Diferencia entre revisiones de «Grafica/OpenGL/Shader»
De WikiEducator
(→Introducción) |
|||
| (10 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 1: | Línea 1: | ||
| − | {{grafica/OpenGL/nav}} | + | {{TEP}} |
| + | {grafica/OpenGL/nav}} | ||
<br> | <br> | ||
===Introducción=== | ===Introducción=== | ||
| Línea 24: | Línea 25: | ||
#'''''Fragment shader''''' | #'''''Fragment shader''''' | ||
#Framebuffer operation | #Framebuffer operation | ||
| + | [[imagen:pipelineShader.png]] | ||
| + | |||
===Definiciones=== | ===Definiciones=== | ||
| + | {{Reflexion| Términos importantes que hay que aclarar más, pero de los cuales es necesario tener una idea para manejarlos | ||
| + | Según se avance se aclararán}} | ||
| + | ;Renderizar | ||
| + | *Es el proceso por el cual las tarjetas gráficas van a representar imágenes .A partir de alǵun modelo de representación 2D o 3D, una imagen que va a ser visualizada en una pantalla. | ||
| + | *Engloba todo el pipeline de la tarjeta gráfica, | ||
| + | *La unidad fundamental del renderizado son las primitivas | ||
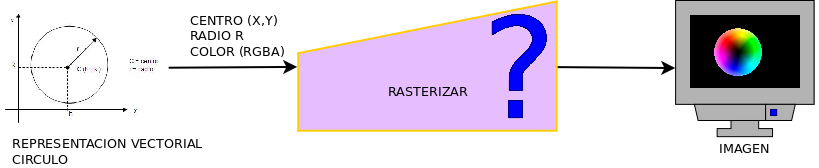
;Rasterizer | ;Rasterizer | ||
| + | ;Es la última fase del pipeline que realiza la tarjeta gráfica | ||
:Acelerador gráfico de la tarjeta que se utilizar para representar primitivas | :Acelerador gráfico de la tarjeta que se utilizar para representar primitivas | ||
| − | :Al rasterizar estamos | + | :Al '''''rasterizar''''' estamos convirtiendo una representación 3D en una serie de píxeles que serán dibujados en la pantalla y donde se representará esa imagen 3D. |
| + | :La conversión desde una representación vectorial bidimensional o tridimensional a una representación de un sistema de coordenadas x-y. | ||
| + | :Al rasterizar se convierte una imagen en puntos de color o píxeles | ||
| + | [[Imagen:shaderRasterizar.png]] | ||
;Tessellation | ;Tessellation | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ;Primitvas | |
| + | :unidad fundamental de representación (rendering), como ya hemos comentado anteriormente | ||
*Los tipos básicos de primitivas son | *Los tipos básicos de primitivas son | ||
;puntos | ;puntos | ||
;lineas | ;lineas | ||
;triangulos | ;triangulos | ||
| + | |||
| + | ;Vertex | ||
| + | :Un simple punto en mundo tridimensional representado por el eje de coordenadas. Se detalla por tres valores (X,Y,Z) | ||
| + | Puntos líneas y triańgulos son formados por una colección de 1,2 o 3 vértices respectivamente | ||
| + | [[Imagen|EjeCoordenadas.png]] | ||
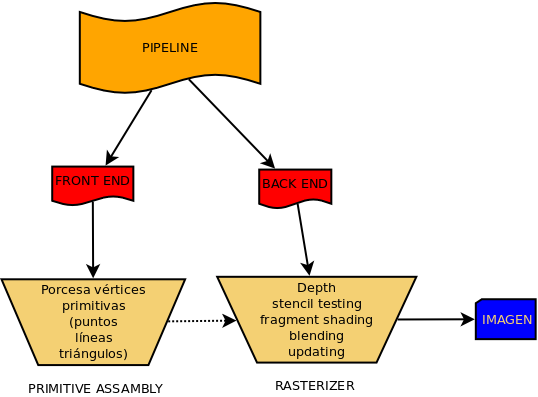
| + | ;Podemos dividir el pipeline de la tarjeta gráfica en dos partes | ||
| + | [[Imagen:brokendonwPipeline.png]] | ||
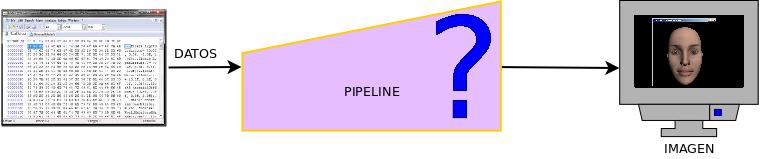
| + | ===El proceso=== | ||
| + | *Los datos entran en el pipeline y siguen un flujo hasta que se visualiza una imagen en la pantalla | ||
| + | *Este proceso hay que analizarlo para entenderlo | ||
| + | [[Imagen:ProcesoShader.png]] | ||
Todos ellos son representados por vértices (1,2 o 3 respectivamente). | Todos ellos son representados por vértices (1,2 o 3 respectivamente). | ||
| Línea 53: | Línea 73: | ||
blending (mezclas) | blending (mezclas) | ||
updating (actualizar) | updating (actualizar) | ||
| + | |||
| + | ===Instalación=== | ||
| + | *Sigo las instrucciones de esta página http://www.wikihow.com/Install-Mesa-%28OpenGL%29-on-Linux-Mint | ||
| + | **Peta al hacer el make de los ejemplos del libro. | ||
Última revisión de 11:09 8 jun 2014
