Diferencia entre revisiones de «Usuario:ManuelRomero/micursos/DWES/Tema1/Aplicaciones Web»
De WikiEducator
| (13 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 1: | Línea 1: | ||
| − | __NOEDITSECTION__ | + | <!--__NOEDITSECTION__--> |
{|cellpadding="5" cellspacing="6" style="width:100%;background:#DFFFFF; border-style:solid; border-width:2px; border-color:#0066FF;" | {|cellpadding="5" cellspacing="6" style="width:100%;background:#DFFFFF; border-style:solid; border-width:2px; border-color:#0066FF;" | ||
| width="100%" valign="top" style="padding: 0; margin:0px;" | | | width="100%" valign="top" style="padding: 0; margin:0px;" | | ||
| Línea 96: | Línea 96: | ||
*A la hora de empezar a desarrollar, hay que tomar unas decisiones previas | *A la hora de empezar a desarrollar, hay que tomar unas decisiones previas | ||
{{Pregunta|Qué programación, Servidor Web, Gestor de Bases de datos voy a usar?}} | {{Pregunta|Qué programación, Servidor Web, Gestor de Bases de datos voy a usar?}} | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | <!--3--> | ||
| + | ;Organizando conceptos | ||
*Esto tiene que ver con | *Esto tiene que ver con | ||
#Arquitectura | #Arquitectura | ||
| Línea 105: | Línea 110: | ||
<!--3--> | <!--3--> | ||
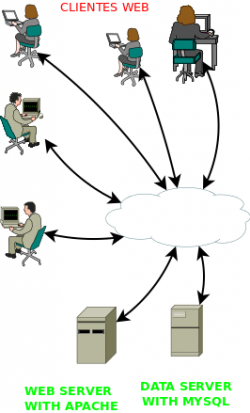
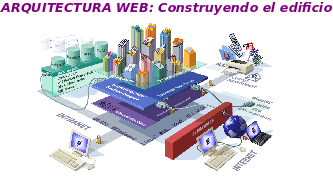
;Arquitectura Web | ;Arquitectura Web | ||
| − | [[Imagen: | + | [[Imagen:arquitecturaWeb.png|Center|600px]] |
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| Línea 112: | Línea 117: | ||
===Herramientas para desarrollar=== | ===Herramientas para desarrollar=== | ||
#Framework | #Framework | ||
| − | # | + | #Gestor de contenidos CSM |
| − | + | ||
| − | + | ||
{{Pregunta|¿Framework o _Gestores de contenidos?}} | {{Pregunta|¿Framework o _Gestores de contenidos?}} | ||
| − | + | *http://www.web-and-development.com/a-framework-or-a-cms-what-is-better-to-choose/ | |
</div> | </div> | ||
| + | <div class="slide"> | ||
| + | |||
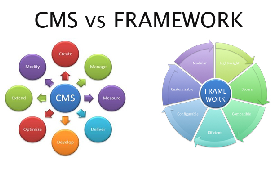
| + | ;;Herramientas para desarrollar | ||
| + | [[Imagen:frameworkVsCSM.png|center|500px]] | ||
| + | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
<!--3--> | <!--3--> | ||
;Framework | ;Framework | ||
| − | *Filosofía de programa tus '''''programas | + | *Filosofía de programa tus '''''programas''''', no tus '''''aplicaciones''''' |
*Habla de dónde hay que dedicar esfuerzos | *Habla de dónde hay que dedicar esfuerzos | ||
*Una herramienta compuesta por una serie de librerías que nos da un enfoque y una forma de cómo solucionar un problema | *Una herramienta compuesta por una serie de librerías que nos da un enfoque y una forma de cómo solucionar un problema | ||
*Organiza la forma de desarrollo | *Organiza la forma de desarrollo | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div class="slide"> | ||
| + | ;Framework | ||
*Establece unos criterios que unifica la manera de desarrollar | *Establece unos criterios que unifica la manera de desarrollar | ||
**Estructura de carpetas | **Estructura de carpetas | ||
| Línea 137: | Línea 151: | ||
;Gestores de contenidos | ;Gestores de contenidos | ||
| − | * | + | *Son herramientas que permiten desarrollar contenidos |
*Por ejemplo Drupal, Joomla, Wrodpress y otras muchas. | *Por ejemplo Drupal, Joomla, Wrodpress y otras muchas. | ||
*En ellas siempre vemos dos partes bien diferenciadas: | *En ellas siempre vemos dos partes bien diferenciadas: | ||
| Línea 143: | Línea 157: | ||
#Una parte interna o back-end, que es otro conjunto de páginas dinámicas | #Una parte interna o back-end, que es otro conjunto de páginas dinámicas | ||
##Normalmente son las que usan las personas que producen el contenido | ##Normalmente son las que usan las personas que producen el contenido | ||
