Diferencia entre revisiones de «Usuario:ManuelRomero/DAW/moviles/practicas»
De WikiEducator
(→Dibujar un punto) |
|||
| Línea 1: | Línea 1: | ||
| − | + | =Paint pot= | |
| − | + | ||
| + | ===Especificacioens=== | ||
#Una aplicación para que el usuario pueda hacer fotos y pintar sobre ella. | #Una aplicación para que el usuario pueda hacer fotos y pintar sobre ella. | ||
#Se podrán hacer puntos tocando con el dedo | #Se podrán hacer puntos tocando con el dedo | ||
| Línea 15: | Línea 16: | ||
===Objetos del diseño y propiedades=== | ===Objetos del diseño y propiedades=== | ||
===Describimos el comportamiento=== | ===Describimos el comportamiento=== | ||
| − | === | + | ;Observamos que el comportamiento de la aplicación ha de seguir las siguientes acciones |
| + | #Dibujar un punto al tocar con el dedo | ||
| + | #Dibujar una línea al arrastrar el dedo | ||
| + | #Cambiar los colores al seleccionar un botón correspondiente de colores (''rojo, azul' verde'') | ||
| + | #Hacer una foto al presionar el botón foto | ||
| + | #Restablecer la imagen original con el botón reset | ||
| + | #Cambiar el grosor del punto (''botones small y big'') | ||
| + | |||
| + | |||
| + | ===1.- Dibujar un punto=== | ||
Queremos que al tocar la pantalla salga un punto | Queremos que al tocar la pantalla salga un punto | ||
| − | ;Evento ''tocar la pantalla | + | ;Evento ''tocar con el dedo en la pantalla '''''touched''''' '' |
ObjetoCanvas.Touched | ObjetoCanvas.Touched | ||
[[Imagen:EventoTouched.png]] | [[Imagen:EventoTouched.png]] | ||
| Línea 31: | Línea 41: | ||
:'''x''' ,'''y''' ''posición donde queremos dibujar el círculo en la pantalla. | :'''x''' ,'''y''' ''posición donde queremos dibujar el círculo en la pantalla. | ||
:'''r''' numero entero Radio del circulo | :'''r''' numero entero Radio del circulo | ||
| + | ===2.- Dibujar una línea=== | ||
| + | ;Evento ''arrastrar el dedo sobre la pantalla '''''dragged''''' '' | ||
| + | [[Imagen:EventoDragged.png]] | ||
| + | ;Parametros: tiene seis argumentos | ||
| + | :startx, starty, ''cooredenadas primer punto donde se inició el evento'' | ||
| + | :currentx, currenty:'' coordenadas posición actual del dedo'' | ||
| + | :prevx, prevy ''Ultima posición del dedo'' | ||
| + | :daggedSprite ''booleano que indica si se ha deslizado el dedo sobre una imagen sprite'' | ||
| + | *Las coordenadas siempre son dos enteros con referencia 0,0 a la esquina superior izquierda del canvas sobre el que actúa la aplicación. | ||
| + | ;Acción '' dibujar la línea'' | ||
| + | [[Image:MetodoDrawLine.png]]]] | ||
| + | *Dibuja una línea al arrastrar el dedo sobre el lienzo. | ||
| + | ;Parametros | ||
| + | :x1,y1 ''coordenada inicio de la línea'' | ||
| + | :x2,y2 ''coordenada fin de la línea'' | ||
| + | *En nuestro caso queremos que se dibuje la línea desde la posición actual del dedo hasta la última posición | ||
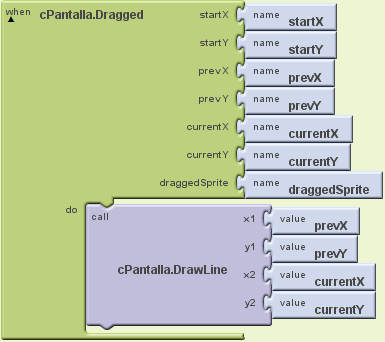
| + | [[Image:EventoAccionDibujaLinea.png]] | ||
| + | |||
| + | ===3.- Cambiar los colores=== | ||
| + | ===4.- Hacer una foto=== | ||
| + | ===4.- Restablecer la imagen original=== | ||
| + | ===5.- Cambiar el grosor del punto=== | ||
Revisión de 19:56 25 sep 2012
Contenido
Paint pot
Especificacioens
- Una aplicación para que el usuario pueda hacer fotos y pintar sobre ella.
