|
|
| Línea 82: |
Línea 82: |
| | *http://comunidadjoomla.org/centro-de-ayuda | | *http://comunidadjoomla.org/centro-de-ayuda |
| | *http://extensions.joomla.org | | *http://extensions.joomla.org |
| | + | *http://ayudajoomla.com/extensiones/general/323-extensiones-joomla-17.html |
| | + | *http://www.joomlaspanish.org/ |
| | | | |
| | | | |
| Línea 168: |
Línea 170: |
| | ::Los módulos elementos que existentes dentro de joomla y sirven para que se muestre la información que tenemos en nuestro sitio web (artículos, menús, un foro, ...) cada módulo se deba ubicar en una posición dentro de la plantilla para que se pueda ver | | ::Los módulos elementos que existentes dentro de joomla y sirven para que se muestre la información que tenemos en nuestro sitio web (artículos, menús, un foro, ...) cada módulo se deba ubicar en una posición dentro de la plantilla para que se pueda ver |
| | :Pulg-in | | :Pulg-in |
| | + | ::Pequeños programas que permiten integrar otros contenidos, por ejemplo dentro del cuerpo de un artículo. |
| | | | |
| | :Idiomas | | :Idiomas |
| | + | accede a este sitio web e incorpora en tu espacio web al menos 7 extensiones. |
| | + | |
| | </div> <div class="slide"> | | </div> <div class="slide"> |
| | | | |
| | === Ejemplo de un sitio web / proyecto === | | === Ejemplo de un sitio web / proyecto === |
| | </div></div> | | </div></div> |
Revisión de 00:33 11 ene 2012
Introduccion
- Conceptos generales
- Instalación
- Administrar
- Configuraición de un nuevo sitio
- Grupos de usuarios
- Gestor de menús
- Gestor de categorías
- Plantillas
- Extensiones de joomla
- Componentes
- Módulos
- Pulg-in
- Idiomas
- Ejemplo de un sitio web / proyecto
Conceptos generales
JOOMLA: Gestor de contenido
- software que permite crear y gestionar un sitio web
- separa los contenidos de los mecanismos para gestionarlos
- no necesarios conocimientos técnicos
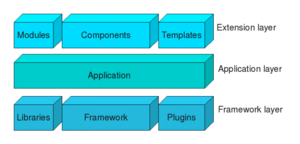
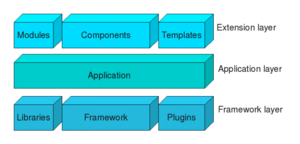
- Se basa en un modelo de tres capas

- Arquitectura, librerías y plugins hablan de la funcionalidad básica para desarrollar
- Aplicaciones Son programas que se ejecutan utilizando la funcionalidad de la capa base
La capa de extensión son elementos que amplían la aplicación y tienen que ver más con la manera en la que se ven las cosas
- Plantillas forma de organizar visualmente la presentación de datos
- Módulos forma de presentar los datos
- Componentes forma de orgnaizar y almacenar datos
Instalación
El proceso de instalación es muy sencillo Es igual en un equipo local que en un servidor de hosting
- Prerequisitos
- Tener instalado apache, mysql y php
En el hosting seguro que lo tenemos, en local podemos hacerlo instalando XAAMP (www.apachefriends.org/es/xampp.html) o WAMP (www.wampserver.com/en/En caché - Similares)
accedemos a la web de joomla
http://www.joomlaspanish.org/
En ella descargamos la última versión
Un fichero zip que debemos descargar (buscar siempre última versión)
Descomprimirlo el el directorio DocumentRoot de nuestro servidor web (Donde apache busca el fichero index)
Abrimos el navegador y el proceso de instalación se inicia
Sólo hay un paso en el que debemos crear una base de datos
- En el servidor web usar utilidades de gestión de mysql que ofrezca
- el hosting en local con phpmyadmin :)
El el proceso de instalación creamos el usuario administrador (usuario y contraseña)
El final hay que borrar el directorio instalation pero el propio asistente te lo indica y lo hace si presionas el botón para hacerlo
Páginas de referencia
Administracion
- Para administrar un sitio acceder a él
http://url.del.sitio/administrator
- introducir usuario y contraseña
- Accedemos al back end del sistema
A la hora de administrar tenemos muchos elementos para realizar
A continuación iremos creando cada uno de ellos.
</div>
Configuraición de un nuevo sitio
- Después de instalar vamos a configurarlo
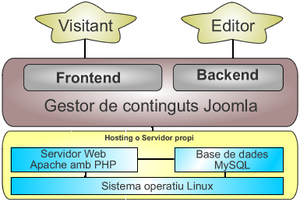
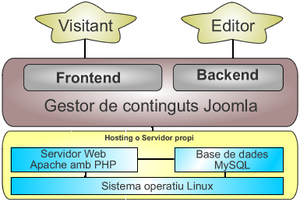
- Un sitio web se puede atacar desde dos sitios
- como usuario del sitio visitándolo visitant o como administrador Editor

