Diferencia entre revisiones de «Usuario:ManuelRomero/Usuario:ManuelRomero/vuejs»
De WikiEducator
(→Vue.js) |
|||
| (17 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 2: | Línea 2: | ||
*Es un framework de javascrip | *Es un framework de javascrip | ||
*Dicen que es dinámico potente y elegante (Ya veremos ...)) | *Dicen que es dinámico potente y elegante (Ya veremos ...)) | ||
| + | {{note|Cambian a versión 3, todo hay que actualizarlo}} | ||
{{MRM_Recursos de la Web| | {{MRM_Recursos de la Web| | ||
*Página oficial :https://vuejs.org/v2/guide/ | *Página oficial :https://vuejs.org/v2/guide/ | ||
| Línea 20: | Línea 21: | ||
*Para usar Vue debemos instaciar un objeto de la clase Vue | *Para usar Vue debemos instaciar un objeto de la clase Vue | ||
<source lang =javascript> | <source lang =javascript> | ||
| − | var | + | var vm= new Vue (); |
</source> | </source> | ||
O directamente | O directamente | ||
| Línea 26: | Línea 27: | ||
new Vue (); | new Vue (); | ||
</source> | </source> | ||
| − | *Dentro de la clase irá todo el | + | *Dentro de la clase irá todo el código (rarezas de javascript OO) |
<source lang =javascript> | <source lang =javascript> | ||
| + | var vm= new Vue ({ | ||
| + | Objet de Opciones( propiedades y métdos de la clase Vue: datos, elementos donde montarlos, métodos, plantillas, ..) | ||
| + | }); | ||
| + | </source> | ||
| + | {{Nota| ver el api de Vue https://vuejs.org/v2/api/#Server-Side-Rendering}} | ||
| + | *Qué elementos puedo tener dentro de la clase de '''''Vue''''' | ||
| + | |||
| + | |||
| + | <source lang=javascript> | ||
var app= new Vue ({ | var app= new Vue ({ | ||
| − | + | Data (data props propsData computed methods watch) | |
| + | DOM(el template render renderError ) | ||
| + | Lifecycle Hooks( beforeCreate created beforeMount mounted beforeUpdate updated activated deactivated beforeDestroy destroyed errorCaptured) | ||
| + | Assets (directives filters components) | ||
| + | Composition( parent mixins extends provide / inject) | ||
| + | Misc ( name delimiters functional model inheritAttrs comments) | ||
}); | }); | ||
</source> | </source> | ||
| + | {{Nota|Las propiedades las estableceremos en el elemento data | ||
| + | <source lang=javascript> | ||
| + | var app= new Vue ({ | ||
| + | el:'#app', | ||
| + | data:{ | ||
| + | nombre: | ||
| + | edad: | ||
| + | direccion: | ||
| + | } | ||
| + | }); | ||
| + | </source> | ||
| + | Data (data props propsData computed methods watch) | ||
| + | DOM(el template render renderError ) | ||
| + | Lifecycle Hooks( beforeCreate created beforeMount mounted beforeUpdate updated activated deactivated | ||
| + | |||
| + | |||
| + | }} | ||
| + | |||
| + | |||
| + | |||
| + | ===Escribiendo texto=== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title=Vue 1: Estableciendo el ámbito del DOM| | ||
| + | *Para usar Vue hay que especificar el ámbito del DOM en el cual va a ser usado mediante una etiqueta de id | ||
| + | *Esta etiqueta no puede ser del elemento body ni html | ||
| + | <source lang=javascript> | ||
| + | <div id="app"> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <script> | ||
| + | var app; | ||
| + | app = new Vue({ | ||
| + | el: '#app' | ||
