Diferencia entre revisiones de «Plantilla:PHP/RedirigiendoPaginas»
De WikiEducator
(→Redirigiendo páginas) |
(→Redirigiendo páginas) |
||
| (5 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 1: | Línea 1: | ||
| − | ==== | + | ===Redirigiendo páginas=== |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
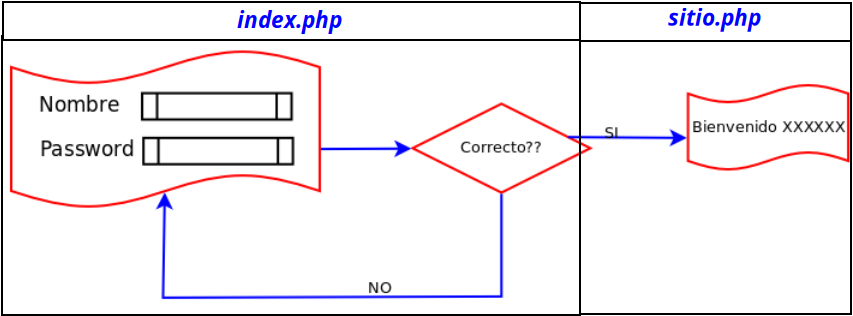
| + | * Imaginemos que queremos crear una página donde pidamos al usuario '''nombre''' y '''password'''. | ||
| + | * El password correcto será '''12345'''. Si el password es válido, redirigiremos al usuario a otra página para darle la bienvenida con el nombre que introdujo. | ||
| + | * Ahora, pensemos cómo podemos pasar ese '''nombre''' al script o página que lo necesita. | ||
| + | [[Imagen:header_1.png]] | ||
| + | ;Analizando las opciones | ||
| − | + | *Antes de explorar las diferentes formas de pasar datos entre páginas, revisemos una función clave que nos permitirá redirigir al usuario según nuestra lógica. | |
| − | + | ||
| + | ====La función header()==== | ||
| + | |||
| + | * '''header()''' se utiliza para enviar encabezados HTTP al navegador. | ||
| + | * Es una función muy útil que permite, entre otras cosas, redirigir a los usuarios a otra página o recurso. | ||
| + | * La usaremos en muchas ocasiones, y sirve para entregar en un momento dado otra página o recurso al usuario | ||
| + | * En este caso, podemos usarla para invocar una '''''URL''''' específica, lo que nos permitirá cargar la página deseada. | ||
| + | |||
| + | '''Ejemplo básico:''' | ||
| + | <source lang=php> | ||
| + | <?php | ||
| + | // Verificar si el password es correcto | ||
| + | if ($_POST['password'] === '12345') { | ||
| + | // Redirigir a la página de bienvenida | ||
| + | header("Location: bienvenida.php?nombre=" . urlencode($_POST['nombre'])); | ||
| + | exit; // Importante: Detener la ejecución del script actual | ||
| + | } else { | ||
| + | // Redirigir a una página de error | ||
| + | header("Location: error.php"); | ||
| + | exit; | ||
| + | } | ||
| + | ?> | ||
| + | </source> | ||
| + | |||
| + | {{MRM_Puntos clave| | ||
| + | *'''header()''' debe llamarse '''antes de enviar cualquier salida al navegador'''. Esto incluye espacios en blanco fuera de las etiquetas PHP. | ||
| + | * La redirección con `header("Location: ...");` es común para controlar flujos de acceso basados en lógica (e.g., validar datos de formularios). | ||
| + | * En el ejemplo, usamos `exit;` para asegurarnos de que no se ejecute código adicional después de la redirección. | ||
| + | }} | ||
| + | *Aquí se puede acceder a la referencia oficial. | ||
| + | http://es.php.net/manual/es/function.header.php | ||
| + | </div> | ||
===Redirigiendo páginas=== | ===Redirigiendo páginas=== | ||
| − | *Imaginemos que queremos hacer una página donde pidamos al usuario nombre y password. | + | *Imaginemos que queremos hacer una página donde pidamos al usuario '''nombre y password'''. |
*El password va a ser ''12345''. Si el password es correcto iremos a otra página en la que le queremos dar la bienvenida con el nombre que introdujo. | *El password va a ser ''12345''. Si el password es correcto iremos a otra página en la que le queremos dar la bienvenida con el nombre que introdujo. | ||
| − | *Pensemos en cómo podemos pasar ese nombre a la página. | + | *Pensemos en cómo podemos pasar ese '''nombre''' a la '''página''' o script que necesita recibirlo. |
[[Imagen:pasandoOcultos.png]] | [[Imagen:pasandoOcultos.png]] | ||
</div> | </div> | ||
| Línea 22: | Línea 52: | ||
<div class="slide"> | <div class="slide"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<!--3 --> | <!--3 --> | ||
| Línea 209: | Línea 225: | ||
{{MRM_Actividad|Haz una página de bienvenida que muestre los datos de usuario y pass al acceder al sistema | {{MRM_Actividad|Haz una página de bienvenida que muestre los datos de usuario y pass al acceder al sistema | ||
*Se tiene que hacer en una única página | *Se tiene que hacer en una única página | ||
| − | + | *La condición es que el nombre y el password coincida para considerar datos correctos | |
| + | |||
{{Plegable|hide|Posible solución datos_acceso.php| | {{Plegable|hide|Posible solución datos_acceso.php| | ||
| + | |||
| + | <source lang=php> | ||
| + | ;index.php | ||
<source lang=php> | <source lang=php> | ||
<?php | <?php | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | |||
| + | if (isset($_POST['submit'])) { | ||
