManuelRomero/micursos/Laravel/Componentes/nav}} | {{:Usuario:ManuelRomero/micursos/Laravel/Componentes/nav}} | ||
<br> | <br> | ||
__NOTOC__ | __NOTOC__ | ||
| + | |||
===Modificando la página por defecto=== | ===Modificando la página por defecto=== | ||
*Hemos visto como modificar el contenido de la información que aparece por defecto en la página inicial | *Hemos visto como modificar el contenido de la información que aparece por defecto en la página inicial | ||
| Línea 44: | Línea 46: | ||
===Diseño de plantillas=== | ===Diseño de plantillas=== | ||
| − | https://laravel.com/docs/ | + | https://laravel.com/docs/master/blade |
*Vamos a usar las plantillas para crear cada uno de las páginas | *Vamos a usar las plantillas para crear cada uno de las páginas | ||
| Línea 53: | Línea 55: | ||
;Características de las plantillas. | ;Características de las plantillas. | ||
| − | {{ | + | {{MRM_Puntos clave|Title=Beneficios de blade| |
;Herencia de plantillas | ;Herencia de plantillas | ||
| − | ; | + | ;Secciones |
| + | ;Componentes | ||
}} | }} | ||
| − | ===Integrar | + | |
| − | https://laravel.com/docs/ | + | ===Integrar taildwind con laravel=== |
| + | https://laravel.com/docs/9.x/frontend | ||
| + | *Tailwind es un frameword de css que laravel incorpora o propone para su integración en nuestros proyectos. | ||
| + | *Hay paquetes, como la autenticación, que lo incorporan como parte de su paquete, como veremos posteriormente | ||
| + | |||
| + | {{Nota|También se podría integrar bootstrap u otro frameword sin problema, pero estarían conviviendo los dos, y hay clases que, por ejemplo, tanto en boostrap como tailwind, tienen nombres parecidos y podría crear confusión | ||
| + | }} | ||
| + | |||
| + | *Vamos a utilizar este frameword | ||
| + | https://tailwindcss.com/docs/guides/laravel | ||
| + | *El proceso de instalación es muy sencillo. | ||
| + | *Por ser paquetes de cliente, necesitamos el gestor de paquetes '''''npm''''' por lo que lo instalaremos | ||
| + | *Instalamos una versión 16 o superior de node | ||
| + | https://lindevs.com/install-node-js-and-npm-on-ubuntu/ | ||
| + | <source lang=bash> | ||
| + | curl -sSL https://deb.nodesource.com/setup_16.x | sudo bash - | ||
| + | sudo apt install -y nodejs | ||
| + | </source> | ||
| + | *Verificamos la versión | ||
| + | <source lang=bash> | ||
| + | |||
| + | </source> | ||
| + | *Una vez instalado | ||
| + | |||
| Línea 84: | Línea 110: | ||
*Iremos viéndolo según vayamos avanzando. | *Iremos viéndolo según vayamos avanzando. | ||
*Existen dos tipos de caracteres especiales | *Existen dos tipos de caracteres especiales | ||
| − | *{{ }} Al igual que Smarty, en este caso es para incluir valores que vendrán de un fichero de ejecución o bien estructuras de control. | + | *{{ }} Al igual que otros gestores de plantillas, como Smarty, en este caso es para incluir valores que vendrán de un fichero de ejecución (controlador) o bien funciones e includso estructuras de control. |
| − | *'''''@''''' le sigue una palabra especial que tiene un significado concreto dentro de blade | + | *'''''@''''' le sigue una palabra especial que tiene un significado concreto dentro de blade. En concreto en blade permitirá establecer estructuras de control @if, @foreach |
*vamos a analizar y probar alguno de ellos | *vamos a analizar y probar alguno de ellos | ||
;@yield ('etiqueta'); | ;@yield ('etiqueta'); | ||
| Línea 171: | Línea 197: | ||
<p>Esta es la página princial de este sition. Ahora poco contenido, pero ya crecerá :).</p> | <p>Esta es la página princial de este sition. Ahora poco contenido, pero ya crecerá :).</p> | ||
| − | @ | + | @endsection |
</source> | </source> | ||
*Vemos que hemos usado tres directivas que comentamos | *Vemos que hemos usado tres directivas que comentamos | ||
| Línea 207: | Línea 233: | ||
@stop | @stop | ||
</source> | </source> | ||
| + | |||
| + | ===Instalando Taildwind=== | ||
| + | *En la versión 8 de laravel, se propone usar taildwind como framework para css | ||
| + | *Es un framework de css basado en clases y muy similar a bootstrap, con alguna diferencia que a muchas personas les hace que sea mas atractivo | ||
