Diferencia entre revisiones de «Usuario:ManuelRomero/JavaScript/algoritmica/algoritmicaBase»
| (23 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 1: | Línea 1: | ||
| + | __TOC__ | ||
| + | |||
{{Usuario:ManuelRomero/JavaScript/algoritmica/nav}} | {{Usuario:ManuelRomero/JavaScript/algoritmica/nav}} | ||
| − | |||
| + | |||
| + | <!--__NOEDITSECTION__--> | ||
| + | |||
| + | {|cellpadding="5" cellspacing="6" style="width:100%;background:#DFFFFF; border-style:solid; border-width:2px; border-color:#0066FF;" | ||
| + | | width="100%" valign="top" style="padding: 0; margin:0px;" | | ||
| + | {|cellpadding="5" cellspacing="6" style="width:100%;background:#DFFFFF; border-style:solid; border-width:1px; border-color:#0066FF;" | ||
| + | | width="100%" valign="top" style="padding: 0; margin:0px;" | | ||
| + | <span style="background:#FFFF99"> | ||
| + | </span> | ||
| + | [[Imagen:programacionJavaScript.png|center]] | ||
| + | |} | ||
| + | <div class=estilo1> | ||
| + | ===Programando=== | ||
| + | *Hacer un programa, como ya hemos comentado, va a ser escribir un algoritmo en un lenguaje concreto de programación | ||
| + | {{Definicion|Algoritmo | ||
| + | es una lista bien definida, ordenada y finita de operaciones que permite hallar la solución a un problema}} | ||
| + | *En informática cada operación va a ser una instrucción | ||
| + | *Siempre ante los mismos valores vamos a obtener los mismos resultados | ||
===Algunas conceptos previas=== | ===Algunas conceptos previas=== | ||
| Línea 14: | Línea 33: | ||
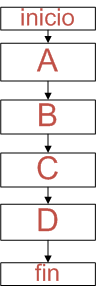
[[Archivo:secuencial.png]] | [[Archivo:secuencial.png]] | ||
| − | === | + | ===Un programa=== |
| + | *Un programa es la implementación de un algoritmo en un lenguaje de programación concreto | ||
| + | *En un programa podemos tener | ||
| + | #'''''Instrucciones''''': Órdenes que implican acciones a realizar | ||
| + | #''''':Estructuras de control''''': Establecen el orden o las condiciones a valorar para ejecutar una instrucción o no ejecutarla | ||
| + | === Instrucciones secuenciales === | ||
| + | *Básicamente las instrucciones se reducen a un conjunto pequeño de acciones | ||
| + | *Menos la instrucción de inicio y final de bloque, el resto establecen acciones y terminarán en un punto y coma ''''';''''' | ||
| + | *Las prodrímos clasificar en | ||
#Inicio/fin | #Inicio/fin | ||
#declaracion | #declaracion | ||
| Línea 21: | Línea 48: | ||
#leer/escribir | #leer/escribir | ||
==== Instrucción inicio/fin de bloque ==== | ==== Instrucción inicio/fin de bloque ==== | ||
| − | Un programa es un bloque de instrucciones que tiene un ''inicio'' y un ''fin''. Dentro de este ''bloque'' puede haber muchos bloques. Siempre cada bloque empezará y terminará con una instrucción de inicio /fin bloque respectivamente | + | Un programa es un bloque de instrucciones que tiene un ''inicio'' y un ''fin''. Dentro de este ''bloque'' puede haber muchos bloques. Siempre cada bloque empezará y terminará con una instrucción de inicio /fin bloque respectivamente. |
| + | *De forma general, algorítmicamente podríamos establecer esto de la siguiente manera | ||
<source lang=java> | <source lang=java> | ||
| Línea 36: | Línea 64: | ||
| − | En | + | En javaScript el bloque '''inicio''' y '''fin''' está especificado con los caracteres '''{ '''y '''}''' respectivamente |
<source lang=java> | <source lang=java> | ||
| − | + | function bloque_principal() | |
{ | { | ||
| − | + | function otro_bloque_B() | |
{ | { | ||
//instricciones_bloque_B | //instricciones_bloque_B | ||
| Línea 47: | Línea 75: | ||
} | } | ||
</source> | </source> | ||
| + | *El concepto '''''function''''' lo abordaremos posteriormente. | ||
| + | {{Puntos clave| | ||
| + | Title=La indentación| | ||
Muy importante es la '''indentación''' es decir que '''todas '''las instrucciones de un determinado bloque vayan indentadas a un mismo nivel, con el mismo margen. Cada nuevo nivel de bloque aumento la sangría o margen. Si cierro el bloque vuelvo a niveles anteriores. | Muy importante es la '''indentación''' es decir que '''todas '''las instrucciones de un determinado bloque vayan indentadas a un mismo nivel, con el mismo margen. Cada nuevo nivel de bloque aumento la sangría o margen. Si cierro el bloque vuelvo a niveles anteriores. | ||
| + | }} | ||
{{nota|Algunos lenguajes como '''Python '''usan directamente la indentación como inidicador de inicio/fin de bloque}} | {{nota|Algunos lenguajes como '''Python '''usan directamente la indentación como inidicador de inicio/fin de bloque}} | ||
| + | *Otro tema importante es si embebemos javaScript dentro de nuestra página html | ||
| + | *En principio lo haremos en la parte del head | ||
| + | *Se hará con la etiqueta <script> y </script> | ||
| + | *En realidad esto son etiquetas de html, veremos al estudiar el lenguaje javascript las diferentes formas de escribir código javascript dentro de una página html. | ||
| + | *De momento usaremos estas etiquetas y de forma coloquial las traduciremos por '''''principio de programa javascript''''' y '''''final de programa''''' | ||
| + | <source lang=html5> | ||
| + | <script> | ||
