|
|
| (7 revisiones intermedias por el mismo usuario no mostrado) |
| Línea 1: |
Línea 1: |
| | {{:Usuario:ManuelRomero/certificado/conceptosGenerales/nav}} | | {{:Usuario:ManuelRomero/certificado/conceptosGenerales/nav}} |
| − | __TOC__
| |
| − | __NOEDITSECTION__
| |
| − | {|cellpadding="5" cellspacing="6" style="width:100%;background:#DFFFFF; border-style:solid; border-width:2px; border-color:#0066FF;"
| |
| − | | width="100%" valign="top" style="padding: 0; margin:0px;" |
| |
| − | {|cellpadding="5" cellspacing="6" style="width:100%;background:#DFFFFF; border-style:solid; border-width:1px; border-color:#0066FF;"
| |
| − | | width="100%" valign="top" style="padding: 0; margin:0px;" |
| |
| − | <span style="background:#FFFF99">
| |
| − | </span>
| |
| − | [[Imagen:DWES_TituloTema1B.gif|center]]
| |
| − | |}
| |
| | | | |
| − | <br>
| + | <div id=apuntes_distancia> |
| − | {{#widget:Slides}}
| + | |
| − | <div id=parrafo1> | + | |
| | | | |
| − | <div class="slides layout-regular template-default">
| + | {{PHP/Certificado/Introduccion}} |
| | | | |
| − |
| |
| − | <!--2------------------------------------------------------>
| |
| − | <div class="slide">
| |
| − | ===CONCEPTOS SOBRE DESARROLLO WEB===
| |
| | </div> | | </div> |
| − |
| |
| − | <!--3------------------------------------------------------>
| |
| − | <div class="slide">
| |
| − | ===Qué pretende explicar este módulo===
| |
| − | *El objetivo de este módulo lo describe '''''su propio nombre'''''.
| |
| − | {{MRM_Objetivo|'''''Desarrollo de aplicaciónes web en entorno servidor'''''}}
| |
| − | *En esta introducción analizaremos qué entendemos por '''''Desarrollo de aplicaciones web en el entorno servidor'''''.
| |
| − | *Para ello vamos a ir desgranando el nombre del módulo y analizándolo en cada una de sus partes.
| |
| − | </div>
| |
| − |
| |
| − | <!--4------------------------------------------------------>
| |
| − | <div class="slide">
| |
| − |
| |
| − | ;Partes a analizar
| |
| − | #Desarrollar una aplicación
| |
| − | #Aplicaciones Web
| |
| − | #Entorno servidor
| |
| − | [[Imagen:Dwes_1.png|center|400px]]
| |
| − | </div>
| |
| − |
| |
| − | <!--5--------------------------------------------------->
| |
| − | <div class="slide">
| |
| − | ===Desarrollar una aplicación===
| |
| − | <hr/>
| |
| − | <div style="width:70%;padding:5px>
| |
| − | {{MRM_Conocimiento previo|Qué es '''''Desarrollar una aplicación'''''}}
| |
| − | *Ahora ya hemos realizado aplicaciones con el lenguaje scratch.
| |
| − | *Ya tenemos una idea intuitiva de qué es hacer una aplicaicón
| |
| − | *Son muchas las posibles respuestas, pero al menos deberíamos saber dar una de forma correcta
| |
| − | </div>
| |
| − | </div>
| |
| − |
| |
| − |
| |
| − | <div class="slide">
| |
| − | <!--6--------------------------------------------------->
| |
| − | <div style="width:70%;padding:5px>
| |
| − | {{MRM_Actividad|Intenta dar una definición de '''''qué es desarrollar una aplicación''''', aporta ideas}}
| |
| − | </div>
| |
| − | </div>
| |
| − |
| |
| − |
| |
| − |
| |
| − | <!--7--------------------------------------------------->
| |
| − | <div class="slide">
| |
| − | ;Posible definición
| |
| − | {{MRM_Definicion|
| |
| − | *Dado un problema de naturaleza lógica
| |
| − | {{MRM_Definicion|Title=Desarrollar una aplicación consiten en:|
| |
| − | *'''''Implementar''''' o construir un programa,
| |
| − | *usando un determinado lenguaje de programación.