| + | {{MRM_Actividad|Title=Instalación| | ||
| + | ;Primero instalamos npm | ||
| + | <source lang=bash> | ||
| + | npm install | ||
| + | </source> | ||
| + | ;Instalamos taildwind | ||
| + | <source lang=bash> | ||
| + | npm install -D tailwindcss@latest postcss@latest autoprefixer@latest | ||
| + | </source> | ||
| + | ;Creamos el fichero de configuración taindwind.config.js | ||
| + | <source lang=bash> | ||
| + | npx taildwindcss init | ||
| + | </source> | ||
| + | }} | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | > | ||
==Construyendo formularios== | ==Construyendo formularios== | ||
| Línea 285: | Línea 335: | ||
} | } | ||
<!-- {{ HTML::ul($errors->all(), array('class'=>'errors'))}}--> | <!-- {{ HTML::ul($errors->all(), array('class'=>'errors'))}}--> | ||
| + | |||
| + | |||
| + | {{MRM_Web|Title = Para descargar plantillas personalizadas| | ||
| + | https://www.creative-tim.com/ | ||
| + | }} | ||
| + | </div> | ||
Última revisión de 17:56 21 mar 2023
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |
Modificando la página por defecto
- Hemos visto como modificar el contenido de la información que aparece por defecto en la página inicial
- Si abrimos el fichero app/Http/routes.php vemos
Route::get('/', function() { return View::make('hello'); });
Lo podemos modificar por lo que queremos que aparezca
Route::get('/', function() { return 'Esta va a ser mi primera aplicación con Laravel!'; });
- A continuación vamos a crear otras páginas como el el ejemplo siguiente
- Home page
- About page
- Contact page
- Típicas páginas que podemos encontrar en cualquier sitio web
- Lo primero que haremos será modificar nuestro fichero de route.php
Route::get('/', function(){ return 'Bievenido a mi sitio web Página princial!'; }); Route::get('/about', function(){ return 'Este es el contenido de la página about'; }); Route::get('/contact', function(){ return 'Este es el contenido de la página contectos'; });
- Vemos como efectivamente si accedemos a cada una de las páginas vemos cada uno de los sitios
- localhost:8000/
- localhost:8000/contact
- localhost:8000/about
Diseño de plantillas
https://laravel.com/docs/master/blade
- Vamos a usar las plantillas para crear cada uno de las páginas
- Laravel usa Blade como gestor de plantillas, un sencillo sistema que permite implementar la filosofía de MVC en laravel como podremos comprobar en breve.
- Los ficheros que son plantillas en larevel tienen los siguientes requisitos
- terminan por la extensión blade.php' (nombre.blade.php)
- Están ubicados en resources/views
- Características de las plantillas.
Integrar taildwind con laravel
https://laravel.com/docs/9.x/frontend
- Tailwind es un frameword de css que laravel incorpora o propone para su integración en nuestros proyectos.
- Hay paquetes, como la autenticación, que lo incorporan como parte de su paquete, como veremos posteriormente
(![]() : También se podría integrar bootstrap u otro frameword sin problema, pero estarían conviviendo los dos, y hay clases que, por ejemplo, tanto en boostrap como tailwind, tienen nombres parecidos y podría crear confusión
)
: También se podría integrar bootstrap u otro frameword sin problema, pero estarían conviviendo los dos, y hay clases que, por ejemplo, tanto en boostrap como tailwind, tienen nombres parecidos y podría crear confusión
)
- Vamos a utilizar este frameword
https://tailwindcss.com/docs/guides/laravel
- El proceso de instalación es muy sencillo.
- Por ser paquetes de cliente, necesitamos el gestor de paquetes npm por lo que lo instalaremos
- Instalamos una versión 16 o superior de node
https://lindevs.com/install-node-js-and-npm-on-ubuntu/
curl -sSL https://deb.nodesource.com/setup_16.x | sudo bash - sudo apt install -y nodejs
- Verificamos la versión
- Una vez instalado
Herencia de Plantillas
- Creamos una plantilla modelo
- Estableceremos contenidos que queremos que aparezcan en todas las plantillas del proyecto
- Estableceremos secciones donde queremos que aparezcan contenidos específicos
- Es un diseño de contenidos, no de estilo.
