Diferencia entre revisiones de «Usuario:ManuelRomero/Wikieducator/contenidos wikieducator»
De WikiEducator
| (59 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 1: | Línea 1: | ||
| − | |||
{{#widget:Slides}} | {{#widget:Slides}} | ||
<div class="slides layout-regular template-default"> | <div class="slides layout-regular template-default"> | ||
| Línea 5: | Línea 4: | ||
<!-- 1 --> | <!-- 1 --> | ||
<div class=slide> | <div class=slide> | ||
| + | asdfjaslkdjflkasdjfklajsdklfjalsdkjfasdfadsfasdf | ||
===Wikieducator como recurso=== | ===Wikieducator como recurso=== | ||
{|style="border-spacing:8px;margin:0px -8px";class="MainPageBG" style="width:100%;border:1px solid #cef2e0;background-color:#f5fffa;vertical-align:top;color:#000" | {|style="border-spacing:8px;margin:0px -8px";class="MainPageBG" style="width:100%;border:1px solid #cef2e0;background-color:#f5fffa;vertical-align:top;color:#000" | ||
| Línea 15: | Línea 15: | ||
|} | |} | ||
</div> | </div> | ||
| + | |||
| + | <!-- 2 --> | ||
| + | <div class=slide> | ||
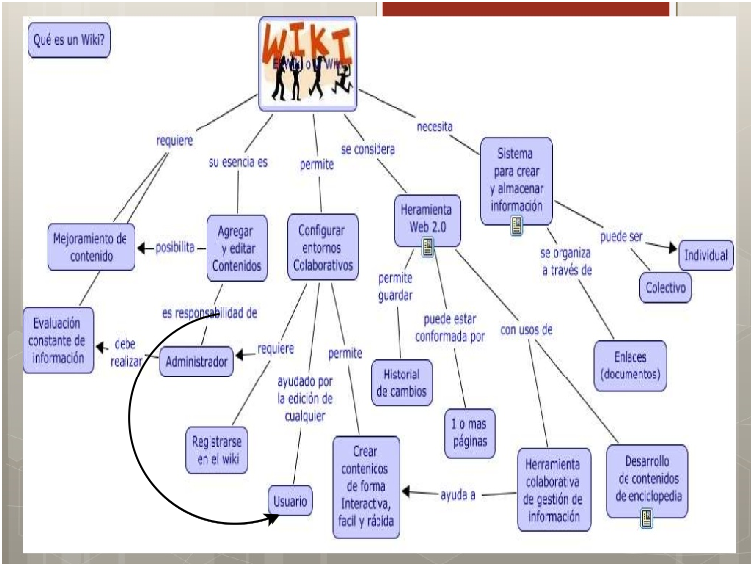
===Qué es un wiki=== | ===Qué es un wiki=== | ||
[[Imagen:funcionalidadWiki.png|800px|center]] | [[Imagen:funcionalidadWiki.png|800px|center]] | ||
</div> | </div> | ||
| − | <!-- | + | <!-- 3 --> |
<div class=slide> | <div class=slide> | ||
;Qué es un wiki | ;Qué es un wiki | ||
| Línea 25: | Línea 28: | ||
*Las diferentes aportaciones se introducen directamente en la fuente | *Las diferentes aportaciones se introducen directamente en la fuente | ||
*Las aportaciones está directamente online quedando registrado quién las ha realizado | *Las aportaciones está directamente online quedando registrado quién las ha realizado | ||
| + | </div> | ||
| + | |||
| + | <!-- 4b --> | ||
| + | <div class=slide> | ||
| + | ;Qué es un wiki | ||
| + | *Una página web que podremos editar, aportar y guardar | ||
| + | *Solo hace falta un navegador y escribir lo que queramos, no hace falta conocimiento técnico | ||
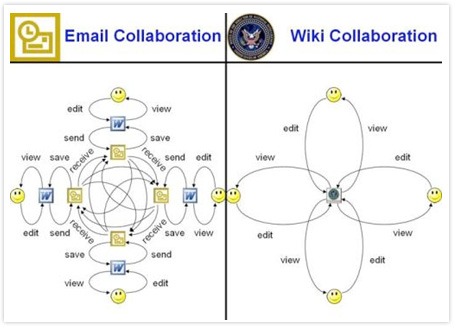
[[Imagen:wikiTrabajoColaborativo.jpg]] | [[Imagen:wikiTrabajoColaborativo.jpg]] | ||
| + | |||
</div> | </div> | ||
| + | <!-- 5 --> | ||
| + | <div class=slide> | ||
;Qué es un wiki | ;Qué es un wiki | ||
*Todas podemos intuir qué es un wiki, pero puede que no seamos conscientes de sus grandes ventajas | *Todas podemos intuir qué es un wiki, pero puede que no seamos conscientes de sus grandes ventajas | ||
[[Imagen:wikiTrabajoColaborativo2.jpg]]]] | [[Imagen:wikiTrabajoColaborativo2.jpg]]]] | ||
| − | * | + | </div> |
| + | |||
| + | <!-- 6 --> | ||
| + | <div class=slide> | ||
| + | ;Qué es un wiki | ||
| + | *Aquí hay un vídeo que a mi me gusta por lo claro que deja lo qué es un wiki | ||
| + | *dura 4minutos y medio, veamos los hasta el 2.35 | ||
{{YouTube | {{YouTube | ||
| id=jIgk8v74IZg | | id=jIgk8v74IZg | ||
| title=Uso del wiki | | title=Uso del wiki | ||
| align= | | align= | ||
| − | | t= | + | | t=160 |
| thumbnail=cine22.png | | thumbnail=cine22.png | ||
| target=nueva pagina | | target=nueva pagina | ||
| − | | width= | + | | width= |
| − | | height= | + | | height= |
| list= | | list= | ||
}} | }} | ||
| + | </div> | ||
| − | <!-- | + | <!-- 7 --> |
