Diferencia entre revisiones de «Usuario:ManuelRomero/DAW/Tecnologías»
De WikiEducator
| (No se muestran 8 ediciones intermedias de 2 usuarios) | |||
| Línea 1: | Línea 1: | ||
| − | |||
{{Usuario:ManuelRomero/DAW/despliegueWeb/arquitectura/Web/General}} | {{Usuario:ManuelRomero/DAW/despliegueWeb/arquitectura/Web/General}} | ||
<br/> | <br/> | ||
| Línea 8: | Línea 7: | ||
<div class="slide"> | <div class="slide"> | ||
| − | ==Evolución de los servicios Web== | + | ===Evolución de los servicios Web=== |
*Primero hablaremos de qué es un servicio web o ''web service'' y posteriormente analizaremos brevemente la evolución | *Primero hablaremos de qué es un servicio web o ''web service'' y posteriormente analizaremos brevemente la evolución | ||
*Son muchas la definiciones que podemos encontrar | *Son muchas la definiciones que podemos encontrar | ||
| Línea 62: | Línea 61: | ||
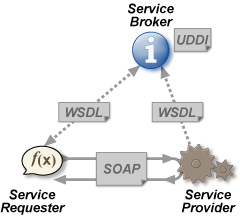
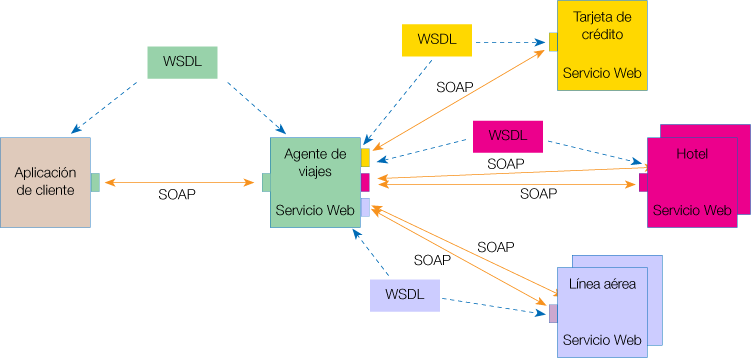
=== Web Service: Ejemplo 1 (hoja 3)=== | === Web Service: Ejemplo 1 (hoja 3)=== | ||
*El ejemplo completo con los estándares usados quedaría | *El ejemplo completo con los estándares usados quedaría | ||
| − | [[Image:Servicio3.png| | + | [[Image:Servicio3.png|800px|center]] |
</div> | </div> | ||
| Línea 69: | Línea 68: | ||
*Evolución de la red implica evolución de muchos y variados servicios en la red | *Evolución de la red implica evolución de muchos y variados servicios en la red | ||
*Son muchas las referencias web que nos pueden ilustrar sobre este concepto | *Son muchas las referencias web que nos pueden ilustrar sobre este concepto | ||
| − | |||
*La evolución de los servicios web han marcado la evolución de la web | *La evolución de los servicios web han marcado la evolución de la web | ||
| − | [[Imagen:Evolucion.png]] | + | [[Imagen:Evolucion.png|center|450px]] |
| − | #Web 1.0 | + | </div> |
| − | #Web 2.0 | + | |
| − | #Web 3.0 ??? | + | <div class="slide"> |
| − | #??? | + | ===Evolución de los servicios web=== |
| + | #Web 1.0: páginas estáticas, interacción hombre-máquina | ||
| + | #Web 2.0: Conocimiento colectivo, interacción máquina-maquina, servicios en la red | ||
| + | #Web 3.0: Web semántica, ya no buscaremos por palabras, '''''el significado''''' ??? | ||
| + | #Web 4.0: Robots en la red??? | ||
*[http://mariajesuslujan.blogspot.com.es/2011/04/la-web.html|Evolución de la web] | *[http://mariajesuslujan.blogspot.com.es/2011/04/la-web.html|Evolución de la web] | ||
</div> | </div> | ||
| Línea 88: | Línea 90: | ||
:Actualmente un Servicio web puede entregar tipos variables de contenidos como vídeo o audio. A medida que crezca el ancho de banda, los servicios web deben adaptarse a nuevos tipos de contenidos. | :Actualmente un Servicio web puede entregar tipos variables de contenidos como vídeo o audio. A medida que crezca el ancho de banda, los servicios web deben adaptarse a nuevos tipos de contenidos. | ||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
===Factores que favorecen la evolución=== | ===Factores que favorecen la evolución=== | ||
| Línea 95: | Línea 98: | ||
: Con cientos de millones de dispositivos como teléfonos móviles, agendas electrónicas, etc. existentes actualmente, estamos llegando a un momento en el cual las computadoras están dejando de ser el dispositivo más común en Internet. | : Con cientos de millones de dispositivos como teléfonos móviles, agendas electrónicas, etc. existentes actualmente, estamos llegando a un momento en el cual las computadoras están dejando de ser el dispositivo más común en Internet. | ||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
