Diferencia entre revisiones de «Usuario:ManuelRomero/DAW/moviles/entorno»
De WikiEducator
(→Image) |
(→Label) |
||
| Línea 149: | Línea 149: | ||
===Label=== | ===Label=== | ||
| + | |||
| + | *Es un componente para mostrar una '''etiqueta''' en pantalla; Se visualiza el contenido de la propiedad '''text''' | ||
| + | |||
| + | ;Propiedades | ||
| + | :BackgroundColor Color del fondo | ||
| + | :TextColor Color del texto | ||
| + | :FontBold Fuente en negrita | ||
| + | :FontItalic Fuente en cursiva | ||
| + | :FontSize Tamaño de la fuente | ||
| + | :FontTypeface | ||
| + | :Height Width ancho y alto de la etiqueta (no de la fuente) | ||
| + | :Text texto de la etiqueta | ||
| + | :TextAlignment alineación del texto dentro de la etiqueta | ||
| + | :Visible | ||
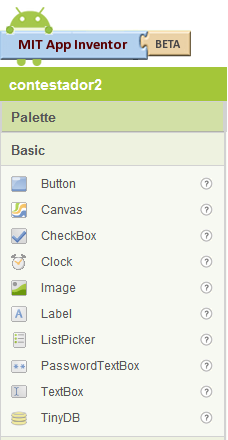
===ListPicker=== | ===ListPicker=== | ||
Revisión de 03:00 14 sep 2012
| Trabajo en proceso, espera cambios frecuentes. Tu ayuda y retroalimentación son bienvenidos. Ver página de charlas. |
Elementos en el entorno
- Para construir aplicaciones trabajamos con dos ventanas
- 'App Inventor Designer' o ventana de diseño de componentes
- 'App Inventor Block Editor' o descriptor del comportamiento de los componentes
App Inventor Designer
- Se abre accediento al url de MIT appinventor.edu.mit
- Debemos tener una cuenta de google para poder acceder al entorno
- Así tenemos nuestro espacio en la nube para guardar nuestras aplicaciones
- Al abrir la ventana vemos 4 secciones según se puede ver en la imagen
App Inventor Designer
- La Sección de Palette contiene los componentes que a continuación describiremos
- Con ellos diseñaremos la aplicación
- Se agrupan por bloques con relación funcional
- Justo encima de ella aparece el nombre del proyecto en el que estemos trabajando
- Cada componente tiene
- Metodos
- Responder o provocar eventos
- Propiedades
- Algunos de ellos son modificables en tiempo de ejecución, otros no (Pero podrían ser leídos sus valores)
- Analizaremos cada grupo de componentes de forma individual
App Inventor Designer
- La sección de Viewer o visor gráfico de los componentes de la aplicación que estamos desarrollando
- Se ve como va a quedar en el teléfono.
- Si tenemos el teléfono conectado lo iremos viendo también en el móvil
- En la parte superior tenemos diferentes opciones típicas de un editor (guardar....)
Basic
- Responden a los componentes más usados
- Este grupo lo constituyen
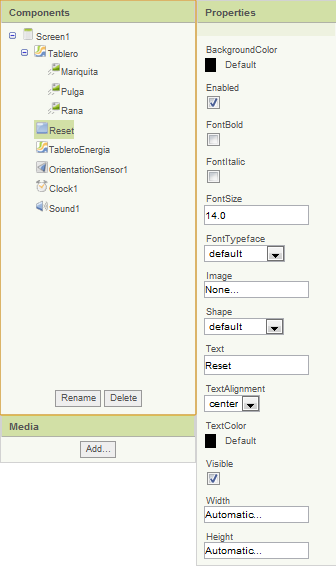
Button
- Componentes que son pulsados para realizar acciones.