| − | ## | + | ##Administrar la aplicación web permitiendo a usuarios con permisos acceder a contenidos. |
</div> | </div> | ||
| Línea 149: | Línea 163: | ||
<!--3--> | <!--3--> | ||
| − | ==Back-end y front-end de una aplicación web== | + | ===Back-end y front-end de una aplicación web=== |
*Una aplicación web normalmente se divide en dos partes | *Una aplicación web normalmente se divide en dos partes | ||
#un '''''front-end''''', que es la parte pública que ven los usuarios externos; (La página html) | #un '''''front-end''''', que es la parte pública que ven los usuarios externos; (La página html) | ||
| Línea 159: | Línea 173: | ||
===Programación en el servidor y en cliente=== | ===Programación en el servidor y en cliente=== | ||
*Ya hemos dejado hablado un poco de estas dos tecnologías | *Ya hemos dejado hablado un poco de estas dos tecnologías | ||
| − | + | {{Puntos clave|El cliente se ejecuta en el navegador}} | |
*El código a ejecutar viene embebido en forma de script en la página que el servidor nos entrega. | *El código a ejecutar viene embebido en forma de script en la página que el servidor nos entrega. | ||
*Este script en principio no puede directamente acceder a los datos que tengamos en el servidor | *Este script en principio no puede directamente acceder a los datos que tengamos en el servidor | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | <!--3--> | ||
| + | ;Programación en el servidor y en cliente | ||
{{Pregunta|Si quiero verificar que la contraseña introducida en una página web tenga una longitud mínima, ¿dónde sería preferible que se ejecutara el código de comprobación? }} | {{Pregunta|Si quiero verificar que la contraseña introducida en una página web tenga una longitud mínima, ¿dónde sería preferible que se ejecutara el código de comprobación? }} | ||
</div> | </div> | ||
| Línea 173: | Línea 192: | ||
*El servidor responde a una solicitud del cliente y le entrega una página html | *El servidor responde a una solicitud del cliente y le entrega una página html | ||
*No se puede pensar que el cliente necesita un dato y se lo pide al servidor y este se lo entrega. | *No se puede pensar que el cliente necesita un dato y se lo pide al servidor y este se lo entrega. | ||
| − | * | + | *'''''Lo que entrega es una págian html'''''. Esto debe quedar muy claro |
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | <!--3--> | ||
{{Puntos clave| El servidor ante una solicitud del cliente entrega una página html}} | {{Puntos clave| El servidor ante una solicitud del cliente entrega una página html}} | ||
</div> | </div> | ||
| Línea 195: | Línea 218: | ||
;AJAX al rescate | ;AJAX al rescate | ||
*Es importante tener en cuenta que esta comunicación es asíncrona (no sabemos exactamente cuando se va a producir la comunicación) | *Es importante tener en cuenta que esta comunicación es asíncrona (no sabemos exactamente cuando se va a producir la comunicación) | ||
| − | {{ | + | {{Puntos clave|'''''Ajax''''' permite sin salir de una página modificar su contenido en base a la información que se almacena en un servidor de Internet}} |
</div> | </div> | ||
| Línea 203: | Línea 226: | ||
| − | ==Tecnologías y Arquitectura web == | + | ===Tecnologías y Arquitectura web === |
| + | *Tiene que ver con las herramientas o programas a utilizar tanto para '''''desarrollar''''' y como para dar '''''servicios''''' | ||
| + | {{Recursos de la Web| | ||
*https://developer.mozilla.org/es/docs/Web | *https://developer.mozilla.org/es/docs/Web | ||
*http://blog.differential.com/14-technologies-every-web-developer-should-be-able-to-explain/ | *http://blog.differential.com/14-technologies-every-web-developer-should-be-able-to-explain/ | ||
*https://en.wikipedia.org/wiki/Web_development | *https://en.wikipedia.org/wiki/Web_development | ||