| + | ..... Código javaScript | ||
| + | <script> | ||
| + | </source> | ||
| + | *En estas etiquetas, lo normal es establecer el tipo de lenguaje en el que está escrito el script | ||
| + | <source lang=html5> | ||
| + | <script type=text/javascript> | ||
| + | ..... Código javaScript | ||
| + | <script> | ||
| + | </html> | ||
| + | </source> | ||
| + | |||
==== Instrucción de declaración ==== | ==== Instrucción de declaración ==== | ||
Sirve para declarar elementos dentro del programa | Sirve para declarar elementos dentro del programa | ||
| Línea 56: | Línea 106: | ||
#variables | #variables | ||
#constantes | #constantes | ||
| − | #subprogramas (funciones, procedimientos. En terminología OO métodos) | + | #subprogramas (funciones, procedimientos. En terminología OO métodos), esto lo veremos mas adelante |
| − | *En este apartado hay que saber que depende del lenguaje de | + | *En este apartado hay que saber que depende del lenguaje de programación. |
| − | *En función del lenguaje de programación, las variables deben de ser declaradas antes de usarlas (lenguajes fuertemente tipados). Existen otros lenguajes, que si bien los valores con los que trabaja siempre tienen un tipo, este no ha de ser declarado antes de utilizarlo, si no que implícitamete es declarada | + | *En función del lenguaje de programación, las variables deben de ser declaradas antes de usarlas (lenguajes fuertemente tipados). |
| − | La forma de realizar una declaración de variable será | + | *Existen otros lenguajes, que si bien los valores con los que trabaja siempre tienen un tipo, este no ha de ser declarado antes de utilizarlo, si no que implícitamete es declarada el tipo cada vez que asignamos un valor a la variable utilizada. |
| + | *La forma de realizar una declaración de variable será | ||
'''tipo_variables identificador_variable''' | '''tipo_variables identificador_variable''' | ||
| − | + | *El tipo de la variable es tulizado para saber cuanto espacio de memoria debo reservar para almacer el valor de esa variable. por ejemplo en un entero puede ser que necesite 2 bytes, pero en un float 8 bytes | |
| − | + | ||
'''identificador_constante = valor''' | '''identificador_constante = valor''' | ||
| − | Respecto a los tipos de variable, | + | *Respecto a los tipos de variable, dependerá del lenguaje utilizado |
| − | + | *Consideremos el lenguaje '''''javascript''''' | |
| − | + | # entero o int , en javascript será de tipo '''''number'''' | |
| − | + | # real o float, en javascript será de tipo '''''number'''' igualmente. | |
| − | + | # cadena_caracteres o String en javascript será el tipo '''''string''''' | |
| − | Identificador es un nombre que identifica a la variable.Existen reglas para crear los identificadores y éstas dependen del lenguaje para el que estemos escribiendo código. Por ejemplo en PHP tienen que empezar por '''$''' | + | # booano o boolean en javascript será de tipo '''''booleano'''' igualmente. |
| − | En '' | + | *Para saber el tipo de la variable podemos usar el operador '''''typeof'''' |
| − | [a..zA..Z][a..zA..Z|0..9 | + | <source lang="javascript"> |
| − | + | <script> | |
| + | var a; | ||
| + | a = 5; | ||
| + | alert ("tipo de la variable a "+typeof(a)); | ||
| + | a = "5"; | ||
| + | alert ("tipo de la variable a "+typeof(a)); | ||
| + | a = true; | ||
| + | alert ("tipo de la variable a "+typeof(a)); | ||
| + | </script> | ||
| + | </source> | ||
| + | ====Identificador==== | ||
| + | *Identificador es un nombre que identifica a la variable, constante o función. | ||
| + | *Existen reglas para crear los identificadores y éstas dependen del lenguaje para el que estemos escribiendo código. Por ejemplo en PHP obligatoriamente tienen que empezar por '''$'''. | ||
| + | *En ''javaScript''los identificadores siguen la siguiente expresión regular | ||
| + | [a..zA..Z|_|$][ [a..zA..Z][a..zA..Z|_|$|0..9] | ||
| + | {{Actividad|Vamos a interpretar esa expresión regular}} | ||
Veamos ejemplos de declaración de variables | Veamos ejemplos de declaración de variables | ||
| + | {{Punto Clave|Identificadores en JavaScript | ||
| + | [a..zA..Z|_|$][a..zA..Z|_|$|0..9]* | ||
| + | }} | ||
<source lang=java> | <source lang=java> | ||
//Declaramos tres variables (edad, nombre, raiz) de los tipos que precede (entero, string o cadena de caracteres y real o float) | //Declaramos tres variables (edad, nombre, raiz) de los tipos que precede (entero, string o cadena de caracteres y real o float) | ||
| Línea 82: | Línea 150: | ||
float raiz; | float raiz; | ||
</source> | </source> | ||
| − | Ejemplos de declaración de constantes | + | *Ejemplos de declaración de constantes |
| − | En principio en la constante no necesito saber el tipo con lo que | + | *En principio en la constante no necesito saber el tipo con lo que directamente uso identificador y valor |
| − | + | <source lang=javascript> | |
| − | + | const IVA = 3.14; | |
| − | En | + | const MESES = 12; |
| − | <source lang= | + | </source> |
| + | *En javaScript siempre ha sido un aspecto no del todo desarrollado, en la última versión sí que aparece la palabra reservada '''''const''''' para este propósito. Eso si, una vez inicializada ya no puedo modificar su valor (como buena constante que es) | ||
