Diferencia entre revisiones de «Usuario:ManuelRomero/is/UML»
(→Estructura) |
|||
| (No se muestran 11 ediciones intermedias de 2 usuarios) | |||
| Línea 1: | Línea 1: | ||
| + | {{:Usuario:ManuelRomero/is/UML/nav}} | ||
| + | |||
= Ingeniería de software orientada a objetos = | = Ingeniería de software orientada a objetos = | ||
| − | <br> | + | <br /> |
{{Objetivos| | {{Objetivos| | ||
#comprender la estructura de UML | #comprender la estructura de UML | ||
#detectar la necesidad de seguir una metodología | #detectar la necesidad de seguir una metodología | ||
#usar los diagramas dentro del desarrollo de software orientado a objetos | #usar los diagramas dentro del desarrollo de software orientado a objetos | ||
| + | }} | ||
| + | |||
| + | <br /> | ||
| + | {{Actividad| | ||
| + | Title=Actividad de romerales| | ||
| + | TOCdepth=2| | ||
| + | * uno | ||
| + | * dos | ||
}} | }} | ||
| Línea 39: | Línea 49: | ||
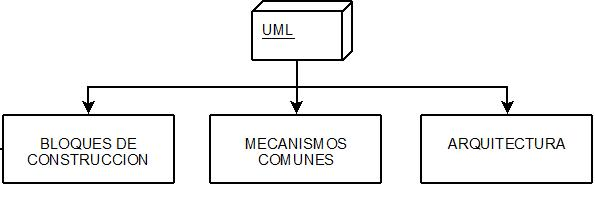
Vamos a continuación a analizar la '''estructura de UML''' | Vamos a continuación a analizar la '''estructura de UML''' | ||
| − | [[ | + | [[Archivo:Estructura1.png]] |
En este diagrama vemos los componentes estructurales de más alto nivel. UML se compone de | En este diagrama vemos los componentes estructurales de más alto nivel. UML se compone de | ||
| Línea 62: | Línea 72: | ||
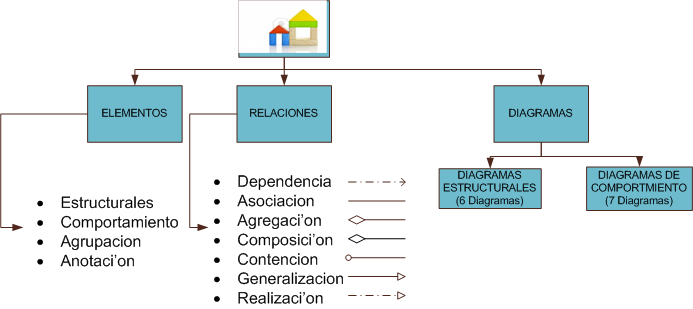
Dentro de los bloques, podemos clasificar en '''elementos '''o propios lexemas o símbolos graficos o textuales del modelo y '''relaciones '''manera en la que dos o mas elementos establecen vículo | Dentro de los bloques, podemos clasificar en '''elementos '''o propios lexemas o símbolos graficos o textuales del modelo y '''relaciones '''manera en la que dos o mas elementos establecen vículo | ||
| − | [[ | + | [[Archivo:Bloques_construccion.png]] |
==== Elementos ==== | ==== Elementos ==== | ||
| Línea 73: | Línea 83: | ||
Por ejemplo una clase (en la imagen la clase persona), un actor, un caso de uso, colaboración, componente. | Por ejemplo una clase (en la imagen la clase persona), un actor, un caso de uso, colaboración, componente. | ||
| − | [[ | + | [[Archivo:[[Archivo:]]Elementos.png]] |
| + | |||
| + | Cada diagrama tiene sus propios elementos, los cuales pueden aparecer en más de un tipo de diagrama | ||
* Elementos de '''comportamiento. '''Sirven para aportar el comportamiento del modelo. Normalmente son identificado con verbos. Ejemplos serían maquina de estados actividades interacciones | * Elementos de '''comportamiento. '''Sirven para aportar el comportamiento del modelo. Normalmente son identificado con verbos. Ejemplos serían maquina de estados actividades interacciones | ||
* Elementos de '''agrupación. '''El paquete que nos permite agrupar elementos semánticamente relacionados | * Elementos de '''agrupación. '''El paquete que nos permite agrupar elementos semánticamente relacionados | ||
| − | * [[ | + | * [[Archivo:Paquete.png]]Elementos de '''anotación''' un texto que se anexa al modelo y permite capturar información rápida y no perderla. |
==== Relaciones ==== | ==== Relaciones ==== | ||
| + | Detallan la forma en la que dos o mas elementos se relacionan entre sí. En un sistema los elementos no existen sin mas la utilidad y funcionalidad de su existencia reside en el echo de que se relacionan con otros elementos. | ||
