Diferencia entre revisiones de «Usuario:ManuelRomero/micursos/DWES/Tema1/Aplicaciones Web»
De WikiEducator
| (36 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 1: | Línea 1: | ||
| − | __NOEDITSECTION__ | + | <!--__NOEDITSECTION__--> |
{|cellpadding="5" cellspacing="6" style="width:100%;background:#DFFFFF; border-style:solid; border-width:2px; border-color:#0066FF;" | {|cellpadding="5" cellspacing="6" style="width:100%;background:#DFFFFF; border-style:solid; border-width:2px; border-color:#0066FF;" | ||
| width="100%" valign="top" style="padding: 0; margin:0px;" | | | width="100%" valign="top" style="padding: 0; margin:0px;" | | ||
| Línea 6: | Línea 6: | ||
<span style="background:#FFFF99"> | <span style="background:#FFFF99"> | ||
</span> | </span> | ||
| − | [[Imagen: | + | [[Imagen:DWES_TituloTema2.gif|center]] |
|} | |} | ||
| Línea 15: | Línea 15: | ||
<div class="slides layout-regular template-default"> | <div class="slides layout-regular template-default"> | ||
| + | <div class="slide"> | ||
| + | <!--1--> | ||
| + | ===Aplicaciones Web=== | ||
| + | *Las aplicaciones web emplean '''páginas web''' '''''dinámicas''''' para crear aplicaciones. | ||
| + | *Estas aplicaciones se ejecuten en un '''''servidor web''''' y se muestren en un '''''navegador'''''. | ||
| + | {{Puntos clave|Lo que muestra el navegador es una página web, resultado de la ejecución de un programa en el servidor}} | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | <!--2--> | ||
| + | ;Aplicaciones Web | ||
| + | *El hecho de que la página sea dinámica, hace referencia a que la página se crea una vez que se solicita, no se entrega una página previamente hecha. | ||
| + | [[Imagen:comparativaEstaticaDinamica.png|center]] | ||
| + | {{Ejemplo|Vamos a comer: un menú fijo (página estática), o comemos a la carta (página dinámica).}} | ||
| − | + | </div> | |
| − | + | <div class="slide"> | |
| − | * | + | <!--3--> |
| − | + | *Una '''''Aplicación Web''''', funcionalmente puede hacer lo mismo que una aplicación de escritorio | |
| − | + | *La Aplicación Web, la puedo ejecutar desde cualquier ubicación. | |
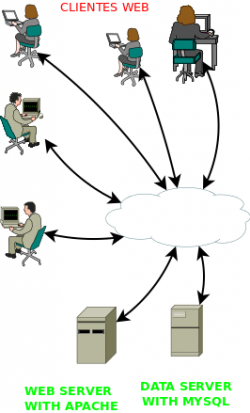
| + | [[Imagen:distribucionAplicacionesWeb.png|center|250px]] | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | <!--3--> | ||
| + | ===Aplicaciones Web Vs Escritorio=== | ||
| + | *Las diferencias entre una aplicación web y una de escritorio tiene ventajas e inconvenientes. | ||
;Ventajas de las aplicaciones web: | ;Ventajas de las aplicaciones web: | ||
| − | + | :No es necesario instalarlas en aquellos equipos en que se vayan a utilizar. | |
| − | + | :Se instalan y se ejecutan solamente en un equipo, en el servidor. | |
| − | + | :Esto permite uso simultáneo en diferentes equipos. | |
| − | + | :Centralización de la gestión: hacer copias de seguridad de los datos, corrección de errores, actualización. | |
| − | + | </div> | |
| − | + | ||
| − | + | <div class="slide"> | |
| + | <!--3--> | ||
| + | ;Ventajas de las aplicaciones Web | ||
| + | :Independiencia del sistema operativo y de la arquitectura de la máquina (procesador, potencia, ...) | ||
| + | :Generalmente el cuello de botella lo presenta el equipo, no la máquina. | ||
| + | :Se pueden utilizar desde cualquier lugar en el que dispongamos de conexión con el servidor. | ||
| + | [[Imagen:ventajas.png|center|350px]] | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | <!--3--> | ||
;Inconvenientes | ;Inconvenientes | ||
| − | + | :El interface de usuario de las aplicaciones web es la página que se muestra en el navegador. | |
