Diferencia entre revisiones de «Usuario:ManuelRomero/php/NewPHP/B1T1/Conceptos Generales»
De WikiEducator
< Usuario:ManuelRomero | php
| (54 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 1: | Línea 1: | ||
{{:Usuario:ManuelRomero/dwes/B1T1/nav}} | {{:Usuario:ManuelRomero/dwes/B1T1/nav}} | ||
| − | + | __TOC__ | |
| − | + | __NOEDITSECTION__ | |
{|cellpadding="5" cellspacing="6" style="width:100%;background:#DFFFFF; border-style:solid; border-width:2px; border-color:#0066FF;" | {|cellpadding="5" cellspacing="6" style="width:100%;background:#DFFFFF; border-style:solid; border-width:2px; border-color:#0066FF;" | ||
| width="100%" valign="top" style="padding: 0; margin:0px;" | | | width="100%" valign="top" style="padding: 0; margin:0px;" | | ||
| Línea 10: | Línea 10: | ||
[[Imagen:DWES_TituloTema1B.gif|center]] | [[Imagen:DWES_TituloTema1B.gif|center]] | ||
|} | |} | ||
| − | |||
| − | |||
<br> | <br> | ||
| Línea 28: | Línea 26: | ||
===Qué pretende explicar este módulo=== | ===Qué pretende explicar este módulo=== | ||
*El objetivo de este módulo lo describe '''''su propio nombre'''''. | *El objetivo de este módulo lo describe '''''su propio nombre'''''. | ||
| − | {{ | + | {{MRM_Objetivo|'''''Desarrollo de aplicaciónes web en entorno servidor'''''}} |
*En esta introducción analizaremos qué entendemos por '''''Desarrollo de aplicaciones web en el entorno servidor'''''. | *En esta introducción analizaremos qué entendemos por '''''Desarrollo de aplicaciones web en el entorno servidor'''''. | ||
*Para ello vamos a ir desgranando el nombre del módulo y analizándolo en cada una de sus partes. | *Para ello vamos a ir desgranando el nombre del módulo y analizándolo en cada una de sus partes. | ||
| Línea 47: | Línea 45: | ||
===Desarrollar una aplicación=== | ===Desarrollar una aplicación=== | ||
<hr/> | <hr/> | ||
| − | {{ | + | <div style="width:70%;padding:5px> |
| + | {{MRM_Conocimiento previo|Qué es '''''Desarrollar una aplicación'''''}} | ||
*Son muchas las posibles respuestas, pero al menos deberíamos saber dar una de forma correcta | *Son muchas las posibles respuestas, pero al menos deberíamos saber dar una de forma correcta | ||
| + | </div> | ||
</div> | </div> | ||
| Línea 54: | Línea 54: | ||
<div class="slide"> | <div class="slide"> | ||
<!--6---------------------------------------------------> | <!--6---------------------------------------------------> | ||
| − | {{ | + | <div style="width:70%;padding:5px> |
| + | {{MRM_Actividad|Intenta dar una definición de '''''qué es desarrollar una aplicación''''', aporta ideas}} | ||
| + | </div> | ||
</div> | </div> | ||
| Línea 62: | Línea 64: | ||
<div class="slide"> | <div class="slide"> | ||
;Posible definición | ;Posible definición | ||
| − | {{ | + | {{MRM_Definicion| |
| − | *Dado un problema de naturaleza lógica | + | *Dado un problema de naturaleza lógica |
| − | + | {{MRM_Definicion|Title=Desarrollar una aplicación consiten en:| | |
| − | *''''' | + | *'''''Implementar''''' o construir un programa, |
| − | *Dicho programa consiste en '''''un conjunto de instrucciones''''' que ejecutadas en un entorno computacional '''''solucionan''''' de forma automatizada '''''el problema planteado'''''.}} | + | *usando un determinado lenguaje de programación. |
| + | *Dicho programa consiste en '''''un conjunto de instrucciones''''', | ||