===Factores que favorecen la evolución=== | ===Factores que favorecen la evolución=== | ||
| Línea 101: | Línea 105: | ||
:Por el contrario, los servicios web deben servir a todo tipo de dispositivos, plataformas y navegadores, entregando contendido sobre una amplia variedad de tipos de conexión. | :Por el contrario, los servicios web deben servir a todo tipo de dispositivos, plataformas y navegadores, entregando contendido sobre una amplia variedad de tipos de conexión. | ||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
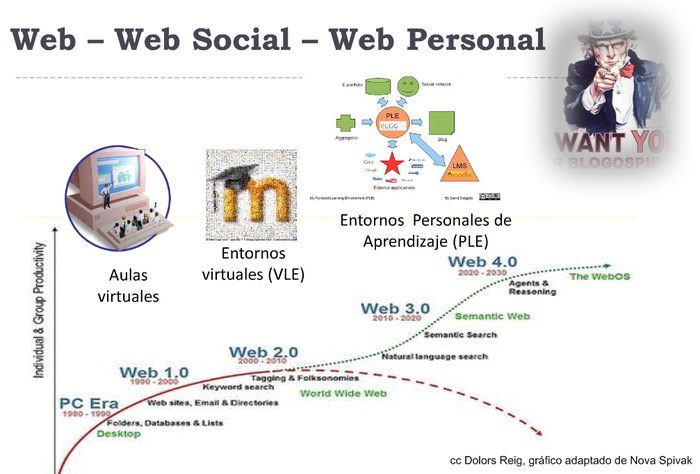
===Evolucion de la web === | ===Evolucion de la web === | ||
[[Imagen:Evolucion2.png|700px]] | [[Imagen:Evolucion2.png|700px]] | ||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
===Que es la Web=== | ===Que es la Web=== | ||
| Línea 139: | Línea 145: | ||
# [http://es.wikipedia.org/wiki/Akamai Akamai]. | # [http://es.wikipedia.org/wiki/Akamai Akamai]. | ||
# Contenidos estáticos, dinámicos y localización. | # Contenidos estáticos, dinámicos y localización. | ||
| − | # Alojamientos: hosting, housing | + | # [http://es.wikipedia.org/wiki/Alojamiento_web Alojamientos]: hosting, housing |
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| + | |||
===Modelo cliente servidor=== | ===Modelo cliente servidor=== | ||
; El servidor Web sirve páginas. miles de peticiones por segundo, [http://en.wikipedia.org/wiki/Keepalive|keepalive], ... | ; El servidor Web sirve páginas. miles de peticiones por segundo, [http://en.wikipedia.org/wiki/Keepalive|keepalive], ... | ||
| Línea 149: | Línea 156: | ||
; Diferencias de complejidad entre cliente y servidor, pero ambos tienen lo suyo. | ; Diferencias de complejidad entre cliente y servidor, pero ambos tienen lo suyo. | ||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
===Servidores web=== | ===Servidores web=== | ||
| Línea 157: | Línea 165: | ||
* De Netscape a Firefox pasando por Mozilla (¿Y AOL?) | * De Netscape a Firefox pasando por Mozilla (¿Y AOL?) | ||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
===Servidores web=== | ===Servidores web=== | ||
| Línea 166: | Línea 175: | ||
* Pretenden cubrir usabilidad y accesibilidad en la web. | * Pretenden cubrir usabilidad y accesibilidad en la web. | ||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
===Servicios Web=== | ===Servicios Web=== | ||
| Línea 176: | Línea 186: | ||
:Flash. | :Flash. | ||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
===Servicios Web=== | ===Servicios Web=== | ||
| Línea 189: | Línea 200: | ||
http://www.tiobe.com/index.php/content/paperinfo/tpci/index.html | http://www.tiobe.com/index.php/content/paperinfo/tpci/index.html | ||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
===Quién habla en la web=== | ===Quién habla en la web=== | ||
| Línea 197: | Línea 209: | ||
: ROBOTS. | : ROBOTS. | ||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
===Quién habla en la web=== | ===Quién habla en la web=== | ||
| − | ; SOAP,REST, WDSL, REST, SOA ... | + | ; SOAP,REST, WDSL, REST, SOA ... |
:exposición de interfaces (API) | :exposición de interfaces (API) | ||
::https o firmas en los puntos de entrada. | ::https o firmas en los puntos de entrada. | ||
| Línea 207: | Línea 220: | ||
<div class="slide"> | <div class="slide"> | ||
| − | + | =Tecnologías asociadas a las aplicaciones web= | |
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
===Web 2.0=== | ===Web 2.0=== | ||
| + | <br/> | ||
