Diferencia entre revisiones de «Plantilla:PHP/RedirigiendoPaginas»
De WikiEducator
(→Referenciando la propia página) |
(→Redirigiendo páginas) |
||
| (17 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 1: | Línea 1: | ||
===Redirigiendo páginas=== | ===Redirigiendo páginas=== | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
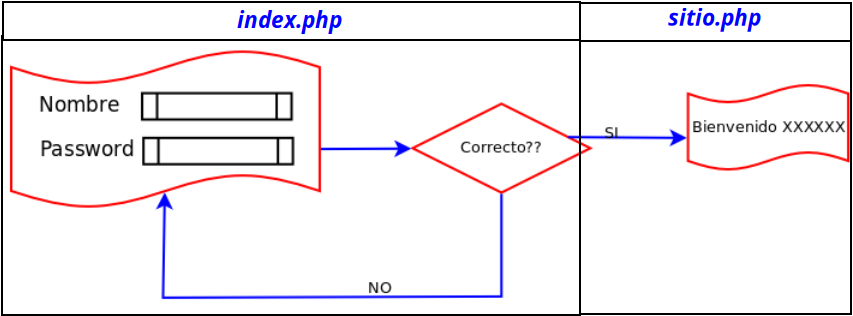
| − | + | * Imaginemos que queremos crear una página donde pidamos al usuario '''nombre''' y '''password'''. | |
| − | + | * El password correcto será '''12345'''. Si el password es válido, redirigiremos al usuario a otra página para darle la bienvenida con el nombre que introdujo. | |
| + | * Ahora, pensemos cómo podemos pasar ese '''nombre''' al script o página que lo necesita. | ||
| + | [[Imagen:header_1.png]] | ||
| − | + | ;Analizando las opciones | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | *Antes de explorar las diferentes formas de pasar datos entre páginas, revisemos una función clave que nos permitirá redirigir al usuario según nuestra lógica. | |
| − | + | ||
| − | *Es muy | + | ====La función header()==== |
| + | |||
| + | * '''header()''' se utiliza para enviar encabezados HTTP al navegador. | ||
| + | * Es una función muy útil que permite, entre otras cosas, redirigir a los usuarios a otra página o recurso. | ||
| + | * La usaremos en muchas ocasiones, y sirve para entregar en un momento dado otra página o recurso al usuario | ||
| + | * En este caso, podemos usarla para invocar una '''''URL''''' específica, lo que nos permitirá cargar la página deseada. | ||
| + | |||
| + | '''Ejemplo básico:''' | ||
| + | <source lang=php> | ||
| + | <?php | ||
| + | // Verificar si el password es correcto | ||
| + | if ($_POST['password'] === '12345') { | ||
| + | // Redirigir a la página de bienvenida | ||
| + | header("Location: bienvenida.php?nombre=" . urlencode($_POST['nombre'])); | ||
| + | exit; // Importante: Detener la ejecución del script actual | ||
| + | } else { | ||
| + | // Redirigir a una página de error | ||
| + | header("Location: error.php"); | ||
| + | exit; | ||
| + | } | ||
| + | ?> | ||
| + | </source> | ||
| + | |||
| + | {{MRM_Puntos clave| | ||
| + | *'''header()''' debe llamarse '''antes de enviar cualquier salida al navegador'''. Esto incluye espacios en blanco fuera de las etiquetas PHP. | ||
| + | * La redirección con `header("Location: ...");` es común para controlar flujos de acceso basados en lógica (e.g., validar datos de formularios). | ||
| + | * En el ejemplo, usamos `exit;` para asegurarnos de que no se ejecute código adicional después de la redirección. | ||
| + | }} | ||
*Aquí se puede acceder a la referencia oficial. | *Aquí se puede acceder a la referencia oficial. | ||
http://es.php.net/manual/es/function.header.php | http://es.php.net/manual/es/function.header.php | ||
</div> | </div> | ||
| + | |||
| + | ===Redirigiendo páginas=== | ||
| + | *Imaginemos que queremos hacer una página donde pidamos al usuario '''nombre y password'''. | ||
| + | *El password va a ser ''12345''. Si el password es correcto iremos a otra página en la que le queremos dar la bienvenida con el nombre que introdujo. | ||
| + | *Pensemos en cómo podemos pasar ese '''nombre''' a la '''página''' o script que necesita recibirlo. | ||
| + | [[Imagen:pasandoOcultos.png]] | ||
| + | </div> | ||
| + | |||
| + | <!--3 --> | ||
| + | <div class="slide"> | ||
| + | |||
<!--3 --> | <!--3 --> | ||
| Línea 39: | Línea 68: | ||
</source> | </source> | ||
</div> | </div> | ||
| + | {{plegable|hide|Solución del ejercicio anterior| | ||
| + | ;index.php | ||
| + | <source lang=php> | ||
| + | <?php | ||
| + | $error = $_GET['error'] ?? null; | ||
| + | |||
| + | //El código anterior se llama operador de fusión | ||
| + | //y es lo mismo que hacer los siguiente | ||
| + | /* | ||
| + | if (isset($_GET['error'])) | ||
| + | $error = $_GET['error']; | ||
| + | else | ||
| + | $error = null; | ||
| + | */ | ||
| + | ?> | ||
| + | |||
| + | <!doctype html> | ||