| + | }} | ||
| + | }} | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | {{MRM_Definicion| | ||
| + | {{MRM_Definicion| | ||
| + | *que ejecutadas en un entorno computacional, | ||
| + | *'''''solucionan''''' de forma automatizada '''''el problema planteado'''''.}} | ||
| + | }} | ||
| + | }} | ||
</div> | </div> | ||
| Línea 73: | Línea 86: | ||
<!--8---------------------------------------------------> | <!--8---------------------------------------------------> | ||
<div class="slide"> | <div class="slide"> | ||
| − | [[Imagen: | + | |
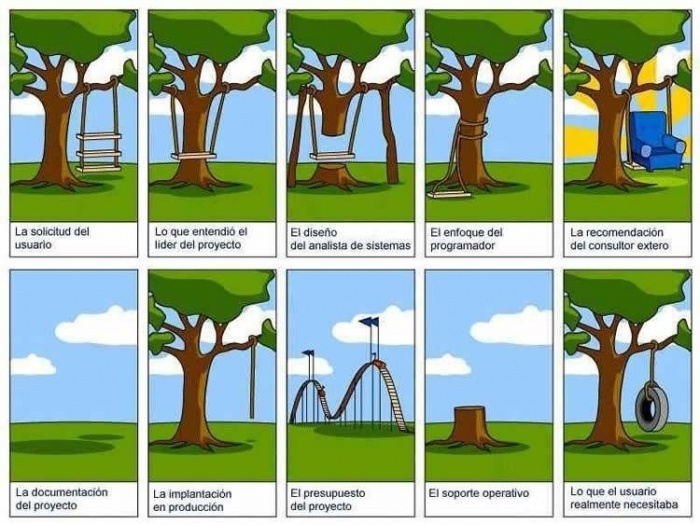
| + | *Para desarrollar una aplicación o programa | ||
| + | #Hay que entenderlo muy bién lo que queremos hacer | ||
| + | #Hay que planificarlo | ||
| + | #Hay qu realizar esa planificación y probarla | ||
| + | *Observa la siguiente imagen que reune diferentes la consecuencia de diferentes mitos en el desarrollo. | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | [[Imagen:DesarrolloAplicaciones.jpg|center|700px]] | ||
</div> | </div> | ||
| Línea 82: | Línea 103: | ||
#'''''Analizar''''' el problema. | #'''''Analizar''''' el problema. | ||
#'''''Diseñar''''' una solución algorítmica válida. | #'''''Diseñar''''' una solución algorítmica válida. | ||
| − | #'''''Escribir el código''''' de dicha solución utilizando uno o varios lenguajes de programación concreto, | + | #'''''Escribir el código''''' de dicha solución utilizando uno o varios lenguajes de programación concreto, interpretados o complilados. |
</div> | </div> | ||
| + | <!-- http://www.devjoker.com/contenidos/Tutorial-ASPNET-MVC/518/Fundamentos-de-funcionamiento-de-una-aplicacion-web.aspx --> | ||
| Línea 90: | Línea 112: | ||
;Fases en el desarrollo tradicional | ;Fases en el desarrollo tradicional | ||
[[Imagen:AnalisisDiseñoImple1.png]]: | [[Imagen:AnalisisDiseñoImple1.png]]: | ||
| − | {{ | + | </div> |
| + | <div class="slide"> | ||
| + | {{MRM_Actividad|Realizar la aplicación '''Ecuaciones de segundo grado''' con este esquema}} | ||
</div> | </div> | ||
| + | <!--10---------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | <br /> | ||
| + | |||
| + | *Observa la siguiente imagen. | ||
| + | *Usando un caso de uso un poco personal realizamos este estudio detallado. | ||
| + | <hr /> | ||
| + | <!--[[Imagen:Ecuaciones_grado.png|900px]]--> | ||
| + | <hr /> | ||
| + | |||
| + | </div> | ||
| − | <!-11---------------------------------------------------> | + | <!--11---------------------------------------------------> |
<div class="slide"> | <div class="slide"> | ||
;Desarrollar una aplicación | ;Desarrollar una aplicación | ||
| − | {{ | + | {{MRM_Pregunta|'''''¿Compilación o interpretación?'''''}} |
| + | <br /> | ||
*Las instrucciones escritas, de alguna manera han de pasar a código máquina para que se puedan ejecutar en un entorno computacional. | *Las instrucciones escritas, de alguna manera han de pasar a código máquina para que se puedan ejecutar en un entorno computacional. | ||
*Para ello dichas instrucciones pueden '''''Compilarse o Interpretarse''''' | *Para ello dichas instrucciones pueden '''''Compilarse o Interpretarse''''' | ||
| Línea 105: | Línea 141: | ||
<!--12---------------------------------------------------> | <!--12---------------------------------------------------> | ||