| |
| − | *Dicho programa consiste en '''''un conjunto de instrucciones''''',
| |
| − | *que ejecutadas en un entorno computacional,
| |
| − | *'''''solucionan''''' de forma automatizada '''''el problema planteado'''''.}}
| |
| − | }}
| |
| − | </div>
| |
| − |
| |
| − |
| |
| − |
| |
| − | <!--8--------------------------------------------------->
| |
| − | <div class="slide">
| |
| − |
| |
| − | *Para desarrollar una aplicación o programa
| |
| − | #Hay que entenderlo muy bién lo que queremos hacer
| |
| − | #Hay que planificarlo
| |
| − | #Hay qu realizar esa planificación y probarla
| |
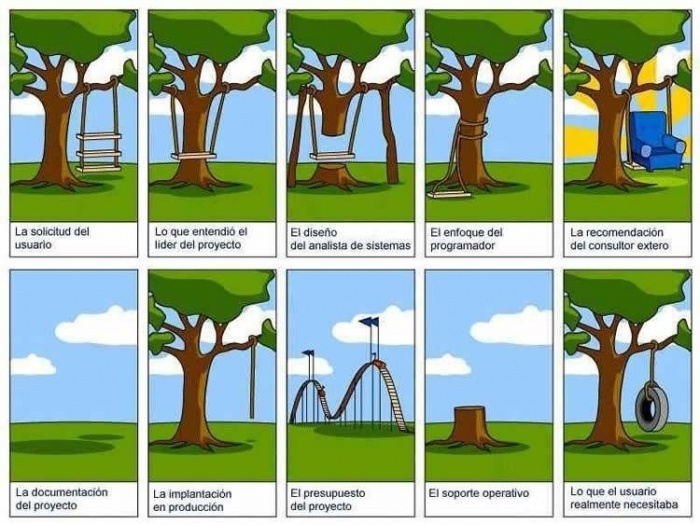
| − | *Observa la siguiente imagen que reune diferentes la consecuencia de diferentes mitos en el desarrollo.
| |
| − | [[Imagen:DesarrolloAplicaciones.jpg|center|700px]]
| |
| − | </div>
| |
| − |
| |
| − | <!--9--------------------------------------------------->
| |
| − | <div class="slide">
| |
| − | ;Desarrolar una aplicación
| |
| − | *Cuando decimos '''''implementar''''' nos referimos a :
| |
| − | #'''''Analizar''''' el problema.
| |
| − | #'''''Diseñar''''' una solución algorítmica válida.
| |
| − | #'''''Escribir el código''''' de dicha solución utilizando uno o varios lenguajes de programación concreto, interpretados o complilados.