<div class=slide> | <div class=slide> | ||
| − | |||
===Wikieducator como comunidad=== | ===Wikieducator como comunidad=== | ||
*'''Open Education Resource Foundation''' (http://wikieducator.org/OERF:Home) | *'''Open Education Resource Foundation''' (http://wikieducator.org/OERF:Home) | ||
| Línea 58: | Línea 77: | ||
</div> | </div> | ||
| − | |||
| − | |||
| − | <!-- | + | <!-- 8 --> |
<div class=slide> | <div class=slide> | ||
| Línea 69: | Línea 86: | ||
| − | <!-- | + | <!-- 9 --> |
<div class=slide> | <div class=slide> | ||
===Wikieducator como herramienta=== | ===Wikieducator como herramienta=== | ||
| Línea 75: | Línea 92: | ||
*Por supuesto que hay más alternativas | *Por supuesto que hay más alternativas | ||
*Esta es una de ellas muy interesante | *Esta es una de ellas muy interesante | ||
| − | {{Reflexion|Basado en wiki | + | {{Reflexion|Basado en wiki|TOCDepth=10|Retroalimentacion=Podemos generar páginas web sin conocimientos técnicos html}} |
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
| − | <!-- | + | <!-- 10 --> |
<div class=slide> | <div class=slide> | ||
| Línea 90: | Línea 105: | ||
</div> | </div> | ||
| − | <!-- | + | <!-- 11 --> |
<div class=slide> | <div class=slide> | ||
;Wikieducator Vs Moodle | ;Wikieducator Vs Moodle | ||
| Línea 101: | Línea 116: | ||
</div> | </div> | ||
| − | <!-- | + | <!-- 12 --> |
<div class=slide> | <div class=slide> | ||
===Licencias=== | ===Licencias=== | ||
| Línea 109: | Línea 124: | ||
{{Reflexion|Lo que yo sé me lo han enseñado, por qué no enseñar lo que ahora sé.... | {{Reflexion|Lo que yo sé me lo han enseñado, por qué no enseñar lo que ahora sé.... | ||
*'''''Doy lo que me han dado'''''|TOCDepth=25}} | *'''''Doy lo que me han dado'''''|TOCDepth=25}} | ||
| + | ;Licencias | ||
| + | </div> | ||
| + | |||
| + | <!-- 12 --> | ||
| + | <div class=slide> | ||
*Sólo permite lic. aprobadas como '''''free cultural works:''''' | *Sólo permite lic. aprobadas como '''''free cultural works:''''' | ||
**'''Creative Commons Attribution Share Alike License (CC-BY-SA) (por defecto)''' | **'''Creative Commons Attribution Share Alike License (CC-BY-SA) (por defecto)''' | ||
| Línea 116: | Línea 136: | ||
</div> | </div> | ||
| − | <!-- | + | <!-- 13 --> |
<div class=slide> | <div class=slide> | ||
===Ventajas de un wiki=== | ===Ventajas de un wiki=== | ||
| Línea 128: | Línea 148: | ||
</div> | </div> | ||
| − | <!-- | + | <!-- 14 --> |
<div class=slide> | <div class=slide> | ||
===Inconvenientes de un wiki=== | ===Inconvenientes de un wiki=== | ||
| Línea 137: | Línea 157: | ||
</div> | </div> | ||
| − | <!-- | + | <!-- 15 --> |
<div class="slide"> | <div class="slide"> | ||
| − | + | === CREACIÓN DE USUARIO === | |
| − | + | * Para editar en wikieducator, necesitamos un usuario: | |
| − | + | http://es.wikieducator.org | |
| − | + | -> Registrarse/entrar | |
| − | + | -> Crear una cuenta | |
| − | + | http://es.wikieducator.org/index.php?title=Especial:Entrar&type=signup | |
| + | * Mis preferencias: | ||
| + | -> Mis preferencias | ||
| + | http://es.wikieducator.org/Especial:Preferencias | ||
| + | : Datos personales, visualización, búsquedas, ... | ||
</div> | </div> | ||
| − | <!-- | + | <!-- 16 --> |
