Diferencia entre revisiones de «Usuario:ManuelRomero/DAW/ArquitecuraWeb/daw actual»
De WikiEducator
(→Evolucion de la web) |
|||
| (3 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 11: | Línea 11: | ||
*[http://www.w3c.es/Divulgacion/GuiasBreves/ServiciosWeb Información sobre servicios web] | *[http://www.w3c.es/Divulgacion/GuiasBreves/ServiciosWeb Información sobre servicios web] | ||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
===Web Service: definiciones=== | ===Web Service: definiciones=== | ||
| Línea 17: | Línea 18: | ||
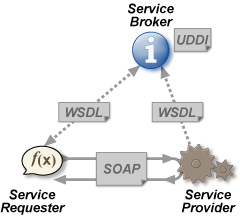
[[Imagen:webServices.png]] | [[Imagen:webServices.png]] | ||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
===Web service definicion según W3C=== | ===Web service definicion según W3C=== | ||
| Línea 23: | Línea 25: | ||
*Los Servicios Web hacen posible la interacción entre '''''agentes software''''' (aplicaciones) utilizando mensajes XML intercambiados mediante protocolos de Internet}} | *Los Servicios Web hacen posible la interacción entre '''''agentes software''''' (aplicaciones) utilizando mensajes XML intercambiados mediante protocolos de Internet}} | ||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
===Web Service: idea general en la web=== | ===Web Service: idea general en la web=== | ||
| Línea 29: | Línea 32: | ||
*El uso es el normal de un escenario '''''cliente/servidor''''' Los proveedores ofrecen sus servicios como procedimientos remotos y los usuarios solicitan un servicio llamando a estos procedimientos a través de la Web. | *El uso es el normal de un escenario '''''cliente/servidor''''' Los proveedores ofrecen sus servicios como procedimientos remotos y los usuarios solicitan un servicio llamando a estos procedimientos a través de la Web. | ||
</div> | </div> | ||
| + | |||
| + | |||
<div class="slide"> | <div class="slide"> | ||
=== Web Service: qué hace este software === | === Web Service: qué hace este software === | ||
| Línea 37: | Línea 42: | ||
Describamos un proceso donde se usen servicios web | Describamos un proceso donde se usen servicios web | ||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
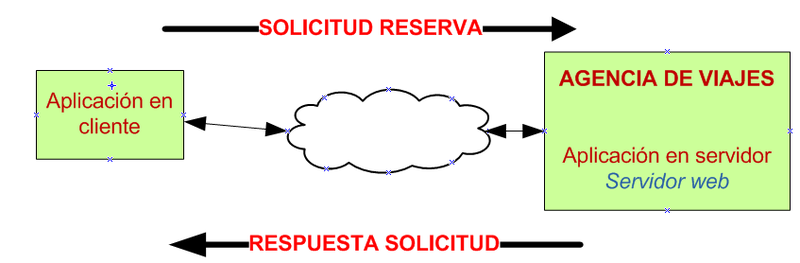
===Web Service: Ejemplo 1=== | ===Web Service: Ejemplo 1=== | ||
| Línea 42: | Línea 48: | ||
[[Image:Servicio1.png|800px]] | [[Image:Servicio1.png|800px]] | ||
</div> | </div> | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
| − | |||
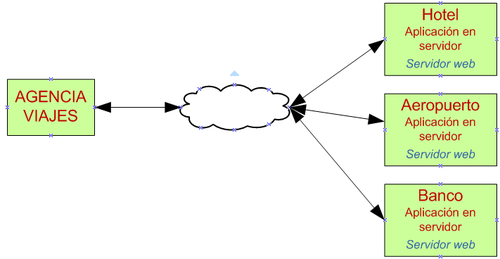
=== Web Service: Ejemplo 1 (hoja 2)=== | === Web Service: Ejemplo 1 (hoja 2)=== | ||
*A la vez para poder responder a la solicitud se ha de verificar hotels, viajes y la tarjeta de crédito que aporte el cliente con lo que tenemos que el servidor web de la agencia tiene que interoperar con otros servidores web | *A la vez para poder responder a la solicitud se ha de verificar hotels, viajes y la tarjeta de crédito que aporte el cliente con lo que tenemos que el servidor web de la agencia tiene que interoperar con otros servidores web | ||
[[Image:Servicio2.png|500px]] | [[Image:Servicio2.png|500px]] | ||
*En todo este proceso intervienen una serie de tecnologías que hacen posible esta circulación de información. | *En todo este proceso intervienen una serie de tecnologías que hacen posible esta circulación de información. | ||
| − | |||
</div> | </div> | ||
| − | |||
| + | <div class="slide"> | ||
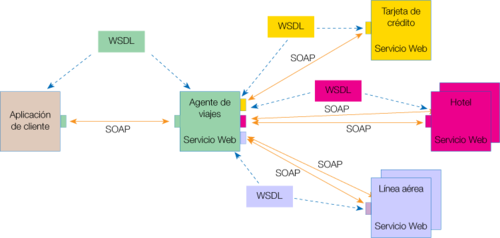
=== Web Service: Ejemplo 1 (hoja 3)=== | === Web Service: Ejemplo 1 (hoja 3)=== | ||
| − | El ejemplo completo con los estándares usados quedaría | + | *El ejemplo completo con los estándares usados quedaría |