| |
| − | </div>
| |
| − | <!-- http://www.devjoker.com/contenidos/Tutorial-ASPNET-MVC/518/Fundamentos-de-funcionamiento-de-una-aplicacion-web.aspx -->
| |
| − |
| |
| − |
| |
| − | <!--10--------------------------------------------------->
| |
| − | <div class="slide">
| |
| − | ;Fases en el desarrollo tradicional
| |
| − | <!--10--------------------------------------------------->
| |
| − | <div class="slide">
| |
| − | ;Fases en el desarrollo tradicional
| |
| − | [[Imagen:AnalisisDiseñoImple1.png]]:
| |
| − | {{MRM_Actividad|Realizar la aplicación '''Ecuaciones de segundo grado''' con este esquema}}
| |
| − | </div>
| |
| − | <div class="slide">
| |
| − | <br />
| |
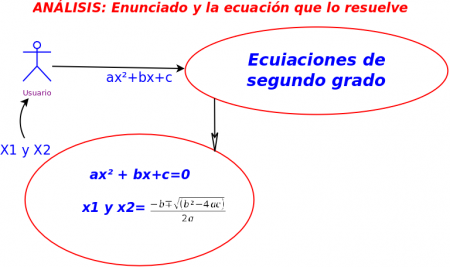
| − | *El planteamiento es el siguiente (vemos esta imagen expuesta en clase)
| |
| − | *En ella vemos que se trata de encontrar dos valores para que la ecuación se satisfaga (que sea 0)
| |
| − | *La ecuación que lo resuelve también se aporta
| |
| − | *Esto es una parte del análisis que consiste en entender el problema que el cliente nos trasmite
| |
| − | [[Image:e1g.png|center|450px]]
| |
| − | <!--10--------------------------------------------------->
| |
| − | </div>
| |
| − | <div class="slide">
| |
| − |
| |
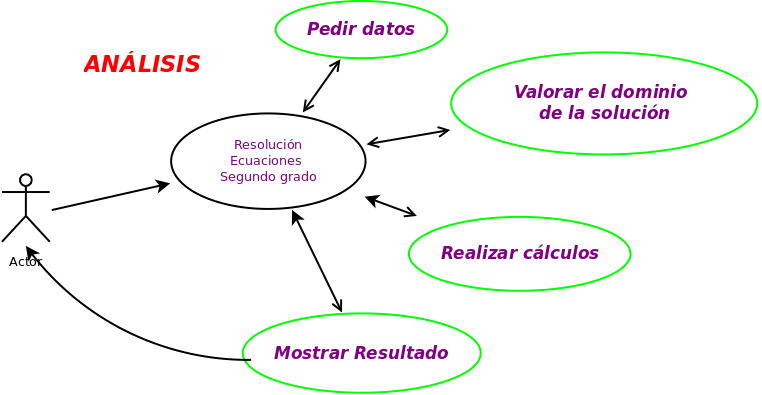
| − | {{MRM_Pregunta|title=Análisis|
| |
| − | ;Un posible análisis
| |
| − | [[Archivo:e1g_analisis.png|450|center]]
| |
| − | }}
| |
| − | </div>
| |
| − | <div class="slide">
| |
| − |
| |
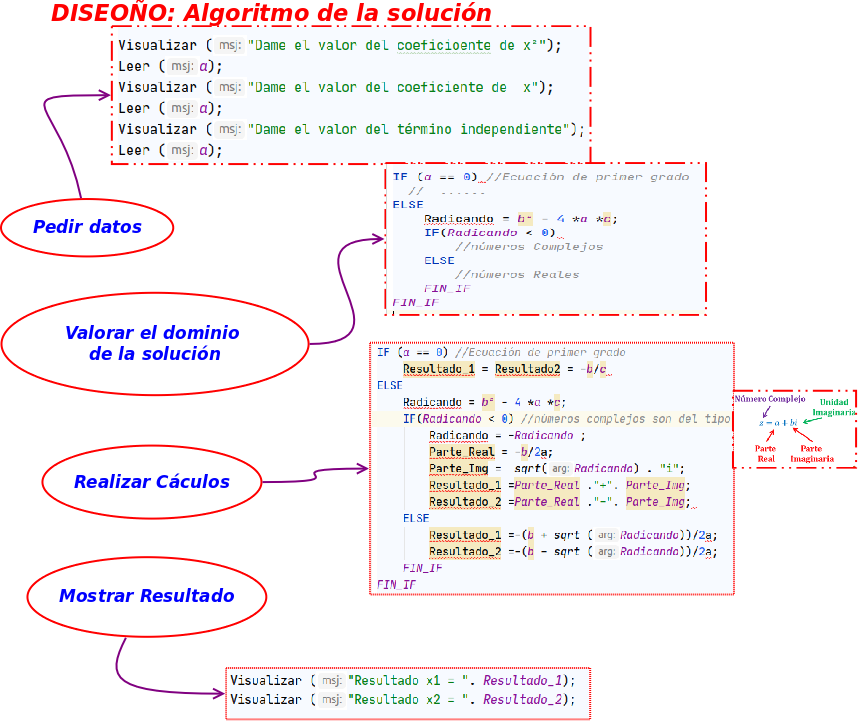
| − | {{MRM_Pregunta|title=Diseño|
| |
| − | *Un posible diseño algorítmico}}
| |
| − | [[Archivo:EcuacionesSegundoGradoDiseno.png]]
| |
| − | </div>
| |
| − | <br />
| |
| − |
| |
| − | <div class="slide">
| |
| − | {{MRM_Pregunta|title=Implementación|
| |
| − | *Consiste en transcribir el diseño usando un lenguaje concreto con su sintaxis.
| |
| − | }}
| |
| − | <!--
| |
| − | *Observa la siguiente imagen.
| |
| − | *Usando un caso de uso un poco personal realizamos este estudio detallado.
| |
| − | <hr />
| |
| − | [[Imagen:Ecuaciones_grado.png|900px]]
| |
| − | <hr />
| |
| − | -->
| |
| − | </div>
| |
| − |
| |
| − | <--
| |
| − | {{Plegable|hide|Posible implementación|
| |
| − |
| |
| − | <source lang=php>
| |
| − | <?php
| |
| − |
| |
| − | //Genero los valores para la ecuación
| |
| − | //Ponemos este rango para que no queden valores muy grandes
| |
| − | $a = rand(-10,10);
| |
| − | $b = rand(-10,10);
| |
| − | $c = rand(-10,10);
| |
| − |
| |
| − |
| |
| − | //Valoro el dominio del resultado
| |
| − | //Realizo Cálculos
| |
| − | //Estas dos acciones las tenemos que entrelazar
| |
| − | //es decir, en función de cada situación
| |
| − | // realizamos los cálculos
| |
| − |
| |
| − |
| |
| − | //Primera situación si a es 0, estoy en el caso:
| |
| − | // bx+c=0 => x=-c/b (la solución)
| |
| − | if ($a==0) {
| |
| − | $rtdo = -$c/$b;
| |
| − | $solucion = "Aquí una solución ecuación primer grado única y x = $rtdo";
| |
| − | }
| |
| − |
| |
| − | //Si a no es cero,
| |
| − | // queremos ver si el contenido de la raíz es negativo
| |
| − | else{
| |
| − | // El radicando es lo que hay dentreo de la raíz
| |
| − | $radicando= $b*$b-4*$a*$c;
| |
| − | if ($radicando<0){
| |
| − | //Para poderlo hacer, lo volvemos positivo
| |
| − | //Y luego le pegamos una i (número complejos)
| |
| − | $radicando= -$radicando;
| |
| − | $raiz = sqrt($radicando);
| |
| − | $real =-$b/2*$a;
| |
| − | $imaginaria = $radicando."i";
| |
| − | $solucion ="Número complejos X1= $real+$imaginaria y X2 =$real-$imaginaria";
| |
| − | //Numeros complejos
| |
| − | }else{
| |
| − | //Si estoy en este caso
| |
| − | //Ni a es 0, ni el contenido de la raíz es negativo
| |
| − | //Por lo que aplico la fórmula normal
| |
| − | $x1= (-$b+sqrt($radicando))/2*$a;
| |
| − | $x2= (-$b-sqrt($radicando))/2*$a;
| |
| − | $solucion ="Ecuación segundo grado númros reales X1= $x1 y X2=$x2";
| |
| − | }
| |
| − | }
| |
| − |
| |
| − | //Mostrar el resultado
| |
| − | echo "<h1>La solucion {$a}x<sup>2</sup>+{$b}x+$c = 0 es $solucion</h1>";
| |
| − |
| |
| − |
| |
| − | ?>
| |
| − |
| |
| − | </source>
| |
| − |
| |
| − | }}
| |
| − |
| |
| − | </div>
| |
| − |
| |
| − | -->
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − | <!--11--------------------------------------------------->
| |
| − | <div class="slide">
| |
| − | ;Desarrollar una aplicación
| |
| − | {{MRM_Pregunta|'''''¿Compilación o interpretación?'''''}}
| |
| − | <br />
| |
| − | *Las instrucciones escritas, de alguna manera han de pasar a código máquina para que se puedan ejecutar en un entorno computacional.
