|
|
| Línea 1: |
Línea 1: |
| − | | + | {{Usuario:ManuelRomero/ProgramacionWeb/INAEM2017/algorimica/nav}} |
| | {{MRM_Actividad|Title=visión general del juego| | | {{MRM_Actividad|Title=visión general del juego| |
| | *Un pequeño laberinto con trampas | | *Un pequeño laberinto con trampas |
Última revisión de 03:18 17 ene 2019
ALGORITMICA: INTRODUCCION A LA PROGRAMACIÓN
Lenguajes de programación de propósito general
Preparándonos para programar en php: Principios de la programación
visión general del juego
- Un pequeño laberinto con trampas

|
Modo de trabajar
- Vamos a ser profesionales: Ingenieras/os de la programación
- Cómo trabajan las ingenieras
Siguen una serie de pasos
- 1.-PLANIFICAN
- PIENSAN TODO LO QUE NECESITAN
- 2.-DISEÑAN
- DECIDEN CÓMO LO VAN A HACER
- 3.-DESARROLLAN CADA COSA QUE HAN PENSADO
|
|
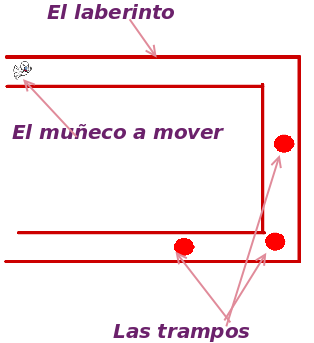
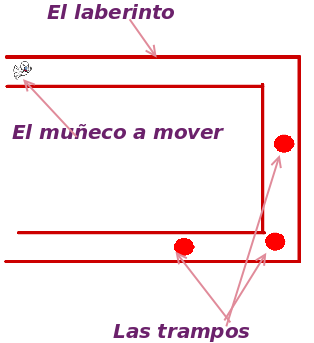
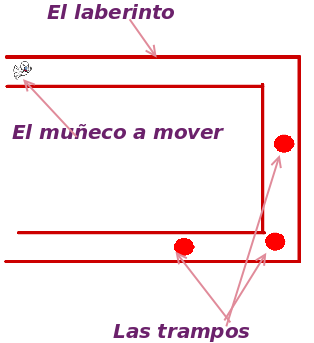
- El laberinto
- El muñeco a mover
- Las trampas

