Diferencia entre revisiones de «Usuario:ManuelRomero/DAW/moviles/entorno»
De WikiEducator
(Página creada con '==Elementos en el entorno== ==Deseginer block== *Los componentes del interfaz gráfico se agrupan por bloques Image:ComponentesApp.png *Analizaremos cada grupo de component…') |
|||
| Línea 1: | Línea 1: | ||
==Elementos en el entorno== | ==Elementos en el entorno== | ||
| − | + | *Para construir aplicaciones trabajamos con dos ventanas | |
| − | == | + | *''''App Inventor Designer'''' o ventana de diseño de componentes |
| − | *Los componentes | + | *''''App Inventor Block Editor'''' o descriptor del comportamiento de los componentes |
| + | ==App Inventor Designer== | ||
| + | *Se abre accediento al url de MIT appinventor.edu.mit | ||
| + | *Debemos tener una cuenta de google para poder acceder al entorno | ||
| + | *Así tenemos nuestro espacio en la nube para guardar nuestras aplicaciones | ||
| + | *Al abrir la ventana vemos 4 secciones según se puede ver en la imagen | ||
| + | [[Imagen:appDesigner.png]] | ||
| + | *Los componentes para diseñar la aplicacion | ||
| + | *Se agrupan por bloques con relación funcional | ||
| + | *Cada componente tiene | ||
| + | **Metodos | ||
| + | **Responder o provocar eventos | ||
| + | **Propiedades | ||
| + | *Algunos de ellos son modificables en tiempo de ejecución, otros no (Pero podrían ser leídos sus valores) | ||
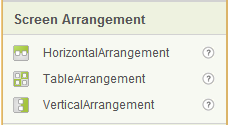
[[Image:ComponentesApp.png]] | [[Image:ComponentesApp.png]] | ||
*Analizaremos cada grupo de componentes de forma individual | *Analizaremos cada grupo de componentes de forma individual | ||
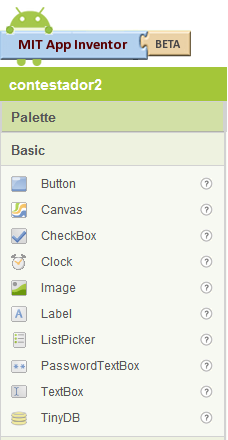
==Basic== | ==Basic== | ||
| + | *Responden a los componentes más usados | ||
| + | *Este grupo lo constituyen | ||
[[Image:ComponentesBasic.png]] | [[Image:ComponentesBasic.png]] | ||
| + | ===Button=== | ||
| + | |||
| + | ===Canvas=== | ||
| + | ===CheckBox=== | ||
| + | ===Clock=== | ||
| + | ===checkBox=== | ||
| + | ===Clock=== | ||
| + | ===Image=== | ||
| + | ===Label=== | ||
| + | ===ListPicker=== | ||
| + | ===PaswordTextBox=== | ||
| + | ===Screen=== | ||
| + | ===TextBox=== | ||
| + | ===TinyDB=== | ||
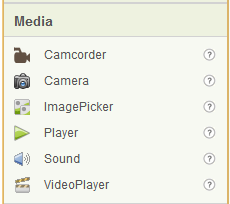
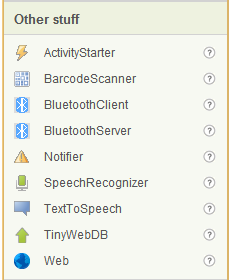
==Media== | ==Media== | ||
[[Image:ComponentesMedia.png]] | [[Image:ComponentesMedia.png]] | ||
Revisión de 03:58 11 sep 2012
Contenido
Elementos en el entorno
- Para construir aplicaciones trabajamos con dos ventanas
- 'App Inventor Designer' o ventana de diseño de componentes
- 'App Inventor Block Editor' o descriptor del comportamiento de los componentes
App Inventor Designer
- Se abre accediento al url de MIT appinventor.edu.mit
- Debemos tener una cuenta de google para poder acceder al entorno
- Así tenemos nuestro espacio en la nube para guardar nuestras aplicaciones
- Al abrir la ventana vemos 4 secciones según se puede ver en la imagen
- Los componentes para diseñar la aplicacion
- Se agrupan por bloques con relación funcional
- Cada componente tiene
- Metodos
- Responder o provocar eventos
- Propiedades
- Algunos de ellos son modificables en tiempo de ejecución, otros no (Pero podrían ser leídos sus valores)
- Analizaremos cada grupo de componentes de forma individual
Basic
- Responden a los componentes más usados
- Este grupo lo constituyen