Diferencia entre revisiones de «Usuario:ManuelRomero/modulo Joomla»
De WikiEducator
| Línea 1: | Línea 1: | ||
| − | {{#widget:Slides}} | + | {{#widget:Slides}} {{MiTitulo| Administración de servicios: JOOMLA}} |
| − | {{MiTitulo| Administración de servicios: JOOMLA}} | + | <div class="slides layout-regular template-default"><div class="slide"> |
| + | = JOOMLA = | ||
| + | </div> <div class="slide"> | ||
| + | === Introduccion === | ||
| − | <div | + | #Conceptos generales |
| + | #Instalación | ||
| + | #Administrar | ||
| + | #Configuraición de un nuevo sitio | ||
| + | #Grupos de usuarios | ||
| + | #Gestor de menús | ||
| + | #Gestor de categorías | ||
| + | #Plantillas | ||
| + | #Extensiones de joomla | ||
| + | ##Componentes | ||
| + | ##Módulos | ||
| + | ##Pulg-in | ||
| + | ##Idiomas | ||
| + | #Ejemplo de un sitio web / proyecto | ||
| + | </div> | ||
| + | <br> | ||
<div class="slide"> | <div class="slide"> | ||
| − | = | + | === Conceptos generales === |
| − | + | ||
| − | + | JOOMLA: Gestor de contenido | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | *software que permite crear y gestionar un sitio web | |
| − | + | *separa los contenidos de los mecanismos para gestionarlos | |
| − | + | ||
| − | + | ||
| − | *software que permite crear y gestionar un sitio web | + | |
| − | *separa los contenidos de los mecanismos para gestionarlos | + | |
*no necesarios conocimientos técnicos | *no necesarios conocimientos técnicos | ||
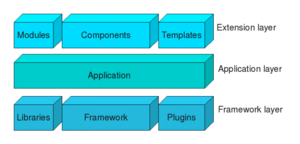
*Se basa en un modelo de tres capas | *Se basa en un modelo de tres capas | ||
| − | [[ | + | |
| − | #Arquitectura, librerías y plugins hablan de la funcionalidad básica para desarrollar | + | [[Image:Capas joomla.png|300px|Modelo de tres capas]] |
| − | #Aplicaciones | + | |
| − | La capa de extensión son elementos que amplían la aplicación y tienen que ver más con la manera en la que se ven las cosas | + | #Arquitectura, librerías y plugins hablan de la funcionalidad básica para desarrollar |
| − | ##Plantillas forma de organizar visualmente la presentación de datos | + | #Aplicaciones Son programas que se ejecutan utilizando la funcionalidad de la capa base |
| − | ##Módulos forma de presentar los datos | + | |
| + | La capa de extensión son elementos que amplían la aplicación y tienen que ver más con la manera en la que se ven las cosas | ||
| + | |||
| + | ##Plantillas forma de organizar visualmente la presentación de datos | ||
| + | ##Módulos forma de presentar los datos | ||
##Componentes forma de orgnaizar y almacenar datos | ##Componentes forma de orgnaizar y almacenar datos | ||
| − | </div> | + | </div> <div class="slide"> |
| − | + | ||
| − | <div class="slide"> | + | |
=== Instalación === | === Instalación === | ||
| Línea 69: | Línea 68: | ||
*el hosting en local con phpmyadmin :) | *el hosting en local con phpmyadmin :) | ||
| − | El el proceso de instalación creamos el usuario administrador (usuario y contraseña) | + | El el proceso de instalación creamos el usuario administrador (usuario y contraseña) |
| − | El final hay que borrar el directorio '''instalation''' pero el propio asistente te lo indica y lo hace si presionas el botón para hacerlo | + | El final hay que borrar el directorio '''instalation''' pero el propio asistente te lo indica y lo hace si presionas el botón para hacerlo |
| − | + | </div> | |
<br> | <br> | ||
| − | |||
