Diferencia entre revisiones de «Usuario:ManuelRomero/Android/PrimerosContactos/Dialogo»
De WikiEducator
(→Tipos de diálogo) |
|||
| (8 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 2: | Línea 2: | ||
<br> | <br> | ||
===Concepto de cajas de dialogo=== | ===Concepto de cajas de dialogo=== | ||
| − | *Son widgets que contienen | + | *Son widgets que contienen información para el usuario |
| − | *La información se presenta en una ventana aparte de la aplicación | + | *La información se presenta en una ventana emergente aparte de la aplicación |
| − | * | + | *El objetivo de una caja de diálogo puede ser muy diferente |
| − | * | + | **Simplemente informar de algo sin mucha importancia |
| − | *Iremos presentando las diferentes opciones que se plantean | + | **Informar de algo importante que nos necesitemos asegurar que el usuario lo ha leído |
| + | **Pedir información o confirmación de algo (tendremos botones, cajas de texto) | ||
| + | **Informar de que está ocurriendo algo y el porcentaje de ello | ||
| + | *Iremos presentando las diferentes opciones que se plantean, implementando diferentes tipos de notificaciones en android | ||
| + | |||
===Métodos para presentar los diálogos=== | ===Métodos para presentar los diálogos=== | ||
*Existen dos métodos | *Existen dos métodos | ||
| Línea 19: | Línea 23: | ||
##Los diálogos los gestiona '''''FragmentManager''''' ''android.app.FragmentManager | ##Los diálogos los gestiona '''''FragmentManager''''' ''android.app.FragmentManager | ||
##Los diálogos son un tipo especial de fragmento | ##Los diálogos son un tipo especial de fragmento | ||
| − | + | ##Para usarlo crearemos clases que hereden de la clase '''''DialogFragment''''' | |
| + | ===Tipos de diálogo=== | ||
| + | Los tipos de diálogos que podemos encontrar en Android son | ||
;Dialog | ;Dialog | ||
| + | : http://developer.android.com/reference/android/app/Dialog.html | ||
| + | :Si queremos hacer una caja de diálogo personalizada deberemos usar esta clase como punto de partida y heredar de ella | ||
| + | :En otro caso podemos usar una de las clases descendientes como vamos a ver a continuación | ||
| + | |||
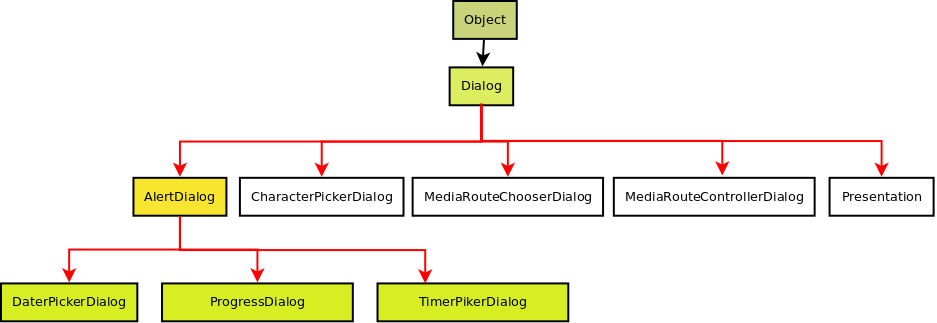
| + | [[Imagen:claseDialog1.png]]; | ||
;AlertDialog | ;AlertDialog | ||
;CharacterPickerDialog | ;CharacterPickerDialog | ||
| Línea 27: | Línea 38: | ||
;ProgressDialog | ;ProgressDialog | ||
;TimePickerDialog | ;TimePickerDialog | ||
| − | |||
;Toast | ;Toast | ||
| + | :http://developer.android.com/guide/topics/ui/notifiers/toasts.html | ||
| + | [[Imagen:toast.png]] | ||
| + | Es una notificación que no espera confiración | ||
| + | |||
| + | # | ||
| + | #Dialogo personalizado | ||
| + | ====Dialog==== | ||
| + | *La clase Dialog | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
===Clase Toast=== | ===Clase Toast=== | ||
clase definida en el paquete '''''widgwt''''' | clase definida en el paquete '''''widgwt''''' | ||
android.widget.Toast | android.widget.Toast | ||
| + | [[Imagen:toast.png]] | ||
;Referencia | ;Referencia | ||
http://developer.android.com/guide/topics/ui/notifiers/toasts.html | http://developer.android.com/guide/topics/ui/notifiers/toasts.html | ||
| − | *Esta clase implementa la ventana mas sencilla de | + | |
| + | *Esta clase implementa la ventana mas sencilla de notificación. | ||
*Es simplemente un alert o MsgBox con un solo parámetro, | *Es simplemente un alert o MsgBox con un solo parámetro, | ||
*El parámetro es el texto que visualiza | *El parámetro es el texto que visualiza | ||
| − | *Se visualiza independientemente del activity de la aplicación | + | *Se visualiza independientemente del activity de la aplicación, por defecto en la parte inferion de la pantalla |
*Por lo que no oculta la activity que sigue visible y activa | *Por lo que no oculta la activity que sigue visible y activa | ||
*El mensaje generado por '''''Toast''''' desaparece cuando se cumple un ''timeout'' | *El mensaje generado por '''''Toast''''' desaparece cuando se cumple un ''timeout'' | ||
| − | |||
<!-- Aclarar esto de la vista--> | <!-- Aclarar esto de la vista--> | ||
*Un objeto de la clase Toast se puede instanciar con un método estático '''''makeText''''' de la misma clase | *Un objeto de la clase Toast se puede instanciar con un método estático '''''makeText''''' de la misma clase | ||
| Línea 72: | Línea 66: | ||
makeText(contexto, texto, duracion) | makeText(contexto, texto, duracion) | ||