- Este componente tiene propiedades de apariencia puede contener un texto o imagen y la propiedad enabled permite que el botón esté o no habilitado para ser presionado
- Tiene asociados tres eventos
click(),GotFocus() y GetFocus()
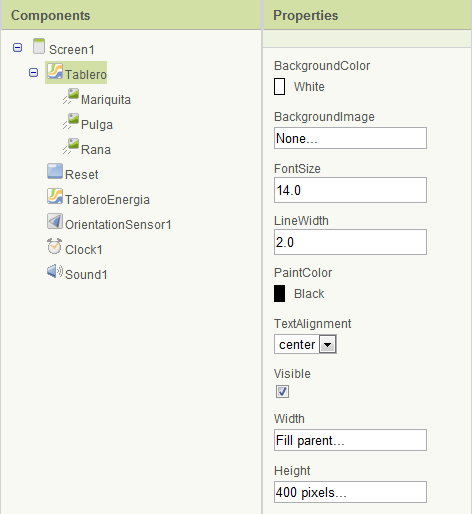
Canvas
- Es este un componente muy importante.
- two-dimensional touch-sensitive Es un espacio
- de dos dimensiones (X,Y)
- sensible al tacto
- en ese espacio puede dibujar
- en ese espacio los sprites pequeños imágenes se pueden mover.
- La anchura y la altura se mide en píxeles y debe ser positivo.
- Una posición en el canvas se puede especificar como un par (X, Y)
- X píxeles desde el borde izquierdo del canvas
- Y píxeles desde el borde superior del canvas o lienzo
- Las propiedades se pueden ver en la imagen donde tablero es un canvas en esta aplicación
- en este caso vemos como por ejemplo widthtiene especificado que ocupe el espacio del móvil Fill parent o rellenar el espacio del padre.
- Propiedades
- BackgroundColor
- El color del fondo..
- BackgroundImage
- La imagen de fondo del lienzo
- Width y Height
- Anchura y altura del espacio del canvas.
- LineWidth
- La anchura de las líneas dibujadas.
- PaintColor
- El color con el que se pinta en el canvas.
- Visible
- Booleano que indica si es o no visible.
- Eventos
Dragged(number startX, number startY, number prevX, number prevY, number currentX, number currentY, boolean draggedSprite)
- Evento que ocurre cuando el usuario realiza un movimiento arrastrando el dedo (u otro objeto) de una posición a otra sin levantar el dedo; si lo levantara y lo volviera a poner serían dos eventos Dragged.
- El movimeinto se produce desde una posición (prevX, prevY) a otra (currentX, currentY). El par (startX, startY) indica el primer punto donde el usuario tocó la pantalla; El booleano draggedSprite especifica si un sprite estás siendo movido en dicho desplazamiento.
Touched(number x, number y, boolean touchedSprite)
- Si es tocado el lienzo en una posición (x,y); El booleano touchedSprite indica si se tocó un sprite (o sea que una imagen sprite estaba en dicha posición.
- Métodos
Clear ()
- Borra el contenido del canvas mantendiendo BackgroundImage.
DrawCircle (number x, number y, number r)
- Dibuja un círculo con el centro (x,y) y r de radio.
DrawLine (number x1,number y1, number x2, number y2 )
- Dibuja una línea entre las coordenadas dadas en el lienzo.
DrawPoint (number x, number y)
- Dibuja un punto en las coordenadas dadas en el lienzo.
Save () SaveAs (text fieldname)
- Guarda una imagen de este lienzo en un dispositivo de almacenamiento externo.
- Estos métodos devuelve el nombre de ruta completo del archivo guardado.
- Si se produce un error, se invoca al método ErrorOccurred.
- en el caso de SaveAs, el nombre de fichero debe tener extensión jpeg, jpg, o png.
CheckBox
- Es un tipo de botón llamado casilla de verificación que puede estar seleccionado o no
- Ante un toque cambia su estado.
- Las propiedades y métodos son muy similares a las de los botones.
- No puede tener imagen como los botones, y la propiedad text es el texto que aparece junto a la casilla de verificación
- El valor de la propiedad Checked especifica si la casilla está marcada o no.
