Diferencia entre revisiones de «ManuelRomero/grafica/escena1/ojo»
De WikiEducator
(→Uso de la función gluLookAt(...)) |
|||
| (Una revisión intermedia por el mismo usuario no mostrado) | |||
| Línea 1: | Línea 1: | ||
{{:Usuario:ManuelRomero/grafica/escena1/nav}} | {{:Usuario:ManuelRomero/grafica/escena1/nav}} | ||
<br> | <br> | ||
| + | |||
| + | {{#widget:Slides}} | ||
| + | |||
| + | <div class="slides layout-regular template-default"> | ||
| + | |||
| + | <div class="slide"> | ||
===Coordenadas del ojo:La matriz punto de vista=== | ===Coordenadas del ojo:La matriz punto de vista=== | ||
| Línea 8: | Línea 14: | ||
*Esta metáfora permite representar la forma en la que openGL va a represtar la escena dependiendo del punto de vista | *Esta metáfora permite representar la forma en la que openGL va a represtar la escena dependiendo del punto de vista | ||
*La cámara son nuestros ojos virtuales | *La cámara son nuestros ojos virtuales | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
{{Definicion|Las coordenadas del ojo define la escena respecto al punto de vista de la cámara}} | {{Definicion|Las coordenadas del ojo define la escena respecto al punto de vista de la cámara}} | ||
'''''(X,Y,Z,W)'''''<sup>T</sup><sub>punto_de_vista</sub>='''''(X,Y,Z,W)'''''<sup>T</sup> * M<sub>mundo</sub>*''''' | '''''(X,Y,Z,W)'''''<sup>T</sup><sub>punto_de_vista</sub>='''''(X,Y,Z,W)'''''<sup>T</sup> * M<sub>mundo</sub>*''''' | ||
| − | |||
*Para hacer esto en openGL, disponemos de la funcion | *Para hacer esto en openGL, disponemos de la funcion | ||
void gluLookAt(eyeX, eyeY, eyeZ, cenX,cenY,cenZ, atX, atY,atZ); | void gluLookAt(eyeX, eyeY, eyeZ, cenX,cenY,cenZ, atX, atY,atZ); | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
*Esta función determina dónde y cómo está dispuesta la cámara. | *Esta función determina dónde y cómo está dispuesta la cámara. | ||
*Antes de llamar a esta función debe estar activa la ''matriz ModeloVista'' | *Antes de llamar a esta función debe estar activa la ''matriz ModeloVista'' | ||
*Esta función se aplica sobre la matriz ModeloVista | *Esta función se aplica sobre la matriz ModeloVista | ||
'''''M='''''M'''''<sub>escena</sub> * M<sub>punto_vista</sub>''''' | '''''M='''''M'''''<sub>escena</sub> * M<sub>punto_vista</sub>''''' | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
===Uso de la función '''''gluLookAt(...)=== | ===Uso de la función '''''gluLookAt(...)=== | ||
Esta función tiene tres grupos de parámetros | Esta función tiene tres grupos de parámetros | ||
| Línea 28: | Línea 42: | ||
Este vector permite girar la cámara | Este vector permite girar la cámara | ||
Es perpendicular al vector hacia donde miramos | Es perpendicular al vector hacia donde miramos | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
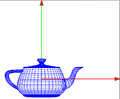
*Vamos a llevar este ejemplo a la práctica | *Vamos a llevar este ejemplo a la práctica | ||
*Si tenemos nuestro eje de coordenadas y queremos mirar desde el punto 10,10,10 hacia el 0,0,0 | *Si tenemos nuestro eje de coordenadas y queremos mirar desde el punto 10,10,10 hacia el 0,0,0 | ||
| Línea 39: | Línea 56: | ||
Imagen:coordenadasOjoTeteraY.png | Imagen:coordenadasOjoTeteraY.png | ||
Imagen:coordenadasOjoTeteraZ.png | Imagen:coordenadasOjoTeteraZ.png | ||
| − | <gallery> | + | </gallery> |
| + | </div> | ||
| + | <div class="slide"> | ||
*El código de cada una de estas imágenes | *El código de cada una de estas imágenes | ||
| Línea 54: | Línea 73: | ||
glFlush(); | glFlush(); | ||
</source> | </source> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
*Respecto al eje Y | *Respecto al eje Y | ||
<source lang=cpp> | <source lang=cpp> | ||
| Línea 66: | Línea 88: | ||
glFlush(); | glFlush(); | ||
</source> | </source> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
*Respecto al eje Z | *Respecto al eje Z | ||
<source lang=cpp> | <source lang=cpp> | ||
| Línea 78: | Línea 103: | ||
glFlush(); | glFlush(); | ||
</source> | </source> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
===Otro punto de vista=== | ===Otro punto de vista=== | ||
*Ahora vamos a poner el punto de vista donde estaba el objeto en un principio | *Ahora vamos a poner el punto de vista donde estaba el objeto en un principio | ||
| Línea 87: | Línea 115: | ||
imagen:CoordenadaOjoTeteraObjeto.png | imagen:CoordenadaOjoTeteraObjeto.png | ||
</gallery> | </gallery> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
*El código lleva dos acciones | *El código lleva dos acciones | ||
*Primero dibujo los ejes de corrdenadas (local y global) o del mundo y del objeto ''opcion b'' | *Primero dibujo los ejes de corrdenadas (local y global) o del mundo y del objeto ''opcion b'' | ||
| Línea 111: | Línea 142: | ||
break; | break; | ||
</source> | </source> | ||
| + | </div> | ||
| + | <div class="slide"> | ||
Última revisión de 13:20 13 jun 2013