| − | === | + | <div class="slide"></div> |
| − | + | ===Páginas de referencia=== | |
| − | + | www.joomla.org | |
| − | + | http://resources.joomla.org | |
| − | + | ||
| − | + | ||
| − | |||
| − | |||
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
| − | + | <div class="slide"></div> | |
| + | === Administracion === | ||
| − | + | *Para administrar un sitio acceder a él | |
| − | + | http://url.del.sitio/administrator | |
| − | + | ||
| + | *introducir usuario y contraseña | ||
| + | *Accedemos al back end del sistema | ||
| + | A la hora de administrar tenemos muchos elementos para realizar | ||
| + | A continuación iremos creando cada uno de ellos. | ||
| + | </div> | ||
| + | <br> | ||
<div class="slide"> | <div class="slide"> | ||
| − | === | + | === Configuraición de un nuevo sitio === |
| − | + | </div> | |
| − | * | + | *Después de instalar vamos a configurarlo |
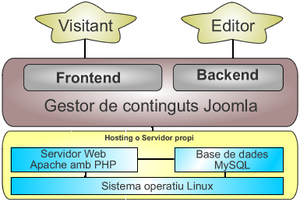
| − | + | *Un sitio web se puede atacar desde dos sitios | |
| − | * | + | **como usuario del sitio visitándolo '''visitant''' o como administrador '''Editor''' |
| − | ** | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | [[Image:Joomla uso.png|300px|Acceder a un sitio:Administrar o Visitar]] | |
| + | <br> | ||
<div class="slide"> | <div class="slide"> | ||
| − | === | + | === Grupos de usuarios === |
| − | + | </div> <div class="slide"> | |
| − | + | === Gestor de menús === | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | Gestor de | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| + | *Crear un nuevo menú | ||
| + | **tipo titulo y descripción | ||
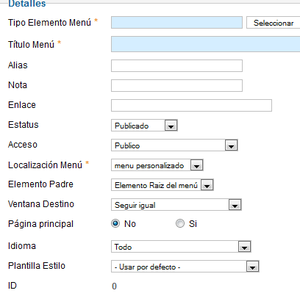
| + | *Crear un elemento de menu | ||
| + | **publicado-orden-acceso-elemento tipo menu | ||
| + | **tipo de elemento de menu | ||
| − | + | [[Image:JommlaCrearElementoMenu.png|300px|Opciones elemento de menu]] | |
| + | **A donde nos dirieje el enlace | ||
| + | *Navegar por diferentes menus | ||
| + | </div> <div class="slide"> | ||
| + | === Gestor de menús === | ||
| − | + | *tipo de elemento de menu | |
| − | + | ||
| − | + | ||
| + | Contactos artículos Noticias externas Buscar Gestor de usuarios Enlaces web URL Embebidas Sistemas de enlaces | ||
| + | |||
| + | <br> | ||
| + | </div> | ||
| + | <br> | ||
<div class="slide"> | <div class="slide"> | ||
| − | ===Plantillas=== | + | === Gestor de categorías === |
| − | </div> | + | </div> <div class="slide"> |
| + | === Plantillas === | ||
| + | </div> <div class="slide"> | ||
| + | === Extensiones de joomla === | ||
| − | + | *Componentes | |
| − | + | *Módulos | |
| − | *Componentes | + | *Pulg-in |
| − | *Módulos | + | |
| − | *Pulg-in | + | |
*Idiomas | *Idiomas | ||
| − | + | </div> <div class="slide"> | |
| − | </div> | + | === Ejemplo de un sitio web / proyecto === |
| − | + | </div></div> | |
| − | <div class="slide"> | + | |
| − | ===Ejemplo de un sitio web / proyecto=== | + | |
| − | </div> | + | |
Revisión de 03:14 10 ene 2012
Administracion
- Para administrar un sitio acceder a él
http://url.del.sitio/administrator
- introducir usuario y contraseña
- Accedemos al back end del sistema
A la hora de administrar tenemos muchos elementos para realizar
A continuación iremos creando cada uno de ellos.
</div>
- Después de instalar vamos a configurarlo
- Un sitio web se puede atacar desde dos sitios
- como usuario del sitio visitándolo visitant o como administrador Editor