| |
| − | *Para ello dichas instrucciones pueden '''''Compilarse o Interpretarse'''''
| |
| − | </div>
| |
| − |
| |
| − |
| |
| − | <!--12--------------------------------------------------->
| |
| − | <div class="slide">
| |
| − | {{MRM_Conocimiento previo|Diferencias entre '''''Compilacion Vs Interpretación'''''}}
| |
| − | *Debemos entender qué es un programa compilado, y qué es un programa interpretado
| |
| − | </div>
| |
| − |
| |
| − |
| |
| − | <div class="slide">
| |
| − | ;Compilación
| |
| − | [[Imagen:compilar.jpg]]
| |
| − | <br />
| |
| − | </div>
| |
| − | <div class="slide">
| |
| − | ;Interpretación:
| |
| − | [[Imagen:interprete.jpg]]
| |
| − | <br />
| |
| − | </div>
| |
| − |
| |
| − |
| |
| − | <div class="slide">
| |
| − | ;Java, un caso especial
| |
| − | {{MRM_Pregunta|Java es un lenguaje compilado o interpretados }}
| |
| − | </div>
| |
| − |
| |
| − |
| |
| − | <!--13--------------------------------------------------->
| |
| − | <div class="slide">
| |
| − | {{Quiz_Multiple_Choice
| |
| − | |title=En un entorno de ejecución web, qué tipo de modelo se debe de usar
| |
| − | |body=
| |
| − | *Un entorno compilado, es mucho más rápido
| |
| − | ** Incorrecto
| |
| − | *** Es más rápido, pero está limitado a un tipo de máquina, no sirve.
| |
| − | ** Correcto
| |
| − | *** Es adaptable a cualquier arquitectura (con el intérprete correcto, claro).
| |
| − | *Un entorno interpretado, se adapta a cualquier tipo de máquina
| |
| − | ** Correcto
| |
| − | *** Es necesario adaptarse a difentes máquinas
| |
| − | ** Incorrecto
| |
| − | *** Revisa tu respuesta
| |
| − | |mix=false
| |
| − | |hint=
| |
| − | }}
| |
| − |
| |
| − | </div>
| |
| − |
| |
| − | <!--14----------------------------------------------------->
| |
| − | <div class="slide">
| |
| − | ===Una Aplicación Web===
| |
| − | <br/>
| |
| − | {{MRM_Conocimiento previo|Qué es una '''''Aplicación Web'''''}}
| |
| − | *Normalmente en un ordenador vemos un programa o aplicación ejecutándose, con el cual podemos estar interactuando.
| |
| − | *No todos los programas o aplicaciones son del mismo tipo, tenemos diferentes tipos de software
| |
| − | </div>
| |
| − |
| |
| − | <!--15----------------------------------------------------->
| |
| − | <div class="slide">
| |
| − | ;Tipos de aplicaciones
| |
| − |
| |
| − | #Aplicaciones de escritorio.
| |
| − | #Aplicaciones de ingeniería.
| |
| − | #Aplicación de Tiempo real.
| |
| − | #Software de Inteligencia artificial.
| |
| − | #Software de predicciones metereológicas, cálculo científico.
| |
| − | #Aplicaciones de juegos.
| |
| − | #Aplicaciones web.
| |
| − | #...
| |
| − | </div>
| |
| − |
| |
| − | <!--16----------------------------------------------------->
| |
| − | <div class="slide">
| |
| − | ;Tipos de sorftware
| |
| − | *Los diferentes '''''[http://www.tiobe.com/index.php/content/paperinfo/tpci/index.html lenguajes de programación'''''] son todos de propósito general, esto es, pueden implementar cualquier algoritmo correcto.
