Diferencia entre revisiones de «Usuario:ManuelRomero/DAW/moviles/Mole»
De WikiEducator
(→Mole Math: Juego del Mole) |
|||
| Línea 1: | Línea 1: | ||
| + | =Especificaciones= | ||
| + | *Se trata de un juego donde haya un sprite que va apareciendo y desapareciendo aleatoriamente por la pantalla | ||
| + | *Al aparecer el usuario le debe tocar con el dedo | ||
| + | *Si le toca sumará haremos que vibre y suma´ra un punto | ||
| + | *Si toca la pantalla pero no alcanza al topo, aumentará el contador de fallos. | ||
| + | *Habrá un botón de reset que reiniciará los contadores | ||
==Mole Math: Juego del Mole== | ==Mole Math: Juego del Mole== | ||
;Componentes | ;Componentes | ||
| − | :Cavas | + | :Cavas Lienzo donde ocurrirá el juego |
| − | :ImageSprite | + | :ImageSprite Es el topo que va a ir apareciendo y desapareciendo de la pantalla |
| − | :Sound | + | :Sound Para hacer vibrar el teléfono |
| − | :Labels | + | :Labels Etiquetas que muestra Aciertos y fallos |
| − | :HorizontalArrangements | + | :HorizontalArrangements Layout para los labels ''Aciertos 0'' |
| − | :Button | + | :Button Reiniciar los contadores |
| − | :Clock | + | :Clock PAra que el topo cambie de posición cada segundo |
===Colocando componetes=== | ===Colocando componetes=== | ||
#Basic==>Canvas (Width fill, Height 300) | #Basic==>Canvas (Width fill, Height 300) | ||
| Línea 16: | Línea 22: | ||
#Screen Arrangement ==> HorizontalArrangement Debajo del botón) | #Screen Arrangement ==> HorizontalArrangement Debajo del botón) | ||
#Basic Label (2) | #Basic Label (2) | ||
| − | ##Label1(Rename | + | ##Label1(Rename lAciertos, text Hits) |
| − | ##Label2 (Rename | + | ##Label2 (Rename lCuentaAciertos, text 0) |
#Screen Arrangement ==> HorizontalArrangement Debajo del anterior | #Screen Arrangement ==> HorizontalArrangement Debajo del anterior | ||
#Basic Label (2) | #Basic Label (2) | ||
| − | ##Label1(Rename | + | ##Label1(Rename lFallos, text Misses) |
| − | ##Label2 (Rename | + | ##Label2 (Rename lCuentaFallos, text 0) |
===Comportamiento a los componentes=== | ===Comportamiento a los componentes=== | ||
;Mover el topo | ;Mover el topo | ||
Revisión de 22:34 25 sep 2012
Especificaciones
- Se trata de un juego donde haya un sprite que va apareciendo y desapareciendo aleatoriamente por la pantalla
- Al aparecer el usuario le debe tocar con el dedo
- Si le toca sumará haremos que vibre y suma´ra un punto
- Si toca la pantalla pero no alcanza al topo, aumentará el contador de fallos.
- Habrá un botón de reset que reiniciará los contadores
Mole Math: Juego del Mole
- Componentes
- Cavas Lienzo donde ocurrirá el juego
- ImageSprite Es el topo que va a ir apareciendo y desapareciendo de la pantalla
- Sound Para hacer vibrar el teléfono
- Labels Etiquetas que muestra Aciertos y fallos
- HorizontalArrangements Layout para los labels Aciertos 0
- Button Reiniciar los contadores
- Clock PAra que el topo cambie de posición cada segundo
Colocando componetes
- Basic==>Canvas (Width fill, Height 300)
- Animation==>ImageSprite (Rename Mole, Picture mole.png)
- Basic==> Button ((Rename ResetButton, Text Reset)
- Basic==>Clock
- Screen Arrangement ==> HorizontalArrangement Debajo del botón)
- Basic Label (2)
- Label1(Rename lAciertos, text Hits)
- Label2 (Rename lCuentaAciertos, text 0)
- Screen Arrangement ==> HorizontalArrangement Debajo del anterior
- Basic Label (2)
- Label1(Rename lFallos, text Misses)
- Label2 (Rename lCuentaFallos, text 0)
Comportamiento a los componentes
- Mover el topo
- Crearemos el procedimiento MoveMole
- Lo invocaremos cuando se inicie el juego
- El lienzo va a ser nuestra pantalla
- El Canvas 0,0 fill,300
- Cuentas Canvas 200px, Mole.png 36 ps
- Maximo en fila 200-36 = 164 (0-164) (Canvas.Width - Mole.Width)
- Igual de altura (Canvas.Height- Mole.Height)
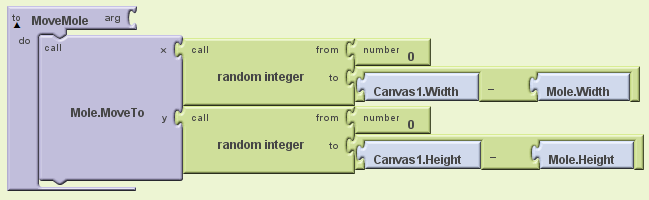
Creando el procedimiento
- Abrimos el editor de bloques#
- Vamos a la seccion BuitIn==>Definition
- Arrastramos toProcedure (nombre MoveMole)
- MyBlock==>Mole.MoveTo
- Para probar el funcionamiento botón derecho sobre el procedimiento y opción Do it
- Vemos como Mole cambia de posición en la pantalla
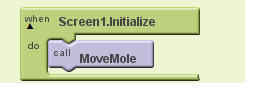
Invocar al procedimiento al arrancar la aplicación
- MyBlock==>Screen1.Initialize
- MyDefinition==> call.MoveMole y lo encajamos
Mover Mole cada segundo
- My Block==> Clocl1.timer
- MyDefinition==> call.MoveMole y lo encajamos
- El intervalo es la propiedad timerInterval en el diagrama de componentes no de bloques
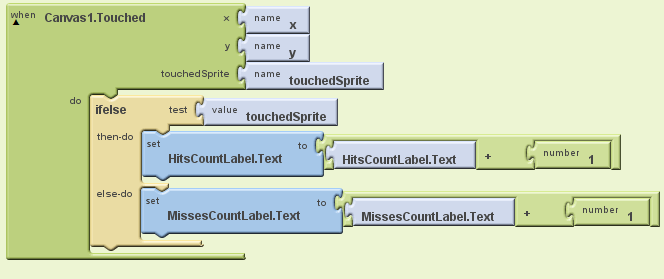
La puntuación
- Ahora cada vez que se toque la pantalla queremos actualizar los contadores
- Si ha acertado incrementaremos en el label de hits
- Si ha fallado en el label de misses
- MyBlock==> Canvas1.Touched
- Build.in=>Control.ifelse
Resetear marcadores
- Cuando hagamos un click poner a cero las etiquetas
Añadido que vibre el teléfono
- Que cuando cacemos al topo el móvil vibre
- Sound1.vibrate
- Para ello agregamos en el diseño de componente el elemento sound
- Y procedemos según la imagen