| + | <source lang=javaScript> | ||
//Defino una constante | //Defino una constante | ||
{ | { | ||
| − | + | const IVA = 3.14; | |
| − | + | const MESES = 12; | |
| − | + | const pi = 3.1416; | |
// … mas instrucciones | // … mas instrucciones | ||
} | } | ||
</source> | </source> | ||
| − | + | <!-- | |
Definición de subprogramas. | Definición de subprogramas. | ||
| − | Este es un apartado muy importante que trataremos de manera independiente. Sabemos que puedo escribir un subprograma con una parte del código que semánticamente está muy unido y/o se repite varias veces en a lo largo del programa. | + | *Este es un apartado muy importante que trataremos de manera independiente. *Sabemos que puedo escribir un subprograma con una parte del código que semánticamente está muy unido y/o se repite varias veces en a lo largo del programa. |
| − | sintácticamente un subprograma tiene la siguiente estructura | + | *Solo por satisfacer curiosidades, sintácticamente un subprograma tiene la siguiente estructura |
tipo_valor_retorno idnetificador_subprograma(lista de parámetros) | tipo_valor_retorno idnetificador_subprograma(lista de parámetros) | ||
| − | |||
| − | |||
<source lang=java> | <source lang=java> | ||
//Defino un método ''subprograma'' para que calcule la edad a partir de la fecha de nacimiento | //Defino un método ''subprograma'' para que calcule la edad a partir de la fecha de nacimiento | ||
//Observamos que devuelve un entero | //Observamos que devuelve un entero | ||
| − | int calculaEdad( | + | int calculaEdad(fnac) |
{ | { | ||
Date fecha = new Date(); | Date fecha = new Date(); | ||
| Línea 115: | Línea 183: | ||
} | } | ||
</source> | </source> | ||
| − | + | --> | |
| − | ==== | + | ==== Instrucción de asignación ==== |
Consiste en asignar un valor a una variable | Consiste en asignar un valor a una variable | ||
'''a = valor''' | '''a = valor''' | ||
| Línea 128: | Línea 196: | ||
*'''Función o método''' que retorna dicho valor: Es un bloque de ejecución ''independiente'' que o bien lo escribo yo en otra parte de este bloque o bien ya está disponibles en el conjunto de funciones o bilbiotecas o API que el entorno me ofrece para utilizar directamente. Por ejemplo antes hemos escrito el método '''calculaEdad...''' | *'''Función o método''' que retorna dicho valor: Es un bloque de ejecución ''independiente'' que o bien lo escribo yo en otra parte de este bloque o bien ya está disponibles en el conjunto de funciones o bilbiotecas o API que el entorno me ofrece para utilizar directamente. Por ejemplo antes hemos escrito el método '''calculaEdad...''' | ||
==== Instrucciones de leer/escribir ==== | ==== Instrucciones de leer/escribir ==== | ||
| − | En realidad aquí depende de los lenguajes, algunos como Pascal y Modula tiene dentro del lenguaje una instrucción para visualizar un texto por la pantalla y otra para leerlo del teclado y asignárselo a una variable. Otros (la mayoría), como Java, C, python,... esta funcionalidad nos la brinda una función de una biblioteca que previamente debe ser cargada. Otros como PHP tienen ambas cosas echo (parte del lenguaje), print función del sistema, ambas para visualizar caracteres por pantalla. En general con cualquier lenguaje podremos: | + | *En realidad aquí depende de los lenguajes, algunos como Pascal y Modula tiene dentro del lenguaje una instrucción para visualizar un texto por la pantalla y otra para leerlo del teclado y asignárselo a una variable. Otros (la mayoría), como Java, C, python,... esta funcionalidad nos la brinda una función de una biblioteca que previamente debe ser cargada. |
| + | *Otros lenguajes como PHP tienen ambas cosas echo (parte del lenguaje), print función del sistema, ambas para visualizar caracteres por pantalla. En general con cualquier lenguaje podremos: | ||
visualizar(”cadena de caracteres , valor de variable” + variable+”expresion) | visualizar(”cadena de caracteres , valor de variable” + variable+”expresion) | ||
| − | + | *Para leer un valor que el usuario introduzca por el teclado y almacenarlo en una variable | |
leer(variable); | leer(variable); | ||
| − | Un Ejemplo | + | *Un Ejemplo algorítmicamente quedaría |
<source lang=java> | <source lang=java> | ||
void MiPrograma | void MiPrograma | ||
| Línea 142: | Línea 211: | ||
</source> | </source> | ||
| − | En | + | *En javaScritp vamos a usar dos funciones para este cometido, aunque como veremos hay mas. |
| − | + | '''''alert''''' | |
| − | + | '''''prompt''''' | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
===Estructuras Selectivas=== | ===Estructuras Selectivas=== | ||
| − | Las instrucciones que introducen las estructuras selectivas permiten ejecutar unas u otras instrucciones en función de que ocurra una situación o no ocurra. | + | *Las instrucciones que introducen las estructuras selectivas permiten ejecutar unas u otras instrucciones en función de que ocurra una situación o no ocurra. |
| − | + | *a sintaxis de las instrucciones selectivas son | |
si (condicion) entonces | si (condicion) entonces | ||
bloque | bloque | ||