| − | + | ::Esto restringe las características del interface a aquellas de una página web. | |
| − | + | :Dependemos de una conexión con el servidor para poder utilizarlas. | |
| − | + | ::Si nos falla la conexión, no podremos acceder a la aplicación web. | |
| − | + | [[Imagen:inconvenientes.png|center|350px]] | |
| − | + | </div> | |
| − | + | ||
| − | + | <div class="slide"> | |
| + | <!--3--> | ||
| + | ;Inconvenientes | ||
| + | :La información que se muestra en el navegador debe transmitirse desde el servidor. | ||
| + | ::Esto hace que cierto tipo de aplicaciones no sean adecuadas para su implementación. | ||
| + | ::Por ejemplo, las aplicaciones que manejan contenido multimedia, como las de edición de vídeo. | ||
| + | :Al viajar la información por la red, existe un problema extra de seguridad. | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | <!--3--> | ||
| + | ===Conceptos a tener claros para desarrollo web=== | ||
| + | #Framework | ||
| + | #Gestores de contenidos | ||
| + | #Plataforma de desarrollo | ||
| + | #Tecnología | ||
| + | #Arquitectura Web | ||
| + | *No todos los conceptos hacen referenica al lenguaje de programación a utilizar | ||
| + | *Son terminologías relacionadas con el desarrollo web | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | <!--3--> | ||
| + | |||
| + | ===Organizando conceptos=== | ||
| + | *A la hora de empezar a desarrollar, hay que tomar unas decisiones previas | ||
| + | {{Pregunta|Qué programación, Servidor Web, Gestor de Bases de datos voy a usar?}} | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | <!--3--> | ||
| + | ;Organizando conceptos | ||
| + | *Esto tiene que ver con | ||
| + | #Arquitectura | ||
| + | #Plataforma de desarrollo | ||
| + | #Tecnología | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | <!--3--> | ||
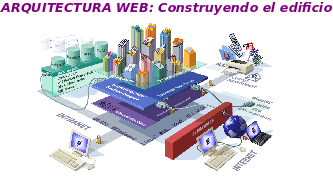
| + | ;Arquitectura Web | ||
| + | [[Imagen:arquitecturaWeb.png|Center|600px]] | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | <!--3--> | ||
| + | |||
| + | ===Herramientas para desarrollar=== | ||
| + | #Framework | ||
| + | #Gestor de contenidos CSM | ||
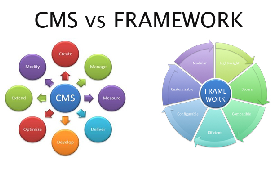
| + | {{Pregunta|¿Framework o _Gestores de contenidos?}} | ||
| + | *http://www.web-and-development.com/a-framework-or-a-cms-what-is-better-to-choose/ | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
| + | ;;Herramientas para desarrollar | ||
| + | [[Imagen:frameworkVsCSM.png|center|500px]] | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div class="slide"> | ||
| + | <!--3--> | ||
| + | ;Framework | ||
| + | *Filosofía de programa tus '''''programas''''', no tus '''''aplicaciones''''' | ||
| + | *Habla de dónde hay que dedicar esfuerzos | ||
| + | *Una herramienta compuesta por una serie de librerías que nos da un enfoque y una forma de cómo solucionar un problema | ||
| + | *Organiza la forma de desarrollo | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div class="slide"> | ||
| + | ;Framework | ||
| + | *Establece unos criterios que unifica la manera de desarrollar | ||
| + | **Estructura de carpetas | ||
| + | **Gestion de la base de datos | ||
| + | **Automatización de muchas tareas (Autentificación, Cookies, Gestion de la base de datos, Seguridad | ||
| + | **Permiten un mantenimiento | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | <!--3--> | ||
| − | + | ;Gestores de contenidos | |
| − | * | + | *Son herramientas que permiten desarrollar contenidos |
