Diferencia entre revisiones de «Usuario:ManuelRomero/DAW/moviles/instalacion»
De WikiEducator
(Página creada con '{{TEP}} {{:Usuario:ManuelRomero/daw/moviles/AppInventor/nav}} <br> ==Introducción a App Invetor== *appinventor.mit.edu *Es una nueva herramienta de programación visual de Goo…') |
(→Usar App Inventor en la nube de google) |
||
| Línea 72: | Línea 72: | ||
===Instalar un nodo en una intranet=== | ===Instalar un nodo en una intranet=== | ||
===Usar App Inventor en la nube de google=== | ===Usar App Inventor en la nube de google=== | ||
| + | |||
| + | http://appinventor.mit.edu/sites/appinventor.mit.edu/files/AppInventor-Doc-Diagram.png | ||
| + | ==Instalacion== | ||
| + | {{Actividad| | ||
| + | Title=Instalación| | ||
| + | TOCdepth=2| | ||
| + | |||
| + | * http://beta.appinventor.mit.edu/learn/setup/index.html | ||
| + | ** En linux: http://beta.appinventor.mit.edu/learn/setup/setuplinux.html | ||
| + | }} | ||
| + | |||
| + | #Primero debemos tener una cuenta en Google | ||
| + | #Debemos tener instalado SDK de java | ||
| + | #App Invetor es entorno para desarrollar aplicaciones Android | ||
| + | ##Es un entorno web | ||
| + | ##Las aplicaciones que desarrollemos quedan en la nube | ||
| + | ##Estarán accesibles siempre que conectemos a la página logeados | ||
| + | #Necesitamos instalar AppInvetor Setup (Sitio de descarga arriba) | ||
| + | |||
| + | **Se puede seguir facilmente el proceso de instalación el la página | ||
| + | **Para esta sesión usaremos windows por evitar problemas de compatibilidad con móviles por usb | ||
| + | ==Uso en entorno web== | ||
| + | {{Recursos web| | ||
| + | Title=Documentación| | ||
| + | TOCdepth=2| | ||
| + | * http://appinventor.mit.edu | ||
| + | * http://appinventor.mit.edu/learn/tutorials/index.html | ||
| + | * https://sites.google.com/site/appinventorspain | ||
| + | }} | ||
| + | Al abrir el entorno vamos a tener tres '''elementos''' para trabajar | ||
| + | #diseñador de componentes | ||
| + | #Editor de bloques | ||
| + | #Un dispositivo de '''teléfono Android''' | ||
| + | ##un emulador | ||
| + | ##El teléfono conectado usb | ||
| + | *En ambos casos los cambios se ven instantaneos en el dispositivos | ||
| + | |||
| + | |||
| + | {{Recursos web| | ||
| + | Title=Más recursos| | ||
| + | TOCdepth=2| | ||
| + | * [http://amerkashi.wordpress.com/2011/07/10/howto-using-ai-javabridge/ AI Java Bridge] | ||
| + | * [http://amerkashi.wordpress.com/2011/02/14/automating-conversion-of-app-inventor-apk-to-google-market/ Conversión automática de las apps de inventor para el market de Google] | ||
| + | |||
| + | }} | ||
| + | |||
| + | {{Actividad| | ||
| + | TOCdepth=2| | ||
| + | # Instalación | ||
| + | # Hola, gatito http://www.appinventor.org/hellopurr | ||
| + | # Pintar en pantalla http://beta.appinventor.mit.edu/learn/tutorials/paintpot/paintpot-part1.html | ||
| + | }} | ||
| + | |||
| + | ==Actividad 3 Mole Math== | ||
| + | ;Componentes | ||
| + | :Cavas | ||
| + | :ImageSprite | ||
| + | :Sound | ||
| + | :Labels | ||
| + | :HorizontalArrangements | ||
| + | :Button | ||
| + | :Clolk | ||
| + | ===Colocando componetes=== | ||