fin_si | fin_si | ||
| + | <br /> | ||
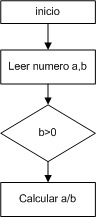
[[Archivo:seleccion_1.png]] | [[Archivo:seleccion_1.png]] | ||
| − | De nuevo condición es una ''expresión booleana'' que tras evaluarse obtenemos un valor verdadero o falso. | + | <br /> |
| − | alternativamente a esta estructura de control tenemos el sino | + | *De nuevo condición es una ''expresión booleana'' que tras evaluarse obtenemos un valor '''''verdadero''''' o '''''falso'''''. |
| + | *Este valor en los lenguajes de programación es '''''true''''' o '''''false''''' | ||
| + | *alternativamente a esta estructura de control tenemos el sino | ||
| + | <source lang=javascript> | ||
si (condicion) entonces | si (condicion) entonces | ||
bloque_1 | bloque_1 | ||
| Línea 166: | Línea 234: | ||
bloque_2 | bloque_2 | ||
fin_si | fin_si | ||
| + | </source> | ||
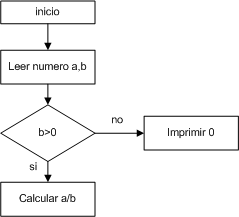
[[Archivo:seleccion_2.png]] | [[Archivo:seleccion_2.png]] | ||
| − | + | <br /> | |
| − | + | ||
| − | + | *Por ejemplo vamos a suponer que queremos ver en función de la edad si alguien es niño(0..11) adolescente(12-16), joven(17.. 29) adulto(30-65) o mayor 66.. | |
| − | + | <source = lang> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | Por ejemplo vamos a suponer que queremos ver en función de la edad si alguien es niño(0..11) adolescente(12-16), joven(17.. 29) adulto(30-65) o mayor 66.. | + | |
programa di_situacion_edad | programa di_situacion_edad | ||
inicio | inicio | ||
| Línea 183: | Línea 247: | ||
si (edad<=11) entonces | si (edad<=11) entonces | ||
visualizar 'Que bien, eres un niño'); | visualizar 'Que bien, eres un niño'); | ||
| − | + | fin_si | |
| − | + | si(edad <= 16) entonces | |
| − | + | visualizar 'No te enfades demasiado, Ya eres un adolencente'); | |
| + | fin_si | ||
| + | si(edad <= 29) entonces | ||
visualizar 'Ahora eres un joven lábrate el futuro'); | visualizar 'Ahora eres un joven lábrate el futuro'); | ||
| − | + | fin_si | |
| + | si(edad <= 65) entonces | ||
visualizar 'Ya eres todo un adulto'); | visualizar 'Ya eres todo un adulto'); | ||
| − | + | fin_si | |
| + | si(edad >65) entonces | ||
visualizar 'Eres mayor, !Cuantas cosas has hecho!, Disfruta de la vida'); | visualizar 'Eres mayor, !Cuantas cosas has hecho!, Disfruta de la vida'); | ||
fin_si | fin_si | ||
fin | fin | ||
| − | En este caso las estructuras de control tienden a complicarse en especial en | + | </source> |
| + | *En este caso las estructuras de control tienden a complicarse en especial en lenguajes como java o c donde el sino_si no es en realidad mas que otro si con su inicio y fin de bloque correspondiente. | ||
=====Alternativa a la estructura de control si===== | =====Alternativa a la estructura de control si===== | ||
| − | Si lo que estamos analizando tiene dos situaciones la estructura de control ''si'' vista anteriormente es muy cómoda | + | *Si lo que estamos analizando tiene dos situaciones la estructura de control ''si'' vista anteriormente es muy cómoda |
| − | Pero cuando tenemos varias situaciones como es el caso anterior, la edad que estamos analizando tiene 4 posibles | + | *Pero cuando tenemos varias situaciones como es el caso anterior, la edad que estamos analizando tiene 4 posibles situaciones, puede ser muy complejo gestionarlo con el si, para esta situaciones esta la estructura de control '''caso''' u '''opcion''' o '''con'''. |
| − | + | <source lang=javascript> | |
| + | caso_opcion variable | ||
caso: valor1 | caso: valor1 | ||
bloque1 | bloque1 | ||
| Línea 209: | Línea 279: | ||
bloque_otro_caso | bloque_otro_caso | ||
fin_caso | fin_caso | ||
| + | </source> | ||
<br/> | <br/> | ||
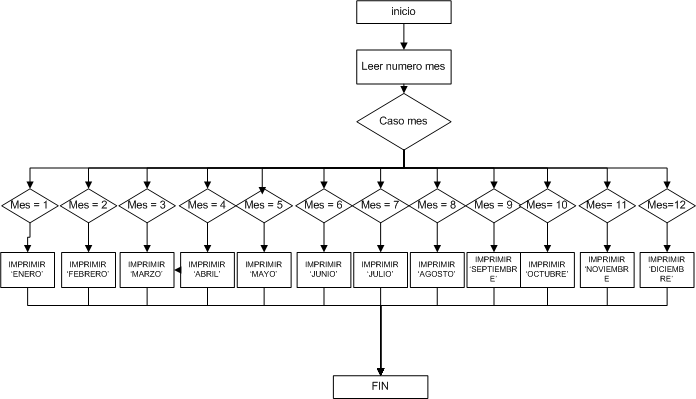
[[Archivo:seleccion_3.png]] | [[Archivo:seleccion_3.png]] | ||
<br/> | <br/> | ||
| − | + | *Esta estructura de control tiene la limitación de que solo podemos especificar un valor | |
| − | + | *Por ejemplo el caso siguiente no se podría hacer | |
| + | <source lang=javascript> | ||
programa di_situacion_edad | programa di_situacion_edad | ||
inicio | inicio | ||
| Línea 219: | Línea 291: | ||
visualizar 'dime tu edad' | visualizar 'dime tu edad' | ||
leer (edad); | leer (edad); | ||
| − | + | caso_opcion edad | |
caso <=11 | caso <=11 | ||
visualizar 'Que bien, eres un niño'); | visualizar 'Que bien, eres un niño'); | ||
| Línea 232: | Línea 304: | ||
fin_caso | fin_caso | ||
fin | fin | ||
| − | Este ejemplo no se aprecia la utilidad y ventaja de usar el '''case''' en casos donde hay varias posibles situaciones, no obstante a lo largo del curso seguro que lo experimentamos. | + | </source> |
| + | *Pero podemos hacer una especie de apaño para poderlo realizar | ||
| + | *Decimos que en la cabecera del caso debe de haber un valor que normalmente es una variable, | ||
| + | *Por lo que sería correcto poner el siguiente código | ||
| + | <source lang=javascript> | ||
| + | caso_opcion (true){ | ||
| + | ....... | ||
| + | } | ||
| + | </source> | ||
| + | *En él quiero comparar el valor true con cada caso | ||
| + | *Ahora lo que haríamos es poner en cada caso una expresión que me devuelva un booleano | ||
| + | <source lang=javascript> | ||