*Por ejemplo Drupal, Joomla, Wrodpress y otras muchas. | *Por ejemplo Drupal, Joomla, Wrodpress y otras muchas. | ||
*En ellas siempre vemos dos partes bien diferenciadas: | *En ellas siempre vemos dos partes bien diferenciadas: | ||
| − | |||
#Una parte externa o front-end, que es el conjunto de páginas que ven los usuarios. | #Una parte externa o front-end, que es el conjunto de páginas que ven los usuarios. | ||
#Una parte interna o back-end, que es otro conjunto de páginas dinámicas | #Una parte interna o back-end, que es otro conjunto de páginas dinámicas | ||
| − | + | ##Normalmente son las que usan las personas que producen el contenido | |
| − | + | ##Administrar la aplicación web permitiendo a usuarios con permisos acceder a contenidos. | |
| − | ==Back-end y front-end de una aplicación web== | + | </div> |
| + | |||
| + | <div class="slide"> | ||
| + | <!--3--> | ||
| + | |||
| + | ===Back-end y front-end de una aplicación web=== | ||
*Una aplicación web normalmente se divide en dos partes | *Una aplicación web normalmente se divide en dos partes | ||
| − | #un front-end, que es la parte pública que ven los usuarios externos; (La página html) | + | #un '''''front-end''''', que es la parte pública que ven los usuarios externos; (La página html) |
| − | #un back-end, que es la parte privada que usan los administradores de la aplicación. (Los programa en servidor, bd,...) | + | #un '''''back-end''''', que es la parte privada que usan los administradores de la aplicación. (Los programa en servidor, bd,...) |
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | <!--3--> | ||
===Programación en el servidor y en cliente=== | ===Programación en el servidor y en cliente=== | ||
*Ya hemos dejado hablado un poco de estas dos tecnologías | *Ya hemos dejado hablado un poco de estas dos tecnologías | ||
| − | + | {{Puntos clave|El cliente se ejecuta en el navegador}} | |
*El código a ejecutar viene embebido en forma de script en la página que el servidor nos entrega. | *El código a ejecutar viene embebido en forma de script en la página que el servidor nos entrega. | ||
*Este script en principio no puede directamente acceder a los datos que tengamos en el servidor | *Este script en principio no puede directamente acceder a los datos que tengamos en el servidor | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | <!--3--> | ||
| + | ;Programación en el servidor y en cliente | ||
{{Pregunta|Si quiero verificar que la contraseña introducida en una página web tenga una longitud mínima, ¿dónde sería preferible que se ejecutara el código de comprobación? }} | {{Pregunta|Si quiero verificar que la contraseña introducida en una página web tenga una longitud mínima, ¿dónde sería preferible que se ejecutara el código de comprobación? }} | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | <!--3--> | ||
| + | |||
;El servidor ejecuta código y genera páginas html que entrega al cliente | ;El servidor ejecuta código y genera páginas html que entrega al cliente | ||
*El cliente nunca ve este código | *El cliente nunca ve este código | ||
| Línea 67: | Línea 192: | ||
*El servidor responde a una solicitud del cliente y le entrega una página html | *El servidor responde a una solicitud del cliente y le entrega una página html | ||
*No se puede pensar que el cliente necesita un dato y se lo pide al servidor y este se lo entrega. | *No se puede pensar que el cliente necesita un dato y se lo pide al servidor y este se lo entrega. | ||
| − | * | + | *'''''Lo que entrega es una págian html'''''. Esto debe quedar muy claro |
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | <!--3--> | ||