Grupos de usuarios
Gestor de menús
- Crear un nuevo menú
- tipo titulo y descripción
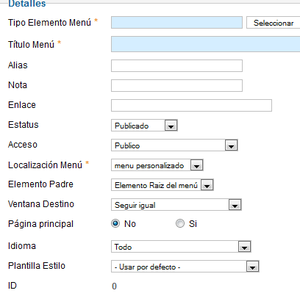
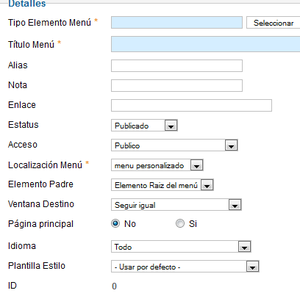
- Crear un elemento de menu
- publicado-orden-acceso-elemento tipo menu
- tipo de elemento de menu

- A donde nos dirieje el enlace
- Navegar por diferentes menus
Gestor de menús
Contactos artículos Noticias externas Buscar Gestor de usuarios Enlaces web URL Embebidas Sistemas de enlaces
Plantillas
- Ya visto en clase
- Descargar una plantilla (fichero zip)
- la subimos a nuestro servidor e instalamos

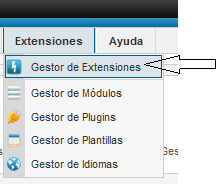
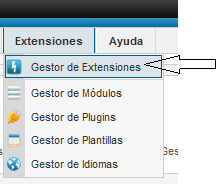
Extensiones=>Gestor de plantillas
estilos o plantillas
Seleccionamos la plantilla por defecto para nuestro sitio
Recordar para ver las ubicaciones de los módulos (Plantillas vista previa)
Previamente en opciones de la plantilla activar ver vista previa
- ficheros css de hoja de estilo
- Accediendo directamente a los ficheros
- Dentro de nuestro sitio web, capeta templates un directorio por plantilla buscamos aqui
**editandolos dentro de la administración de joomla
Gestor de categorías
Extensiones de joomla
Es un software añadido después de la instalación que incorpora nuevas funcionalidadies
- Por ejemplo, un foro, una galería de imágenes, ...
- Existen tres tipos de extensiones
- Componentes
- Software desarrollado normalmente independiente del que acompaña a Joomla pero que usa su infraestructura para poderse ejecutar dentro de nuestro espacio web y puede usar su sistema. Al instalarlo se debe de configurar.
- Módulos
- Los módulos elementos que existentes dentro de joomla y sirven para que se muestre la información que tenemos en nuestro sitio web (artículos, menús, un foro, ...) cada módulo se deba ubicar en una posición dentro de la plantilla para que se pueda ver
- Pulg-in
- Pequeños programas que permiten integrar otros contenidos, por ejemplo dentro del cuerpo de un artículo.
- Idiomas
accede a este sitio web e incorpora en tu espacio web al menos 7 extensiones.
Ejemplo de un sitio web / proyecto
</div>