| + | <html lang="en"> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <title>Document</title> | ||
| + | </head> | ||
| + | <body> | ||
| + | <!-- | ||
| + | Aquí mostramos el contenido de la variable error si existe | ||
| + | Si no se mostrará null | ||
| + | --> | ||
| + | <?= "<span style='color:red'>$error</span>" ?> | ||
| + | <form action="valida.php" method="POSt"> | ||
| + | Nombre <input type="text" name="nombre" id=""> | ||
| + | Passord <input type="text" name="pass" id=""> | ||
| + | <input type="submit" value="Enviar"> | ||
| + | </form> | ||
| + | </body> | ||
| + | </html> | ||
| + | </source> | ||
| + | ;valida.php | ||
| + | <source lang=php> | ||
| + | <?php | ||
| + | |||
| + | |||
| + | //Leemos los valores que vienen por POST del index | ||
| + | $nombre = filter_input(INPUT_POST, 'nombre'); | ||
| + | $pass = filter_input(INPUT_POST, 'pass'); | ||
| + | |||
| + | |||
| + | if ($pass == "12345") { | ||
| + | header("Location:sitio.php?nombre=$nombre&pass=$pass"); | ||
| + | exit(); | ||
| + | } else { | ||
| + | header("Location:index.php?error=Pass incorrecta"); | ||
| + | exit(); | ||
| + | } | ||
| + | ?> | ||
| + | </source> | ||
| + | ;sitio.php | ||
| + | <source lang=php> | ||
| + | <?php | ||
| + | |||
| + | $nombre = filter_input(INPUT_GET, 'nombre'); | ||
| + | $pass = filter_input(INPUT_GET, 'pass'); | ||
| + | |||
| + | /*Esta forma de acceder es igual que esta otra | ||
| + | * En la anterior podemos pasar filtros, en esta nó | ||
| + | * Asegúrate de verlo claro | ||
| + | $nombre = $_GET['nombre']; | ||
| + | |||
| + | $pass = $_GET['pass']; | ||
| + | * | ||
| + | */ | ||
| + | ?> | ||
| + | |||
| + | <!doctype html> | ||
| + | <html lang="en"> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <title>Document</title> | ||
| + | </head> | ||
| + | <body> | ||
| + | Bienvenido <strong><?= $nombre ?></strong> | ||
| + | |||
| + | </body> | ||
| + | </html> | ||
| + | |||
| + | </source> | ||
| + | }} | ||
<!--3 --> | <!--3 --> | ||
| Línea 110: | Línea 225: | ||
{{MRM_Actividad|Haz una página de bienvenida que muestre los datos de usuario y pass al acceder al sistema | {{MRM_Actividad|Haz una página de bienvenida que muestre los datos de usuario y pass al acceder al sistema | ||
*Se tiene que hacer en una única página | *Se tiene que hacer en una única página | ||
| + | *La condición es que el nombre y el password coincida para considerar datos correctos | ||
| + | |||
{{Plegable|hide|Posible solución datos_acceso.php| | {{Plegable|hide|Posible solución datos_acceso.php| | ||
| + | |||
| + | <source lang=php> | ||
| + | ;index.php | ||
<source lang=php> | <source lang=php> | ||
<?php | <?php | ||
| − | + | ||
| − | + | ||
| − | + | if (isset($_POST['submit'])) { | |
| − | + | $nombre= filter_input(INPUT_POST,"nombre", FILTER_SANITIZE_STRING); | |
| − | + | $pass= filter_input(INPUT_POST,"pass", FILTER_SANITIZE_STRING); | |
| − | + | if ($nombre == $pass) { //Supongo credenciales OK | |
| − | if (isset($_POST[' | + | header ("Location:sitio.php?nombre=$nombre"); |
| − | + | exit(); | |
| − | $nombre = $ | + | }else { |
| − | $ | + | $error="Datos incorrectos, vuelve a intentarlo"; |
| + | } | ||
} | } | ||
| + | |||
| + | ?> | ||
| − | |||
<!doctype html> | <!doctype html> | ||
<html lang="en"> | <html lang="en"> | ||
| Línea 137: | Línea 259: | ||
</head> | </head> | ||
<body> | <body> | ||
| − | <?php | + | <span style="color: red"><?php |
| − | + | echo $error ?? "No hay error" | |
| − | + | ?></span> | |
| − | + | <form action="index.php" method="POST"> | |
| − | + | Nombre | |
| + | <input type="text" name="nombre" value="nombre_por_defecto"><br /> | ||
| + | Password | ||
| + | <input type="text" name="pass"><br /> | ||
| + | <input type="submit" value="Enviar" name="submit"> | ||
| + | </form> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</body> | </body> | ||
</html> | </html> | ||
| + | </source> | ||
| + | ;sitio.php | ||
| + | <source lang=php> | ||
| + | <?php | ||