{{Puntos clave| El servidor ante una solicitud del cliente entrega una página html}} | {{Puntos clave| El servidor ante una solicitud del cliente entrega una página html}} | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | <!--3--> | ||
| + | |||
;AJAX Al rescate | ;AJAX Al rescate | ||
{{Pregunta| | {{Pregunta| | ||
| Línea 75: | Línea 209: | ||
}} | }} | ||
*Desde hace unos años existe una técnica de desarrollo web conocida como AJAX. | *Desde hace unos años existe una técnica de desarrollo web conocida como AJAX. | ||
| − | *Esta tecnología nos posibilita realizar programas en los que el código JavaScript | + | *Esta tecnología nos posibilita realizar programas en los que el código JavaScript accede al servidor |
| + | *se puede comunicar y obtener información con la que, por ejemplo, modificar la página web actual. | ||
| + | </div> | ||
| − | + | <div class="slide"> | |
| + | <!--3--> | ||
| + | ;AJAX al rescate | ||
| + | *Es importante tener en cuenta que esta comunicación es asíncrona (no sabemos exactamente cuando se va a producir la comunicación) | ||
| + | {{Puntos clave|'''''Ajax''''' permite sin salir de una página modificar su contenido en base a la información que se almacena en un servidor de Internet}} | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | <!--3--> | ||
| − | |||
| − | |||
| − | |||
| − | + | ===Tecnologías y Arquitectura web === | |
| − | + | *Tiene que ver con las herramientas o programas a utilizar tanto para '''''desarrollar''''' y como para dar '''''servicios''''' | |
| − | + | {{Recursos de la Web| | |
| + | *https://developer.mozilla.org/es/docs/Web | ||
| + | *http://blog.differential.com/14-technologies-every-web-developer-should-be-able-to-explain/ | ||
| + | *https://en.wikipedia.org/wiki/Web_development | ||
| + | }} | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | <!--3--> | ||
| + | ;Tecnología y Arquitectura web | ||
| + | *Nosotros de momento usaremos la arquitectura de tipo LAMP (Linux Apache Mysql Php) | ||
| + | *Existen otras arquitecturas para desarrollar. Consiste en hacer convinacinoes de SO. Serivdor Web, Gestor de Bases de Datos, Lenguaje de programacion para el desarrollo). | ||
| + | {{Actividad|Localiza al menos 2 Arquitecturas diferentes}} | ||
| + | </div> | ||
| − | + | <div class="slide"> | |
| − | + | <!--3--> | |
| − | + | ===Tecnologías para programación web del lado del servidor=== | |
| + | *Cuando programas una aplicación, utilizas un lenguaje de programación. | ||
| + | *Por ejemplo, utilizas el lenguaje Java para crear aplicaciones que se ejecuten en distintos sistemas operativos. | ||
| + | *Al programar cada aplicación utilizas ciertas herramientas como un entorno de desarrollo o librerías de código. *Además, una vez acabado su desarrollo, esa aplicación necesitará ciertos componentes para su ejecución. | ||
| + | *Por ejemplo en el caso de javauna máquina virtual de Java. | ||
| + | *Son consideraciones a tener en cuenta antes de empezar a desarrollar. | ||
| + | </div> | ||
| − | + | <div class="slide"> | |
| − | + | <!--3--> | |
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | ===Componentes de una aplicación web en el servidor=== | ||
| + | *1.-'''''Un servidor web''''' para recibir las peticiones de los clientes web | ||
| + | **Suelen ser los navegadores. Reciben la página que solicitan | ||
| + | **El servidor web debe conocer el procedimiento a seguir para generar la página web: | ||