| + | }} | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | <!--3--> | ||
| + | ;Tecnología y Arquitectura web | ||
*Nosotros de momento usaremos la arquitectura de tipo LAMP (Linux Apache Mysql Php) | *Nosotros de momento usaremos la arquitectura de tipo LAMP (Linux Apache Mysql Php) | ||
*Existen otras arquitecturas para desarrollar. Consiste en hacer convinacinoes de SO. Serivdor Web, Gestor de Bases de Datos, Lenguaje de programacion para el desarrollo). | *Existen otras arquitecturas para desarrollar. Consiste en hacer convinacinoes de SO. Serivdor Web, Gestor de Bases de Datos, Lenguaje de programacion para el desarrollo). | ||
| Línea 227: | Línea 258: | ||
| − | === | + | ===Componentes de una aplicación web en el servidor=== |
*1.-'''''Un servidor web''''' para recibir las peticiones de los clientes web | *1.-'''''Un servidor web''''' para recibir las peticiones de los clientes web | ||
**Suelen ser los navegadores. Reciben la página que solicitan | **Suelen ser los navegadores. Reciben la página que solicitan | ||
**El servidor web debe conocer el procedimiento a seguir para generar la página web: | **El servidor web debe conocer el procedimiento a seguir para generar la página web: | ||
Para ello tendrá módulos encargados de la ejecución del código y cómo se debe comunicar con él. | Para ello tendrá módulos encargados de la ejecución del código y cómo se debe comunicar con él. | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | <!--3--> | ||
| + | ;Componentes de una aplicación web en el servidor | ||
*2.-'''''El módulo encargado de ejecutar el código o programa'''''. | *2.-'''''El módulo encargado de ejecutar el código o programa'''''. | ||
**genera la página web resultante. | **genera la página web resultante. | ||
| Línea 240: | Línea 276: | ||
*4.-'''''El lenguaje de programación''''' que utilizarás para desarrollar las aplicaciones. | *4.-'''''El lenguaje de programación''''' que utilizarás para desarrollar las aplicaciones. | ||
</div> | </div> | ||
| − | |||
<div class="slide"> | <div class="slide"> | ||
<!--3--> | <!--3--> | ||
| Línea 256: | Línea 291: | ||
*Un servidor de aplicaciones web en realidad puede estar formado por varios servidores físicos; | *Un servidor de aplicaciones web en realidad puede estar formado por varios servidores físicos; | ||
cada servidor se puede encargar de ejecutar una parte de la aplicación. | cada servidor se puede encargar de ejecutar una parte de la aplicación. | ||
| − | *Internamente se puede dividir la funcionalidad de una aplicación web | + | *Internamente se puede dividir la funcionalidad de una aplicación web en3 capas (Cliente, Sevidor, BD). |
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | <!--3--> | ||
| + | ;Arquitectura de tres capas | ||
#'''''capa de acceso a datos''''': que se tendrá que encargar de almacenar la información de la aplicación en una base de datos y recuperarla cuando sea necesario. | #'''''capa de acceso a datos''''': que se tendrá que encargar de almacenar la información de la aplicación en una base de datos y recuperarla cuando sea necesario. | ||
#'''''capa intermedia''''' : donde deberás programar la funcionalidad de tu aplicación. | #'''''capa intermedia''''' : donde deberás programar la funcionalidad de tu aplicación. | ||
| Línea 264: | Línea 304: | ||
<div class="slide"> | <div class="slide"> | ||
<!--3--> | <!--3--> | ||
| − | |||
*Dentro de la arquitectura de la aplicacion podemos ver tambíen arquitectura MVC (nivel de tres capas), o arquitectura de modelo Vista - Aplicacion o modelo de dos capas. | *Dentro de la arquitectura de la aplicacion podemos ver tambíen arquitectura MVC (nivel de tres capas), o arquitectura de modelo Vista - Aplicacion o modelo de dos capas. | ||
*Este tema lo estudiaremos posteriormente. | *Este tema lo estudiaremos posteriormente. | ||