| + | #Basic==>Canvas (Width fill, Height 300) | ||
| + | #Animation==>ImageSprite (Rename Mole, Picture mole.png) | ||
| + | #Basic==> Button ((Rename ResetButton, Text Reset) | ||
| + | #Basic==>Clock | ||
| + | #Screen Arrangement ==> HorizontalArrangement Debajo del botón) | ||
| + | #Basic Label (2) | ||
| + | ##Label1(Rename HitsLabel, text Hits) | ||
| + | ##Label2 (Rename HitsCountLabel, text 0) | ||
| + | #Screen Arrangement ==> HorizontalArrangement Debajo del anterior | ||
| + | #Basic Label (2) | ||
| + | ##Label1(Rename MissesLabel, text Misses) | ||
| + | ##Label2 (Rename MissesCountLabel, text 0) | ||
| + | ===Comportamiento a los componentes=== | ||
| + | ;Mover el topo | ||
| + | :Crearemos el procedimiento '''MoveMole''' | ||
| + | ;Lo invocaremos cuando se inicie el juego | ||
| + | ;El lienzo va a ser nuestra pantalla | ||
| + | ;El Canvas 0,0 fill,300 | ||
| + | ;Cuentas Canvas 200px, Mole.png 36 ps | ||
| + | ;Maximo en fila 200-36 = 164 (0-164) (Canvas.Width - Mole.Width) | ||
| + | ;Igual de altura (Canvas.Height- Mole.Height) | ||
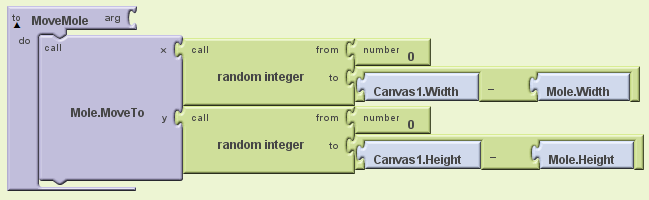
| + | ====Creando el procedimiento==== | ||
| + | #Abrimos el editor de bloques# | ||
| + | #Vamos a la seccion BuitIn==>Definition | ||
| + | #Arrastramos toProcedure (nombre MoveMole) | ||
| + | #MyBlock==>Mole.MoveTo | ||
| + | [[Archivo:procedimiento.png]] | ||
| + | *Para probar el funcionamiento botón derecho sobre el procedimiento y opción '''Do it''' | ||
| + | *Vemos como Mole cambia de posición en la pantalla | ||
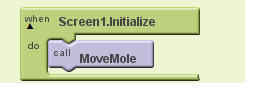
| + | ====Invocar al procedimiento al arrancar la aplicación==== | ||
| + | *MyBlock==>Screen1.Initialize | ||
| + | *MyDefinition==> call.MoveMole y lo encajamos | ||
| + | [[Archivo:inicializar.png]] | ||
| + | ====Mover Mole cada segundo==== | ||
| + | *My Block==> Clocl1.timer | ||
| + | *MyDefinition==> call.MoveMole y lo encajamos | ||
| + | *El intervalo es la propiedad timerInterval en el diagrama de componentes no de bloques | ||
| + | [[Archivo:clock.png]] | ||
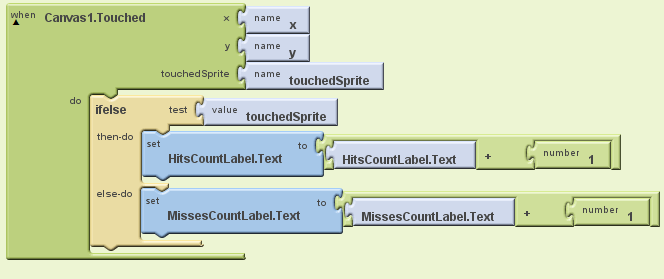
| + | ====La puntuación==== | ||
| + | *Ahora cada vez que se toque la pantalla queremos actualizar los contadores | ||
| + | *Si ha acertado incrementaremos en el label de hits | ||
| + | *Si ha fallado en el label de misses | ||
| + | *MyBlock==> Canvas1.Touched | ||
| + | *Build.in=>Control.ifelse | ||
| + | [[Archivo:ifelse.png]] | ||
| + | ====Resetear marcadores==== | ||
| + | *Cuando hagamos un click poner a cero las etiquetas | ||
| + | [[Archivo:Reset.click]] | ||
| + | ====Añadido que vibre el teléfono==== | ||
| + | *Que cuando cacemos al topo el móvil vibre | ||
| + | *Sound1.vibrate | ||
| + | *Para ello agregamos en el diseño de componente el elemento sound | ||
| + | *Y procedemos según la imagen | ||
| + | [[Archivo:sound.png]] | ||
| + | |||
| + | Y A JUGAR, QUE NUESTRO ESFUERZO NOS HA CONSTADO!!!!!!! | ||
| + | |||
| + | ==Otras referencias web== | ||
| + | |||
| + | http://android.scenebeta.com/tutorial/tutoriales-de-app-inventor | ||
Revisión de 10:16 20 sep 2012
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |
Introducción a App Invetor
- appinventor.mit.edu
- Es una nueva herramienta de programación visual de Google
- Principalmente destinada a crear programas para dispositivos móviles
- Está basada en bloques visuales, sistema fácil y muy muy intuitivo
- Con ella se trabaja on line
- Los proyectos quedan almacenados en la nube en un servidor de google
- Para desarrollar aplicaciones con App Inventor tenemos tres elementos
- Un entorno de diseño gráfico
- Un entorno de bloques donde se detalla el comportamiento de los componentes diseñados
- Un terminal móvil o emulador donde ad hoc se ve/verifica el diseño/comportamiento de nuestra aplicación
- Para poder usar el editor de bloques, necesitamos tener abierto el entorno de diseño gráfico
- Cada entorno lo tendremos en una ventana.
- El diseñador Especificamos los componentes
- El editor de bloques Construimos el programa especificando el comportamiento de los componentes
- Para ver el resultado tendremos el móvil o tablet Android conectado por el cable usb o bien un emulador que obtendremos desde la ventana del editor de bloques
Instalado App inventor
- Indistintamente que nos aventuremos a poner el nodo en local o usar MIT debemos instalar
- Verificamos nuestro equipo
- No todos los navegadores lo soportan
- Firefox 3.6 Safari 5.0 Chrome 4.0 Explorer 7 o versiones superiores de las especificadas
- Java 6 o superior (o java 1.6... )que se puede descargar de www.java.com
- En el sistema operativo nos dirá la versión que tenemos
java -version
Podemos hacer un test para ver si lo tenemos bien instalado:
Para instalar el móvil podemos visitar
Si disponemos del driver para que el sistema vea nuestro móvil mejor.
Entorno de diseño gráfico
Editor de bloques
- Corre en Java de forma local
- Necesita tener el editor de diseño gráfico abierto
Servidor local
- Por diferentes motivos puede que no queramos estar conectados mientras desarrollamos
- El código es abierto y por lo tanto se pueden montar los nodos en local
- Permite desarrollar aplicaciones sin necesidad de conexión
- Se pierde mucha flexibilidad que te da la nube....
- Para ello debemos montar el servidor de diseño gráfico en local
- Inconvenientes
- No podemos efectuar el empaquetado final de la aplicación
- Podemos desarrollarlo, descargarlo a nuestro disco duro desde el servidor en local, empaquetarlo y posteriormente subirlo al servidor de MIT cuando tengamos conexión o queramos
Instalar un nodo en el propio equipo
- http://www.tuappinvetorandroid.com/app-inventor-sevidor-local/
- https://sites.google.com/site/aprendeappinventor/app-inventor-en-servidor-local
- descargamos el fichero en la siguietne dirección resource-calculators.googlecode.com/files/dev-local-Dec-20-2011.zip
- Habrimos la carpeta dev_local y vemos tres carpetas
appengine-java-sdk-1.6.0 appinventor buildserver
- Abrimos la que se llama App Inventor. y ejecutamos StarAI
- Se abre una ventana nueva de de commandos donde se ejecuta el servidor web de forma local
- Entonces accedemos a ese servidor por el puerto 8888 en un navegador
http://localhost:8888
- Escribimos una cuenta de correo (no será validada)
- Se abre el appinventor en local. la ventana de Designer.