| + | Para ello tendrá módulos encargados de la ejecución del código y cómo se debe comunicar con él. | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | <!--3--> | ||
| + | ;Componentes de una aplicación web en el servidor | ||
| + | *2.-'''''El módulo encargado de ejecutar el código o programa'''''. | ||
| + | **genera la página web resultante. | ||
| + | **Este módulo debe integrarse de alguna forma con el servidor web | ||
| + | **Dependerá del lenguaje y tecnología que utilicemos para programar la aplicación web. | ||
| + | *3.- '''''Un gestor de base de datos''''', será un servidor. | ||
| + | **Este módulo no es estrictamente necesario pero se usa casi siempre. | ||
| + | *4.-'''''El lenguaje de programación''''' que utilizarás para desarrollar las aplicaciones. | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | <!--3--> | ||
| + | ===La arquitectura de la aplicación=== | ||
| + | *Además de los componentes a utilizar, también es importante decidir cómo vas a organizar el código de la aplicación. | ||
| + | *Esto se conoce como la arquitectura de la aplicación web. | ||
| + | *Muchas de las arquitecturas que se usan en la programación de aplicaciones web te ayudan a estructurar el código de las aplicaciones en capas o niveles. | ||
| + | *El motivo de dividir en capas el diseño de una aplicación es que se puedan separar las funciones lógicas de la misma, de tal forma que sea posible ejecutar cada una en un servidor distinto (en caso de que sea necesario). | ||
| + | </div> | ||
| − | = | + | <div class="slide"> |
| − | + | <!--3--> | |
| − | + | ;Arquitectura de la aplicacion | |
| − | * | + | *Un servidor de aplicaciones web en realidad puede estar formado por varios servidores físicos; |
| − | + | cada servidor se puede encargar de ejecutar una parte de la aplicación. | |
| − | + | *Internamente se puede dividir la funcionalidad de una aplicación web en3 capas (Cliente, Sevidor, BD). | |
| + | </div> | ||
| − | + | <div class="slide"> | |
| + | <!--3--> | ||
| + | ;Arquitectura de tres capas | ||
| + | #'''''capa de acceso a datos''''': que se tendrá que encargar de almacenar la información de la aplicación en una base de datos y recuperarla cuando sea necesario. | ||
| + | #'''''capa intermedia''''' : donde deberás programar la funcionalidad de tu aplicación. | ||
| + | #'''''capa cliente:''''' que es donde programarás todo lo relacionado con el interface de usuario, esto es, la parte visible de la aplicación con la que interactuará el usuario. | ||
| + | </div> | ||
| − | + | <div class="slide"> | |
| + | <!--3--> | ||
| + | *Dentro de la arquitectura de la aplicacion podemos ver tambíen arquitectura MVC (nivel de tres capas), o arquitectura de modelo Vista - Aplicacion o modelo de dos capas. | ||
| + | *Este tema lo estudiaremos posteriormente. | ||
| + | {{Recursos de la Web| | ||
| + | *Qué es una aplicación web en [http://es.wikipedia.org/wiki/Aplicaci%C3%B3n_web wikipedia] | ||
| + | *Qué es un desarrollo web en http://es.wikipedia.org/wiki/Desarrollo_web wikipedia] | ||
| + | *Que es una URL vs diferencia con URI http://www.hispamedios.com/articles/id34-url-y-uri URI] | ||
| + | }} | ||
| + | </div> | ||
| − | + | <div class="slide"> | |
| + | <!--3--> | ||
| + | ===Instalación de herramientas=== | ||
| + | *Las herramientas que vamos a necesitar para desarrollar son las siguietnes | ||
| + | #'''''Apache''''' como servidor Web | ||
| + | #'''''Mysql''''' como gestor de bases de datos relacional | ||
| + | #'''''PHP''''' como lenguaje de programación en el servidor | ||
| + | #'''''HTML''''' como páginas | ||
| + | #'''''http''''' como protocolo de comunicaciones | ||