| − | [[Image:Servicio3.png|500px]] | + | [[Image:Servicio3.png|500px|center]] |
| + | </div> | ||
| + | <div class="slide"> | ||
==Evolución de los servicios web== | ==Evolución de los servicios web== | ||
*Evolución de la red implica evolución de muchos y variados servicios en la red | *Evolución de la red implica evolución de muchos y variados servicios en la red | ||
| Línea 64: | Línea 71: | ||
#Web 1.0 | #Web 1.0 | ||
#Web 2.0 | #Web 2.0 | ||
| − | #Web 3.0???? | + | #Web 3.0 ??? |
| + | #??? | ||
*[http://mariajesuslujan.blogspot.com.es/2011/04/la-web.html|Evolución de la web] | *[http://mariajesuslujan.blogspot.com.es/2011/04/la-web.html|Evolución de la web] | ||
| − | ===Factores que favorecen la evolución== | + | </div> |
| + | |||
| + | <div class="slide"> | ||
| + | ==Factores que favorecen la evolución== | ||
*La www y los servicios web van de la mano | *La www y los servicios web van de la mano | ||
| − | *entre los factores que han impulsado el | + | *entre los factores que han impulsado el uso de servicios en la web tenemos: |
| − | + | ;El contenido dinámico | |
| − | + | :Los sitios web actuales proporcionan contenidos ''instantáneos''. Un Servicio web debe ser capaz de combinar contenido proveniente de fuentes muy diferentes. | |
| − | diferentes. | + | ;Ancho de banda menos costoso |
| − | + | :Actualmente un Servicio web puede entregar tipos variables de contenidos como vídeo o audio. A medida que crezca el ancho de banda, los servicios web deben adaptarse a nuevos tipos de contenidos. | |
| − | + | ;El almacenamiento es más barato y seguro | |
| − | + | : Un Servicio web debe ser capaz de manejar cantidades masivas de datos, y debe poder hacerlo de forma inteligente. | |
| + | ;Internet ahora es móvil | ||
| + | : Con cientos de millones de dispositivos como teléfonos móviles, agendas electrónicas, etc. existentes actualmente, estamos llegando a un momento en el cual las computadoras están dejando de ser el dispositivo más común en Internet. A medida que las plataformas se hacen más diversas, tecnologías como XML se volverán más importantes. Un servicio web no puede exigir que los usuarios ejecuten, por ejemplo, un navegador web tradicional en alguna versión de Microsoft Windows; por el contrario, los servicios web deben servir a todo tipo de dispositivos, plataformas y navegadores, entregando contendido sobre una amplia variedad de tipos de conexión. | ||
| + | </div> | ||
| + | <div class="slide"> | ||
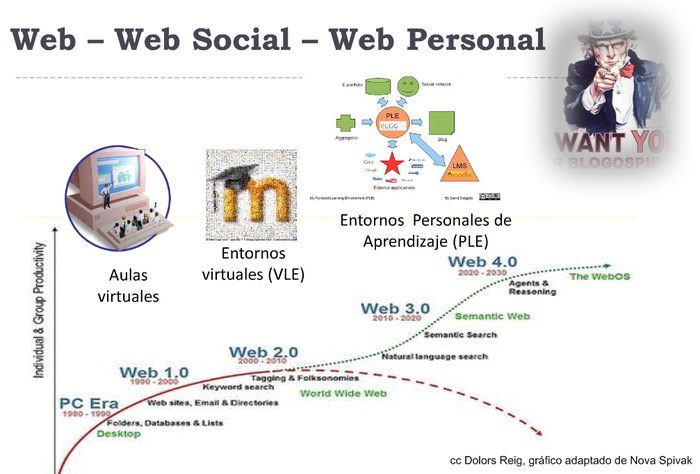
===Evolucion de la web === | ===Evolucion de la web === | ||
[[Imagen:Evolucion2.png|700px]] | [[Imagen:Evolucion2.png|700px]] | ||
| + | </div> | ||
| + | <div class="slide"> | ||
===Que es la Web=== | ===Que es la Web=== | ||
*Materializada por Tim Berners Lee sobre 1990. | *Materializada por Tim Berners Lee sobre 1990. | ||
*Popularizada con internet a partir de 1995 | *Popularizada con internet a partir de 1995 | ||
*Desde entonces el crecimiento ha sido exponencial. | *Desde entonces el crecimiento ha sido exponencial. | ||
| − | ** | + | ** Hoy en día cualquiera puede tener dominios y múltiples sitios webs propios, blogs, wikis (como ésta), gran cantidad de serviciosgratuitos ofertados. |
| − | + | </div> | |
| + | |||
| + | <div class="slide"> | ||
| + | ===En qué consiste=== | ||
| + | #Protocolo HTTP, HTTPS | ||
| + | # Puerto 80, 446 | ||
| + | # HTML, XHTML y CSS: hipertexto e hipermedia | ||
| + | # XML, | ||
| + | # Los tipos MIME | ||
| + | # Servidores y navegadores que se encuentran mediante URLs (y URIs) | ||
| + | # DNS que nos dan la ip a partir del URL | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ===Qué hay detrás de una ip=== | ||
