Diferencia entre revisiones de «Usuario:ManuelRomero/DAW/TiposAplicaciones»
De WikiEducator
| Línea 51: | Línea 51: | ||
<div class="slide"> | <div class="slide"> | ||
====Página web Animada==== | ====Página web Animada==== | ||
| − | *Se realizan con | + | *Se realizan con alguna tecnología de terceros usando ''plug-in'' como por ejemplo '''''FLASH'''''; |
| − | *HTML 5 soporta nuevas etiquetas '''''video''''' que permite no necesitar | + | *'''''HTML 5''''' soporta nuevas etiquetas '''''video''''', '''''canvas''''', y otras que permite no necesitar dichos ''plug-in'' |
*Estas funcionalidades dotan a la página de ciertos efectos animados continuados. | *Estas funcionalidades dotan a la página de ciertos efectos animados continuados. | ||
*Con ello obtenemos diseños más vanguardistas, modernos y creativos. | *Con ello obtenemos diseños más vanguardistas, modernos y creativos. | ||
| Línea 59: | Línea 59: | ||
====Página web Dinámica==== | ====Página web Dinámica==== | ||
*Ahora la misma página se adapta al usuario | *Ahora la misma página se adapta al usuario | ||
| − | *Necesitamos lenguajes de programación para realizar acciones y datos | + | *Necesitamos al menos |
| + | #'''''lenguajes de programación''''' para realizar acciones y | ||
| + | #'''''bases de datos''''' para almacenar/recuperar datos con ello podremos particularizar la página a un usuario | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
| + | ====Lenguajes de programación==== | ||
| + | [[imagen:lenguajes.png|300px|center] | ||
*Existen muchos lenguajes de programación | *Existen muchos lenguajes de programación | ||
*Los que destacamos aquí son los lenguajes PHP y ASP en el lado del servidor y javascript (ajax) en el lado del cliente. | *Los que destacamos aquí son los lenguajes PHP y ASP en el lado del servidor y javascript (ajax) en el lado del cliente. | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | |||
| + | ====Funcionamiento básico de los lenguajes de programacion==== | ||
*Estos lenguajes permiten una perfecta estructuración del contenido: | *Estos lenguajes permiten una perfecta estructuración del contenido: | ||
#Por una parte crearíamos la estructura de las páginas web | #Por una parte crearíamos la estructura de las páginas web | ||
| Línea 69: | Línea 80: | ||
<div class="slide"> | <div class="slide"> | ||
====Portal==== | ====Portal==== | ||
| − | *Es un sitio web que en su página principal permite el acceso a múltiples secciones *Pueden ser foros, chats, cuentas de correo, buscador, acceso registrado para obtener ciertas ventajas, las últimas noticias de actualidad, etc. | + | *Es un sitio web que en su página principal permite el acceso a múltiples secciones |
| + | *Normalmente suele pedir que el usuario se registre | ||
| + | *Si el usuario no se registra suele tener limitado el acceso | ||
| + | *Pueden ser foros, chats, cuentas de correo, buscador, acceso registrado para obtener ciertas ventajas, las últimas noticias de actualidad, etc. | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
==== Tienda virtual o comercio electrónico==== | ==== Tienda virtual o comercio electrónico==== | ||
| − | *Sitio web que publica los productos de una tienda en Internet. | + | *Sitio web que publica los productos de una tienda en Internet. |
*Permite la compra online a través de tarjeta de crédito, domiciliación bancaria o | *Permite la compra online a través de tarjeta de crédito, domiciliación bancaria o | ||
transferencia bancaria en general. | transferencia bancaria en general. | ||
*Ofrece al administrador un panel de gestión para poder subir los productos, actualizarlos, eliminarlos, etc. | *Ofrece al administrador un panel de gestión para poder subir los productos, actualizarlos, eliminarlos, etc. | ||
| + | *Están teniendo un auge muy importante en los últimos años | ||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| Línea 88: | Línea 103: | ||
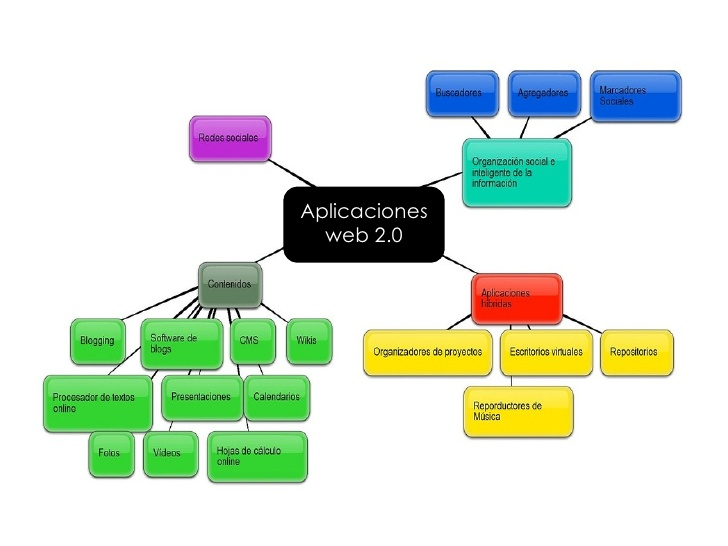
[[Image:aplicacionesWeb2.png]] | [[Image:aplicacionesWeb2.png]] | ||
*Como vemos en la imagen clasificamos en 4 tipos | *Como vemos en la imagen clasificamos en 4 tipos | ||
| + | ===Tipos de aplicaciones web atendiendo al servicio=== | ||
| + | *Ahora clasificamos atendiendo al tipo de servicio que ofrece la aplicación | ||
#Redes sociales | #Redes sociales | ||
#Aplicaciones Híbridas | #Aplicaciones Híbridas | ||
Revisión de 01:47 15 oct 2012
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |