|
|
| (2 revisiones intermedias por el mismo usuario no mostrado) |
| Línea 1: |
Línea 1: |
| | {{:Usuario:ManuelRomero/certificado/conceptosGenerales/nav}} | | {{:Usuario:ManuelRomero/certificado/conceptosGenerales/nav}} |
| − | __TOC__
| |
| − | __NOEDITSECTION__
| |
| | | | |
| − | <br>
| + | <div id=apuntes_distancia> |
| − | {{#widget:Slides}}
| + | |
| − | <div id=parrafo1> | + | |
| | | | |
| − | <div class="slides layout-regular template-default">
| + | {{PHP/Certificado/Introduccion}} |
| | | | |
| − |
| |
| − | <!--2------------------------------------------------------>
| |
| − | <div class="slide">
| |
| − | ===CONCEPTOS SOBRE DESARROLLO WEB===
| |
| − | </div>
| |
| − |
| |
| − | <!--3------------------------------------------------------>
| |
| − | <div class="slide">
| |
| − | ===Qué pretende explicar este módulo===
| |
| − | *El objetivo de este módulo lo describe '''''su propio nombre'''''.
| |
| − | {{MRM_Objetivo|'''''Desarrollo de aplicaciónes web en entorno servidor'''''}}
| |
| − | *En esta introducción analizaremos qué entendemos por '''''Desarrollo de aplicaciones web en el entorno servidor'''''.
| |
| − | *Para ello vamos a ir desgranando el nombre del módulo y analizándolo en cada una de sus partes.
| |
| − | </div>
| |
| − |
| |
| − | <!--4------------------------------------------------------>
| |
| − | <div class="slide">
| |
| − |
| |
| − | ;Partes a analizar
| |
| − | #Desarrollar una aplicación
| |
| − | #Aplicaciones Web
| |
| − | #Entorno servidor
| |
| − | [[Imagen:Dwes_1.png|center|400px]]
| |
| − | </div>
| |
| − |
| |
| − | <!--5--------------------------------------------------->
| |
| − | <div class="slide">
| |
| − | ===Desarrollar una aplicación===
| |
| − | <hr/>
| |
| − | <div style="width:70%;padding:5px>
| |
| − | {{MRM_Conocimiento previo|Qué es '''''Desarrollar una aplicación'''''}}
| |
| − | *Ahora ya hemos realizado aplicaciones con el lenguaje scratch.
| |
| − | *Ya tenemos una idea intuitiva de qué es hacer una aplicaicón
| |
| − | *Son muchas las posibles respuestas, pero al menos deberíamos saber dar una de forma correcta
| |
| − | </div>
| |
| − | </div>
| |
| − |
| |
| − |
| |
| − | <div class="slide">
| |
| − | <!--6--------------------------------------------------->
| |
| − | <div style="width:70%;padding:5px>
| |
| − | {{MRM_Actividad|Intenta dar una definición de '''''qué es desarrollar una aplicación''''', aporta ideas}}
| |
| − | </div>
| |
| − | </div>
| |
| − |
| |
| − |
| |
| − |
| |
| − | <!--7--------------------------------------------------->
| |
| − | <div class="slide">
| |
| − | ;Posible definición
| |
| − | {{MRM_Definicion|
| |
| − | *Dado un problema de naturaleza lógica
| |
| − | {{MRM_Definicion|Title=Desarrollar una aplicación consiten en:|
| |
| − | *'''''Implementar''''' o construir un programa,
| |
| − | *usando un determinado lenguaje de programación.