| + | }); | ||
| + | </script> | ||
| + | </source> | ||
| + | }} | ||
| + | {{MRM_Actividad|Title=Vue 2: Escribiendo texto: Vue es interpolado| | ||
| + | *Vue es interpolado y reactivo. | ||
| + | ;Interpolado | ||
| + | *Usa un sistema de plantillas sencilla | ||
| + | usa {{ identificador }} para visualizar el valor de una variable o identificador en la página | ||
| + | *Esta sintaxis de dobles llaves se conoce como '''''Mustache''''' | ||
| + | <source lang=javascript> | ||
| + | <div id="app"> | ||
| + | {{ msg }} | ||
| + | </div> | ||
| + | <script> | ||
| + | var app; | ||
| + | app = new Vue({ | ||
| + | el: '#app', | ||
| + | data: { | ||
| + | msg: "hola mundo" | ||
| + | } | ||
| + | }); | ||
| + | </source> | ||
| + | }} | ||
| + | {{MRM_Actividad|Title=Vue 3: Escribiendo texto: Vue es reactivo| | ||
| + | ;Reactivo | ||
| + | *Cuando cambie el valor de esa variable se vera reflejado de forma inmediata en el renderizado de la página | ||
| + | prueba a abrir la consola y cambiar '''''app.msg''''' | ||
| + | }} | ||
| + | {{MRM_Actividad|Title=Vue 4: Vue reactivo, no actualiza la etiqueta| | ||
| + | <source lang=javascript> | ||
| + | <div id="app"> | ||
| + | |||
| + | <p v-once> Esto no cambiará {{ msg }} | ||
| + | </div> | ||
| + | <script> | ||
| + | var app; | ||
| + | app = new Vue({ | ||
| + | el: '#app', | ||
| + | data: { | ||
| + | msg: "hola mundo" | ||
| + | } | ||
| + | }); | ||
| + | </source> | ||
| + | {{Nota: Todas las propiedades de los elementos relacionados con vue empiezan por '''''v-'''''}} | ||
| + | }} | ||
| + | {{MRM_Actividad|Title=Vue 5: Accediendo a los atributos| | ||
| + | *En los atributos no podemos especificar variables con la sintaxis '''''Mustache'''''. | ||
| + | *Esto implica que a un atributo no le podemos dar un valor de un elemento data. | ||
| + | *El siguiente código no funcionará | ||
| + | <source lang=javascript> | ||
| + | <div id="app"> | ||
| + | <p title={{titulo}}> Esto es un texto</p> | ||
| + | </div> | ||
| + | new Vue({ | ||
| + | el: "#app", | ||
| + | data: { | ||
| + | titulo:"Esto es el título" | ||
| + | } | ||
| + | }) | ||
| + | </source> | ||
| + | *En su lugar se usan directivas | ||
| + | *Una directiva (luego veremos) son atributos especiales propios de vue | ||
| + | *Para asociar un atributo a un atributo de vue usamos '''''v-bind''''' | ||
| + | <source lang=javascript> | ||
| + | <div id="app"> | ||
| + | <p v-bind:title='titulo'> Esto es un texto</p> | ||
| + | </div> | ||
| + | </source> | ||
| + | *Vue tiene un modo corto o abreviado, de modo que en lugar de '''''v-bind''''', podemos usar ''''':''''' | ||
| + | <source lang=javascript> | ||
| + | <div id="app"> | ||
| + | <p :title='titulo'> Esto es un texto</p> | ||
| + | </div> | ||
| + | </source> | ||
| + | }} | ||
| + | {{MRM_Actividad|Title=Vue 6: Expresiones| | ||
| + | *Dentro de un Mustache o enlace de datos, podemos poner valores de la propiedad '''''data''''' o bien expresiones simples de javascript | ||
| + | <source lang=javascript> | ||
| + | <div id="app"> | ||
| + | <p> | ||
| + | {{total}} al cuadrado {{total * total}} | ||
| + | </p> | ||
| + | </div> | ||
| + | |||
| + | <script> | ||