| + | |||
| + | Por ejemplo los elementos estructurales como las clases que aparecen en un diagrama de clases, pueden establecer las siguientes relaciones entre sí. | ||
| + | |||
| + | |||
| + | |||
| + | {| style="border-spacing:0;" | ||
| + | | style="border-top:0.002cm solid #000000;border-bottom:0.002cm solid #000000;border-left:0.002cm solid #000000;border-right:none;padding:0.097cm;"| Dependencia | ||
| + | | style="border-top:0.002cm solid #000000;border-bottom:0.002cm solid #000000;border-left:0.002cm solid #000000;border-right:none;padding:0.097cm;"| | ||
| + | | style="border:0.002cm solid #000000;padding:0.097cm;"| El elemento origen depende del elemento destino | ||
| + | |||
| + | |- | ||
| + | | style="border-top:none;border-bottom:0.002cm solid #000000;border-left:0.002cm solid #000000;border-right:none;padding:0.097cm;"| Asociación | ||
| + | | style="border-top:none;border-bottom:0.002cm solid #000000;border-left:0.002cm solid #000000;border-right:none;padding:0.097cm;"| | ||
| + | | style="border-top:none;border-bottom:0.002cm solid #000000;border-left:0.002cm solid #000000;border-right:0.002cm solid #000000;padding:0.097cm;"| Dos objetos están relacionados | ||
| + | |||
| + | |- | ||
| + | | style="border-top:none;border-bottom:0.002cm solid #000000;border-left:0.002cm solid #000000;border-right:none;padding:0.097cm;"| Agregación | ||
| + | | style="border-top:none;border-bottom:0.002cm solid #000000;border-left:0.002cm solid #000000;border-right:none;padding:0.097cm;"| | ||
| + | | style="border-top:none;border-bottom:0.002cm solid #000000;border-left:0.002cm solid #000000;border-right:0.002cm solid #000000;padding:0.097cm;"| Un elemento es parte del otro | ||
| + | |||
| + | |- | ||
| + | | style="border-top:none;border-bottom:0.002cm solid #000000;border-left:0.002cm solid #000000;border-right:none;padding:0.097cm;"| Composición | ||
| + | | style="border-top:none;border-bottom:0.002cm solid #000000;border-left:0.002cm solid #000000;border-right:none;padding:0.097cm;"| | ||
| + | | style="border-top:none;border-bottom:0.002cm solid #000000;border-left:0.002cm solid #000000;border-right:0.002cm solid #000000;padding:0.097cm;"| Un elemento solo puede existir si existe el otro | ||
| + | |||
| + | |- | ||
| + | | style="border-top:none;border-bottom:0.002cm solid #000000;border-left:0.002cm solid #000000;border-right:none;padding:0.097cm;"| Contención | ||
| + | | style="border-top:none;border-bottom:0.002cm solid #000000;border-left:0.002cm solid #000000;border-right:none;padding:0.097cm;"| | ||
| + | | style="border-top:none;border-bottom:0.002cm solid #000000;border-left:0.002cm solid #000000;border-right:0.002cm solid #000000;padding:0.097cm;"| El elemento origen contiene al elemento destino | ||
| + | |||
| + | |- | ||
| + | | style="border-top:none;border-bottom:0.002cm solid #000000;border-left:0.002cm solid #000000;border-right:none;padding:0.097cm;"| Generalización | ||
| + | | style="border-top:none;border-bottom:0.002cm solid #000000;border-left:0.002cm solid #000000;border-right:none;padding:0.097cm;"| | ||
| + | | style="border-top:none;border-bottom:0.002cm solid #000000;border-left:0.002cm solid #000000;border-right:0.002cm solid #000000;padding:0.097cm;"| El elemento destino es una especializacion del elemento origen | ||
| + | |||
| + | |- | ||