| + | $nombre = filter_input(INPUT_GET, "nombre"); | ||
| + | ?> | ||
| + | <!doctype html> | ||
| + | <html lang="en"> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <meta name="viewport" | ||
| + | content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> | ||
| + | <meta http-equiv="X-UA-Compatible" content="ie=edge"> | ||
| + | <title>Document</title> | ||
| + | </head> | ||
| + | <body> | ||
| + | <h1>Wellcome to this webside<span style="color: brown"><?=$nombre?></span> </h1> | ||
| + | <form action="index.php"> | ||
| + | <input type="submit" value="Volver al index"> | ||
| + | |||
| + | </form> | ||
| + | </body> | ||
| + | </html | ||
</source> | </source> | ||
}} | }} | ||
| + | }} | ||
| + | |||
| + | |||
;Formulario de acceso | ;Formulario de acceso | ||
[[Archivo:formulario_acceso.png]] | [[Archivo:formulario_acceso.png]] | ||
| Línea 168: | Línea 312: | ||
===Pasando información de una página a otra=== | ===Pasando información de una página a otra=== | ||
| − | * | + | *Partimos de dos puntos básicos e importantes: |
| − | + | ||
{{MRM_Puntos clave| | {{MRM_Puntos clave| | ||
#La programación web está basada en el protocolo '''''http''''' | #La programación web está basada en el protocolo '''''http''''' | ||
| Línea 177: | Línea 320: | ||
<!--3 --> | <!--3 --> | ||
<div class="slide"> | <div class="slide"> | ||
| − | *Cada vez que cargamos una página | + | *Cada vez que cargamos una página web, hay una solicitud ante la cual, el servidor web si se cumplen todas las condiciones, entrega al cliente la página solicitada. |
| − | *En caso de que la página ejecutada tenga código php (extensión del fichero), el servidor web ejecuta dicho código y entrega como parte de la página el resultado de la ejecución | + | *En caso de que la página ejecutada tenga código php (extensión del fichero), el servidor web ejecuta dicho código y entrega como parte de la página el resultado de la ejecución. |
| − | *El servidor no tiene en cuenta a quién entrega la página, no sabe si es la primera vez que te entrega la página o la enésima vez que lo hace | + | *El servidor no tiene en cuenta a quién entrega la página, no sabe si es la primera vez que te entrega la página o la enésima vez que lo hace. |
| − | *Si quiere mantener información entre diferentes páginas, | + | *Si quiere mantener información entre diferentes páginas, se ha de gestionar por programación. |
| − | *Una manera ya le hemos visto usando la función de cabecera | + | *Una manera ya le hemos visto usando la función de cabecera '''''header''''' |
header (Location:url?variable1=valor&variable2=valor) | header (Location:url?variable1=valor&variable2=valor) | ||
</div> | </div> | ||
| Línea 192: | Línea 335: | ||
*Hay situaciones donde queremos recopilar además de la información que el usuario rellena, algún dato más. | *Hay situaciones donde queremos recopilar además de la información que el usuario rellena, algún dato más. | ||
*Supongamos que queremos saber las veces que una página se invoca a sí mismo | *Supongamos que queremos saber las veces que una página se invoca a sí mismo | ||
| − | *Cualquiera pensaría en crear una variable, y cada vez que llamemos a la página incrementar en una unidad | + | *Cualquiera pensaría en crear una variable, y cada vez que llamemos a la página incrementar en una unidad. |
</div> | </div> | ||
| Línea 200: | Línea 343: | ||
[[image:llamadasPagina.png]] | [[image:llamadasPagina.png]] | ||
*Cada vez que llamemos a la página siempre que el usuario se haya identificado vamos a especificar las veces que ha invocado a la página. | *Cada vez que llamemos a la página siempre que el usuario se haya identificado vamos a especificar las veces que ha invocado a la página. | ||
| − | *Para ello necesitamos enviar a la página del servidor la información de las veces que se ha invocado a la página | + | *Para ello necesitamos enviar a la página del servidor la información de las veces que se ha invocado a la página. |
