Diferencia entre revisiones de «Usuario:ManuelRomero/Wikieducator/contenidos wikieducator»
De WikiEducator
| (11 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 4: | Línea 4: | ||
<!-- 1 --> | <!-- 1 --> | ||
<div class=slide> | <div class=slide> | ||
| + | asdfjaslkdjflkasdjfklajsdklfjalsdkjfasdfadsfasdf | ||
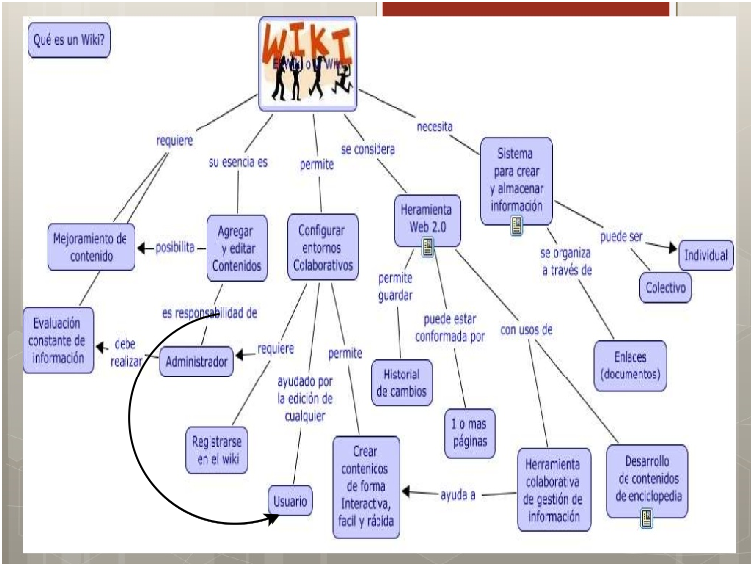
===Wikieducator como recurso=== | ===Wikieducator como recurso=== | ||
{|style="border-spacing:8px;margin:0px -8px";class="MainPageBG" style="width:100%;border:1px solid #cef2e0;background-color:#f5fffa;vertical-align:top;color:#000" | {|style="border-spacing:8px;margin:0px -8px";class="MainPageBG" style="width:100%;border:1px solid #cef2e0;background-color:#f5fffa;vertical-align:top;color:#000" | ||
| Línea 181: | Línea 182: | ||
<!-- 17 --> | <!-- 17 --> | ||
<div class="slide"> | <div class="slide"> | ||
| + | |||
=== NEGRITAS, CURSIVAS ... === | === NEGRITAS, CURSIVAS ... === | ||
{| style="border:1px solid #B8C7D9; text-align:left; background:#f5faff; font-size: 95%;" | {| style="border:1px solid #B8C7D9; text-align:left; background:#f5faff; font-size: 95%;" | ||
| Línea 282: | Línea 284: | ||
|Prueba a hacer una página escribiendo líneas usando el '''''wikitext'''''}} | |Prueba a hacer una página escribiendo líneas usando el '''''wikitext'''''}} | ||
</div> | </div> | ||
| + | |||
<!-- 20 --> | <!-- 20 --> | ||
| + | ===Creación de tablas=== | ||
| + | https://www.mediawiki.org/wiki/Help:Tables/es | ||
| + | ;Definición de la tabla | ||
| + | * <nowiki>{| |}</nowiki> | ||
| + | *Se puede especificar estilo en la propia declaración | ||
| + | <nowiki>{|style="border-spacing:8px;margin:0px -8px";class="MainPageBG" style="width:100%;border:1px solid #cef2e0;background-color:#f5fffa;vertical-align:top;color:#000"|}</nowiki> | ||
| + | *Se verá | ||
| + | {|style="border-spacing:8px;margin:0px -8px";class="MainPageBG" style="width:100%;border:1px solid #cef2e0;background-color:#f5fffa;vertical-align:top;color:#000"Esto es una tabla sin filas ni columnas, una sola celda con estilo|} | ||
| + | |||
| + | |||
| + | |||
| + | ;Crear filas | ||
| + | * <nowiki>|- </nowiki> | ||
| + | ;Crear columnas | ||
| + | * <nowiki>| </nowiki> | ||
| + | ;Declarar un caption | ||
| + | ;Unir celdas | ||
| + | |||
| + | |||
| + | {|style="border-spacing:8px;margin:0px -8px";class="MainPageBG" style="width:100%;border:1px solid #cef2e0;background-color:#f5fffa;vertical-align:top;color:#000" | ||
| + | |- | ||
| + | | | ||
| + | |[[Image:OP_shield_bw.gif|left|115px]] | ||
| + | |<span style="color: green">WikiEducator</span> es un recurso comunitario global auspiciado por la Open Education Resource Foundation, una entidad independiente sin fines de lucro con base en [http://www.otagopolytechnic.ac.nz/ Otago Polytechnic] para la creación de contenido educativo libre. La [http://www.col.org Commonwealth of Learning] provee el soporte financiero a la Fundación OER. | ||