</source> | </source> | ||
| − | Este | + | Este método recibe tres parámetros |
;contexto | ;contexto | ||
:Objeto que describe el en entorno actual de la interfaz de la aplicación | :Objeto que describe el en entorno actual de la interfaz de la aplicación | ||
| Línea 82: | Línea 76: | ||
LENGTH_LONG | LENGTH_LONG | ||
LENGTH_SHORT | LENGTH_SHORT | ||
| − | El método que añadimos es el siguiente | + | *El método que añadimos es el siguiente |
<source lang=java> | <source lang=java> | ||
| + | ... | ||
public void clickToast(View v){ | public void clickToast(View v){ | ||
Context contesto = getApplicationContext(); | Context contesto = getApplicationContext(); | ||
CharSequence texto = "Este ejemplo ha funcionado FACIL!!!!"; | CharSequence texto = "Este ejemplo ha funcionado FACIL!!!!"; | ||
int duracion = Toast.LENGTH_LONG; | int duracion = Toast.LENGTH_LONG; | ||
| − | |||
Toast mensaje = Toast.makeText(contesto, texto, duracion); | Toast mensaje = Toast.makeText(contesto, texto, duracion); | ||
mensaje.show(); | mensaje.show(); | ||
} | } | ||
| + | ... | ||
</source> | </source> | ||
| − | + | *Este código se puede implemenar de forma mas sencilla sin crear el objeto Toast | |
| − | * | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<source lang=java> | <source lang=java> | ||
| − | + | ..... | |
| − | + | public void clickToast(View v){ | |
| + | Toast.makeText(contesto, texto, duracion).show(); | ||
| + | } | ||
| + | ..... | ||
</source> | </source> | ||
| − | + | *Podemos modificar la ubicación usando el método '''''setGravitity(int posicion, int offset_x, int offset_y);''''' | |
<source lang=java> | <source lang=java> | ||
| − | public void | + | .... |
| − | + | public void clickToast(View v){ | |
| − | } | + | Context contesto = getApplicationContext(); |
| + | CharSequence texto = "Este ejemplo ha funcionado FACIL!!!!"; | ||
| + | int duracion = Toast.LENGTH_LONG; | ||
| + | Toast mensaje = Toast.makeText(contesto, texto, duracion); | ||
| + | mensaje.setGravity(Gravity.CENTER|Gravity.LEFT,0,0); | ||
| + | mensaje.show(); | ||
| + | } | ||
| + | ... | ||
</source> | </source> | ||
| − | * | + | *También podríamos cambiar la apariencia, creando un layout para el objeto Toast (Ver documentación oficial). |
| − | + | ===Modificando la interfaz=== | |
| − | + | *Añadimos un botón | |
| − | + | ;Referencia | |
| − | + | http://developer.android.com/reference/android/widget/Button.html | |
| − | * | + | *Los elementos gráficos los podemos añadir de dos maneras |
| − | + | #En el fichero java directamente | |
| − | + | #En el fichero xml que descrive el layout de la ventana donde queremos que aparezcan | |
| − | + | *Lo haremos en el fichero xml, totalmente recomendado, sencillo y eficaz. | |
| − | + | *La idea es que al hacer click salga un mensaje emergente- | |
| − | * | + | <source lang=xml> |
| − | * | + | <Button |
| − | <source lang= | + | android:id="@+id/button1" |
| − | + | android:layout_width="wrap_content" | |
| − | + | android:layout_height="wrap_content" | |
| − | + | android:text="Mensaje Toast" | |
| − | + | android:onClick="clickToast"/> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</source> | </source> | ||
| − | + | *Entre los atributos vemos que está '''''onClick''''' | |
| − | * | + | *Este atributo especifica el nombre del método que se va a ejecutar cuando ocurra la acción |
| − | + | *En el código ese método recibirá la vista de este layout como parámetro | |
| − | + | ===El fichero java=== | |
| − | + | *Escribimos el código para que aparezca el mensaje | |
| − | + | *Básicamente lo que haremos es escribir el código de este método '''''clickToast''''' | |
| − | + | *Este método recibe como argumento la vista donde está el botón ç | |
| − | + | *En él instanciaremos un objeto de la clase '''''Toast''''' | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | * | + | |
| − | * | + | |
| − | === | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
Última revisión de 12:07 3 nov 2013
Concepto de cajas de dialogo
- Son widgets que contienen información para el usuario
- La información se presenta en una ventana emergente aparte de la aplicación
- El objetivo de una caja de diálogo puede ser muy diferente
- Simplemente informar de algo sin mucha importancia
- Informar de algo importante que nos necesitemos asegurar que el usuario lo ha leído
- Pedir información o confirmación de algo (tendremos botones, cajas de texto)