| + | caso_opcion (true){ | ||
| + | caso (edad<=11): | ||
| + | visualizar 'Que bien, eres un niño'); | ||
| + | caso (edad<= 16) entonces | ||
| + | visualizar 'No te enfades demasiado, Ya eres un adolencente'); | ||
| + | caso (edad<= 29) entonces | ||
| + | visualizar 'Ahora eres un joven lábrate el futuro'); | ||
| + | caso (edad<= 65) entonces | ||
| + | visualizar 'Ya eres todo un adulto'); | ||
| + | defecto | ||
| + | visualizar 'Eres mayor, !Cuantas cosas has hecho!, Disfruta de la vida'); | ||
| + | fin_caso | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | *De esta forma sí que podemos usar el '''''switch''''' para evaluar rangos de valores. | ||
| + | *Este ejemplo no se aprecia la utilidad y ventaja de usar el '''case''' en casos donde hay varias posibles situaciones, no obstante a lo largo del curso seguro que lo experimentamos. | ||
===Estructuras Iterativas o repetitivas=== | ===Estructuras Iterativas o repetitivas=== | ||
| − | Este tipo de estructuras permiten '''repetir''' un bloque de ejecución controlado por una determinada condición | + | *Este tipo de estructuras permiten '''repetir''' un bloque de ejecución controlado por una determinada condición |
| − | + | *La condición es una expresión booleana (Se evalúa y me da cierto o falso) | |
| − | La condición es una expresión booleana (Se evalúa y me da cierto o falso) | + | *Mientras se produzca la condición repito el bloque de control. |
algorítmicamente sería | algorítmicamente sería | ||
| + | <source lang=javascript> | ||
mientras (condición) hacer | mientras (condición) hacer | ||
bloque_instrucciones | bloque_instrucciones | ||
fin_mientras | fin_mientras | ||
| + | </source> | ||
| + | *La implementación en javascript sería | ||
| + | <source lang=javascript> | ||
| + | |||
| + | </source> | ||
====Reglas de oro para realizar bucles==== | ====Reglas de oro para realizar bucles==== | ||
| − | En condición normalmente evaluamos alguna/s variables. | + | *En '''''condición''''', normalmente evaluamos alguna/s variables. |
| − | Debemos tener en cuenta tres reglas de oro para los bucles | + | *Debemos tener en cuenta tres reglas de oro para los bucles |
<ol> | <ol> | ||
| Línea 252: | Línea 358: | ||
Si realizo la comparación y no he inicializado la variable nunca entraré dentro del cueropo del bucle | Si realizo la comparación y no he inicializado la variable nunca entraré dentro del cueropo del bucle | ||
</p> | </p> | ||
| − | < | + | |
| + | <source lang = javascript> | ||
programa Error_mientras_1 | programa Error_mientras_1 | ||
inicio | inicio | ||
| Línea 263: | Línea 370: | ||
leer (seguir); | leer (seguir); | ||
fin_mientras | fin_mientras | ||
| − | </ | + | </source> |
como vemos en este caso nunca entrare al bloque | como vemos en este caso nunca entrare al bloque | ||
</li> | </li> | ||
| Línea 270: | Línea 377: | ||
Si entro en el cuerpo del bucle y no actualizo la variable de control nunca saldré del bucle | Si entro en el cuerpo del bucle y no actualizo la variable de control nunca saldré del bucle | ||
</p> | </p> | ||
| + | <source lang=javascript> | ||
programa Error_mientras_2 | programa Error_mientras_2 | ||
inicio | inicio | ||
| Línea 279: | Línea 387: | ||
visualizar ' te faltan '+(65-edad)+'años para jubilarte'; | visualizar ' te faltan '+(65-edad)+'años para jubilarte'; | ||
fin_mientras | fin_mientras | ||
| − | + | </source> | |
En este caso nunca saldría del bucle produciéndose una situación de '''bucle infinito''' | En este caso nunca saldría del bucle produciéndose una situación de '''bucle infinito''' | ||
</li> | </li> | ||
| Línea 286: | Línea 394: | ||
consite en tener cuidado con la condición <, <=... | consite en tener cuidado con la condición <, <=... | ||
por ejemplo si quiero visualizar la tabla de multiplicar normal 2*1... 2*10 | por ejemplo si quiero visualizar la tabla de multiplicar normal 2*1... 2*10 | ||
| + | <source lang=php> | ||
programa Error_mientras_3 | programa Error_mientras_3 | ||
inicio | inicio | ||
| Línea 297: | Línea 406: | ||
veces = veces+1; | veces = veces+1; | ||
fin_mientras | fin_mientras | ||
| − | Observamos que imprimiría si introducimos el 2 | + | </source> |
| + | *Observamos que imprimiría si introducimos el 2 | ||
2*1=2 2*2=4,.. 2*9=18 | 2*1=2 2*2=4,.. 2*9=18 | ||
| − | y nos faltaría el 2*10 por que la condición no debería de ser < estricto sino <= | + | *y nos faltaría el 2*10 por que la condición no debería de ser < estricto sino <= |
| − | Es | + | *Es cierto que de todos este es el error menos malo, pero dependiendo de situaciones puede ser incluso peor que los anteriores, ya que aparentemente tu programa funciona bien, pero el valor que te retorna es incorrecto :( |
====Tipos de bucles==== | ====Tipos de bucles==== | ||
En realidad cualquier situación iterativa se puede hacer con la estructura '''mientras''' vista anteriormente. | En realidad cualquier situación iterativa se puede hacer con la estructura '''mientras''' vista anteriormente. | ||
pero existen situaciones en las que ya sabemos de antemano antes de ejecutar el bucle cuantas veces lo vamos a hacer. | pero existen situaciones en las que ya sabemos de antemano antes de ejecutar el bucle cuantas veces lo vamos a hacer. | ||