| + | |[[Image:Col-crest-blue-web.jpg]] | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | |||
| + | |||
<div class="slide"> | <div class="slide"> | ||
===VisualEditor=== | ===VisualEditor=== | ||
| Línea 290: | Línea 323: | ||
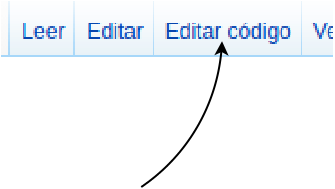
*En el menú superior presionamos '''''Editor código''''' | *En el menú superior presionamos '''''Editor código''''' | ||
[[Archivo:AccederEditorVisual.png]] | [[Archivo:AccederEditorVisual.png]] | ||
| + | </div> | ||
| + | |||
| + | <!-- 20 --> | ||
| + | <div class="slide"> | ||
| + | ;Visual Editor | ||
{{Actividad|Prueba a insertar una fórmula matemática}} | {{Actividad|Prueba a insertar una fórmula matemática}} | ||
</div> | </div> | ||
| Línea 366: | Línea 404: | ||
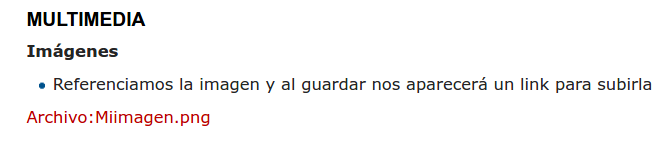
[[Imagen:comoSubirImagenes.png|frame|Cómo se ve el texto anterior|left|]] | [[Imagen:comoSubirImagenes.png|frame|Cómo se ve el texto anterior|left|]] | ||
<br /><br /><br /><br /><br /><br /><br /><br /><br /> | <br /><br /><br /><br /><br /><br /><br /><br /><br /> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | <!-- 23 --> | ||
| + | <div class="slide"> | ||
| + | |||
| + | ;Multimedia | ||
*Para ayuda de cómo subir las imágenes | *Para ayuda de cómo subir las imágenes | ||
http://wikieducator.org/Help:Images | http://wikieducator.org/Help:Images | ||
| Línea 381: | Línea 427: | ||
Image:Image-file_name.jpg|Caption | Image:Image-file_name.jpg|Caption | ||
</gallery></nowiki> | </gallery></nowiki> | ||
| − | + | </div> | |
| + | <!-- 23 --> | ||
| + | <div class="slide"> | ||
| + | |||
| + | ;Documentos PDF u ODT | ||
<nowiki>[[media:name_of_file.pdf|Texto del enlace]]</nowiki> | <nowiki>[[media:name_of_file.pdf|Texto del enlace]]</nowiki> | ||
<nowiki>[[archivo:name_of_file.pdf|Texto del enlace]]</nowiki> | <nowiki>[[archivo:name_of_file.pdf|Texto del enlace]]</nowiki> | ||
| Línea 420: | Línea 470: | ||
<div class="slide"> | <div class="slide"> | ||
| − | + | *;Dado el siguiente código | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
function par (numero){ | function par (numero){ | ||
Dim resultado | Dim resultado | ||
| Línea 433: | Línea 479: | ||
return resultado | return resultado | ||
} | } | ||
| + | {{Actividad| | ||
| + | Title=Escribe código en java | ||
| + | |*Escribe el siguiente código en lenguaje javascript | ||
| + | }} | ||
*En caso de que no escribamos un tipo de lenguaje, nos informará de ello | *En caso de que no escribamos un tipo de lenguaje, nos informará de ello | ||
</div> | </div> | ||
| Línea 477: | Línea 527: | ||
<div class=slider> | <div class=slider> | ||
===Titulo 2=== | ===Titulo 2=== | ||
| − | |||
*Esto otro slider | *Esto otro slider | ||
</div> | </div> | ||
