|
|
| (14 revisiones intermedias por el mismo usuario no mostrado) |
| Línea 5: |
Línea 5: |
| | <div class="slide"> | | <div class="slide"> |
| | | | |
| − | == Introducción ==
| + | = Introducción = |
| | </div> | | </div> |
| | <div class="slide"> | | <div class="slide"> |
| − | === Qué es JavaScript === | + | == Navegadores == |
| − | <iframe width="600" height="510" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="" id="na634888976514922712"></iframe><script type="text/javascript">document.getElementById("na634888976514922712").src="http://www.netmarketshare.com/report.aspx?qprid=0"+String.fromCharCode(38)+"qpcustomd=1"+String.fromCharCode(38)+"qpf=16"+String.fromCharCode(38)+"qpwidth=600"+String.fromCharCode(38)+"qpdisplay=1111"+String.fromCharCode(38)+"qpmr=10"+String.fromCharCode(38)+"site="+window.location.hostname</script>
| + | |
| − | | + | |
| − | | + | |
| − | *Es EL LENGUAJE de scripts en la Web
| + | |
| − | *Es un lenguaje de scripts, interpretado (no se compila, lo interpreta directamente el navegador), sin coste por licencia.
| + | |
| − | *Se inserta directamente en las páginas html.
| + | |
| − | *No tiene nada que ver con Java. Java es un lenguaje mucho más complejo y potente.
| + | |
| − | *Requiere tener un conocimiento previo de HTML / XHTML
| + | |
| | </div> | | </div> |
| | <div class="slide"> | | <div class="slide"> |
| − | === Para que sirve JavaScript ===
| + | *Los navegadores para los ordenadores están claros: Chrome, Explorer, Firefox, Safari y Opera. |
| | + | :[[http://www.w3counter.com/trends Ver tendencias]] |
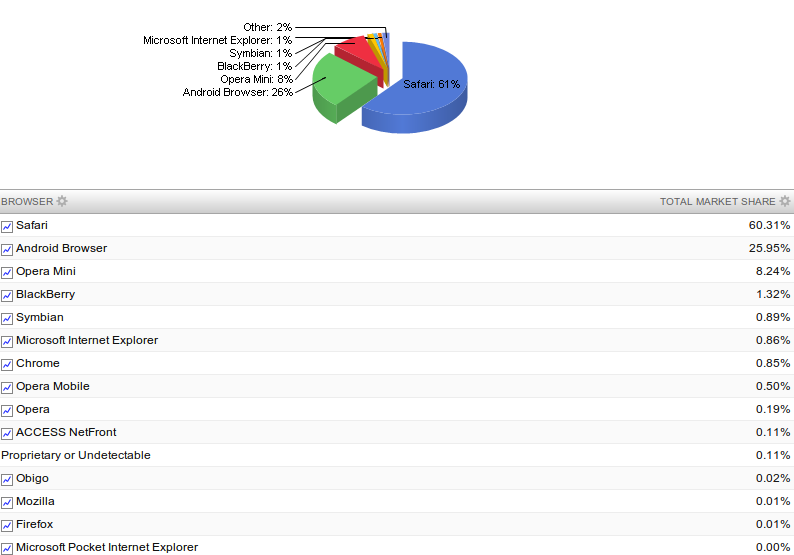
| | + | *Estadística de navegadores en tabletas y móviles - Noviembre 2012 - Fuente: http://www.netmarketshare.com ([[http://gs.statcounter.com/ Otras fuentes estadísticas]]) |
| | + | [[Archivo:navegadores-tablet-mobile.png|||center|]] |
| | | | |
| − | *Herramienta de programación (sentencias condicionales, bucles...)
| |
| − | *Inserción de texto dinámico en una página HTML:
| |
| | | | |
| − | <source lang="javascript">
| |
| − | document.write("<h1>" + name + "</h1>")
| |
| − | </source>
| |
| | | | |
| − | *Puede reaccionar a eventos: Página que termina de cargar, click en un elemento HTML, etc.
| |
| − | *Lee y escribe elementos HTML
| |
| − | *Validación de datos en formularios (ahorra procesamiento al servidor y agiliza la respuesta a errores para el usuario).
| |
| − | *Detección del navegador del usuario
| |
| − | *Creación de cookies
| |
| | </div> | | </div> |
| − | <div class="slide"> | + | <div class="slide" text-align="center"> |
| | === Etiquetas de JavaScript en el código html === | | === Etiquetas de JavaScript en el código html === |
| | <source lang="html4strict"> | | <source lang="html4strict"> |