Clock
- Es un componente muy importante y utilizado.
- Sirve en muchas ocasiones para iniciar la ejecución del programa.
- Es un elemento no visible en el espacio gráfico de la aplicación.
- Sirve para crear señales a intervalos regulares de tiempo (que cada x tiempo ejecute un procedimiento, p.e.).
- Otro uso es manipular el tiempo: tener una referencia temporal (siempre respecto a otra, tiempo que ha pasado desde que ...
- Propiedades
- TimerInterval tiempo del intervalo del timer en milisegundos.
- TimerEnabled para que el timer se dispare.
- TimerAlwaysFires Booleano que puede activa el timer aunque la aplicación no esté en la pantalla.
- Events
Timer()
- Evento que se produce cuando el timer es disparado
- Metodos
SystemTime()
The phone's internal time in milliseconds
Now()
The instant in time read from phone's clock
MakeInstant(Text from)
Make an instant specified by MM/DD/YYYY hh:mm:ss or MM/DD/YYYY or hh:mm.
MakeInstantFromMillis(Number millis)
Make an instant specified by time in milliseconds
GetMillis(instant)
The instant in time measured as milliseconds since 1970
AddSeconds(instant, Number seconds) AddMinutes(instant, Number minutes) AddHours(instant, Number hours) AddDays(instant, Number days) AddWeeks(instant, Number weeks) AddMonths(instant, Number months) AddYears(instant, Number years)
Duration(Calendar start, Calendar end) Second(Calendar instant) Minute(Calendar instant) Hour(Calendar instant) DayOfMonth(Calendar instant) Weekday(Calendar instant) WeekdayName(Calendar instant) Month(Calendar instant) MonthName(Calendar instant)
Year(Calendar instant) FormatDateTime(Calendar instant) FormatDate(Calendar instant) FormatTime(Calendar instant)
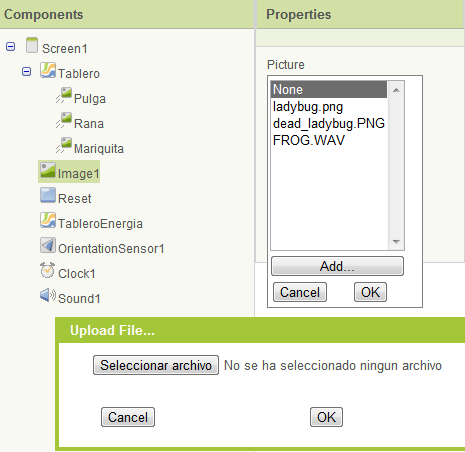
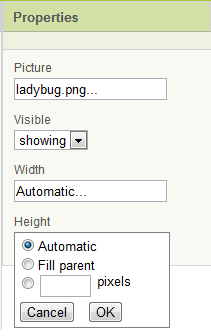
Image
- Es un componente para representar una imagen
- La imagen puede ser posteriormente modificada. La imagen se puede mostrar en el diseñador o en el editor de bloques
- Propiedades.
- picture , visible, height, width
- Picture representa la ubicación del fichero que muestra el componente de imagen. visible booleano que indica si se muestra o no la imagen
- Si se quiere cargar una imagen en el editor de bloques (durante la ejecución), previamente ha de ser cargada en la nube
- Las propiedades de alto y ancho se pueden adaptar al contenedor
Label
- Es un componente para mostrar una etiqueta en pantalla; Se visualiza el contenido de la propiedad text
- Propiedades
- BackgroundColor Color del fondo
- TextColor Color del texto
- FontBold Fuente en negrita
- FontItalic Fuente en cursiva
- FontSize Tamaño de la fuente
- FontTypeface
- Height Width ancho y alto de la etiqueta (no de la fuente)
- Text texto de la etiqueta
- TextAlignment alineación del texto dentro de la etiqueta
- Visible