| + | | style="border-top:none;border-bottom:0.002cm solid #000000;border-left:0.002cm solid #000000;border-right:none;padding:0.097cm;"| Realización | ||
| + | | style="border-top:none;border-bottom:0.002cm solid #000000;border-left:0.002cm solid #000000;border-right:none;padding:0.097cm;"| | ||
| + | | style="border-top:none;border-bottom:0.002cm solid #000000;border-left:0.002cm solid #000000;border-right:0.002cm solid #000000;padding:0.097cm;"| El elemento destino garantiza llevar a cabo el contrato especificado por el elemento origen | ||
| + | |||
| + | |} | ||
| + | MRM ==> Revisar las flechas | ||
| + | |||
==== Diagramas ==== | ==== Diagramas ==== | ||
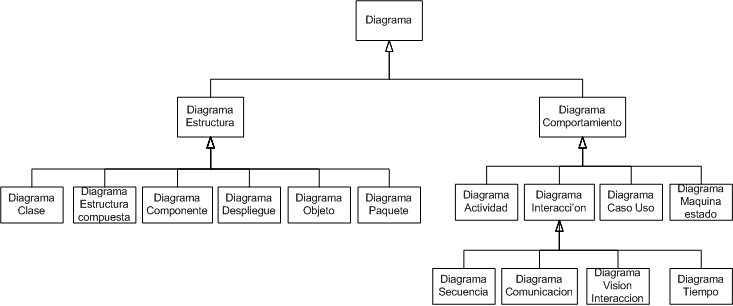
| − | === Mecanismos comunes === | + | Los diagramas son vistas del modelo. No hay que confundir un diagrama con un modelo. Existen trece diagrama diferentes como se enumeran en la lista |
| + | |||
| + | [[Archivo:diagramas.png]]Vemos como hay diagramas de estructura que describen la composición del sistema en el modelo, y diagramas de comportamiento que nos muestran el aspecto dinámico. | ||
| + | |||
| + | Nosotros este curso nos centraremos principalmente en '''diagrama de clases '''en la parte estática y '''diagramas de caso de uso''' y diagrams de '''estado en la parte dinámica.''' | ||
| + | |||
| + | No es necesario emplear todos los diagramas en un desarrollo. El software es un elemento complejo y lógico, que en sí mismo va a ser diferente para cada sistema. | ||
| + | |||
| + | Cada software es diferente; Como tal la manera de modelar también lo es. No será lo mismo modelar el software de gestión que un software de un sistma de seguridad. | ||
| + | |||
| + | |||
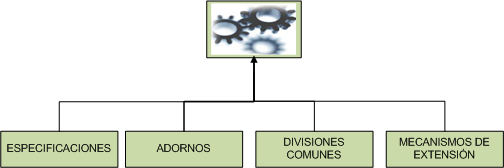
| + | === Mecanismos comunes. === | ||
| + | Los mecanismos describen la manera de hacer las cosas para conseguir el modelo. Los mecanismos nos hablarían de la '''sintaxis '''y tendría asociada una ''semántica''. | ||
| + | |||
| + | Tenemos 4 mecanismos según vemos en el diagrama siguiente | ||
| + | |||
| + | ==== [[Archivo:mecanismos.png]] ==== | ||
==== Especificaciones ==== | ==== Especificaciones ==== | ||
| + | Si los diagramas es una forma gráfica del modelo, las especificaciones son ''descripciones textuales de la semántica de un '''elemento''''' | ||
| + | |||
| + | Las especificaciones se muestran en un plano posterior a los diagramas gráficos y sirven para completarlos . | ||
| + | |||
| + | MRM Falta un ejemplo | ||
| + | |||
==== Adornos ==== | ==== Adornos ==== | ||
| + | Los adornos son símbolo gráficos y básicos, que nos permiten hacer visible de manera sencilla aspectos de las especificaciones de un elemnto | ||
| + | |||
| + | Recordemos que un diagrama es una vista del modelo. En un modelo a un nivel determindo no es importante mostrarlo todo, solo las características importantes que nos den claridad. Este aspecto facilita la '''''legibilidad '''''del modelo | ||
| + | |||
| + | |||
==== Divisiones comunes ==== | ==== Divisiones comunes ==== | ||
==== Mecanismos de extensión ==== | ==== Mecanismos de extensión ==== | ||
Última revisión de 22:59 26 mar 2012
Contenido
Ingeniería de software orientada a objetos
|
Actividad de romerales
UML
Unified Modling Lenguage Lenguaje de modelado unificado. Es un lenguaje que de forma unificada mediante elementos gráficos nos va a permitir modelar un sistema de software.