| |
| − | *Dicho programa consiste en '''''un conjunto de instrucciones''''',
| |
| − | *que ejecutadas en un entorno computacional,
| |
| − | *'''''solucionan''''' de forma automatizada '''''el problema planteado'''''.}}
| |
| − | }}
| |
| − | </div>
| |
| − |
| |
| − |
| |
| − |
| |
| − | <!--8--------------------------------------------------->
| |
| − | <div class="slide">
| |
| − |
| |
| − | *Para desarrollar una aplicación o programa
| |
| − | #Hay que entenderlo muy bién lo que queremos hacer
| |
| − | #Hay que planificarlo
| |
| − | #Hay qu realizar esa planificación y probarla
| |
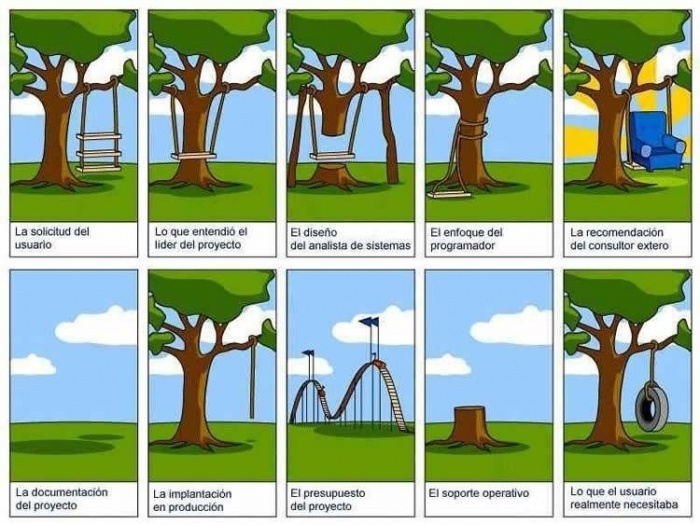
| − | *Observa la siguiente imagen que reune diferentes la consecuencia de diferentes mitos en el desarrollo.
| |
| − | [[Imagen:DesarrolloAplicaciones.jpg|center|700px]]
| |
| − | </div>
| |
| − |
| |
| − | <!--9--------------------------------------------------->
| |
| − | <div class="slide">
| |
| − | ;Desarrolar una aplicación
| |
| − | *Cuando decimos '''''implementar''''' nos referimos a :
| |
| − | #'''''Analizar''''' el problema.
| |
| − | #'''''Diseñar''''' una solución algorítmica válida.
| |
| − | #'''''Escribir el código''''' de dicha solución utilizando uno o varios lenguajes de programación concreto, interpretados o complilados.
| |
| − | </div>
| |
| − | <!-- http://www.devjoker.com/contenidos/Tutorial-ASPNET-MVC/518/Fundamentos-de-funcionamiento-de-una-aplicacion-web.aspx -->
| |
| − |
| |
| − |
| |
| − | <!--10--------------------------------------------------->
| |
| − | <div class="slide">
| |
| − | ;Fases en el desarrollo tradicional
| |
| − | <!--10--------------------------------------------------->
| |
| − | <div class="slide">
| |