| − | |||
| − | |||
{{Recursos de la Web| | {{Recursos de la Web| | ||
*Qué es una aplicación web en [http://es.wikipedia.org/wiki/Aplicaci%C3%B3n_web wikipedia] | *Qué es una aplicación web en [http://es.wikipedia.org/wiki/Aplicaci%C3%B3n_web wikipedia] | ||
| Línea 278: | Línea 315: | ||
<div class="slide"> | <div class="slide"> | ||
<!--3--> | <!--3--> | ||
| − | |||
===Instalación de herramientas=== | ===Instalación de herramientas=== | ||
*Las herramientas que vamos a necesitar para desarrollar son las siguietnes | *Las herramientas que vamos a necesitar para desarrollar son las siguietnes | ||
| − | + | #'''''Apache''''' como servidor Web | |
| − | == | + | #'''''Mysql''''' como gestor de bases de datos relacional |
| − | * | + | #'''''PHP''''' como lenguaje de programación en el servidor |
| + | #'''''HTML''''' como páginas | ||
| + | #'''''http''''' como protocolo de comunicaciones | ||
| + | #'''''Netbeans''''' como EDI de desarrollo. Alternativamente se puede usar Sublime u otros (Mejor usar todos el mismo | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ===Instalando Apache=== | ||
| + | [[Imagen:Apache.png|center|200px]] | ||
| + | *Página oficial de apache http://httpd.apache.org/ | ||
<source lang=bash> | <source lang=bash> | ||
| − | + | apt-get install apache2 | |
</source> | </source> | ||
| − | + | ;Directorio donde se ubica todo | |
| − | + | /etc/apache2 | |
| − | + | </div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | </ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | <div class="slide"> | |
| + | ;Modificando directivas de configuración | ||
| + | *Cada sitio web puede tener su propia configuracion dentro de nuestro servidor | ||
| + | /etc/apache2/sites_available/ | ||
| + | *En este directorio tendremos un fichero de configuración por sitio web. | ||
| + | *Se cargarán aquellos cuyo enlace simbólico esté en el directorio /etc/apache2/sites_enable/ | ||
| + | ln -s fichero_origen_a_enlazar fichero_destino_que_es_enlace_simbolico | ||
| + | </div> | ||
| − | * | + | <div class="slide"> |
| + | ;Modificando directivas de configuración | ||
| + | {{Actividad|Localizamos el fichero de configuración del sitio web por defecto | ||
| + | /etc/apache2/sites_avaible/000-default.conf | ||
| + | *Modificamos el DocumentRoot al directorio /var/www | ||
| + | }} | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | {{Puntos clave| | ||
| + | #Fichero de configuracion | ||
| + | #Sitio web por defecto | ||
| + | #Directiva '''''DocumentRoot''''' | ||
| + | #Directiva '''''ServerName''''' | ||
| + | #Directiva '''''<Directory> ... </Directory>'''''}} | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | {{Actividad| | ||
| + | #Probamos a ver si responde nuestro servidor web y Vemos el fichero de configuración}} | ||
| + | *Para parar y arrancar un servicio en linux se puede hacer | ||
| + | sudo service '''nombre_del_servicio''' start|stop|restart|status | ||
<source lang=bash> | <source lang=bash> | ||
| − | + | sudo service apache2 restart | |
</source> | </source> | ||
| − | * | + | </div> |
| − | * | + | |
| + | <div class="slide"> | ||
| + | ;Propietarios de ficheros y procesos | ||
| + | *Apache es un proceso propiedad del usuario www-data que está en el grupo www-data | ||
| + | *Para cambiar el propietario de un fichero se usa el comando | ||
<source lang=bash> | <source lang=bash> | ||
| − | + | sudo chown usuario:grupo fichero | |
| − | + | ||
</source> | </source> | ||
| − | + | </div> | |
| − | + | <div class="slide"> | |
| + | ;Controlando errores | ||
| + | *Es muy importante conocer la ubicación del fichero donde se identifican los errores según se producen por parte del servidor | ||
| + | *Muchas veces va a ser nuestro única forma de saber por qué algo está fallando | ||