Es decir, con UML vamos a generar un modelo para informatizar con softwre un determinado sistema. Este modelo contendrá varios diagramas u documentos textuales. Para ello seguiremos una metodología como UP Unified Process (Proceso Unificado).
UML no es una metodología, pero se aplica dentro de una metodología.
Es decir UML no dice lo que hay que hacer para desarrollar un proyecto software:
- Pasos a seguir ,forma de proceder
- Actividades que hay que realizar,
- Documentos que hay que producir, …;
pero en con este lenguaje podremos realizar esas actividades y producir esos documentos necesarios para desarrollar ese proyecto software.
UML es independiente de la metodología, pero tanto UP como RUP son metodologías orientadas a objetos que utilizan UML, que expondremos posteriormente. Hay más metodologías que lo usan, y se puede utilizar UML con criterio propio, es decir sin seguir una metodología concreta, aunque no sea muy recomendado en proyecto de gran envergadura.
Aspectos de un sistema software orienteado a objetos
Siempre que hablamos de software pensamos en valores que son modificados por operaciones, pero ya hemos visto que en un sistema orientado a objetos esa conceptualización cambia; Ahora concebimos el sistema como un conjunto de objetos que interactúan entre ellos. Un objeto es una elemento software que tiene o presenta comportamiento.
No obstante el sistema software orientado a objetos completo, lo podemos ver desde dos puntos de vista diferenciados aunque intimamente unidos:
- Estático: En esta parte vemos qué objetos y cómo se relacionan
- Dinámico: Observamos el ciclo de vida y como interactúan entre ellos para alcanzar el comportamiento deseado del sistema
Estructura
Vamos a estudiar cuáles son los elementos que constituyen un modelo UML. Como todo lenguaje tiene unos lexemas, que son los elementos que los constituyen, con su sintaxis o reglas de construcción y semántica que nos habla de su significado.
Según vayamos profundizando en su práctica (ya que practicando con él es como aprenderemos su uso y comprenderemos su significado y utilidad ), iremos viendo los diferentes diagramas que podemos generar. En ellos es donde estudiaremos esos lexemas o símbolos . Son propios del lenguaje UML, pero particulares de uno o varios diagramas concretos. Por ejemplo un actor es un lexema o símbolo de UML, propio para ser usado en un diagrama de caso de uso.
Vamos a continuación a analizar la estructura de UML
En este diagrama vemos los componentes estructurales de más alto nivel. UML se compone de
- Bloques de construcción
Son los elementos básicos del modelo. El lenguaje ,más básico de UML. Lo constituyen los lexemas para diagramar, elementos relaciones y diagramas
- Mecanismos comunes
Forma de proceder o estrategias para poder conseguir objetivos específicos y acercarse al modelo de objetos deseado
- Arquitectura
La visión o forma de ver la estructura del sistema al más alto nivel en su entorno.
Bloques de construcción
Como hemos comentado son los elementos básicos del sistema.
