Diferencia entre revisiones de «Usuario:ManuelRomero/Adroit Apache»
De WikiEducator
(u) |
|||
| Línea 92: | Línea 92: | ||
#MyBlock==>Mole.MoveTo | #MyBlock==>Mole.MoveTo | ||
[[Archivo:procedimiento.png]] | [[Archivo:procedimiento.png]] | ||
| − | + | *Para probar el funcionamiento botón derecho sobre el procedimiento y opción '''Do it''' | |
| + | *Vemos como Mole cambia de posición en la pantalla | ||
| + | ====Invocar al procedimiento al arrancar la aplicación==== | ||
| + | *MyBlock==>Screen1.Initialize | ||
| + | *MyDefinition==> call.MoveMole y lo encajamos | ||
| + | [[Archivo:inicializar.png]] | ||
| + | ====Mover Mole cada segundo==== | ||
| + | *My Block==> Clocl1.timer | ||
| + | *MyDefinition==> call.MoveMole y lo encajamos | ||
| + | *El intervalo es la propiedad timerInterval en el diagrama de componentes no de bloques | ||
| + | [[Archivo:clock.png]] | ||
| + | ====La puntuación==== | ||
| + | *Ahora cada vez que se toque la pantalla queremos actualizar los contadores | ||
| + | *Si ha acertado incrementaremos en el label de hits | ||
| + | *Si ha fallado en el label de misses | ||
| + | *MyBlock==> Canvas1.Touched | ||
| + | *Build.in=>Control.ifelse | ||
| + | [[Archivo:ifelse.png]] | ||
| + | ====Resetear marcadores==== | ||
| + | *Cuando hagamos un click poner a cero las etiquetas | ||
| + | [[Archivo:Reset.click]] | ||
| + | ====Añadido que vibre el teléfono==== | ||
| + | *Que cuando cacemos al topo el móvil vibre | ||
| + | *Sound1.vibrate | ||
| + | *Para ello agregamos en el diseño de componente el elemento sound | ||
| + | *Y procedemos según la imagen | ||
| + | [[Archivo:sound.png]] | ||
Revisión de 18:34 14 may 2012
http://appinventor.mit.edu/sites/appinventor.mit.edu/files/AppInventor-Doc-Diagram.png
Contenido
Instalacion
Instalación
- Primero debemos tener una cuenta en Google
- Debemos tener instalado SDK de java
- App Invetor es entorno para desarrollar aplicaciones Android
- Es un entorno web
- Las aplicaciones que desarrollemos quedan en la nube
- Estarán accesibles siempre que conectemos a la página logeados
- Necesitamos instalar AppInvetor Setup (Sitio de descarga arriba)
- Se puede seguir facilmente el proceso de instalación el la página
- Para esta sesión usaremos windows por evitar problemas de compatibilidad con móviles por usb
Uso en entorno web
Documentación
Al abrir el entorno vamos a tener tres entorno para trabajar
- diseñador de componentes
- Editor de bloques
- Un dispositivo de teléfono Android
- un emulador
- El teléfono conectado usb
- En ambos casos los cambios se ven instantaneos en el dispositivos
Más recursos
Actividad
|
Actividad 3 Mole Math
- Componentes
- Cavas
- ImageSprite
- Sound
- Labels
- HorizontalArrangements
- Button
- Clolk
Colocando componetes
- Basic==>Canvas (Width fill, Height 300)
- Animation==>ImageSprite (Rename Mole, Picture mole.png)
- Basic==> Button ((Rename ResetButton, Text Reset)
- Basic==>Clock
- Screen Arrangement ==> HorizontalArrangement Debajo del botón)
- Basic Label (2)
- Label1(Rename HitsLabel, text Hits)
- Label2 (Rename HitsCountLabel, text 0)
- Screen Arrangement ==> HorizontalArrangement Debajo del anterior
- Basic Label (2)
- Label1(Rename MissesLabel, text Misses)
- Label2 (Rename MissesCountLabel, text 0)
Comportamiento a los componentes
- Mover el topo
- Crearemos el procedimiento MoveMole
- Lo invocaremos cuando se inicie el juego
- El lienzo va a ser nuestra pantalla
- El Canvas 0,0 fill,300
- Cuentas Canvas 200px, Mole.png 36 ps
- Maximo en fila 200-36 = 164 (0-164) (Canvas.Width - Mole.Width)
- Igual de altura (Canvas.Height- Mole.Height)
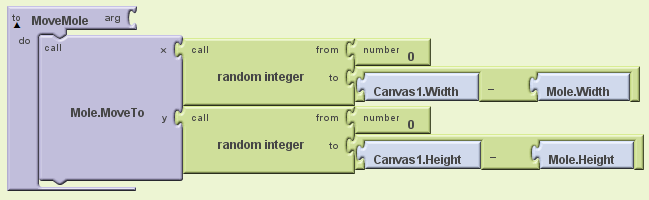
Creando el procedimiento
- Abrimos el editor de bloques#
- Vamos a la seccion BuitIn==>Definition
- Arrastramos toProcedure (nombre MoveMole)
- MyBlock==>Mole.MoveTo
- Para probar el funcionamiento botón derecho sobre el procedimiento y opción Do it
- Vemos como Mole cambia de posición en la pantalla
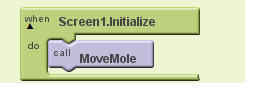
Invocar al procedimiento al arrancar la aplicación
- MyBlock==>Screen1.Initialize
- MyDefinition==> call.MoveMole y lo encajamos
Mover Mole cada segundo
- My Block==> Clocl1.timer
- MyDefinition==> call.MoveMole y lo encajamos
- El intervalo es la propiedad timerInterval en el diagrama de componentes no de bloques
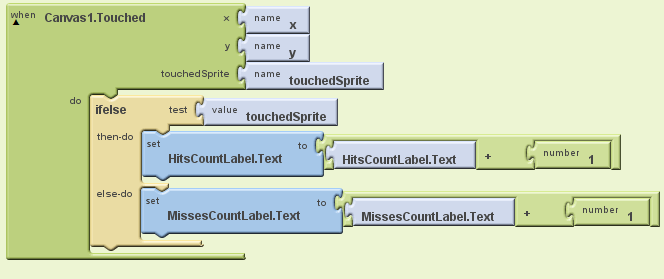
La puntuación
- Ahora cada vez que se toque la pantalla queremos actualizar los contadores
- Si ha acertado incrementaremos en el label de hits
- Si ha fallado en el label de misses
- MyBlock==> Canvas1.Touched
- Build.in=>Control.ifelse
Resetear marcadores
- Cuando hagamos un click poner a cero las etiquetas
Añadido que vibre el teléfono
- Que cuando cacemos al topo el móvil vibre
- Sound1.vibrate
- Para ello agregamos en el diseño de componente el elemento sound
- Y procedemos según la imagen
Otras referencias web
http://android.scenebeta.com/tutorial/tutoriales-de-app-inventor