| − | ;Fases en el desarrollo tradicional
| |
| − | [[Imagen:AnalisisDiseñoImple1.png]]:
| |
| − | {{MRM_Actividad|Realizar la aplicación '''Ecuaciones de segundo grado''' con este esquema}}
| |
| − | </div>
| |
| − | <div class="slide">
| |
| − | <br />
| |
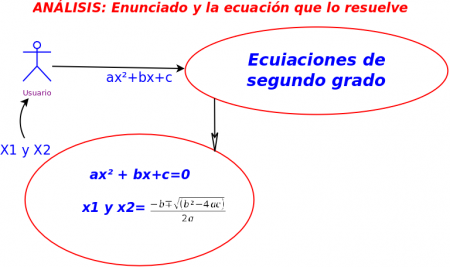
| − | *El planteamiento es el siguiente (vemos esta imagen expuesta en clase)
| |
| − | *En ella vemos que se trata de encontrar dos valores para que la ecuación se satisfaga (que sea 0)
| |
| − | *La ecuación que lo resuelve también se aporta
| |
| − | *Esto es una parte del análisis que consiste en entender el problema que el cliente nos trasmite
| |
| − | [[Image:e1g.png|center|450px]]
| |
| − | <!--10--------------------------------------------------->
| |
| − | </div>
| |
| − | <div class="slide">
| |
| − |
| |
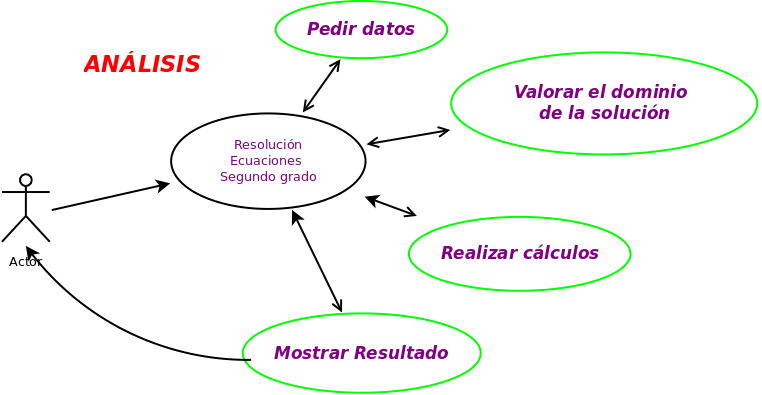
| − | {{MRM_Actividad|Title=Análisis|
| |
| − | ;Un posible análisis
| |
| − | [[Archivo:e1g_analisis.png|450|center]]
| |
| − | }}
| |
| − | </div>
| |
| − | <div class="slide">
| |
| − |
| |
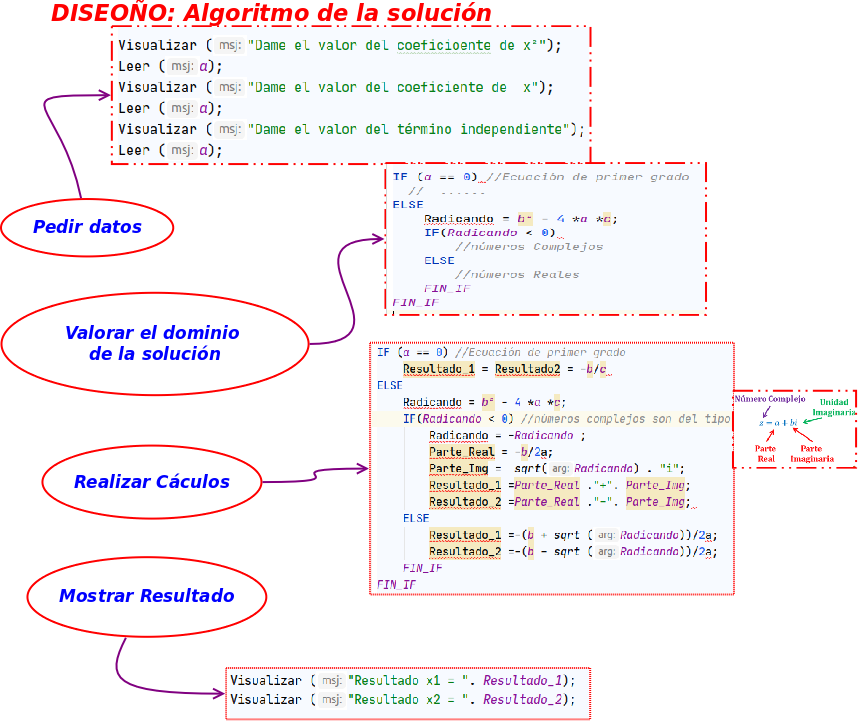
| − | {{MRM_Actividad|Title=Diseño|
| |
| − | *Un posible diseño algorítmico}}
| |
| − | [[Archivo:EcuacionesSegundoGradoDiseno.png]]
| |
| − | </div>
| |
| − | <br />
| |
| − | }}
| |
| − |
| |
| − | <div class="slide">
| |
| − | {{MRM_Actividad|Title=Implementación|
| |
| − | *Consiste en transcribir el diseño usando un lenguaje concreto con su sintaxis.
| |
| − | }}
| |
| − | <!--
| |
| − | *Observa la siguiente imagen.
| |
| − | *Usando un caso de uso un poco personal realizamos este estudio detallado.
| |
| − | <hr />
| |
| − | [[Imagen:Ecuaciones_grado.png|900px]]
| |
| − | <hr />
| |
| − | -->
| |
| | </div> | | </div> |