| − | <div class=slide> | + | <div class="slide"> |
| + | === EDICIÓN BÁSICA === | ||
| + | * Usamos un marcado especial de wiki | ||
| + | * Escrito a mano o desde el menú [[Imagen:gui_toolbar.png]] | ||
| + | * Previsualizar --> Corregir --> Previsualizar --> Guardar | ||
| + | * Chuleta: [http://es.wikipedia.org/wiki/Ayuda:Referencia_r%C3%A1pida Wikipedia] | ||
| + | </div> | ||
| + | <!-- 17 --> | ||
| + | <div class="slide"> | ||
| − | + | === NEGRITAS, CURSIVAS ... === | |
| − | { | + | {| style="border:1px solid #B8C7D9; text-align:left; background:#f5faff; font-size: 95%;" |
| − | + | |- | |
| + | | width="25%" style="background: #cedff2; padding: 3px 5px; text-align:center;"|'''Description''' | ||
| + | | style="background: #cedff2; padding: 3px 5px; text-align:center;"|'''You type''' | ||
| + | | width="25%" style="background: #cedff2; padding: 3px 5px; text-align:center;"|'''You get''' | ||
| + | |- | ||
| + | |Bold text | ||
| + | | | ||
| + | This is <nowiki>'''bold'''</nowiki> text | ||
| + | | | ||
| + | This is '''bold''' text | ||
| + | |- | ||
| + | |colspan="3" style="border-top:1px solid #cedff2;"| | ||
| + | |-This is '''''italics & bold''''' | ||
| + | |Italics | ||
| + | |This is <nowiki>''italics''</nowiki> | ||
| + | | | ||
| + | This is ''italics'' | ||
| + | |- | ||
| + | |Bold and Italics | ||
| + | | | ||
| + | This is <nowiki>'''''bold and italics'''''</nowiki> | ||
| + | | | ||
| + | This is '''''bold and italics''''' | ||
| + | |- | ||
| + | |Indents | ||
| + | | | ||
| + | <nowiki>:This is indented</nowiki> | ||
| + | | | ||
| + | :This is indented | ||
| + | |} | ||
</div> | </div> | ||
| − | <!-- | + | <!-- 18 --> |
| − | <div class=slide> | + | <div class="slide"> |
| + | === ENCABEZADOS === | ||
| − | ; | + | {| width="60%" style="border:1px solid #B8C7D9; text-align:left; background:#f5faff; font-size: 95%;" |
| − | + | |- | |
| − | + | | width="25%" style="background: #cedff2; padding: 3px 5px; text-align:center;"|'''Descripción''' | |
| − | + | | width="25%" style="background: #cedff2; padding: 3px 5px; text-align:center;"|'''Escribimos''' | |
| + | | width="50%" style="background: #cedff2; padding: 3px 5px; text-align:center;"|'''Obtenemos''' | ||
| + | |- | ||
| + | |Headings of different levels | ||
| + | | | ||
| + | <pre>=level 1= | ||
| + | ==level 2== | ||
| + | ===level 3=== | ||
| + | ====level 4==== | ||
| + | =====level 5===== | ||
| + | ======level 6======</pre> | ||
| + | | | ||
| + | <div style="font-size: 188%; margin: 0; padding-top: .5em; padding-bottom: .17em; border-bottom: 1px solid #aaa;">Level 1</div> | ||
| + | <div style="font-size: 150%; margin: 0; padding-top: .5em; padding-bottom: .17em; border-bottom: 1px solid #aaa;">Level 2</div> | ||
| + | <div style="font-size: 132%; border-bottom: none; font-weight: bold;">Level 3</div> | ||
| + | <div style="font-size: 100%; border-bottom: none; font-weight: bold;">Level 4</div> | ||
| + | <div style="font-size: 86%; border-bottom: none; font-weight: bold;">Level 5</div> | ||
| + | <div style="font-size: 80%; border-bottom: none; font-weight: bold;">Level 6</div> | ||
| + | |} | ||
</div> | </div> | ||
| − | <!-- | + | <!-- 19 --> |
| − | <div class=slide> | + | <div class="slide"> |