- Se podrán hacer puntos tocando con el dedo
- Se podrán hacer líneas arrastrando con el dedo.
- Se podrá quitar lo que hemos pintado y restablecer la foto original
- Líneas y puntos pueden ser de tres colores que seleccinaremos con botones.
- Los puntos podrán ser de dos tamaños gruesos y delgados, también seleccionados con botones.
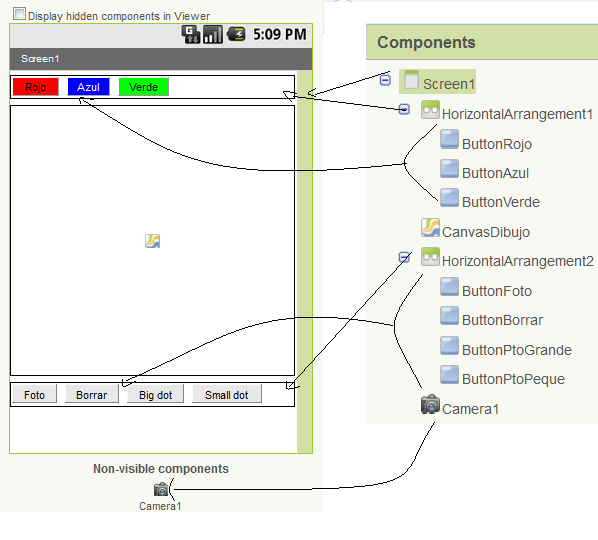
Diseño
- Primero hacemos un boceto de la aplicación
- Abrimos app inventor y realizamos el diseño gráfico
- Por defecto podremos la fotito del gatito
Objetos del diseño y propiedades
Describimos el comportamiento
- Observamos que el comportamiento de la aplicación ha de seguir las siguientes acciones
- Dibujar un punto al tocar con el dedo
- Dibujar una línea al arrastrar el dedo
- Cambiar los colores al seleccionar un botón correspondiente de colores (rojo, azul' verde)
- Hacer una foto al presionar el botón foto
- Restablecer la imagen original con el botón reset
- Cambiar el grosor del punto (botones small y big)
1.- Dibujar un punto
Queremos que al tocar la pantalla salga un punto
- Evento tocar con el dedo en la pantalla touched
ObjetoCanvas.Touched
- Parámetros
- x ,y posición donde el usuario tocó la pantalla.
- La posición 0,0 es la esquina superior izquierda de la pantalla.
- touchedSprite booleano que indica si en la posición x,y había un sprite
- Accion dibujar un punto
- Dibujar un punto es dibujar un circulo de un determinado radio
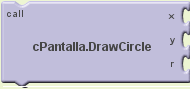
ObjetoCanvas.DrawCircle
- Parámetros
- x ,y posición donde queremos dibujar el círculo en la pantalla.
- r numero entero Radio del circulo
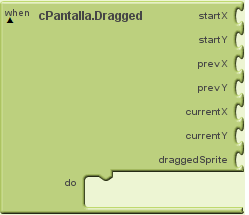
2.- Dibujar una línea
- Evento arrastrar el dedo sobre la pantalla dragged
- Parametros
- tiene seis argumentos
- startx, starty, cooredenadas primer punto donde se inició el evento
- currentx, currenty: coordenadas posición actual del dedo
- prevx, prevy Ultima posición del dedo
- daggedSprite booleano que indica si se ha deslizado el dedo sobre una imagen sprite
- Las coordenadas siempre son dos enteros con referencia 0,0 a la esquina superior izquierda del canvas sobre el que actúa la aplicación.
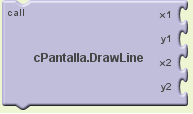
- Acción dibujar la línea
- Dibuja una línea al arrastrar el dedo sobre el lienzo.
- Parametros
- x1,y1 coordenada inicio de la línea
- x2,y2 coordenada fin de la línea
- En nuestro caso queremos que se dibuje la línea desde la posición actual del dedo hasta la última posición