- Informar de que está ocurriendo algo y el porcentaje de ello
- Iremos presentando las diferentes opciones que se plantean, implementando diferentes tipos de notificaciones en android
Métodos para presentar los diálogos
- Existen dos métodos
- Basado en versiones anteriores
- los diálogos los gestiona la clases activity desde una pila
- Los diálogos no se comparten entre actividades
- Muchos métodos utilizados están obsoletos
- Es el más fácil de implementar
- Basado en fragmentos
- Usados desde el API 11 (Android 3.0)
- Puede funcionar con versiones anteriores si usamos el paquete de soporte Android
- Los diálogos los gestiona FragmentManager android.app.FragmentManager
- Los diálogos son un tipo especial de fragmento
- Para usarlo crearemos clases que hereden de la clase DialogFragment
Tipos de diálogo
Los tipos de diálogos que podemos encontrar en Android son
- Dialog
- http://developer.android.com/reference/android/app/Dialog.html
- Si queremos hacer una caja de diálogo personalizada deberemos usar esta clase como punto de partida y heredar de ella
- En otro caso podemos usar una de las clases descendientes como vamos a ver a continuación
- AlertDialog
- CharacterPickerDialog
- DatePickerDialog
- ProgressDialog
- TimePickerDialog
- Toast
- http://developer.android.com/guide/topics/ui/notifiers/toasts.html
Es una notificación que no espera confiración
- Dialogo personalizado
Dialog
- La clase Dialog
Clase Toast
clase definida en el paquete widgwt
android.widget.Toast
- Referencia
http://developer.android.com/guide/topics/ui/notifiers/toasts.html
- Esta clase implementa la ventana mas sencilla de notificación.
- Es simplemente un alert o MsgBox con un solo parámetro,
- El parámetro es el texto que visualiza
- Se visualiza independientemente del activity de la aplicación, por defecto en la parte inferion de la pantalla
- Por lo que no oculta la activity que sigue visible y activa
- El mensaje generado por Toast desaparece cuando se cumple un timeout
- Un objeto de la clase Toast se puede instanciar con un método estático makeText de la misma clase
makeText(contexto, texto, duracion)
Este método recibe tres parámetros
- contexto
- Objeto que describe el en entorno actual de la interfaz de la aplicación
- texto
- La cadena de caracteres que se va a visualizar
- duración
- tiempo en el que dura la ventana emergente
- puede tomar dos valores como constantes de la propia clase
LENGTH_LONG LENGTH_SHORT
- El método que añadimos es el siguiente
...
public void clickToast(View v){
Context contesto = getApplicationContext();
CharSequence texto = "Este ejemplo ha funcionado FACIL!!!!";
int duracion = Toast.LENGTH_LONG;
Toast mensaje = Toast.makeText(contesto, texto, duracion);
mensaje.show();
}
...- Este código se puede implemenar de forma mas sencilla sin crear el objeto Toast
.....
public void clickToast(View v){
Toast.makeText(contesto, texto, duracion).show();
}
.....- Podemos modificar la ubicación usando el método setGravitity(int posicion, int offset_x, int offset_y);
....
public void clickToast(View v){
Context contesto = getApplicationContext();
CharSequence texto = "Este ejemplo ha funcionado FACIL!!!!";
int duracion = Toast.LENGTH_LONG;
Toast mensaje = Toast.makeText(contesto, texto, duracion);
mensaje.setGravity(Gravity.CENTER|Gravity.LEFT,0,0);
mensaje.show();
}
...- También podríamos cambiar la apariencia, creando un layout para el objeto Toast (Ver documentación oficial).
Modificando la interfaz
- Añadimos un botón
- Referencia
http://developer.android.com/reference/android/widget/Button.html
- Los elementos gráficos los podemos añadir de dos maneras
- En el fichero java directamente
- En el fichero xml que descrive el layout de la ventana donde queremos que aparezcan
- Lo haremos en el fichero xml, totalmente recomendado, sencillo y eficaz.
- La idea es que al hacer click salga un mensaje emergente-
<Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Mensaje Toast" android:onClick="clickToast"/>
- Entre los atributos vemos que está onClick
- Este atributo especifica el nombre del método que se va a ejecutar cuando ocurra la acción
- En el código ese método recibirá la vista de este layout como parámetro
El fichero java
- Escribimos el código para que aparezca el mensaje
- Básicamente lo que haremos es escribir el código de este método clickToast
- Este método recibe como argumento la vista donde está el botón ç
- En él instanciaremos un objeto de la clase Toast