| − | #Bucle '''para''' | + | #Bucle '''para''' o '''''for''''' |
Para esta situaciones esta la estructura de control '''para''' que a continuación exponemos | Para esta situaciones esta la estructura de control '''para''' que a continuación exponemos | ||
como en el caso anterior con la tabla de multiplicar | como en el caso anterior con la tabla de multiplicar | ||
| + | <source lang=javascript> | ||
programa Iteracion_Para | programa Iteracion_Para | ||
inicio | inicio | ||
| Línea 317: | Línea 428: | ||
visualizar (tabla +'*'+ veces +'='+tabla*veces); | visualizar (tabla +'*'+ veces +'='+tabla*veces); | ||
fin_para | fin_para | ||
| − | Como vemos en este caso no tengo que inicializar la variable antes del bucle ni actualizarla dentro | + | </source> |
| − | La inicialización se hace en la cabecera | + | *Como vemos en este caso no tengo que inicializar la variable antes del bucle ni actualizarla dentro |
| − | La actualización es transparente al programador (la realiza el cuerpo del bucle) | + | *La inicialización se hace en la cabecera |
| − | El número de veces puede ser una variable, no ha de ser conocido en tiempo de compilación. | + | *La actualización es transparente al programador (la realiza el cuerpo del bucle) |
| − | Por ejemplo el siguiente bucle calcula el sumatorio de n números (desde el 1 hasta n: 1+2+3+4+...) | + | *El número de veces puede ser una variable, no ha de ser conocido en tiempo de compilación. |
| + | *Por ejemplo el siguiente bucle calcula el sumatorio de n números (desde el 1 hasta n: 1+2+3+4+...) | ||
| + | <source lang=javascript> | ||
programa Iteracion_para_2 | programa Iteracion_para_2 | ||
inicio | inicio | ||
| Línea 334: | Línea 447: | ||
visualizar 'el sumatorio desde 1 hasta'+numNumeros+'es'+total | visualizar 'el sumatorio desde 1 hasta'+numNumeros+'es'+total | ||
fin | fin | ||
| + | </source> | ||
| + | *En javascript esta estructura de control es la siguiente | ||
| + | <source lang=javascript> | ||
| + | for (var n=0; n>10; n++){ | ||
| − | + | } | |
| − | Hay situaciones en las que sé de antemano que por lo menos una vez sí que se va a ejecutar el cuerpo del bucle. | + | </source> |
| − | En estos casos hacer la primera vez una comparación es innecesario. | + | |
| − | Para ahorrar esta instrucción, se desarrollo la estructura de control hacer ... hasta que, en la cual la condición de evaluación del bucle se hacer al final del cuerpo del bucle. | + | ;Bucle hacer |
| − | Supongamos que le programa quiere visualziar los años para jubilarse de 1 o varias personas. | + | *Hay situaciones en las que sé de antemano que por lo menos una vez sí que se va a ejecutar el cuerpo del bucle. |
| + | *En estos casos hacer la primera vez una comparación es innecesario. | ||
| + | *Para ahorrar esta instrucción, se desarrollo la estructura de control hacer ... hasta que, en la cual la condición de evaluación del bucle se hacer al final del cuerpo del bucle. | ||
| + | *Supongamos que le programa quiere visualziar los años para jubilarse de 1 o varias personas. | ||
programa Iteracion_hacer_1 | programa Iteracion_hacer_1 | ||
inicio | inicio | ||
| Línea 350: | Línea 470: | ||
leer (seguir); | leer (seguir); | ||
hasta que seguir ='n'; | hasta que seguir ='n'; | ||
| − | Como vemos en este caso no hay que inicializar la variable fuera del bucle, sino que se hace en la primera iteración del bucle. | + | *Como vemos en este caso no hay que inicializar la variable fuera del bucle, sino que se hace en la primera iteración del bucle. |
| − | + | ||
| − | + | ||
| − | + | ||
=LENGUAJES DE PROGRAMACION= | =LENGUAJES DE PROGRAMACION= | ||
| Línea 388: | Línea 505: | ||
[[Archivo:Algoritmo.png|150px|left]] | [[Archivo:Algoritmo.png|150px|left]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<br/> | <br/> | ||
<br/> | <br/> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | * | + | *Modulación es una forma de utilziar la programacion estructurada de forma efectiva y organizada |
''''DIVIDE Y VENCERAS'''' | ''''DIVIDE Y VENCERAS'''' | ||
**Dividir el problema a resolver en partes mas pequeñas o subproblemas. | **Dividir el problema a resolver en partes mas pequeñas o subproblemas. | ||
| Línea 446: | Línea 520: | ||
*Veremos como la POO está basado en ''programar clases'' '''futuras instancias de objetos''' | *Veremos como la POO está basado en ''programar clases'' '''futuras instancias de objetos''' | ||
La programación de clases se realiza con programación estructurada y modular, por lo que debemos de saber programar de forma estructurada y modular | La programación de clases se realiza con programación estructurada y modular, por lo que debemos de saber programar de forma estructurada y modular | ||
| + | </div> | ||
| + | |} | ||
Última revisión de 03:25 1 mar 2016
Contenido
Programando
Algunas conceptos previas
Estructras de controlEstructura secuencialConsiste en poner una instrucción detrás de otras. El orden de ejecución es secuncial y en orden (Excepción a esta regla los procesadores fuera de orden e instrucciones independientes).