| Línea 483: | Línea 532: | ||
===Titulo 3=== | ===Titulo 3=== | ||
*Esto último slider | *Esto último slider | ||
| − | |||
</div> | </div> | ||
<div class=slider> | <div class=slider> | ||
| Línea 497: | Línea 545: | ||
* Componemos recursos sumando otros recursos ("transclusion") | * Componemos recursos sumando otros recursos ("transclusion") | ||
** Repetimos el contenido (o parte) de una página en otras sin reescribir | ** Repetimos el contenido (o parte) de una página en otras sin reescribir | ||
| + | </div> | ||
| + | |||
| + | <div class=slide> | ||
| + | ;Plantillas de navegación | ||
* Plantillas de navegación facilitan el seguimiento de recursos | * Plantillas de navegación facilitan el seguimiento de recursos | ||
<nowiki>{{</nowiki>ProjectNav | <nowiki>{{</nowiki>ProjectNav | ||
| Línea 507: | Línea 559: | ||
<div class="slide"> | <div class="slide"> | ||
;Creando plantilla | ;Creando plantilla | ||
| − | |||
{{Actividad | {{Actividad | ||
|Title=Crea una plantilla | |Title=Crea una plantilla | ||
| Línea 523: | Línea 574: | ||
|pages = [[programacion/introduccion| Introducción]] {{vbar}}[[programacion/contenidos| Contenidos]] {{vbar}} [[programacion/practica|prácticas]] | |pages = [[programacion/introduccion| Introducción]] {{vbar}}[[programacion/contenidos| Contenidos]] {{vbar}} [[programacion/practica|prácticas]] | ||
}} | }} | ||
| + | ;Creando plantilla | ||
| + | *Obseva el código, prueba a copiarlo y experimentar con él | ||
| + | <source lang=html5> | ||
| + | |Title=Crea una plantilla | ||
| + | |Crea una página llamda nav | ||
| + | [[programacion/nav]] | ||
| + | *Edita la página y copia la plantilla de navegación | ||
| + | {{ProjectNav | ||
| + | |||
| + | |image = [[Archivo:eComputing.png|300px]] | ||
| + | |||
| + | |title = Inmersión en Wikieducator | ||
| + | |||
| + | |tagline = Taller de introducción a la creación de materiales educativos con wikieducator | ||
| + | |||
| + | |pages = [[programacion/introduccion| Introducción]] {{vbar}}[[programacion/contenidos| Contenidos]] {{vbar}} [[programacion/practica|prácticas]] | ||
| + | </source> | ||
*Ahora en cada página copia el nombre de la página de la plantilla. | *Ahora en cada página copia el nombre de la página de la plantilla. | ||
*Observa el resultado navegando entre las diferentes páginas | *Observa el resultado navegando entre las diferentes páginas | ||
| Línea 580: | Línea 648: | ||
{{TEP}} | {{TEP}} | ||
| − | + | ||
| + | |||
'''''<nowiki>{{</nowiki>TOC}} <br /> | '''''<nowiki>{{</nowiki>TOC}} <br /> | ||
<nowiki>__</nowiki>NOTOC__<br />''''' | <nowiki>__</nowiki>NOTOC__<br />''''' | ||
| Línea 608: | Línea 677: | ||
<div class="slide"> | <div class="slide"> | ||
== gracias == | == gracias == | ||
| − | [[Imagen:graciasPorLaAtencion.jpg]] | + | [[Imagen:graciasPorLaAtencion.jpg|850px|center]] |
</div> | </div> | ||