| + | $nombre= filter_input(INPUT_POST,"nombre", FILTER_SANITIZE_STRING); | ||
| + | $pass= filter_input(INPUT_POST,"pass", FILTER_SANITIZE_STRING); | ||
| + | if ($nombre == $pass) { //Supongo credenciales OK | ||
| + | header ("Location:sitio.php?nombre=$nombre"); | ||
| + | exit(); | ||
| + | }else { | ||
| + | $error="Datos incorrectos, vuelve a intentarlo"; | ||
| + | } | ||
| + | } | ||
?> | ?> | ||
| − | + | ||
| − | + | ||
<!doctype html> | <!doctype html> | ||
<html lang="en"> | <html lang="en"> | ||
| Línea 239: | Línea 259: | ||
</head> | </head> | ||
<body> | <body> | ||
| + | <span style="color: red"><?php | ||
| + | echo $error ?? "No hay error" | ||
| + | ?></span> | ||
| + | <form action="index.php" method="POST"> | ||
| + | Nombre | ||
| + | <input type="text" name="nombre" value="nombre_por_defecto"><br /> | ||
| + | Password | ||
| + | <input type="text" name="pass"><br /> | ||
| + | <input type="submit" value="Enviar" name="submit"> | ||
| + | </form> | ||
| + | |||
| + | </body> | ||
| + | </html> | ||
</source> | </source> | ||
| + | ;sitio.php | ||
<source lang=php> | <source lang=php> | ||
<?php | <?php | ||
| − | + | $nombre = filter_input(INPUT_GET, "nombre"); | |
| − | + | ?> | |
| − | + | <!doctype html> | |
| − | + | <html lang="en"> | |
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <meta name="viewport" | ||
| + | content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> | ||
| + | <meta http-equiv="X-UA-Compatible" content="ie=edge"> | ||
| + | <title>Document</title> | ||
| + | </head> | ||
| + | <body> | ||
| + | <h1>Wellcome to this webside<span style="color: brown"><?=$nombre?></span> </h1> | ||
| − | + | <form action="index.php"> | |
| − | + | <input type="submit" value="Volver al index"> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</form> | </form> | ||
| − | |||
</body> | </body> | ||
| − | </html | + | </html |
| − | + | ||
</source> | </source> | ||
| − | |||
}} | }} | ||
| + | }} | ||
| + | |||
| + | |||
;Formulario de acceso | ;Formulario de acceso | ||
[[Archivo:formulario_acceso.png]] | [[Archivo:formulario_acceso.png]] | ||
| Línea 352: | Línea 389: | ||
--> | --> | ||
}} | }} | ||
| + | <!-- | ||
| + | ;htmlspecialchars | ||
| + | {{MRM_Web|Title=Referencia en la web de php| | ||
| + | https://www.php.net/manual/es/function.htmlspecialchars.php | ||
| + | }} | ||
| + | *Esta función toma un string y la devuelve convirtiendo los caracteres de los elementos html (etiquetas) para que éstas (las etiquetas) no sean interpretadas por el navegador | ||
| + | |||
| + | |||
| + | |||
| + | ;strip_tag | ||
| + | ;filter_input con filtros de saneamiento | ||
| + | |||
</div> | </div> | ||
| + | --> | ||
Última revisión de 23:12 10 dic 2024
Contenido
Redirigiendo páginas
- Imaginemos que queremos crear una página donde pidamos al usuario nombre y password.
- El password correcto será 12345. Si el password es válido, redirigiremos al usuario a otra página para darle la bienvenida con el nombre que introdujo.
- Ahora, pensemos cómo podemos pasar ese nombre al script o página que lo necesita.
- Analizando las opciones
- Antes de explorar las diferentes formas de pasar datos entre páginas, revisemos una función clave que nos permitirá redirigir al usuario según nuestra lógica.
La función header()
- header() se utiliza para enviar encabezados HTTP al navegador.
- Es una función muy útil que permite, entre otras cosas, redirigir a los usuarios a otra página o recurso.
- La usaremos en muchas ocasiones, y sirve para entregar en un momento dado otra página o recurso al usuario
- En este caso, podemos usarla para invocar una URL específica, lo que nos permitirá cargar la página deseada.
Ejemplo básico:
<?php // Verificar si el password es correcto if ($_POST['password'] === '12345') { // Redirigir a la página de bienvenida header("Location: bienvenida.php?nombre=" . urlencode($_POST['nombre'])); exit; // Importante: Detener la ejecución del script actual } else { // Redirigir a una página de error header("Location: error.php"); exit; } ?>
|
- Aquí se puede acceder a la referencia oficial.
http://es.php.net/manual/es/function.header.php
</div>
Redirigiendo páginas
- Imaginemos que queremos hacer una página donde pidamos al usuario nombre y password.
- El password va a ser 12345. Si el password es correcto iremos a otra página en la que le queremos dar la bienvenida con el nombre que introdujo.
- Pensemos en cómo podemos pasar ese nombre a la página o script que necesita recibirlo.