|
- Ahora toca describir el algoritmo
- que no se nos olviden los detalles
- Vamos a ver cuántos pasos os quedan, a mi me han quedado 6 pasos o acciones a realizar en mi algoritmo
|
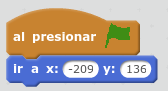
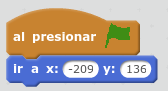
- 1.- Al empezar el juego poner el muñeco al principio
|
- 2.- Poder mover el muñeco con las techas
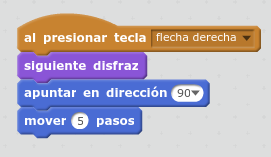
- 2.1 Al presionar la tecla de la derecha
- 2.1.1 que apunte a la derecha
- 2.1.2 que se mueva 5 pasos
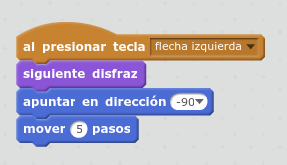
- 2.2 Al presionar la tecla de la izquierda
- 2.2.1 que apunte a la izquierda
- 2.2.2 que se mueva 5 pasos
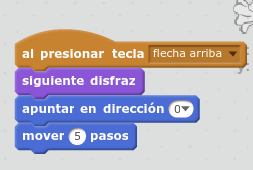
- 2.3 Al presionar la tecla de la arriba
- 2.3.1 que apunte hacia arriba
- 2.3.2 que se mueva 5 pasos
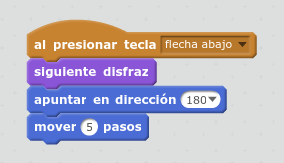
- 2.4 Al presionar la tecla de la abajo
- 2.4.1 que apunte hacia abajo
- 2.4.2 que se mueva 5 pasos
|
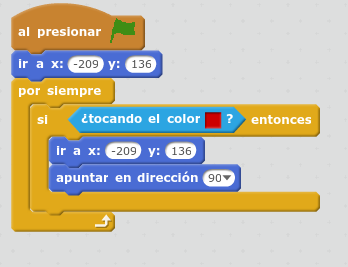
- 3.- Si toca el borde que vuelva al principio
|
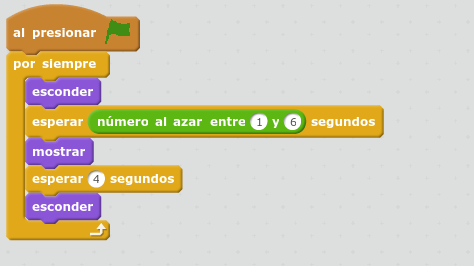
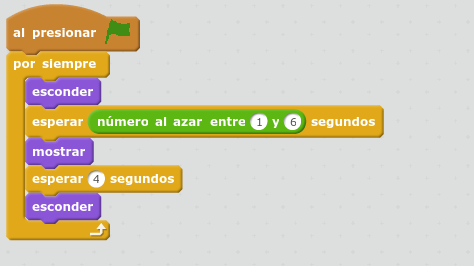
- 4.-Que las trampas aparezcan aleatoriamente
Pregunta
- ¿Aleatorioamente?
- ¿Cómo lo hago?
- Aún estamos diseñando, luego lo haremos ....
|
|
- 5.- Si toca una trampa que se vuelva al principio
|
- 6.- Poner una meta de fin de juego, si lo toca decir HAS LLEGADO A TU META
|
Resolución: Las instrucciones concretas
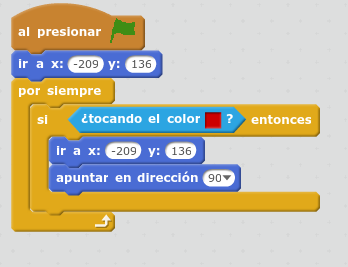
- 1.- Al empezar el juego poner el muñeco al principio

|
- 2.- Poder mover el muñeco con las techas
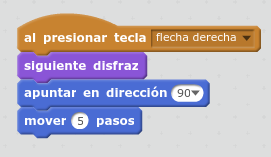
- 2.1 Al presionar la tecla de la derecha
- 2.1.1 que apunte a la derecha
- 2.1.2 que se mueva 5 pasos

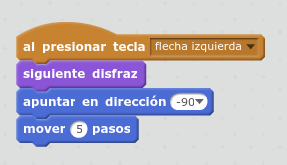
- 2.2 Al presionar la tecla de la izquierda
- 2.2.1 que apunte a la izquierda
- 2.2.2 que se mueva 5 pasos

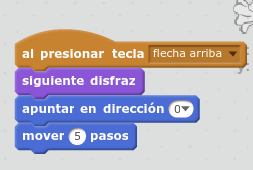
- 2.3 Al presionar la tecla de la arriba
- 2.3.1 que apunte hacia arriba
- 2.3.2 que se mueva 5 pasos

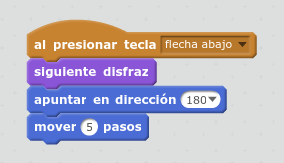
- 2.4 Al presionar la tecla de la abajo
- 2.4.1 que apunte hacia abajo
- 2.4.2 que se mueva 5 pasos

|
- 3.- Si toca el borde que vuelva al principio

|
- 4.-Que las trampas aparezcan aleatoriamente

|
- 5.- Si toca una trampa que se vuelva al principio
|
- 6.- Poner una meta de fin de juego, si lo toca decir HAS LLEGADO A TU META
|