Ahora ya podemos abrir el diseño gráfico
Instalar un nodo en una intranet
Usar App Inventor en la nube de google
http://appinventor.mit.edu/sites/appinventor.mit.edu/files/AppInventor-Doc-Diagram.png
Instalacion
Instalación
- Primero debemos tener una cuenta en Google
- Debemos tener instalado SDK de java
- App Invetor es entorno para desarrollar aplicaciones Android
- Es un entorno web
- Las aplicaciones que desarrollemos quedan en la nube
- Estarán accesibles siempre que conectemos a la página logeados
- Necesitamos instalar AppInvetor Setup (Sitio de descarga arriba)
- Se puede seguir facilmente el proceso de instalación el la página
- Para esta sesión usaremos windows por evitar problemas de compatibilidad con móviles por usb
Uso en entorno web
Documentación
Al abrir el entorno vamos a tener tres elementos para trabajar
- diseñador de componentes
- Editor de bloques
- Un dispositivo de teléfono Android
- un emulador
- El teléfono conectado usb
- En ambos casos los cambios se ven instantaneos en el dispositivos
Más recursos
Actividad
|
Actividad 3 Mole Math
- Componentes
- Cavas
- ImageSprite
- Sound
- Labels
- HorizontalArrangements
- Button
- Clolk
Colocando componetes
- Basic==>Canvas (Width fill, Height 300)
- Animation==>ImageSprite (Rename Mole, Picture mole.png)
- Basic==> Button ((Rename ResetButton, Text Reset)
- Basic==>Clock
- Screen Arrangement ==> HorizontalArrangement Debajo del botón)
- Basic Label (2)
- Label1(Rename HitsLabel, text Hits)
- Label2 (Rename HitsCountLabel, text 0)
- Screen Arrangement ==> HorizontalArrangement Debajo del anterior
- Basic Label (2)
- Label1(Rename MissesLabel, text Misses)
- Label2 (Rename MissesCountLabel, text 0)
Comportamiento a los componentes
- Mover el topo
- Crearemos el procedimiento MoveMole
- Lo invocaremos cuando se inicie el juego
- El lienzo va a ser nuestra pantalla
- El Canvas 0,0 fill,300
- Cuentas Canvas 200px, Mole.png 36 ps
- Maximo en fila 200-36 = 164 (0-164) (Canvas.Width - Mole.Width)
- Igual de altura (Canvas.Height- Mole.Height)
Creando el procedimiento
- Abrimos el editor de bloques#
- Vamos a la seccion BuitIn==>Definition
- Arrastramos toProcedure (nombre MoveMole)
- MyBlock==>Mole.MoveTo
- Para probar el funcionamiento botón derecho sobre el procedimiento y opción Do it
- Vemos como Mole cambia de posición en la pantalla
Invocar al procedimiento al arrancar la aplicación
- MyBlock==>Screen1.Initialize
- MyDefinition==> call.MoveMole y lo encajamos
Mover Mole cada segundo
- My Block==> Clocl1.timer
- MyDefinition==> call.MoveMole y lo encajamos
- El intervalo es la propiedad timerInterval en el diagrama de componentes no de bloques
La puntuación
- Ahora cada vez que se toque la pantalla queremos actualizar los contadores
- Si ha acertado incrementaremos en el label de hits
- Si ha fallado en el label de misses
- MyBlock==> Canvas1.Touched
- Build.in=>Control.ifelse
Resetear marcadores
- Cuando hagamos un click poner a cero las etiquetas
Añadido que vibre el teléfono
- Que cuando cacemos al topo el móvil vibre
- Sound1.vibrate
- Para ello agregamos en el diseño de componente el elemento sound
- Y procedemos según la imagen
Y A JUGAR, QUE NUESTRO ESFUERZO NOS HA CONSTADO!!!!!!!
Otras referencias web
http://android.scenebeta.com/tutorial/tutoriales-de-app-inventor