<div class="slide"> | <div class="slide"> | ||
| − | {{ | + | {{MRM_Conocimiento previo|Diferencias entre '''''Compilacion Vs Interpretación'''''}} |
| − | {{ | + | {{MRM_Pregunta|Java es un lenguaje compilado o interpretados }} |
</div> | </div> | ||
| Línea 112: | Línea 148: | ||
<!--13---------------------------------------------------> | <!--13---------------------------------------------------> | ||
<div class="slide"> | <div class="slide"> | ||
| − | {{ | + | {{Quiz_Multiple_Choice |
| + | |title=En un entorno de ejecución web, qué tipo de modelo se debe de usar | ||
| + | |body= | ||
| + | *Un entorno compilado, es mucho más rápido | ||
| + | ** Incorrecto | ||
| + | *** Es más rápido, pero está limitado a un tipo de máquina, no sirve. | ||
| + | ** Correcto | ||
| + | *** Es adaptable a cualquier arquitectura (con el intérprete correcto, claro). | ||
| + | *Un entorno interpretado, se adapta a cualquier tipo de máquina | ||
| + | ** Correcto | ||
| + | *** Es necesario adaptarse a difentes máquinas | ||
| + | ** Incorrecto | ||
| + | *** Revisa tu respuesta | ||
| + | |mix=false | ||
| + | |hint= | ||
| + | }} | ||
| + | |||
</div> | </div> | ||
| Línea 119: | Línea 171: | ||
===Una Aplicación Web=== | ===Una Aplicación Web=== | ||
<br/> | <br/> | ||
| − | {{ | + | {{MRM_Conocimiento previo|Qué es una '''''Aplicación Web'''''}} |
*Normalmente en un ordenador vemos un programa o aplicación ejecutándose, con el cual podemos estar interactuando. | *Normalmente en un ordenador vemos un programa o aplicación ejecutándose, con el cual podemos estar interactuando. | ||
*No todos los programas o aplicaciones son del mismo tipo, tenemos diferentes tipos de software | *No todos los programas o aplicaciones son del mismo tipo, tenemos diferentes tipos de software | ||
| Línea 157: | Línea 209: | ||
*También van apareciendo '''''framework''''' donde con un lenguaje de programación se toma una metodología de trabajo y se adapta un determinado lenguaje (Por ejemplo creando dentro del framework determinados objetos) para facilitar el trabajo al desarrollador. | *También van apareciendo '''''framework''''' donde con un lenguaje de programación se toma una metodología de trabajo y se adapta un determinado lenguaje (Por ejemplo creando dentro del framework determinados objetos) para facilitar el trabajo al desarrollador. | ||
| − | {{ | + | {{MRM_Recursos de la Web| |
*[http://www.bestwebframeworks.com/ framework] para el desarrollo web}} | *[http://www.bestwebframeworks.com/ framework] para el desarrollo web}} | ||
</div> | </div> | ||
| Línea 164: | Línea 216: | ||
<div class="slide"> | <div class="slide"> | ||
| − | {{ | + | {{MRM_Actividad|Title=Framework| |
Investiga y haz una breve exposición de algún framework que te llame la atención relacionado con la programación web}} | Investiga y haz una breve exposición de algún framework que te llame la atención relacionado con la programación web}} | ||
</div> | </div> | ||
| Línea 173: | Línea 225: | ||
===Aplicaciones Web=== | ===Aplicaciones Web=== | ||
</div> | </div> | ||
| − | |||
{{AplicacionesWeb}} | {{AplicacionesWeb}} | ||
| + | |||
| + | |||
<!--21----------------------------------------------------> | <!--21----------------------------------------------------> | ||