| + | new Vue({ | ||
| + | el: "#app", | ||
| + | data: { | ||
| + | total:5 | ||
| + | } | ||
| + | }) | ||
| + | </script> | ||
| + | </source> | ||
| + | *También expresiones ternarias | ||
| + | <source lang=javascript> | ||
| + | <div id="app"> | ||
| + | <p> | ||
| + | {{total%2==0? 'par': 'impar'}} | ||
| + | </p> | ||
| + | </div> | ||
| + | </source> | ||
| + | {{MRM_Puntos clave|:pero solo '''''expresiones''''' no instrucciones}} | ||
| + | |||
| + | *Esto no funcionará | ||
| + | <source lang=javascript> | ||
| + | <div id="app"> | ||
| + | <p> | ||
| + | {{if (total%2==0) 'par' else 'impar'}} | ||
| + | </p> | ||
| + | </div> | ||
| + | </source> | ||
| + | |||
| + | }} | ||
| + | |||
| + | |||
| + | ====Directivas==== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title=Vue 7: directivas| | ||
| + | *Las directivas son atributos especiales que empiezan por '''''v-''''' | ||
| + | *Se les asigna como valor una expresión | ||
| + | *Su efecto es reactivo sobre el DOM cuando cambia el valor de esa directiva | ||
| + | <source lang=javascript> | ||
| + | #v-text | ||
| + | |||
| + | #v-html | ||
| + | |||
| + | #v-show | ||
| + | |||
| + | #v-if | ||
| + | |||
| + | #v-else | ||
| + | |||
| + | #v-else-if | ||
| + | |||
| + | #v-for | ||
| + | |||
| + | #v-on | ||
| + | |||
| + | #v-bind | ||
| + | |||
| + | #v-model | ||
| + | |||
| + | #v-pre | ||
| + | |||
| + | #v-cloak | ||
| + | |||
| + | #v-once | ||
| + | |||
| + | </source> | ||
| + | |||
| + | |||
| + | }} | ||
===Controlar disabled/enabled de un submit con ckeckboox=== | ===Controlar disabled/enabled de un submit con ckeckboox=== | ||
| Línea 94: | Línea 296: | ||
</html> | </html> | ||
</source> | </source> | ||
| + | ===vue-cli=== | ||
| + | https://cli.vuejs.org/guide/installation.html | ||
| + | |||
| + | <br /> | ||
| + | {{{{MRM_Actividad|Title=Vue-cli 1: Instalación| | ||
| + | <source lang=bash> | ||
| + | npm install -g @vue/cli | ||
| + | -- Ver version | ||
| + | vue --version | ||
| + | </source> | ||
| + | }} | ||
| + | {{{{MRM_Actividad|Title=Vue-cli 2: Actualizar versión| | ||
| + | <source lang=bash> | ||
| + | npm install -g @vue/cli | ||
| + | </source> | ||
| + | }} | ||
| + | {{{{MRM_Actividad|Title=Vue-cli 2: Instalación para prototipar un proyecto| | ||
| + | <source lang=bash> | ||
| + | npm install -g @vue/cli @vue/cli-service-global | ||
| + | </source> | ||
| + | }} | ||
| + | |||
| + | |||
| + | |||
| + | }} | ||
| + | ===Crear un componente=== | ||
| + | ;Qué es un componente | ||
| + | *Es un elemento de html (div) que podemos establecer de forma genérica y parametrizable con Vue. | ||
| + | *Lo podemos usar pasando parámetros concretos en la página web ahorrando abstracción y líneas de código | ||
| + | ;Uso | ||
| + | <source lang=javascript> | ||
| + | Vue.Component("nombre_componente","Contenido-comportamiento"=; | ||
| + | </source> | ||
| + | |||
| + | ===Ajax con Vue y php=== | ||
| + | <br /> | ||
| + | {{MRM_Web| | ||
| + | *https://github.com/pagekit/vue-resource/blob/develop/docs/http.md | ||
| + | }} | ||
| + | Para acceder al servicio http: | ||
| + | ;Global | ||
| + | <source lang=javascript> | ||
| + | Vue.http | ||
| + | </source> | ||