| + | {{Puntos clave| | ||
| + | *Fichero de errores '''''/var/log/apache/error.log''''' | ||
| + | *Recuerda el comando '''''sudo tail -f error.log'''''(mantiene el fichero abierto y actualizado)}} | ||
| + | *Existen otros modulos y extensiones de apache que ya instalaremos cuando necesitemos. | ||
| + | </div> | ||
| − | + | <div class="slide"> | |
| − | + | <div class="slide"> | |
| − | == | + | {{Actividad| |
| − | * | + | *Intenta tener en local un sitio web llamado www.'''tuNombre'''.daw.com |
| + | *Que se cargue una página web llamada 1.html ubicada por defecto en tu home/web (crea previamente el directorio | ||
| + | *Explica en todos los pasos realizados | ||
| + | }} | ||
| + | </div> | ||
| + | ===Instalando Mysql=== | ||
| + | [[Imagen:mysql.png|center|200px]] | ||
| + | *Página oficial de apache http://www.mysql.com/ | ||
| + | |||
| + | *Hay que diferenciar en la instalación de mysql servidor y mysql cliente | ||
| + | *Instalamos los dos programas | ||
| + | <source lang=bash> | ||
| + | sudo apt-get install mysql-server mysql-client | ||
| + | </source> | ||
| + | ;Directorio donde se ubica todo | ||
| + | /etc/mysql | ||
| + | ;fichero de configuración | ||
| + | /etc/mysql/my.cnf | ||
| − | |||
| − | |||
*Durante la instalación nos pedirá la contraseña de root | *Durante la instalación nos pedirá la contraseña de root | ||
| + | *de forma totalmente antisegura introducimos root/root | ||
| + | *En caso de perder la password probamos a entrar sin password y modificarla | ||
| + | **Si nos queremos conectar a MYSQL sin necesidad de usuario y password: | ||
| + | <source lang=bash> | ||
| + | mysql --defaults-file=/etc/mysql/debian.cnf | ||
| + | </source> | ||
| + | |||
| + | *Reiniciar pass del "root" de MySQL (si lo hemos perdido): | ||
| + | <source lang=bash> | ||
| + | mysql --defaults-file=/etc/mysql/debian.cnf mysql | ||
| + | mysql> update user set Password=password('password_nuevo') where User='root'; | ||
| + | mysql> flush privileges; | ||
| + | </source> | ||
*Probamos a entrar y que funciona bien | *Probamos a entrar y que funciona bien | ||
<source lang=bash> | <source lang=bash> | ||
| Línea 343: | Línea 439: | ||
SELECT database(); | SELECT database(); | ||
</source> | </source> | ||
| − | * | + | *Hay que recordar comandos básicos de mysql |
| − | + | *uno muy útil es la ayuda | |
<source lang=bash> | <source lang=bash> | ||
| − | + | mysql -u root -proot | |
| + | ...... | ||
| + | mysql> help | ||
| + | //salen todos los comandos | ||
</source> | </source> | ||
| − | + | *Referencia en la página oficial http://dev.mysql.com/doc/ | |
| − | + | *Otra referencias web en plan de tutoriales | |
| − | # | + | #http://www.desarrolloweb.com/articulos/2408.php |
| − | # | + | #http://www.linuxsc.net/the-manuals/59-the-manuals |
| − | + | ||
| + | {{Actividad|Creamos una tabla e insertamos filas. Luego verificamos todo}} | ||
| − | |||
| − | |||
| − | |||
| − | <source lang= | + | ===Instalando php=== |
| − | apt-get install php5 libapache2-mod-php5 | + | [[Imagen:php.png|center|200px]] |
| − | </ | + | *Página oficial de php http://www.php.net/ |
| + | *Está página la consultaremos mucho | ||
| + | |||
| + | *Ahora debemos instalar el módulo de php para apache | ||
| + | *Se trata de que el servidor web sepa ejecutar fichero php | ||
| + | |||
| + | <source lang=bash> | ||
| + | sudo apt-get install php5 libapache2-mod-php5 | ||
| + | </source> | ||
| + | ;Directorio donde se ubica todo | ||
| + | /etc/php5 | ||
| + | ;fichero de configuración de php para apache | ||
| + | /etc/php5/apache2/php.ini | ||
| + | |||
*Debemos restaurar el servicio para que los cambios tengan efecto en el servidor web | *Debemos restaurar el servicio para que los cambios tengan efecto en el servidor web | ||
<source lang=bash> | <source lang=bash> | ||