{{Definicion|Término acuñado para referirse a una segunda generación de web basada en comunidades de usuarios y gama especial de servicios como las redes sociales, los blogs, los wikis o los folcsomias que fomentan la colaboración y el intercambio ágil de información entre usuarios}} | {{Definicion|Término acuñado para referirse a una segunda generación de web basada en comunidades de usuarios y gama especial de servicios como las redes sociales, los blogs, los wikis o los folcsomias que fomentan la colaboración y el intercambio ágil de información entre usuarios}} | ||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
| + | |||
===Tecnologías al lado del cliente=== | ===Tecnologías al lado del cliente=== | ||
#Navegadores | #Navegadores | ||
| Línea 219: | Línea 238: | ||
#Applets Java, limitados | #Applets Java, limitados | ||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
===Tecnologías del documento=== | ===Tecnologías del documento=== | ||
| Línea 229: | Línea 249: | ||
#WML | #WML | ||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
===Tecnologías al lado del servidor=== | ===Tecnologías al lado del servidor=== | ||
| Línea 238: | Línea 259: | ||
#ASP.NET (Aplicaciones distribuidas y servicios web) | #ASP.NET (Aplicaciones distribuidas y servicios web) | ||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
===Tecnologías para los servicios web=== | ===Tecnologías para los servicios web=== | ||
#SOAP:Protocolo que define el formato de los mensajes que se intercambian basado en http y XML | #SOAP:Protocolo que define el formato de los mensajes que se intercambian basado en http y XML | ||
| − | |||
#WSDL Interfaz pública basada en SML, descripcion de la utilidad, la localizacion e invocación del servicio | #WSDL Interfaz pública basada en SML, descripcion de la utilidad, la localizacion e invocación del servicio | ||
#UDDI Registro y publicación de información de servicios web disponibles. | #UDDI Registro y publicación de información de servicios web disponibles. | ||
| + | #REST: (Representational State Transfer) es un estilo de arquitectura de software para | ||
| + | sistemas hipermedias distribuidos tales como la Web. | ||
</div> | </div> | ||
| − | + | ||
| − | + | ||
<div class="slide"> | <div class="slide"> | ||
| + | |||
===Evolución=== | ===Evolución=== | ||
| + | <br/> | ||
{{Pregunta|'''''¿a dónde vamos?'''''}} | {{Pregunta|'''''¿a dónde vamos?'''''}} | ||
</div> | </div> | ||
| − | |||
<div class="slide"> | <div class="slide"> | ||
| + | |||
===Videos en la red sobre la evolución=== | ===Videos en la red sobre la evolución=== | ||
*Aquí algunos vídeos que nos muestran la evolución de la red hasta la web 3.0 hoy en día aún una idea idílica y sin aclarar | *Aquí algunos vídeos que nos muestran la evolución de la red hasta la web 3.0 hoy en día aún una idea idílica y sin aclarar | ||
| Línea 263: | Línea 287: | ||
<div class="slide"> | <div class="slide"> | ||
===Evolución de redes sociales=== | ===Evolución de redes sociales=== | ||
| − | *Evolución de redes sociales | + | * Evolución de redes sociales |
| − | [http://www.muyinternet.com/2012/09/11/historia-redes-sociales historia de las redes sociales] | + | * [http://www.muyinternet.com/2012/09/11/historia-redes-sociales historia de las redes sociales] |
| − | [http://www.muyinternet.com/wp-content/uploads/2012/09/redsocial_timeline.jpg Imagen de la evolución de la Red | + | * [http://www.muyinternet.com/wp-content/uploads/2012/09/redsocial_timeline.jpg Imagen de la evolución de la Red] |
</div> | </div> | ||
Última revisión de 12:05 8 oct 2012