| + | ;Instancia | ||
| + | <source lang=javascript> | ||
| + | this.$http | ||
| + | </source> | ||
| + | |||
| + | |||
| + | *Código | ||
| + | <source lang=javascript> | ||
| + | this.$http.get('url', data).then(function(response){ | ||
| + | //Método que se dispara cuando vuelve la respuesta del servidor. | ||
| + | }, function(){ | ||
| + | //Método que se dispara si hubo algún error. | ||
| + | }); | ||
| + | </source> | ||
| + | Ejemplo: | ||
| + | *Quiero visualizar los vídeos que tengo subidos al servidor | ||
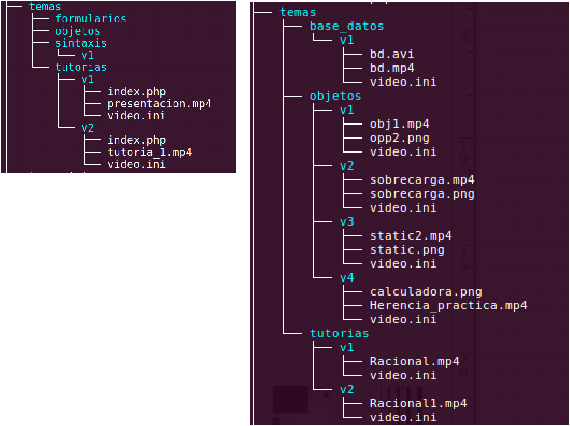
| + | *En el servidor tengo un directorio por cada vídeo | ||
| + | *Los vídeos están agrupados por temas | ||
| + | [[Imagen:ejemplos_listado_videos.png]] | ||
| + | *Necesito un función ajax que me devuelva un listado con todos los vídeos como un array de objetos en js | ||
| + | ---Vue 3--- | ||
| + | ;Eventos | ||
| + | *Tratamos de ver cómo un componente hijo lanza un evento que recoge el componente padre y en él, el evento, recibe datos | ||
| + | {{MRM_Actividad|Creo un componente que emita un evento| | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | }} | ||
Última revisión de 22:38 1 nov 2022
Contenido
Vue.js
- Es un framework de javascrip
- Dicen que es dinámico potente y elegante (Ya veremos ...))
|
- Empecemos :
- Cargar los fuentes.
- dos maneras
<!-- development version, includes helpful console warnings --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
- o:
<!-- production version, optimized for size and speed --> <script src="https://cdn.jsdelivr.net/npm/vue"></script>
- Para usar Vue debemos instaciar un objeto de la clase Vue
var vm= new Vue ();
O directamente
new Vue ();
- Dentro de la clase irá todo el código (rarezas de javascript OO)
var vm= new Vue ({ Objet de Opciones( propiedades y métdos de la clase Vue: datos, elementos donde montarlos, métodos, plantillas, ..) });
(![]() : ver el api de Vue https://vuejs.org/v2/api/#Server-Side-Rendering)
: ver el api de Vue https://vuejs.org/v2/api/#Server-Side-Rendering)
- Qué elementos puedo tener dentro de la clase de Vue
var app= new Vue ({ Data (data props propsData computed methods watch) DOM(el template render renderError ) Lifecycle Hooks( beforeCreate created beforeMount mounted beforeUpdate updated activated deactivated beforeDestroy destroyed errorCaptured) Assets (directives filters components) Composition( parent mixins extends provide / inject) Misc ( name delimiters functional model inheritAttrs comments) });
(![]() : Las propiedades las estableceremos en el elemento data
: Las propiedades las estableceremos en el elemento data
var app= new Vue ({ el:'#app', data:{ nombre: edad: direccion: } });
Data (data props propsData computed methods watch) DOM(el template render renderError ) Lifecycle Hooks( beforeCreate created beforeMount mounted beforeUpdate updated activated deactivated
)
Escribiendo texto
usa Plantilla:Identificador para visualizar el valor de una variable o identificador en la página
<div id="app"> {{ msg }} </div> <script> var app; app = new Vue({ el: '#app', data: { msg: "hola mundo" } });
|
<div id="app"> <p v-once> Esto no cambiará {{ msg }} </div> <script> var app; app = new Vue({ el: '#app', data: { msg: "hola mundo" } });
