Diferencia entre revisiones de «LSWC scraping the web/presentacion lwsc 2011»
De WikiEducator
(→2. Práctica) |
|||
| (10 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 4: | Línea 4: | ||
= Screen Scraping :: Aumentando el poder de la web= | = Screen Scraping :: Aumentando el poder de la web= | ||
| − | Luis Miguel Morillas <lmorillas at xml3k.org> | + | Luis Miguel Morillas <lmorillas at xml3k.org> |
| + | |||
| + | Zaragoza, 10 de noviembre de 2011 | ||
identi.ca: lmorillas | identi.ca: lmorillas | ||
| Línea 14: | Línea 16: | ||
<div class="slide"> | <div class="slide"> | ||
| − | === | + | ===¿POR QUÉ HACER SCRAPING?=== |
| + | * Web de datos | ||
| + | |||
* En la web hay mucha información | * En la web hay mucha información | ||
* No siempre estructurada (opendata) | * No siempre estructurada (opendata) | ||
| − | |||
* '''Divertido''' | * '''Divertido''' | ||
| + | </div> | ||
| + | |||
| + | <div class="slide nobackground"> | ||
| + | ===¿DÓNDE/CÓMO ESTÁN LOS DATOS?=== | ||
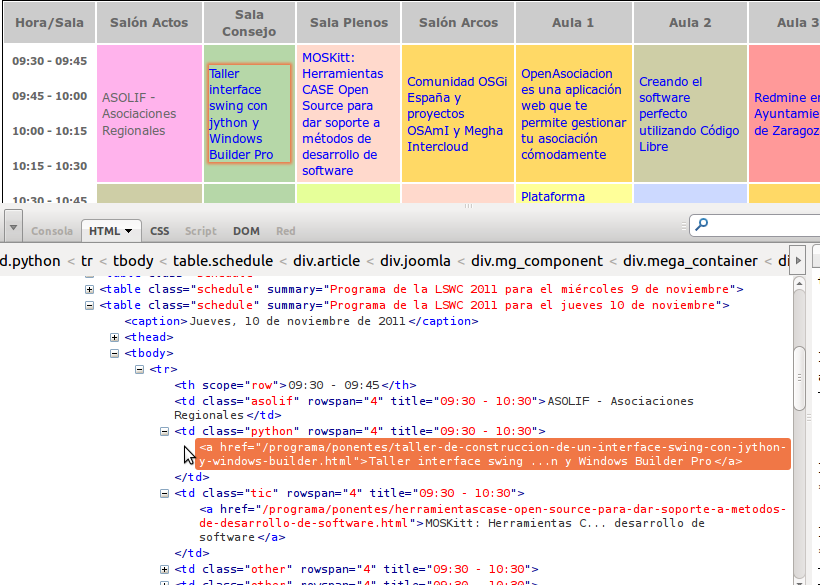
| + | ''¿A qué hora es la charla de Jython?'' | ||
| + | [[Archivo:Lswc horario codigo.png]] | ||
| + | |||
</div> | </div> | ||
<div class="slide"> | <div class="slide"> | ||
| − | === | + | === CONDICIONES LEGALES === |
* Uso responsable | * Uso responsable | ||
Robots y Screen Scraping (raspado de pantalla): Usted no podrá usar | Robots y Screen Scraping (raspado de pantalla): Usted no podrá usar | ||
| Línea 33: | Línea 43: | ||
<div class="slide"> | <div class="slide"> | ||
| − | === | + | === ¿POR QUÉ PYTHON? === |
* Muy fácil para "no programadores" | * Muy fácil para "no programadores" | ||
* Muchos módulos, herramientas, ejemplos y documentación. | * Muchos módulos, herramientas, ejemplos y documentación. | ||
| Línea 45: | Línea 55: | ||
<div class="slide"> | <div class="slide"> | ||
| − | === | + | === PROCESO GENERAL === |
| + | * Analizar | ||
| + | * Buscar patrones | ||
| + | * Extracción de datos | ||
| + | </div> | ||
| + | |||
| + | <div class="slide"> | ||
| + | === ¿BÚSQUEDA EN EL TEXTO BRUTO? === | ||
<source lang="python"> | <source lang="python"> | ||
import urllib2 | import urllib2 | ||
| Línea 58: | Línea 75: | ||
<div class="slide"> | <div class="slide"> | ||
| − | === | + | === NO. MEJOR USAMOS LIBRERÍAS ... === |
* Beautiful Soup | * Beautiful Soup | ||
* lxml | * lxml | ||
| Línea 70: | Línea 87: | ||
<div class="slide"> | <div class="slide"> | ||
| − | === | + | === AMARA === |
* http://akara.info | * http://akara.info | ||
* http://www.xml3k.org | * http://www.xml3k.org | ||
| Línea 78: | Línea 95: | ||
<div class="slide"> | <div class="slide"> | ||
| − | === | + | === MÁS DETALLES === |
* Implementada en C y Pyhton | * Implementada en C y Pyhton | ||
* Parser basado en Expat | * Parser basado en Expat | ||
| − | * API para recorrido de nodos muy eficiente y sencilla | + | * API para recorrido de nodos muy eficiente y sencilla<br/> |
| − | + | : Python, XPath, InfoSet | |
| − | + | ||
| − | + | ||
* XPath (& binding dinámico de objetos) | * XPath (& binding dinámico de objetos) | ||
* XSLT (& enlazado con funciones en Python) | * XSLT (& enlazado con funciones en Python) | ||
| Línea 92: | Línea 107: | ||
<div class="slide"> | <div class="slide"> | ||
| − | === | + | === CREANDO DATOS PARA LA WEB: AKARA === |
* '''Akara''' es un framework para construir apps RESTful basadas en datos | * '''Akara''' es un framework para construir apps RESTful basadas en datos | ||
* Aplicando sencillos wrappers (decoradores) transformamos funciones en serviciios REST | * Aplicando sencillos wrappers (decoradores) transformamos funciones en serviciios REST | ||
| Línea 99: | Línea 114: | ||
<div class="slide"> | <div class="slide"> | ||
| − | === | + | === CASOS DE ÉXITO === |
* http://viewshare.org/about/help/ | * http://viewshare.org/about/help/ | ||
[http://outreach.zepheira.com/public/loc/recollection/video/recollection-intro.swf http://viewshare.org/static/images/recollection-video-thumbnail.png] | [http://outreach.zepheira.com/public/loc/recollection/video/recollection-intro.swf http://viewshare.org/static/images/recollection-video-thumbnail.png] | ||
| + | </div> | ||
<div class="slide"> | <div class="slide"> | ||