| + | === LISTAS === | ||
| + | {| style="border:1px solid #B8C7D9; text-align:left; background:#f5faff; font-size: 95%;" | ||
| + | |- | ||
| + | | width="25%" style="background: #cedff2; padding: 3px 5px; text-align:center;" | '''Descripción''' | ||
| + | | style="background: #cedff2; padding: 3px 5px; text-align:center;" | '''Escribimos''' | ||
| + | | width="25%" style="background: #cedff2; padding: 3px 5px; text-align:center;" | '''Obtenemos''' | ||
| + | |- | ||
| + | | Bulleted list | ||
| + | | | ||
| + | <tt>* one</tt><br> <tt>* two</tt><br> <tt>** two point one</tt><br> <tt>* three</tt> | ||
| + | |||
| + | | | ||
| + | *one | ||
| + | *two | ||
| + | **two point one | ||
| + | *three | ||
| + | |||
| + | |- | ||
| + | | Numbered list | ||
| + | | | ||
| + | <tt># one</tt><br> <tt># two</tt><br> <tt>## two.1</tt> | ||
| + | | | ||
| + | #one | ||
| + | #two | ||
| + | ##two.1 | ||
| + | |} | ||
| − | |||
</div> | </div> | ||
| − | <!-- | + | <!-- 20 --> |
| − | <div class=slide> | + | <div class="slide"> |
| − | ; | + | ;Edición básica |
| + | {{Actividad | ||
| + | |Title=probando la edición básica | ||
| + | |Prueba a hacer una página escribiendo líneas usando el '''''wikitext'''''}} | ||
</div> | </div> | ||
| − | <!-- | + | <!-- 20 --> |
| − | < | + | ===Creación de tablas=== |
| + | https://www.mediawiki.org/wiki/Help:Tables/es | ||
| + | ;Definición de la tabla | ||
| + | * <nowiki>{| |}</nowiki> | ||
| + | *Se puede especificar estilo en la propia declaración | ||
| + | <nowiki>{|style="border-spacing:8px;margin:0px -8px";class="MainPageBG" style="width:100%;border:1px solid #cef2e0;background-color:#f5fffa;vertical-align:top;color:#000"|}</nowiki> | ||
| + | *Se verá | ||
| + | {|style="border-spacing:8px;margin:0px -8px";class="MainPageBG" style="width:100%;border:1px solid #cef2e0;background-color:#f5fffa;vertical-align:top;color:#000"Esto es una tabla sin filas ni columnas, una sola celda con estilo|} | ||
| − | ; | + | |
| + | |||
| + | ;Crear filas | ||
| + | * <nowiki>|- </nowiki> | ||
| + | ;Crear columnas | ||
| + | * <nowiki>| </nowiki> | ||
| + | ;Declarar un caption | ||
| + | ;Unir celdas | ||
| + | |||
| + | |||
| + | {|style="border-spacing:8px;margin:0px -8px";class="MainPageBG" style="width:100%;border:1px solid #cef2e0;background-color:#f5fffa;vertical-align:top;color:#000" | ||
| + | |- | ||
| + | | | ||
| + | |[[Image:OP_shield_bw.gif|left|115px]] | ||
| + | |<span style="color: green">WikiEducator</span> es un recurso comunitario global auspiciado por la Open Education Resource Foundation, una entidad independiente sin fines de lucro con base en [http://www.otagopolytechnic.ac.nz/ Otago Polytechnic] para la creación de contenido educativo libre. La [http://www.col.org Commonwealth of Learning] provee el soporte financiero a la Fundación OER. | ||
| + | |[[Image:Col-crest-blue-web.jpg]] | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | |||
| + | |||
| + | <div class="slide"> | ||
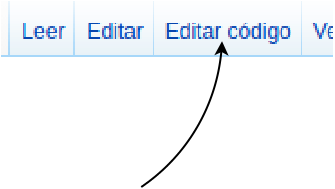
| + | ===VisualEditor=== | ||
| + | *Existe la posibilidad de usar un editor visual | ||
| + | *Mucho más cómodo y flexible para empezar o personas que no les guste el tema del wikitext | ||