Un programa
Instrucciones secuenciales
Instrucción inicio/fin de bloqueUn programa es un bloque de instrucciones que tiene un inicio y un fin. Dentro de este bloque puede haber muchos bloques. Siempre cada bloque empezará y terminará con una instrucción de inicio /fin bloque respectivamente.
programa MiPrograma
inicio
bloque_dentro_de_mi_programa
inicio
instruciones
fin
...
instrucciones
fin
function bloque_principal() { function otro_bloque_B() { //instricciones_bloque_B } //instrucciones del bloque princial }
<script> ..... Código javaScript <script>
<script type=text/javascript> ..... Código javaScript <script> </html> Instrucción de declaraciónSirve para declarar elementos dentro del programa En un programa se pueden declarar
tipo_variables identificador_variable
identificador_constante = valor
<script> var a; a = 5; alert ("tipo de la variable a "+typeof(a)); a = "5"; alert ("tipo de la variable a "+typeof(a)); a = true; alert ("tipo de la variable a "+typeof(a)); </script> Identificador
[a..zA..Z|_|$][ [a..zA..Z][a..zA..Z|_|$|0..9]
Veamos ejemplos de declaración de variables Plantilla:Punto Clave //Declaramos tres variables (edad, nombre, raiz) de los tipos que precede (entero, string o cadena de caracteres y real o float) int edad; String nombre; float raiz;
const IVA = 3.14; const MESES = 12;
//Defino una constante { const IVA = 3.14; const MESES = 12; const pi = 3.1416; // … mas instrucciones } Instrucción de asignaciónConsiste en asignar un valor a una variable a = valor La parte de la izquierda siempre será una variable posición de memoria donde almacenaré el valor valor se puede expresar de diferentes maneras:
Instrucciones de leer/escribir
visualizar(”cadena de caracteres , valor de variable” + variable+”expresion)
leer(variable);
void MiPrograma principio visualizar (“Introduce tu edad”); leer edad; visualizar (“Tu edad es de”+ edad); fin
alert prompt
Estructuras Selectivas
si (condicion) entonces bloque fin_si
si (condicion) entonces bloque_1 si_no bloque_2 fin_si
Idioma no válido. Necesita especificar un idioma como esto: <source lang="html4strict">...</source> lenguajes soportados para sintaxis remarcada: 4cs, 6502acme, 6502kickass, 6502tasm, 68000devpac, abap, actionscript, actionscript3, ada, algol68, apache, applescript, apt_sources, arm, asm, asp, asymptote, autoconf, autohotkey, autoit, avisynth, awk, bascomavr, bash, basic4gl, bf, bibtex, blitzbasic, bnf, boo, c, c_loadrunner, c_mac, caddcl, cadlisp, cfdg, cfm, chaiscript, cil, clojure, cmake, cobol, coffeescript, cpp, cpp-qt, csharp, css, cuesheet, d, dcl, dcpu16, dcs, delphi, diff, div, dos, dot, e, ecmascript, eiffel, email, epc, erlang, euphoria, f1, falcon, fo, fortran, freebasic, freeswitch, fsharp, gambas, gdb, genero, genie, gettext, glsl, gml, gnuplot, go, groovy, gwbasic, haskell, haxe, hicest, hq9plus, html4strict, html5, icon, idl, ini, inno, intercal, io, j, java, java5, javascript, jquery, kixtart, klonec, klonecpp, latex, lb, ldif, lisp, llvm, locobasic, logtalk, lolcode, lotusformulas, lotusscript, lscript, lsl2, lua, m68k, magiksf, make, mapbasic, matlab, mirc, mmix, modula2, modula3, mpasm, mxml, mysql, nagios, netrexx, newlisp, nsis, oberon2, objc, objeck, ocaml, ocaml-brief, octave, oobas, oorexx, oracle11, oracle8, oxygene, oz, parasail, parigp, pascal, pcre, per, perl, perl6, pf, php, php-brief, pic16, pike, pixelbender, pli, plsql, postgresql, povray, powerbuilder, powershell, proftpd, progress, prolog, properties, providex, purebasic, pycon, pys60, python, q, qbasic, rails, rebol, reg, rexx, robots, rpmspec, rsplus, ruby, sas, scala, scheme, scilab, sdlbasic, smalltalk, smarty, spark, sparql, sql, stonescript, systemverilog, tcl, teraterm, text, thinbasic, tsql, typoscript, unicon, upc, urbi, uscript, vala, vb, vbnet, vedit, verilog, vhdl, vim, visualfoxpro, visualprolog, whitespace, whois, winbatch, xbasic, xml, xorg_conf, xpp, yaml, z80, zxbasic
programa di_situacion_edad
inicio
int edad
visualizar 'dime tu edad'
leer (edad);
si (edad<=11) entonces
visualizar 'Que bien, eres un niño');
fin_si
si(edad <= 16) entonces
