Diferencia entre revisiones de «Usuario:ManuelRomero/modulo Joomla»
De WikiEducator
| Línea 2: | Línea 2: | ||
<div class="slides layout-regular template-default"><div class="slide"> | <div class="slides layout-regular template-default"><div class="slide"> | ||
= JOOMLA = | = JOOMLA = | ||
| − | </div> <div class="slide"> | + | </div> |
| + | |||
| + | <div class="slide"> | ||
=== Introduccion === | === Introduccion === | ||
| Línea 20: | Línea 22: | ||
#Ejemplo de un sitio web / proyecto | #Ejemplo de un sitio web / proyecto | ||
</div> | </div> | ||
| − | + | ||
<div class="slide"> | <div class="slide"> | ||
=== Conceptos generales === | === Conceptos generales === | ||
| Línea 41: | Línea 43: | ||
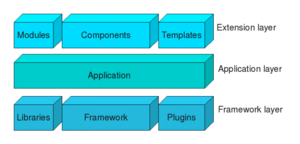
##Módulos forma de presentar los datos | ##Módulos forma de presentar los datos | ||
##Componentes forma de orgnaizar y almacenar datos | ##Componentes forma de orgnaizar y almacenar datos | ||
| − | </div> <div class="slide"> | + | </div> |
| + | |||
| + | <div class="slide"> | ||
=== Instalación === | === Instalación === | ||
| Línea 74: | Línea 78: | ||
</div> | </div> | ||
| − | |||
| − | <div class="slide" | + | <div class="slide"> |
===Páginas de referencia=== | ===Páginas de referencia=== | ||
*http://www.joomla.org | *http://www.joomla.org | ||
| Línea 84: | Línea 87: | ||
*http://ayudajoomla.com/extensiones/general/323-extensiones-joomla-17.html | *http://ayudajoomla.com/extensiones/general/323-extensiones-joomla-17.html | ||
*http://www.joomlaspanish.org/ | *http://www.joomlaspanish.org/ | ||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
| − | <div class="slide" | + | <div class="slide"> |
=== Administracion === | === Administracion === | ||
| Línea 102: | Línea 102: | ||
A continuación iremos creando cada uno de ellos. | A continuación iremos creando cada uno de ellos. | ||
</div> | </div> | ||
| − | + | ||
| + | |||
<div class="slide"> | <div class="slide"> | ||
=== Configuraición de un nuevo sitio === | === Configuraición de un nuevo sitio === | ||
| Línea 111: | Línea 112: | ||
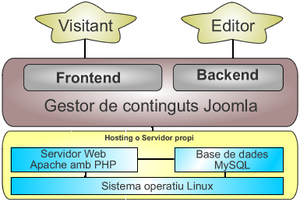
[[Image:Joomla uso.png|300px|Acceder a un sitio:Administrar o Visitar]] | [[Image:Joomla uso.png|300px|Acceder a un sitio:Administrar o Visitar]] | ||
| + | </div> | ||
| + | |||
| − | |||
<div class="slide"> | <div class="slide"> | ||
=== Grupos de usuarios === | === Grupos de usuarios === | ||
| − | </div> <div class="slide"> | + | </div> |
| + | |||
| + | |||
| + | <div class="slide"> | ||
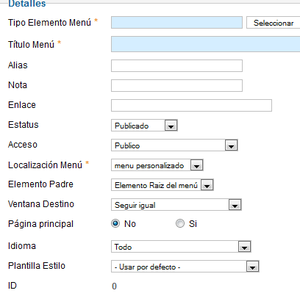
=== Gestor de menús === | === Gestor de menús === | ||
| Línea 128: | Línea 133: | ||
**A donde nos dirieje el enlace | **A donde nos dirieje el enlace | ||
*Navegar por diferentes menus | *Navegar por diferentes menus | ||
| − | </div> <div class="slide"> | + | </div> |
| + | |||
| + | <div class="slide"> | ||
=== Gestor de menús === | === Gestor de menús === | ||
| Línea 135: | Línea 142: | ||
Contactos artículos Noticias externas Buscar Gestor de usuarios Enlaces web URL Embebidas Sistemas de enlaces | Contactos artículos Noticias externas Buscar Gestor de usuarios Enlaces web URL Embebidas Sistemas de enlaces | ||
| − | |||
</div> | </div> | ||
| − | + | ||
<div class="slide"> | <div class="slide"> | ||
=== Plantillas === | === Plantillas === | ||
| − | + | ||
*Ya visto en clase | *Ya visto en clase | ||
*Descargar una plantilla (fichero zip) | *Descargar una plantilla (fichero zip) | ||
| Línea 156: | Línea 162: | ||
***Dentro de nuestro sitio web, capeta '''templates''' un directorio por plantilla buscamos aqui | ***Dentro de nuestro sitio web, capeta '''templates''' un directorio por plantilla buscamos aqui | ||
**editandolos dentro de la administración de joomla | **editandolos dentro de la administración de joomla | ||
| + | </div> | ||
<div class="slide"> | <div class="slide"> | ||
=== Gestor de categorías === | === Gestor de categorías === | ||
| − | </div> <div class="slide"> | + | </div> |
| + | |||
| + | <div class="slide"> | ||
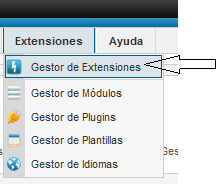
=== Extensiones de joomla === | === Extensiones de joomla === | ||
Es un software añadido después de la instalación que incorpora nuevas funcionalidadies | Es un software añadido después de la instalación que incorpora nuevas funcionalidadies | ||
| Línea 175: | Línea 184: | ||
accede a este sitio web e incorpora en tu espacio web al menos 7 extensiones. | accede a este sitio web e incorpora en tu espacio web al menos 7 extensiones. | ||
| − | </div | + | </div> |
| + | <div class="slide"> | ||
=== Ejemplo de un sitio web / proyecto === | === Ejemplo de un sitio web / proyecto === | ||
</div></div> | </div></div> | ||
Revisión de 03:24 17 ene 2012
- En una máquina se pueden combinar ambos
- En ficheros /etc/host.conf o /etcnsswitch.conf
</div>