| + | *La idea es que en campo oculto contenga ese valor, el servidor lea este valor, lo incremente y lo vuelva almacenar en el campo oculto. | ||
<source lang=html5> | <source lang=html5> | ||
<input type="hidden" name="valorOcultoaRescatar" value="$variable"> | <input type="hidden" name="valorOcultoaRescatar" value="$variable"> | ||
</source> | </source> | ||
| − | {{MRM_Actividad|Implementa el programa anterior y verifica su funcionamiento}} | + | {{MRM_Actividad|Implementa el programa anterior y verifica su funcionamiento |
| + | <!-- | ||
| + | {{Plegable|hide|Posible solución| | ||
| + | <source lang=php> | ||
| + | <?php | ||
| + | /** | ||
| + | * Created by PhpStorm. | ||
| + | * User: manuel | ||
| + | * Date: 29/10/17 | ||
| + | * Time: 0:15 | ||
| + | */ | ||
| + | $accesos = $_POST['accesos']; | ||
| + | $accesos++; | ||
| + | |||
| + | ?> | ||
| + | </source> | ||
| + | <source lang=html5> | ||
| + | <!doctype html> | ||
| + | <html lang="en"> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <meta name="viewport" | ||
| + | content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> | ||
| + | <meta http-equiv="X-UA-Compatible" content="ie=edge"> | ||
| + | <title>Document</title> | ||
| + | </head> | ||
| + | <body> | ||
| + | <form action="click_accesos.php" method="POST"> | ||
| + | <h2>Haz click sobre el botón</h2> | ||
| + | <input type="submit" value="Haz click" name="enviar"> | ||
| + | <input type="hidden" name="accesos" value=<?php echo $accesos?> /> | ||
| + | <h3>Has realizado<source lang=php> <?php echo $accesos ?> acceso<?php echo $accesos>1? "s": null; ?> </h3> | ||
| + | </form> | ||
| + | </body> | ||
| + | </html> | ||
| + | |||
| + | </source> | ||
| + | |||
| + | }} | ||
| + | --> | ||
| + | }} | ||
| + | <!-- | ||
| + | ;htmlspecialchars | ||
| + | {{MRM_Web|Title=Referencia en la web de php| | ||
| + | https://www.php.net/manual/es/function.htmlspecialchars.php | ||
| + | }} | ||
| + | *Esta función toma un string y la devuelve convirtiendo los caracteres de los elementos html (etiquetas) para que éstas (las etiquetas) no sean interpretadas por el navegador | ||
| + | |||
| + | |||
| + | |||
| + | ;strip_tag | ||
| + | ;filter_input con filtros de saneamiento | ||
| + | |||
</div> | </div> | ||
| + | --> | ||
Última revisión de 23:12 10 dic 2024
Contenido
Redirigiendo páginas
- Imaginemos que queremos crear una página donde pidamos al usuario nombre y password.
- El password correcto será 12345. Si el password es válido, redirigiremos al usuario a otra página para darle la bienvenida con el nombre que introdujo.
- Ahora, pensemos cómo podemos pasar ese nombre al script o página que lo necesita.
- Analizando las opciones
- Antes de explorar las diferentes formas de pasar datos entre páginas, revisemos una función clave que nos permitirá redirigir al usuario según nuestra lógica.
La función header()
- header() se utiliza para enviar encabezados HTTP al navegador.
- Es una función muy útil que permite, entre otras cosas, redirigir a los usuarios a otra página o recurso.
- La usaremos en muchas ocasiones, y sirve para entregar en un momento dado otra página o recurso al usuario
- En este caso, podemos usarla para invocar una URL específica, lo que nos permitirá cargar la página deseada.
Ejemplo básico:
<?php // Verificar si el password es correcto if ($_POST['password'] === '12345') { // Redirigir a la página de bienvenida header("Location: bienvenida.php?nombre=" . urlencode($_POST['nombre'])); exit; // Importante: Detener la ejecución del script actual } else { // Redirigir a una página de error header("Location: error.php"); exit; } ?>
|
- Aquí se puede acceder a la referencia oficial.
http://es.php.net/manual/es/function.header.php
</div>
Redirigiendo páginas
- Imaginemos que queremos hacer una página donde pidamos al usuario nombre y password.
- El password va a ser 12345. Si el password es correcto iremos a otra página en la que le queremos dar la bienvenida con el nombre que introdujo.
- Pensemos en cómo podemos pasar ese nombre a la página o script que necesita recibirlo.