visualizar 'No te enfades demasiado, Ya eres un adolencente');
fin_si
si(edad <= 29) entonces
visualizar 'Ahora eres un joven lábrate el futuro');
fin_si
si(edad <= 65) entonces
visualizar 'Ya eres todo un adulto');
fin_si
si(edad >65) entonces
visualizar 'Eres mayor, !Cuantas cosas has hecho!, Disfruta de la vida');
fin_si
fin
Alternativa a la estructura de control si
caso_opcion variable caso: valor1 bloque1 caso: valor2 bloque2 caso: valor3 bloque3 caso: valor4 bloque4 defecto: bloque_otro_caso fin_caso
programa di_situacion_edad inicio int edad visualizar 'dime tu edad' leer (edad); caso_opcion edad caso <=11 visualizar 'Que bien, eres un niño'); caso <= 16) entonces visualizar 'No te enfades demasiado, Ya eres un adolencente'); caso <= 29) entonces visualizar 'Ahora eres un joven lábrate el futuro'); caso <= 65) entonces visualizar 'Ya eres todo un adulto'); defecto visualizar 'Eres mayor, !Cuantas cosas has hecho!, Disfruta de la vida'); fin_caso fin
caso_opcion (true){ ....... }
caso_opcion (true){ caso (edad<=11): visualizar 'Que bien, eres un niño'); caso (edad<= 16) entonces visualizar 'No te enfades demasiado, Ya eres un adolencente'); caso (edad<= 29) entonces visualizar 'Ahora eres un joven lábrate el futuro'); caso (edad<= 65) entonces visualizar 'Ya eres todo un adulto'); defecto visualizar 'Eres mayor, !Cuantas cosas has hecho!, Disfruta de la vida'); fin_caso }
Estructuras Iterativas o repetitivas
algorítmicamente sería mientras (condición) hacer bloque_instrucciones fin_mientras
Reglas de oro para realizar bucles
consite en tener cuidado con la condición <, <=... por ejemplo si quiero visualizar la tabla de multiplicar normal 2*1... 2*10 programa Error_mientras_3 inicio int veces; int tabla; veces = 1 visualizar 'dime un número para sacar su tabla de multiplicar' Leer (tabla); mientras veces < 10 hacer visualizar (tabla +'*'+ veces +'='+tabla*veces); veces = veces+1; fin_mientras
2*1=2 2*2=4,.. 2*9=18
Tipos de buclesEn realidad cualquier situación iterativa se puede hacer con la estructura mientras vista anteriormente. pero existen situaciones en las que ya sabemos de antemano antes de ejecutar el bucle cuantas veces lo vamos a hacer.
Para esta situaciones esta la estructura de control para que a continuación exponemos como en el caso anterior con la tabla de multiplicar programa Iteracion_Para inicio int veces; int tabla; visualizar 'dime un número para sacar su tabla de multiplicar' Leer (tabla); para veces = 1 hasta veces = 10 hacer visualizar (tabla +'*'+ veces +'='+tabla*veces); fin_para
programa Iteracion_para_2 inicio int numNumeros; int numero; int total = 0; visualizar 'dime hasta que número quieres sumar' Leer (numNumeros); para numero = 1 hasta numero = numNumeros hacer total=total+numero fin_para visualizar 'el sumatorio desde 1 hasta'+numNumeros+'es'+total fin
for (var n=0; n>10; n++){ }
programa Iteracion_hacer_1 inicio caracter seguir hacer visualizar 'dime tu edad' Leer (edad); visualizar ' te faltan '+(65-edad)+'años para jubilarte'; visualizar 'quieres seguir' leer (seguir); hasta que seguir ='n';
LENGUAJES DE PROGRAMACION
Niveles de lenguajesEn función de la proximidad de compresión del lenguaje al lenguaje humano se puede hablar de tres niveles de lenguajes de programación.
Conjunto de 0'1 y 1's que corresponden a códigos binarios que el procesador es capaz de entender y ejecutar
Proceso de transformaciónEntendemos por tal el hecho de pasar de código de alto nivel a código máquina. Este proceso puede ser una mera traducción como es el caso de pasar de ensamblador a código máquina, o ser un proceso más complejo. Lenguajes compiladosgenerando primero el obj que es binario, pero aún falta enlazar librerías y resolver direccionamiento relativo a direecionamiento absoluto. esta tarea la hace el link que genera el .exe
EjemplosExisten diferentes modos de expresar un algoritmo Por ejemplo con un ordinograma como la siguiente imagen o seudocódigo como ya hemos visto
'DIVIDE Y VENCERAS'
La programación de clases se realiza con programación estructurada y modular, por lo que debemos de saber programar de forma estructurada y modular |