- Creamos plantillas extendiendo de la plantilla modelo
- Estas son las que realmente se verán
- Heredarán todo lo establecido en el modelo
- añadiremos contenidos propios de cada plantilla
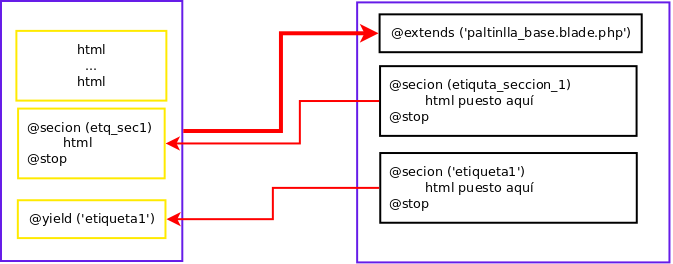
Secciones
- Directivas
@section('etiqueta') crea una sección de contenido identificada con una etiqueta.
@yield('etiqueta') incluye el contenido de una sección referenciada.
- Como ya sabemos las plantillas son ficheros que contienen código html.
- Ademas añadirá unas directivas especiales que nos permitirán poder incorporar información que venga de otro origen (de un controlador por ejemplo), o usar estructuras de control para evaluar determinadas situaciones.
- Iremos viéndolo según vayamos avanzando.
- Existen dos tipos de caracteres especiales
- {{ }} Al igual que otros gestores de plantillas, como Smarty, en este caso es para incluir valores que vendrán de un fichero de ejecución (controlador) o bien funciones e includso estructuras de control.
- @ le sigue una palabra especial que tiene un significado concreto dentro de blade. En concreto en blade permitirá establecer estructuras de control @if, @foreach
- vamos a analizar y probar alguno de ellos
- @yield ('etiqueta');
Con esta directiva le decimos que en esta posición se puede añadir un contenido especificado en otra página o plantilla que use ésta como base. El contenido que se añada debería de ir con
- @section ('etiqueta')
Establece una sección con un contenido para incluirse
- @stop
final de una sección.
- @extends (plantilla)
Establece una herencia, es decir que se incluya la plantilla de la que extienda, la cual se especifica como parámetro en esta directiva

- Estructuras de control también con @
- Seleccion
@if (condcion1) accion 1 @elseif (condicion2) accion 2 @else acicon 3 @endif
- iteraciones
@for ($i = 0; $i < 10; $i++) el valor de es {{ $i }} @endfor @foreach ($users as $user) <p>id del usuario{{ $user->id }}</p> @endforeach @forelse($users as $user) <li>{{ $user->name }}</li> @empty <p>No hay usuario</p> @endforelse @while (condicion) <p>accion .</p> @endwhile
- Vemos como para especificar un valor usarmos las llaves dobles {{ }}
Seguimos con el ejemplo
- Vamos a crear una plantilla que llameremos layout. Para ello creamos en resource/view el fichero layout.blade.php con el siguiente contenido
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Creando mi primer sitio laravel </title> </head> <body> <ul> <li><a href="./">Página princial</a></li> <li><a href="./about">Acerca del sition</a></li> <li><a href="./contact">Copntacta con nosotros</a></li> </ul> </body> </html>
Esta sería una página general. supongamos que qeremos que nos aparezca esta información en todas las páginas, pero en cada una de ella queremos añadir más cosas. Para ello suarmeos una etiqueta de blade llamada yield. Las directivas o etiquetas en laravel se añaden usando la arroba @, por lo que añadimos el siguiente campo justo al final del fichero
..... <li><a href="./contact">Copntacta con nosotros</a></li> </ul> @yield('contenido') </body> </html>
- Le estamos especificando a laravel que justo ahí añada un contenido, que según la página que hayamos seleccionado será uno u otro.