| + | #'''''Netbeans''''' como EDI de desarrollo. Alternativamente se puede usar Sublime u otros (Mejor usar todos el mismo | ||
| − | + | </div> | |
| − | + | <div class="slide"> | |
| + | ===Instalando Apache=== | ||
| + | [[Imagen:Apache.png|center|200px]] | ||
| + | *Página oficial de apache http://httpd.apache.org/ | ||
| + | <source lang=bash> | ||
| + | apt-get install apache2 | ||
| + | </source> | ||
| + | ;Directorio donde se ubica todo | ||
| + | /etc/apache2 | ||
| + | </div> | ||
| − | + | <div class="slide"> | |
| + | ;Modificando directivas de configuración | ||
| + | *Cada sitio web puede tener su propia configuracion dentro de nuestro servidor | ||
| + | /etc/apache2/sites_available/ | ||
| + | *En este directorio tendremos un fichero de configuración por sitio web. | ||
| + | *Se cargarán aquellos cuyo enlace simbólico esté en el directorio /etc/apache2/sites_enable/ | ||
| + | ln -s fichero_origen_a_enlazar fichero_destino_que_es_enlace_simbolico | ||
| + | </div> | ||
| − | + | <div class="slide"> | |
| + | ;Modificando directivas de configuración | ||
| + | {{Actividad|Localizamos el fichero de configuración del sitio web por defecto | ||
| + | /etc/apache2/sites_avaible/000-default.conf | ||
| + | *Modificamos el DocumentRoot al directorio /var/www | ||
| + | }} | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | {{Puntos clave| | ||
| + | #Fichero de configuracion | ||
| + | #Sitio web por defecto | ||
| + | #Directiva '''''DocumentRoot''''' | ||
| + | #Directiva '''''ServerName''''' | ||
| + | #Directiva '''''<Directory> ... </Directory>'''''}} | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | {{Actividad| | ||
| + | #Probamos a ver si responde nuestro servidor web y Vemos el fichero de configuración}} | ||
| + | *Para parar y arrancar un servicio en linux se puede hacer | ||
| + | sudo service '''nombre_del_servicio''' start|stop|restart|status | ||
| + | <source lang=bash> | ||
| + | sudo service apache2 restart | ||
| + | </source> | ||
| + | </div> | ||
| − | * | + | <div class="slide"> |
| + | ;Propietarios de ficheros y procesos | ||
| + | *Apache es un proceso propiedad del usuario www-data que está en el grupo www-data | ||
| + | *Para cambiar el propietario de un fichero se usa el comando | ||
| + | <source lang=bash> | ||
| + | sudo chown usuario:grupo fichero | ||
| + | </source> | ||
</div> | </div> | ||
| − | + | ||
<div class="slide"> | <div class="slide"> | ||
| + | ;Controlando errores | ||
| + | *Es muy importante conocer la ubicación del fichero donde se identifican los errores según se producen por parte del servidor | ||
| + | *Muchas veces va a ser nuestro única forma de saber por qué algo está fallando | ||
| + | {{Puntos clave| | ||
| + | *Fichero de errores '''''/var/log/apache/error.log''''' | ||
| + | *Recuerda el comando '''''sudo tail -f error.log'''''(mantiene el fichero abierto y actualizado)}} | ||
| + | *Existen otros modulos y extensiones de apache que ya instalaremos cuando necesitemos. | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| − | {{ | + | <div class="slide"> |
| − | * | + | {{Actividad| |
| − | * | + | *Intenta tener en local un sitio web llamado www.'''tuNombre'''.daw.com |
| − | * | + | *Que se cargue una página web llamada 1.html ubicada por defecto en tu home/web (crea previamente el directorio |
| + | *Explica en todos los pasos realizados | ||
}} | }} | ||
| + | </div> | ||
| + | ===Instalando Mysql=== | ||
| + | [[Imagen:mysql.png|center|200px]] | ||