|
<div id="app"> <p title={{titulo}}> Esto es un texto</p> </div> new Vue({ el: "#app", data: { titulo:"Esto es el título" } })
<div id="app"> <p v-bind:title='titulo'> Esto es un texto</p> </div>
<div id="app"> <p :title='titulo'> Esto es un texto</p> </div>
|
<div id="app"> <p> {{total}} al cuadrado {{total * total}} </p> </div> <script> new Vue({ el: "#app", data: { total:5 } }) </script>
<div id="app"> <p> {{total%2==0? 'par': 'impar'}} </p> </div>
<div id="app"> <p> {{if (total%2==0) 'par' else 'impar'}} </p> </div>
|
Directivas
Controlar disabled/enabled de un submit con ckeckboox
Tengo unos checkbox El submit se habilita o no según tenga alguno selecconado
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src='https://unpkg.com/vue'></script> </head> <body> <div id="app"> <form action=""> <!--RECORDAR: @click=funcion //funcion que se ejecuta al ocurrir un click en el input v-on:click=funcion //Original de @ es una abreviatura v-model=variable //Liga de forma reactiva el valor del input con la variable --> <input type="checkbox" value="a" name="c[]" @click="actualiza" v-model="c">a<br/> <input type="checkbox" value="b" name="c[]" @click="actualiza" v-model="c">b<br/> <input type="checkbox" value="c" name="c[]" @click="actualiza" v-model="c">c<br/> <input type="checkbox" value="d" name="c[]" @click="actualiza" v-model="c">d<br/> <input type="checkbox" value="e" name="c[]" @click="actualiza" v-model="c">e<br/> <!--RECORDAR: :atributo=variable //asocia de forma reactiva elvalor de la variable a este atributo v-bind:atributo //Original de :, es una abreviatura --> <input type="submit" value="enviar" :disabled="deshabilitado"> <!--Para ver los inputs seleccionados--> <h1>{{ c }}</h1> </form> </div> </body> <script type="text/javascript"> new Vue({ el: "#app", data: { c: [], deshabilitado: '', }, methods: { //No olvidar el this para acceder a las variables de la instancia de Vue actualiza: function (event) { if (event.target.checked) this.deshabilitado = false; else { var n = this.c.length; this.deshabilitado = ((n - 1) > 0) ? false : true; } } } }) </script> </html>
vue-cli
https://cli.vuejs.org/guide/installation.html
{{
{{
{{
}}
Crear un componente
- Qué es un componente
- Es un elemento de html (div) que podemos establecer de forma genérica y parametrizable con Vue.
- Lo podemos usar pasando parámetros concretos en la página web ahorrando abstracción y líneas de código
- Uso
Vue.Component("nombre_componente","Contenido-comportamiento"=;
Ajax con Vue y php
Para acceder al servicio http:
- Global
Vue.http- Instancia
this.$http
- Código
this.$http.get('url', data).then(function(response){ //Método que se dispara cuando vuelve la respuesta del servidor. }, function(){ //Método que se dispara si hubo algún error. });
Ejemplo:
- Quiero visualizar los vídeos que tengo subidos al servidor
- En el servidor tengo un directorio por cada vídeo
- Los vídeos están agrupados por temas
- Necesito un función ajax que me devuelva un listado con todos los vídeos como un array de objetos en js
---Vue 3---
- Eventos
- Tratamos de ver cómo un componente hijo lanza un evento que recoge el componente padre y en él, el evento, recibe datos