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |
{grafica/OpenGL/nav}}
Contenido
Introducción
| http://www.openglsuperbible.com/ |
Graphics Pipeline
- The Goal of Opengl is to provide an abstraction layer between your application and the underlying graphics subsystem
- This abstraction layer allows your applications to not need know who made the graphics processors (GPU)
- Shaders core cada uno de los pequeños procesadores programables que forman una GPU
- Los programas que ejecutan se conocen como Shaders
- Cada shader core tiene bajo rendimiento, pero son capaces de ejecutar en pocos ciclos de reloj, programas pequeños
- Una GPU puede tener entre varias decenas y miles de shaders core
- Aunque cada uno tiene pequeño rendimiento, tabajando y organizándolos en paralelo, pueden hacer una gran cantidad de trabajo.
Las etapas de los systemas gráficos
- Tenemos etapas programables llamadas shaders, y etapas fijas llamadas fixed-funtion
- Vertex fetch
- Vertes shaders
- Tessellation control shader
- Tessellation
- Tessellation evaluation shader
- Geometry shader
- Rasterization
- Fragment shader
- Framebuffer operation
Definiciones
- Renderizar
- Es el proceso por el cual las tarjetas gráficas van a representar imágenes .A partir de alǵun modelo de representación 2D o 3D, una imagen que va a ser visualizada en una pantalla.
- Engloba todo el pipeline de la tarjeta gráfica,
- La unidad fundamental del renderizado son las primitivas
- Rasterizer
- Es la última fase del pipeline que realiza la tarjeta gráfica
- Acelerador gráfico de la tarjeta que se utilizar para representar primitivas
- Al rasterizar estamos convirtiendo una representación 3D en una serie de píxeles que serán dibujados en la pantalla y donde se representará esa imagen 3D.
- La conversión desde una representación vectorial bidimensional o tridimensional a una representación de un sistema de coordenadas x-y.
- Al rasterizar se convierte una imagen en puntos de color o píxeles
- Tessellation
- Primitvas
- unidad fundamental de representación (rendering), como ya hemos comentado anteriormente
- Los tipos básicos de primitivas son
- puntos
- lineas
- triangulos
- Vertex
- Un simple punto en mundo tridimensional representado por el eje de coordenadas. Se detalla por tres valores (X,Y,Z)
Puntos líneas y triańgulos son formados por una colección de 1,2 o 3 vértices respectivamente
- Podemos dividir el pipeline de la tarjeta gráfica en dos partes
El proceso
- Los datos entran en el pipeline y siguen un flujo hasta que se visualiza una imagen en la pantalla
- Este proceso hay que analizarlo para entenderlo
 Todos ellos son representados por vértices (1,2 o 3 respectivamente).
Todos ellos son representados por vértices (1,2 o 3 respectivamente).
Pipeline Graphics
- Front end primitive asamble
- Procesa vértices y primitivas, formando los puntos, lineas y triángulos que serán manejados por el rasterizer
- Back end después de rasterizer, la geometría ha sido convertida a una serie de puntos que en esencia es un vector con muchos números que reprensentas pixeles independientes.
- El back end se encarga de manejar dichos números
- En le back end se trabaja
depth stencil texting (Texto de la plantilla) gragment shading (Fragmentos de sombras) blending (mezclas) updating (actualizar)
Instalación
- Sigo las instrucciones de esta página http://www.wikihow.com/Install-Mesa-%28OpenGL%29-on-Linux-Mint
- Peta al hacer el make de los ejemplos del libro.