| + | *Página oficial de apache http://www.mysql.com/ | ||
| + | *Hay que diferenciar en la instalación de mysql servidor y mysql cliente | ||
| + | *Instalamos los dos programas | ||
| + | <source lang=bash> | ||
| + | sudo apt-get install mysql-server mysql-client | ||
| + | </source> | ||
| + | ;Directorio donde se ubica todo | ||
| + | /etc/mysql | ||
| + | ;fichero de configuración | ||
| + | /etc/mysql/my.cnf | ||
| + | |||
| + | *Durante la instalación nos pedirá la contraseña de root | ||
| + | *de forma totalmente antisegura introducimos root/root | ||
| + | *En caso de perder la password probamos a entrar sin password y modificarla | ||
| + | **Si nos queremos conectar a MYSQL sin necesidad de usuario y password: | ||
| + | <source lang=bash> | ||
| + | mysql --defaults-file=/etc/mysql/debian.cnf | ||
| + | </source> | ||
| + | |||
| + | *Reiniciar pass del "root" de MySQL (si lo hemos perdido): | ||
| + | <source lang=bash> | ||
| + | mysql --defaults-file=/etc/mysql/debian.cnf mysql | ||
| + | mysql> update user set Password=password('password_nuevo') where User='root'; | ||
| + | mysql> flush privileges; | ||
| + | </source> | ||
| + | *Probamos a entrar y que funciona bien | ||
| + | <source lang=bash> | ||
| + | mysql -u root -p | ||
| + | '''insertamos la password''' | ||
| + | show databases: | ||
| + | |||
| + | use my_baseDatos; | ||
| + | |||
| + | SELECT database(); | ||
| + | </source> | ||
| + | *Hay que recordar comandos básicos de mysql | ||
| + | *uno muy útil es la ayuda | ||
| + | <source lang=bash> | ||
| + | mysql -u root -proot | ||
| + | ...... | ||
| + | mysql> help | ||
| + | //salen todos los comandos | ||
| + | </source> | ||
| + | *Referencia en la página oficial http://dev.mysql.com/doc/ | ||
| + | *Otra referencias web en plan de tutoriales | ||
| + | #http://www.desarrolloweb.com/articulos/2408.php | ||
| + | #http://www.linuxsc.net/the-manuals/59-the-manuals | ||
| + | |||
| + | |||
| + | |||
| + | {{Actividad|Creamos una tabla e insertamos filas. Luego verificamos todo}} | ||
| + | |||
| + | |||
| + | ===Instalando php=== | ||
| + | [[Imagen:php.png|center|200px]] | ||
| + | *Página oficial de php http://www.php.net/ | ||
| + | *Está página la consultaremos mucho | ||
| + | |||
| + | *Ahora debemos instalar el módulo de php para apache | ||
| + | *Se trata de que el servidor web sepa ejecutar fichero php | ||
| + | |||
| + | <source lang=bash> | ||
| + | sudo apt-get install php5 libapache2-mod-php5 | ||
| + | </source> | ||
| + | ;Directorio donde se ubica todo | ||
| + | /etc/php5 | ||
| + | ;fichero de configuración de php para apache | ||
| + | /etc/php5/apache2/php.ini | ||
| + | |||
| + | *Debemos restaurar el servicio para que los cambios tengan efecto en el servidor web | ||
| + | <source lang=bash> | ||
| + | /etc/init.d/apache2 restart | ||
| + | </source> | ||
| + | {{Actividad| | ||
| + | *Localiza el fichero de configuracion de php: '''''php.ini''''' | ||
| + | *Analiza el valor y significado de las siguientes directivas | ||
| + | #short_open_tags | ||
| + | #max_execution_time | ||
| + | #error_reporting | ||
| + | #file_upload | ||
| + | #upload_max_filesize}} | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | ===Instalando Netbeans=== | ||
| + | ;Instalando Netbeans | ||
| + | *Primero debemos ver si tenemos instalado java | ||
| + | <source lang=bash> | ||
| + | java -version | ||
| + | </source> | ||
| + | *Nos dirá la versión que actualmente tenemos instalada o que no lo tenemos. | ||