| + | *Ahora está en beta, pero se pruede probar | ||
| + | *En el menú superior presionamos '''''Editor código''''' | ||
| + | [[Archivo:AccederEditorVisual.png]] | ||
</div> | </div> | ||
| − | <!-- | + | <!-- 20 --> |
| − | <div class=slide> | + | <div class="slide"> |
| + | ;Visual Editor | ||
| + | {{Actividad|Prueba a insertar una fórmula matemática}} | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ===ENLACES Y NUEVAS PÁGINAS=== | ||
| + | * Un wiki está formado por muchas páginas enlazadas | ||
| + | * Enlaces dentro del wiki (si no existe la página, la crea) | ||
| + | <nowiki> | ||
| + | [[enlace]] referenica a la página enlace | ||
| + | [[/subpagina]] | ||
| + | [[enlace | nombre que veo en el texto] ''' En este caso aparece el texto especificado ''' | ||
| + | [[#titulo]] Nos referenica a esta sección dentro de la págia | ||
| + | [[#titulo|Texto alternativo]] En este caso con el texto alternativo | ||
| + | </nowiki> | ||
| + | * Enlaces externos | ||
| + | <nowiki> | ||
| + | http://wikieducator.org | ||
| + | [http://cpifplosenlaces.com| Visita la página de nuestro instituto] | ||
| + | </nowiki> | ||
| − | |||
</div> | </div> | ||
| − | |||
| − | |||
| − | + | <!-- 21 --> | |
| + | <div class="slide"> | ||
| + | === PLANTILLAS PEDAGÓGICAS === | ||
| + | * Plantillas predefinidas: http://wikieducator.org/Quickstart_guide/pedagogical_templates | ||
| + | *[http://es.wikieducator.org/Guia_rapida/Plantillas_pedagogicas | Página en castellano] | ||
| + | {{Objetivos| | ||
| + | * Mejorar las habilidades para crear materiales | ||
| + | * Compartir contenidos | ||
| + | * ...|TOCdepth=3 | ||
| + | }} | ||
| + | |||
</div> | </div> | ||
| − | <!-- | + | <!-- 22 --> |
| − | <div class=slide> | + | <div class="slide"> |
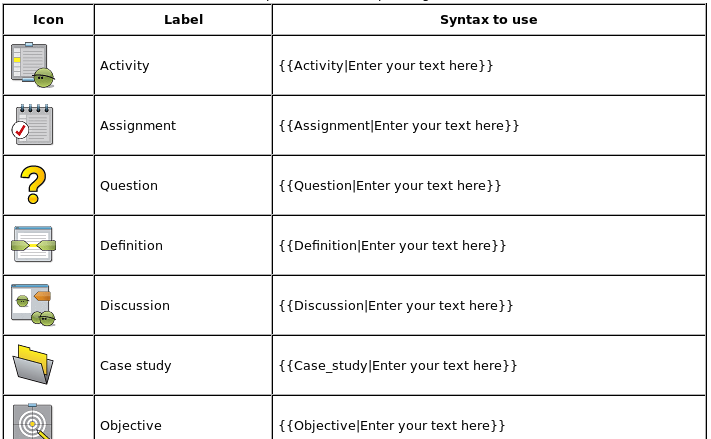
| + | === PLANTILLAS PEDAGÓGICAS (II)=== | ||
| + | [[Archivo:Plantillas en.png]] | ||
| + | </div> | ||
| + | <!-- 22 --> | ||
| + | <div class="slide"> | ||
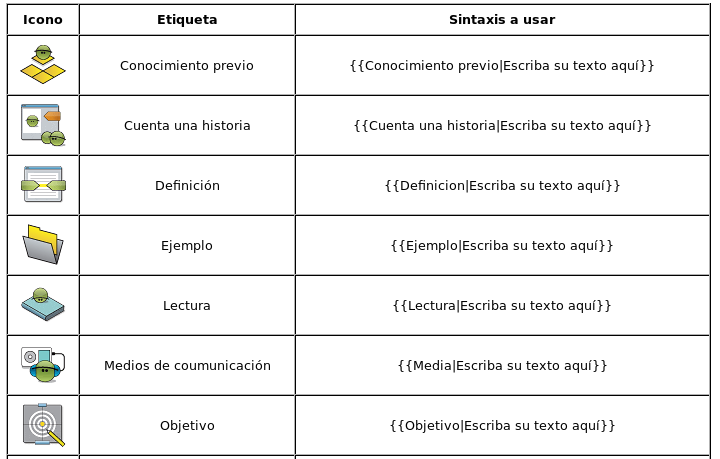
| + | === PLANTILLAS PEDAGÓGICAS (III)=== | ||
| + | [[Archivo:Plantillas es.png]] | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
| + | |||
| + | </div> | ||
| + | |||
| + | <!-- 22 --> | ||
| + | <div class="slide"> | ||
| + | |||
| + | === PLANTILLAS PEDAGÓGICAS: NUEVAS === | ||
| + | * Nosotros podemos crear plantillas nuevas | ||
| + | * Yo por ejemplo me he creado una para hacer un índice de un temario http://es.wikieducator.org/Usuario:ManuelRomero/JavaScript1 | ||
| + | * Podemos editarla y ver cómo modificarlas | ||
| + | * Podemos modificar / crea nuevas | ||
| + | * Nuevas acciones | ||
| + | * Modificar estilo (iconos, ...) | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | <!-- 23 --> | ||
| + | <div class="slide"> | ||
| + | === MULTIMEDIA === | ||
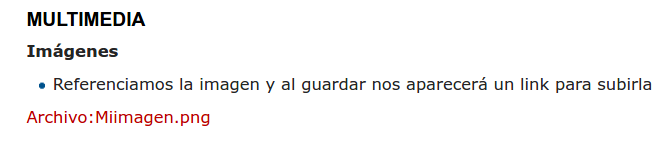
;Imágenes | ;Imágenes | ||
| + | *Referenciamos la imagen y al guardar nos aparecerá un link para subirla | ||
| + | *Por ejemplo escribimos | ||
| + | '''''<nowiki>[[Imagen:miimagen.png]]</nowiki>'''''<br /> | ||
| + | Y al guardar veremos<br /> | ||
| + | [[Imagen:comoSubirImagenes.png|frame|Cómo se ve el texto anterior|left|]] | ||
| + | <br /><br /><br /><br /><br /><br /><br /><br /><br /> | ||