| Línea 376: | Línea 485: | ||
#file_upload | #file_upload | ||
#upload_max_filesize}} | #upload_max_filesize}} | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | ===Instalando Netbeans=== | ||
| + | ;Instalando Netbeans | ||
| + | *Primero debemos ver si tenemos instalado java | ||
| + | <source lang=bash> | ||
| + | java -version | ||
| + | </source> | ||
| + | *Nos dirá la versión que actualmente tenemos instalada o que no lo tenemos. | ||
| + | *En caso de no tenerla lo instalamos, podemos seguir esta [http://www.ubuntu-guia.com/2012/04/instalar-oracle-java-7-en-ubuntu-1204.html guia] | ||
| + | *jdk, jre, jvm | ||
| + | *Primero instamalos el jre | ||
| + | <source lang="bash"> | ||
| + | sudo apt-get install icedtea-7-plugin openjdk-7-jre | ||
| + | </source> | ||
| + | *Luego el jdk | ||
| + | <source lang="bash"> | ||
| + | sudo apt-get install openjdk-7-jdk | ||
| + | </source> | ||
| + | *Ahora verificamos la instalación | ||
| + | <source lang=bash> | ||
| + | # java -version | ||
| + | java version "1.7.0_65" | ||
| + | OpenJDK Runtime Environment (IcedTea 2.5.2) (7u65-2.5.2-3~14.04) | ||
| + | OpenJDK 64-Bit Server VM (build 24.65-b04, mixed mode) | ||
| + | </source> | ||
| + | ===Instalar netbeans=== | ||
| + | *Descargamos la última versión | ||
| + | https://netbeans.org/downloads/ | ||
| + | *No tiene ningún misterio la instalación | ||
| + | *Debemos comprobar nuestro equipo sea de 64 bits o de 32 | ||
| + | <source lang=bash> | ||
| + | # uname -a | ||
| + | </source> | ||
| + | *Otra forma de ver información del sistema | ||
| + | <source lang=bash> | ||
| + | lsb_release -a | ||
| + | </source> | ||
| + | *Seleccionamos la descarga de php y la máquina virtual de java por si no la tuviéramos instalada | ||
| + | |||
| + | *Accedemos al fichero descargado | ||
| + | *Le damos permiso de ejecución y ejecutamos dicho fichero | ||
| + | <source lang=bash> | ||
| + | chmod +x jdk-8u20-nb-8_0_1-linux-x64.sh | ||
| + | ./jdk-8u20-nb-8_0_1-linux-x64.sh | ||
| + | </source> | ||
| + | *Una vez instalado se puede ejecutar y no hace falta modificar ningún parámetro | ||
| + | ===Instalando phpmyadmin=== | ||
| + | *Este es un programa php que me va a permitir seguir de forma gráfica la base de datos | ||
| + | *Podemos hacer una gestión con interfaz gráfica | ||
| + | <source lang=bash> | ||
| + | sudo apt-get install phpmyadmin | ||
| + | </source> | ||
| + | *Una vez instalado puede ser que tengamos que hacer un enlace simbólico en nuestro DocumentRoot | ||
| + | *Suponiendo que lo haya instalado todo en /etc/php5/phpmyadmin, y que nuestro DocuemntRoot apunte a /var/www | ||
| + | <source lang=bash> | ||
| + | ln -s /etc/php5/phpmysqmin /var/www/phpmyadmin | ||
| + | </source> | ||
| + | |||
| + | |||
| + | |||
| + | ===Montando nuestra arquitectura Instalar Apache php y MySql=== | ||
| + | *El proceso de instalación se puede hacer siquiendo la instalacion lamp | ||
| + | #http://www.howtoforge.com/installing-apache2-with-php5-and-mysql-support-on-ubuntu-12.04-lts-lamp | ||
===Instalar xdebug=== | ===Instalar xdebug=== | ||
| + | *Es una herramienta que nos va a permitir debugar nuestras aplicaciones php | ||
*Podemos consultar la pagina de netbeans para la informacion | *Podemos consultar la pagina de netbeans para la informacion | ||
https://netbeans.org/kb/docs/php/configure-php-environment-ubuntu.html#xdebug-package | https://netbeans.org/kb/docs/php/configure-php-environment-ubuntu.html#xdebug-package | ||
| Línea 398: | Línea 574: | ||
zend_extension=/usr/lib/php5/<DATE+lfs>/xdebug.so | zend_extension=/usr/lib/php5/<DATE+lfs>/xdebug.so | ||
xdebug.remote_enable=on | xdebug.remote_enable=on | ||
| − | <source> | + | </source> |
|} | |} | ||
</div> | </div> | ||
Última revisión de 19:53 5 oct 2015
|