- Vamos a hacerlo para cada una de las páginas. Por lo tanto tendremos que crear tres plantillas. Recordamos que se hace en le directorio app/view, y que tienes que tener la extensión .blade.php
Creando contenido para plantillas
- home.blade.php
Creamos el contenido de la página principal
@extends('layout')
@section('contenido')
<h1>Bienvenido!</h1>
<p>Esta es la página princial de este sition. Ahora poco contenido, pero ya crecerá :).</p>
@endsection- Vemos que hemos usado tres directivas que comentamos
- @extends
- Especifiamos el nombre del layout o plantilla al que va a completar esta plantilla. Es decir esta plantilla va a ser incluida en la plantilla layout, el la cual debe de haber un contenido.
- El nombre que aquí incluyamos debe coincidir con algúna plantilla creada
- @section
- Aquí especificamos el nombre especificado en la plantilla principal en donde queremos que aparezca el contenido de esta plantilla actual. Es decir el nombre que en la plantilla princial aparece el la directiva @yield
- Todo el código que aparezca entre @seciont y @stop, será incorporado en la plantilla principal, donde aparezca @yield(contenido)
- @stop
- Teminamos de escribir el fichero y lo probamos
- De la misma manera creamos la plantilla about.blade.php
@extends('layout')
@section('contenido')
<h1>Acerca de nosotros</h1>
<p>Esta página que no contiene información es para aprender a crear un proyecto básico en larevel.</p>
@stop- Ahora vamos a crear una plantilla mas interesante, una página de contactos, vamos a ver lo tremendamente sencillo que es con laravel
@extends('layout')
@section('content')
<h1>Contacte con nosotros.</h1>
<p>Por favor contacte con nosotros usando la siguiente página de contactos:</p>
{{ Form::open(array('url' => 'contact')) }}
{{ Form::label('Motivo') }}
{{ Form::text('subject','Inserte aquí el subject del mensaje') }}
<br />
{{ Form::label('Mensaje') }}
{{ Form::textarea('message','Enter your message') }}
<br />
{{ Form::submit() }}
{{ Form::close() }}
@stopInstalando Taildwind
- En la versión 8 de laravel, se propone usar taildwind como framework para css
- Es un framework de css basado en clases y muy similar a bootstrap, con alguna diferencia que a muchas personas les hace que sea mas atractivo
>
Construyendo formularios
- En la versión 5 de laravel no carga los formularios por defecto. Hay que especificarlo
- En la siguiente url podemos ver como hacerlo
http://slick.pl/kb/laravel/classes-form-and-html-not-found-in-laravel-5/
- Primero de todo es crear el formulario. En Laravel
{{ Form::open(array('url' => 'foo/bar')) }} // {{ Form::close() }}
- A la hora de añadir elementos como hemos visto antes, el nombre especificado será el usado para poder recuperar información en un momento dado.
- label
Form::label('email', 'E-Mail Address');
- text
En este caso con un valor por defecto
echo Form::text('email', 'example@gmail.com');
- Password
Form::password('password');
- Número
Form::number('name', 'value');
- select
Form::select('size', array('L' => 'Large', 'S' => 'Small'));
Con rango de valores
Form::selectRange('number', 10, 20);
- checkbox
Plantilla:Form::checkbox('name', 'value');
- radio
Plantilla:Echo Form::radio('name', 'value');
- Botones
Plantilla:Form::submit('Click Me!');
Añadiendo validaciones al formulario
Route::post('contact', function() { $data = Input::all(); $rules = array( 'subject' => 'required', 'message' => 'required' ); $validator = Validator::make($data, $rules); if($validator->fails()) { return Redirect::to('contact')->withErrors($validator)->withInput(); } return 'Your message has been sent'; }); *Vamos a ver cada una de las partes *Lo primero que hacemos es leer el contenido de los campos del formulario en la variable array asociativo $data <source lang=php> Route::post('contact', function() { $data = Input::all();
- A continuación aplicamos reglas para validar los campos, en este caso le decimos que los campos son obligatorios. Estas reglas las guardamos de nuevo en un array asociativo que creamos llamados $rules
$rules = array( 'subject' => 'required', 'message' => 'required' );
- Y ahora solo queda llamar a la funcion de validar y le pasamos los datos que queremos que valide y las reglas que queremos que aplique
$validator = Validator::make($data, $rules);
- Esta funcion nos devuelve un booleano que solo nos queda de valorar
if($validator->fails()) { return Redirect::to('contact')->withErrors($validator)->withInput(); }
https://www.creative-tim.com/ |