<div class="slide"> | <div class="slide"> | ||
| + | <div class="slide"> | ||
===El comando [http://es.wikipedia.org/wiki/CURL curl]=== | ===El comando [http://es.wikipedia.org/wiki/CURL curl]=== | ||
*Si no está instalado se instala fácil | *Si no está instalado se instala fácil | ||
| Línea 187: | Línea 241: | ||
</div> | </div> | ||
| − | <!-- | + | <!--13----------------------------------------------------> |
<div class="slide"> | <div class="slide"> | ||
;Curl | ;Curl | ||
| + | *Con este comando podemos establecer comunicación con servidores usando los diferentes protocolos que soporta. | ||
*Usando la sintaxis URL podemos transferir ficheros entre cliente y servidor. | *Usando la sintaxis URL podemos transferir ficheros entre cliente y servidor. | ||
*Veamos algún uso que puede resultar interesante | *Veamos algún uso que puede resultar interesante | ||
| Línea 199: | Línea 254: | ||
<div class="slide"> | <div class="slide"> | ||
Ejemplos de uso del comando | Ejemplos de uso del comando | ||
| − | *Ver el contenido de una página | + | *Ver el contenido de una página web |
'''''curl url_página_web''''' | '''''curl url_página_web''''' | ||
*Guardar una página web en un fichero '''''-o''''' | *Guardar una página web en un fichero '''''-o''''' | ||
| Línea 209: | Línea 264: | ||
<!--13----------------------------------------------------> | <!--13----------------------------------------------------> | ||
<div class="slide"> | <div class="slide"> | ||
| − | + | ;Curl | |
*Si la web nos redirige, hay que especificarlo con '''''-L''''' | *Si la web nos redirige, hay que especificarlo con '''''-L''''' | ||
'''''curl -L url_página_web''''' Para que accedamos a la página que nos redirige url_pagina_web | '''''curl -L url_página_web''''' Para que accedamos a la página que nos redirige url_pagina_web | ||
*Para ver toda la traza de información de un servidor | *Para ver toda la traza de información de un servidor | ||
*Podemos también simular el envío de datos a un servidor bien por POST y bien por GET. Simulando un formulario. | *Podemos también simular el envío de datos a un servidor bien por POST y bien por GET. Simulando un formulario. | ||
| − | Estos conceptos ya los veremos y utilizaremos | + | Estos conceptos ya los veremos y utilizaremos más adelante |
</div> | </div> | ||
<!--13----------------------------------------------------> | <!--13----------------------------------------------------> | ||
<div class="slide"> | <div class="slide"> | ||
| − | {{ | + | {{MRM_Actividad| |
Investiga y explica al menos 3 opciones del comando curl, pudiendo ser las vistas anteriormente}} | Investiga y explica al menos 3 opciones del comando curl, pudiendo ser las vistas anteriormente}} | ||
</div> | </div> | ||
| − | |||
| − | |||
|} | |} | ||
Última revisión de 10:21 14 sep 2020
Contenido
- 1 Tema 1: Conceptos generales: Introducción al módulo
- 1.1 CONCEPTOS SOBRE DESARROLLO WEB
- 1.2 Qué pretende explicar este módulo
- 1.3 Desarrollar una aplicación
- 1.4 Una Aplicación Web
- 1.5 Aplicaciones Web
- 1.6 Especificando el recurso
- 1.7 Cómo son los programas que permiten que una red funcione
- 1.8 Qué es la ip
- 1.9 Qué es el puerto
- 1.10 Algunos comandos importantes
- 1.11 Los medios físicos y lógicos del proceso web
- 2 El servidor en el proceso de ejecución de una aplicación web
|