</div> | </div> | ||
| − | |||
| − | |||
| − | ; | + | |
| + | <!-- 23 --> | ||
| + | <div class="slide"> | ||
| + | |||
| + | ;Multimedia | ||
| + | *Para ayuda de cómo subir las imágenes | ||
| + | http://wikieducator.org/Help:Images | ||
</div> | </div> | ||
| + | <!-- 23 --> | ||
| + | <div class="slide"> | ||
| − | <!-- | + | ;Galería |
| − | <div class=slide> | + | *Podemos especificar una serie de imágenes que aparecerán en un cuadrado |
| + | *Las imágenes han de estar subidas previamente. | ||
| + | [[Usuario:ManuelRomero/DAW/TiposAplicaciones#Lista de redes sociales vistas | En esta página hay muchas galerías de imágenes]] | ||
| + | <nowiki> | ||
| + | <gallery> | ||
| + | Image:Image_file_name.png|Caption | ||
| + | Image:Image-file_name.jpg|Caption | ||
| + | </gallery></nowiki> | ||
| + | </div> | ||
| + | <!-- 23 --> | ||
| + | <div class="slide"> | ||
| − | ; | + | ;Documentos PDF u ODT |
| + | <nowiki>[[media:name_of_file.pdf|Texto del enlace]]</nowiki> | ||
| + | <nowiki>[[archivo:name_of_file.pdf|Texto del enlace]]</nowiki> | ||
| + | *Ver un ejemplo en una página donde dejo a los alumnos el fichero para que se bajen el fichero con las especificaciones | ||
| + | http://es.wikieducator.org/Usuario:ManuelRomero/practica_1 | ||
</div> | </div> | ||
| − | <!-- | + | <div class="slide"> |
| + | ;Video | ||
| + | *Podemos usar la plantilla para incorporar video | ||
| + | *Disponemos de una plantilla para Youtube y otra para Vimeo | ||
| + | *Vimeo permite independizarnos de publicidad | ||
| + | *Youtube https://wikieducator.org/Template:YouTube | ||
| + | *Vimeo http://wikieducator.org/Template:Vimeo | ||
| + | ;video | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | |||
| + | {{Actividad | ||
| + | |Title=inserta un video| | ||
| + | *Localiza un id de un video por ejemplo de vimeo | ||
| + | *Crea la plantilla | ||
| + | <source lang=html5> | ||
| + | {{vimeo | ||
| + | |id=153749651}}> | ||
| + | </source> | ||
| + | *Observa el resultado | ||
| + | }} | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ===Insertar código=== | ||
| + | *Para los informáticos wikieducator soporta sensibilizar el código | ||
| + | *Existen muchos lenguajes de programación | ||
| + | *Para insertarlo escribimos la etiqueta '''''<nowiki><source lang=tipoLenguaje> ...código... </source> </nowiki>''''' | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | *;Dado el siguiente código | ||
| + | function par (numero){ | ||
| + | Dim resultado | ||
| + | if (numero % 2 == 0) | ||
| + | resultado = true; | ||
| + | else | ||
| + | resultado = false; | ||
| + | return resultado | ||
| + | } | ||
| + | {{Actividad| | ||
| + | Title=Escribe código en java | ||
| + | |*Escribe el siguiente código en lenguaje javascript | ||
| + | }} | ||
| + | *En caso de que no escribamos un tipo de lenguaje, nos informará de ello | ||
| + | </div> | ||
| + | |||
| + | <!-- 24 --> | ||
| + | <div class="slide"> | ||
| + | ===Incorporando diapositivas o slider=== | ||
| + | *A traves de widget podemos incorporar nuevas funcionalidades | ||
| + | *Para presentar un texto en slider o Convertir en plantillas un texto, usaremos un widget llamado slider | ||
| + | *Para realizarlo incorporamos el '''''widget''''' | ||