| + | *En caso de no tenerla lo instalamos, podemos seguir esta [http://www.ubuntu-guia.com/2012/04/instalar-oracle-java-7-en-ubuntu-1204.html guia] | ||
| + | *jdk, jre, jvm | ||
| + | *Primero instamalos el jre | ||
| + | <source lang="bash"> | ||
| + | sudo apt-get install icedtea-7-plugin openjdk-7-jre | ||
| + | </source> | ||
| + | *Luego el jdk | ||
| + | <source lang="bash"> | ||
| + | sudo apt-get install openjdk-7-jdk | ||
| + | </source> | ||
| + | *Ahora verificamos la instalación | ||
| + | <source lang=bash> | ||
| + | # java -version | ||
| + | java version "1.7.0_65" | ||
| + | OpenJDK Runtime Environment (IcedTea 2.5.2) (7u65-2.5.2-3~14.04) | ||
| + | OpenJDK 64-Bit Server VM (build 24.65-b04, mixed mode) | ||
| + | </source> | ||
| + | ===Instalar netbeans=== | ||
| + | *Descargamos la última versión | ||
| + | https://netbeans.org/downloads/ | ||
| + | *No tiene ningún misterio la instalación | ||
| + | *Debemos comprobar nuestro equipo sea de 64 bits o de 32 | ||
| + | <source lang=bash> | ||
| + | # uname -a | ||
| + | </source> | ||
| + | *Otra forma de ver información del sistema | ||
| + | <source lang=bash> | ||
| + | lsb_release -a | ||
| + | </source> | ||
| + | *Seleccionamos la descarga de php y la máquina virtual de java por si no la tuviéramos instalada | ||
| + | |||
| + | *Accedemos al fichero descargado | ||
| + | *Le damos permiso de ejecución y ejecutamos dicho fichero | ||
| + | <source lang=bash> | ||
| + | chmod +x jdk-8u20-nb-8_0_1-linux-x64.sh | ||
| + | ./jdk-8u20-nb-8_0_1-linux-x64.sh | ||
| + | </source> | ||
| + | *Una vez instalado se puede ejecutar y no hace falta modificar ningún parámetro | ||
| + | ===Instalando phpmyadmin=== | ||
| + | *Este es un programa php que me va a permitir seguir de forma gráfica la base de datos | ||
| + | *Podemos hacer una gestión con interfaz gráfica | ||
| + | <source lang=bash> | ||
| + | sudo apt-get install phpmyadmin | ||
| + | </source> | ||
| + | *Una vez instalado puede ser que tengamos que hacer un enlace simbólico en nuestro DocumentRoot | ||
| + | *Suponiendo que lo haya instalado todo en /etc/php5/phpmyadmin, y que nuestro DocuemntRoot apunte a /var/www | ||
| + | <source lang=bash> | ||
| + | ln -s /etc/php5/phpmysqmin /var/www/phpmyadmin | ||
| + | </source> | ||
| + | |||
| + | |||
| + | |||
| + | ===Montando nuestra arquitectura Instalar Apache php y MySql=== | ||
| + | *El proceso de instalación se puede hacer siquiendo la instalacion lamp | ||
| + | #http://www.howtoforge.com/installing-apache2-with-php5-and-mysql-support-on-ubuntu-12.04-lts-lamp | ||
| + | |||
| + | ===Instalar xdebug=== | ||
| + | *Es una herramienta que nos va a permitir debugar nuestras aplicaciones php | ||
| + | *Podemos consultar la pagina de netbeans para la informacion | ||
| + | https://netbeans.org/kb/docs/php/configure-php-environment-ubuntu.html#xdebug-package | ||
| + | |||
| + | <source lang=bash> | ||
| + | sudo apt-get install php5-dev php-pear | ||
| + | </source> | ||
| + | |||
| + | <source lang=bash> | ||
| + | sudo pecl install xdebug | ||
| + | </source> | ||
| + | *A continuacion debemos modificar el fichero ini de php | ||
| + | *Abrimos con nuestro editor el fichero | ||
| + | <source lang=bash> | ||
| + | sudo vim /etc/php5/apache2/php.ini . | ||
| + | </source> | ||
| + | |||
| + | *Añadimos el módulo de xdebug a la variable zend_extenxion de php | ||
| + | <source lang=bash> | ||
| + | zend_extension=/usr/lib/php5/<DATE+lfs>/xdebug.so | ||
| + | xdebug.remote_enable=on | ||
| + | </source> | ||
|} | |} | ||
| + | </div> | ||
Última revisión de 19:53 5 oct 2015
|