Dado que el software que vamos a desarrollar no es de mucha complejidad, nos centraremos bastante en estos elementos, en especial en algunos tipos de diagramas.
Dentro de los bloques, podemos clasificar en elementos o propios lexemas o símbolos graficos o textuales del modelo y relaciones manera en la que dos o mas elementos establecen vículo
Elementos
Como hemos comentado constituyen los símbolos del modelo. Serían pues los lexemas a partir de los cuales vamos a poder construir nuestro modelo.
Vemos que tenemos cuatro tipo de simbolos
- Elementos estructurales. Son varios los elementos y los iremos viendo en los diferentes diagramas. Definen elementos estáticos del modelo
Por ejemplo una clase (en la imagen la clase persona), un actor, un caso de uso, colaboración, componente.
[[Archivo:[[Archivo:]]Elementos.png]]
Cada diagrama tiene sus propios elementos, los cuales pueden aparecer en más de un tipo de diagrama
- Elementos de comportamiento. Sirven para aportar el comportamiento del modelo. Normalmente son identificado con verbos. Ejemplos serían maquina de estados actividades interacciones
- Elementos de agrupación. El paquete que nos permite agrupar elementos semánticamente relacionados
-
 Elementos de anotación un texto que se anexa al modelo y permite capturar información rápida y no perderla.
Elementos de anotación un texto que se anexa al modelo y permite capturar información rápida y no perderla.
Relaciones
Detallan la forma en la que dos o mas elementos se relacionan entre sí. En un sistema los elementos no existen sin mas la utilidad y funcionalidad de su existencia reside en el echo de que se relacionan con otros elementos.
Por ejemplo los elementos estructurales como las clases que aparecen en un diagrama de clases, pueden establecer las siguientes relaciones entre sí.
| Dependencia | El elemento origen depende del elemento destino | |
| Asociación | Dos objetos están relacionados | |
| Agregación | Un elemento es parte del otro | |
| Composición | Un elemento solo puede existir si existe el otro | |
| Contención | El elemento origen contiene al elemento destino | |
| Generalización | El elemento destino es una especializacion del elemento origen | |
| Realización | El elemento destino garantiza llevar a cabo el contrato especificado por el elemento origen |
MRM ==> Revisar las flechas
Diagramas
Los diagramas son vistas del modelo. No hay que confundir un diagrama con un modelo. Existen trece diagrama diferentes como se enumeran en la lista
 Vemos como hay diagramas de estructura que describen la composición del sistema en el modelo, y diagramas de comportamiento que nos muestran el aspecto dinámico.
Vemos como hay diagramas de estructura que describen la composición del sistema en el modelo, y diagramas de comportamiento que nos muestran el aspecto dinámico.
Nosotros este curso nos centraremos principalmente en diagrama de clases en la parte estática y diagramas de caso de uso y diagrams de estado en la parte dinámica.
No es necesario emplear todos los diagramas en un desarrollo. El software es un elemento complejo y lógico, que en sí mismo va a ser diferente para cada sistema.
Cada software es diferente; Como tal la manera de modelar también lo es. No será lo mismo modelar el software de gestión que un software de un sistma de seguridad.
Mecanismos comunes.
Los mecanismos describen la manera de hacer las cosas para conseguir el modelo. Los mecanismos nos hablarían de la sintaxis y tendría asociada una semántica.
Tenemos 4 mecanismos según vemos en el diagrama siguiente
Especificaciones
Si los diagramas es una forma gráfica del modelo, las especificaciones son descripciones textuales de la semántica de un elemento
Las especificaciones se muestran en un plano posterior a los diagramas gráficos y sirven para completarlos .
MRM Falta un ejemplo
Adornos
Los adornos son símbolo gráficos y básicos, que nos permiten hacer visible de manera sencilla aspectos de las especificaciones de un elemnto
Recordemos que un diagrama es una vista del modelo. En un modelo a un nivel determindo no es importante mostrarlo todo, solo las características importantes que nos den claridad. Este aspecto facilita la legibilidad del modelo