| + | <source lang=html5> | ||
| + | {{#widget:Slides}} | ||
| + | <div class="slides layout-regular template-default"> | ||
| + | |||
| + | <!-- 1 --> | ||
<div class=slide> | <div class=slide> | ||
| + | *Este texto se verá en un slider | ||
| + | </div> | ||
| + | </source> | ||
| + | </div> | ||
| − | ; | + | <!-- 24 --> |
| + | <div class="slide"> | ||
| + | ;Slider | ||
| + | <br /> | ||
| + | {{Actividad | ||
| + | |Title=Creando presentaciones| | ||
| + | *Crea una nueva página | ||
| + | [Página con presentaciones] | ||
| + | *Escribe un texto con varios títulos como el código siguiete | ||
| + | }} | ||
| + | </div> | ||
| + | <div class=slide> | ||
| + | |||
| + | ;código para generar slider | ||
| + | <source lang=html5> | ||
| + | {{#widget:Slides}} | ||
| + | <div class="slides layout-regular template-default"> | ||
| + | <div class=slider> | ||
| + | ===Titulo 1=== | ||
| + | *Esto es un slider | ||
| + | *Esto es un slider | ||
| + | </div> | ||
| + | <div class=slider> | ||
| + | ===Titulo 2=== | ||
| + | *Esto otro slider | ||
| + | </div> | ||
| + | <div class=slider> | ||
| + | ===Titulo 3=== | ||
| + | *Esto último slider | ||
| + | </div> | ||
| + | <div class=slider> | ||
| + | </source> | ||
| + | *Prueba el código y observa que aparece un botón con la opción de slider | ||
</div> | </div> | ||
| − | |||
<div class=slide> | <div class=slide> | ||
| − | + | === ESTRUCTURA: COMPOSICIÓN Y NAVEGACIÓN === | |
| + | *http://wikieducator.org/Help:Navigation_templates | ||
| + | *Las pantallas de navegación se recomiendan que se llamen '''''nav''''' | ||
| + | * Componemos recursos sumando otros recursos ("transclusion") | ||
| + | ** Repetimos el contenido (o parte) de una página en otras sin reescribir | ||
</div> | </div> | ||
| − | |||
<div class=slide> | <div class=slide> | ||
| + | ;Plantillas de navegación | ||
| + | * Plantillas de navegación facilitan el seguimiento de recursos | ||
| + | <nowiki>{{</nowiki>ProjectNav | ||
| + | |image = | ||
| + | |title = | ||
| + | |tagline = | ||
| + | |pages = }} | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ;Creando plantilla | ||
| + | {{Actividad | ||
| + | |Title=Crea una plantilla | ||
| + | |Crea una página llamda nav | ||
| + | [[programacion/nav]] | ||
| + | *Edita la página y copia la plantilla de navegación | ||
| + | {{ProjectNav | ||
| + | |||
| + | |image = [[Archivo:eComputing.png|300px]] | ||
| + | |||
| + | |title = Inmersión en Wikieducator | ||
| + | |||
| + | |tagline = Taller de introducción a la creación de materiales educativos con wikieducator | ||
| + | |||
| + | |pages = [[programacion/introduccion| Introducción]] {{vbar}}[[programacion/contenidos| Contenidos]] {{vbar}} [[programacion/practica|prácticas]] | ||
| + | }} | ||
| + | ;Creando plantilla | ||
| + | *Obseva el código, prueba a copiarlo y experimentar con él | ||
| + | <source lang=html5> | ||
| + | |Title=Crea una plantilla | ||
| + | |Crea una página llamda nav | ||
| + | [[programacion/nav]] | ||
| + | *Edita la página y copia la plantilla de navegación | ||
| + | {{ProjectNav | ||
| + | |||
| + | |image = [[Archivo:eComputing.png|300px]] | ||
| + | |||
| + | |title = Inmersión en Wikieducator | ||