| + | #Una máquina, que puede tener varias IPs. | ||
| + | # Un repartidor de carga asume una IP para varias máquinas. | ||
| + | # Máquinas virtuales vs. clusters ¿Tendencias opuestas? | ||
| + | # Relación N:M entre IPs y máquinas. | ||
| + | # Appliances. | ||
| + | # IPv4, IPv6. | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ===Modelo punto a punto con http=== | ||
| + | # Los proxies y las cachés (transparentes) | ||
| + | # [http://es.wikipedia.org/wiki/Akamai Akamai]. | ||
| + | # Contenidos estáticos, dinámicos y localización. | ||
| + | # Alojamientos: hosting, housing | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ===Modelo cliente servidor=== | ||
| + | ; El servidor Web sirve páginas. miles de peticiones por segundo, [http://en.wikipedia.org/wiki/Keepalive|keepalive], ... | ||
| + | ; El navegador | ||
| + | :las compone y visualiza (render) | ||
| + | ; Diferencias de complejidad entre cliente y servidor, pero ambos tienen lo suyo. | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ;Servidores web y su uso | ||
| + | http://news.netcraft.com/archives/web_server_survey.html | ||
| + | ;Navegadores | ||
| + | :Los navegadores | ||
| + | * De Netscape a Firefox pasando por Mozilla (¿Y AOL?) | ||
| + | *IE7: cada vez más compatible (ej: IE8) | ||
| + | * Opera: el que más se ajusta a los estándares. | ||
| + | * Safari, amaya, etc, etc. | ||
| + | * Navegar por línea de comandos: Lynx, curl, wget y otros bichos raros (+ APIs) | ||
| + | * Cuotas de mercado: http://www.w3schools.com/browsers/browsers_stats.asp | ||
| + | * Pretenden cubrir usabilidad y accesibilidad en la web. | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ===Servicios Web=== | ||
| + | ;En el servidor | ||
| + | :CGI. | ||
| + | :Scripts integrados en servidor: PHP, ASP, etc. | ||
| + | :Java, EJBs, ntiers, patterns, frameworks vs. POJOs, etc. | ||
| + | ;En el cliente | ||
| + | :Javascript y DOM (DHTML) | ||
| + | :Flash. | ||
| + | :Java applets. | ||
| + | :Efectos gráficos y validación. | ||
| + | :¿Enemigos de la accesibilidad? | ||
| + | : Navegadores, compatibilidad e implementación de estándares. | ||
| + | : Seguridad: sandbox, XSS (Cross Site Scripting) ... | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ===Evolución en los lengajes de programacion=== | ||
| + | http://www.tiobe.com/index.php/content/paperinfo/tpci/index.html | ||
| + | </div> | ||
| + | ===Quíen habla en la web=== | ||
| + | #Diálogo hombremáquina. | ||
| + | #Diálogo máquinamáquina: | ||
| + | ; Acceso a páginas y formularios expuestos: | ||
| + | :ejemplo con curl. | ||
| + | : ROBOTS. | ||
| + | ; SOAP, WDSL, REST, SOA ... | ||
| + | :exposición de interfaces (API) | ||
| + | ::https o firmas en los puntos de entrada. | ||
| + | :Agentes, brokers, orquestación de servicios. | ||
| + | : Equivalencia con los RPC y CORBA de la era preweb | ||
| + | </div> | ||
[[más de doscientos servicios gratuitos]] | [[más de doscientos servicios gratuitos]] | ||
Última revisión de 10:23 7 oct 2012
más de doscientos servicios gratuitos
Evolución de redes soliales http://www.muyinternet.com/2012/09/11/historia-redes-sociales [Imagen de la evolución de la Red]
Aquí algunos vídeos que nos muestran la evolución de la red hasta la web 3.0 hoy en día aún una idea idílica y sin aclarar http://www.youtube.com/watch?v=fhVjgt4MlDE&feature=player_detailpage#t=252s http://www.youtube.com/watch?v=iimwsXny5j4&feature=player_detailpage#t=7s
- Artículo sobre la web 3.0 y referencias a otras noticias de la web
http://tendenciasweb.about.com/od/nociones-basicas/a/Que-Es-La-Web-3-0-O-Web-Semantica.htm -->