| + | |||
| + | |tagline = Taller de introducción a la creación de materiales educativos con wikieducator | ||
| + | |||
| + | |pages = [[programacion/introduccion| Introducción]] {{vbar}}[[programacion/contenidos| Contenidos]] {{vbar}} [[programacion/practica|prácticas]] | ||
| + | </source> | ||
| + | *Ahora en cada página copia el nombre de la página de la plantilla. | ||
| + | *Observa el resultado navegando entre las diferentes páginas | ||
| + | }} | ||
| − | |||
</div> | </div> | ||
| − | |||
<div class=slide> | <div class=slide> | ||
| + | ===Creacción de portales=== | ||
| + | *Podemos mirar el portal de esta charla | ||
| + | *Aquí la referencia de la plantilla | ||
| + | http://es.wikieducator.org/Plantilla:Nodo_portal | ||
| + | <source lang=html5> | ||
| + | {{Nodo_portal | ||
| + | |Tema-caja=rainbow | ||
| + | |Header box title=Presentación | ||
| + | |Left column width=45 | ||
| + | |Left box 1 title=¿Quiénes? | ||
| + | |Left box 2 title=Objetivos | ||
| + | |Right box 1 title=Materiales charla | ||
| + | |Right box 2 title=¡Queremos más! | ||
| + | }} | ||
| + | </source> | ||
| + | {{Actividad| | ||
| + | Prueba el portal anterior y mira el resultado}} | ||
| − | |||
</div> | </div> | ||
| − | + | ||
<div class=slide> | <div class=slide> | ||
| + | === INTEGRACIÓN CON MOODLE === | ||
| + | * Dos formas principales de integración: | ||
| + | * Usando iframes (Utilidad Link de la página): | ||
| + | <tt><iframe src="http://es.wikieducator.org/index.php?curid=1" | ||
| + | width="100%" height="450"></iframe> | ||
| + | </tt> | ||
| + | * Tenemos links a versiones y links a la última versión | ||
| + | * Exportando a IMS CP o IMS CC: http://edu.onnz.net/wikieducator/package/ | ||
| + | ** Primero se crea una colección / Libro | ||
| + | </div> | ||
| − | + | <!-- 25 --> | |
| + | <div class="slide"> | ||
| + | === INTEGRACIÓN CON MOODLE: UN EJEMPLO=== | ||
| + | * Curso en wikieducator: | ||
| + | : http://es.wikieducator.org/Curso_Python_DGA_2011 | ||
| + | * Curso en moodle | ||
| + | : http://moodle.cpilosenlaces.com/course/view.php?id=133 | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | <!-- 26 --> | ||
| + | ===Otras plantillas=== | ||
| + | <nowiki>{{TEP}}</nowiki> | ||
| + | {{TEP}} | ||
| + | |||
| + | |||
| + | |||
| + | '''''<nowiki>{{</nowiki>TOC}} <br /> | ||
| + | <nowiki>__</nowiki>NOTOC__<br />''''' | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <!-- 28 --> | ||
| + | <div class="slide"> | ||
| + | ===EN CONTINUA EVOLUCIÓN ...=== | ||
| + | * Mapas mentales: [[:en:User:JimTittsler/Mindmap | Mindmap de Jim]] | ||
| + | * Widgets en experimentación: [[Usuario:Lmorillas/Proyectos/lista_widgets |lista]] | ||
| + | ** Seguridad, usabilidad, filosofía ... | ||
| + | * Propuestas/debates de nuevas prestaciones | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | <!-- 30 --> | ||
| + | <div class="slide"> | ||
| + | === COLABORAR === | ||
| + | * Crear recursos en wikieducator | ||
| + | * Traducir plantillas | ||
| + | * Proponer mejoras | ||
| + | </div> | ||
| + | |||
| + | <!-- 31 --> | ||
| + | <div class="slide"> | ||
| + | == gracias == | ||
| + | [[Imagen:graciasPorLaAtencion.jpg|850px|center]] | ||
</div> | </div> | ||