| |
| − | *No obstante presentan diferentes características que los hacen más idóneos para implementar código en determinados tipo de software, de modo que dependiendo el tipo de software que vamos a desarrollar deberíamos de ver que tipos de lenguajes tenemos disponibles.
| |
| − | </div>
| |
| − |
| |
| − | <!--17----------------------------------------------------->
| |
| − | <div class="slide">
| |
| − | ;Tipos de sorftware
| |
| − | *Por otro la la encapsulación y abstracción en lenguajes orientada a objetos (También ocurre con la tendencia de lenguajes de tipo TAD (tipos abstractos de datos)) permite que los diferentes lenguajes ofrezcan librerías o clases en terminología OOP, que nos hacen mucho del trabajo habitual para ese tipo de aplicaciones.
| |
| − | *Son componentes que directamente podemos usar
| |
| − | </div>
| |
| − |
| |
| − | <!--18----------------------------------------------------->
| |
| − | <div class="slide">
| |
| − | ;framework
| |
| − | *También van apareciendo '''''framework''''' donde con un lenguaje de programación se toma una metodología de trabajo y se adapta un determinado lenguaje (Por ejemplo creando dentro del framework determinados objetos) para facilitar el trabajo al desarrollador.
| |
| − |
| |
| − | {{MRM_Recursos de la Web|
| |
| − | *[http://www.bestwebframeworks.com/ framework] para el desarrollo web}}
| |
| − | </div>
| |
| − |
| |
| − | <!--19----------------------------------------------------->
| |
| − | <div class="slide">
| |
| − |
| |
| − | {{MRM_Actividad|Title=Framework|
| |
| − | Investiga y haz una breve exposición de algún framework que te llame la atención relacionado con la programación web}}
| |
| − | </div>
| |
| − |
| |
| − | <!--20----------------------------------------------------->
| |
| − | <div class="slide">
| |
| − |
| |
| − | ===Aplicaciones Web===
| |
| − | </div>
| |
| − |
| |
| − | {{AplicacionesWeb}}
| |
| − |
| |
| − | <!--21----------------------------------------------------
| |
| − | <div class="slide">
| |
| − |
| |
| − | <div class="slide">
| |
| − | ===El comando [http://es.wikipedia.org/wiki/CURL curl]===
| |
| − | *Si no está instalado se instala fácil
| |
| − | <source lang="bash">
| |
| − | sudo apt-get install curl
| |
| − | </source>
| |
| − | *Con este comando podemos establecer comunicación con servidores usando los diferentes protocolos que soporta.
| |
| − | </div>
| |
| − | <!--13----------------------------------------------------
| |
| − | <div class="slide">
| |
| − | ;Curl
| |
| − | *Con este comando podemos establecer comunicación con servidores usando los diferentes protocolos que soporta.
| |
| − | *Usando la sintaxis URL podemos transferir ficheros entre cliente y servidor.
| |
| − | *Veamos algún uso que puede resultar interesante
| |
| − | *Suele ser interesante conocer los [http://es.wikipedia.org/wiki/Anexo:C%C3%B3digos_de_estado_HTTP códigos] http
| |
| − | *Nos interesará conocer los códigos del servidor 5xx
| |
| − | </div>
| |
| − |
| |
| − | <!--13----------------------------------------------------
| |
| − | <div class="slide">
| |
| − | Ejemplos de uso del comando
| |
| − | *Ver el contenido de una página web
| |
| − | '''''curl url_página_web'''''
| |
| − | *Guardar una página web en un fichero '''''-o'''''
| |
| − | '''''curl -o nombreFichero url_página_web'''''
| |
| − | *Ver la cabecera de una web
| |
| − | '''''curl --head url_pagina_web'''''
| |
| − | </div>
| |
| − |
| |
| − | <!--13----------------------------------------------------
| |
| − | <div class="slide">
| |
| − | ;Curl
| |
| − | *Si la web nos redirige, hay que especificarlo con '''''-L'''''
| |
| − | '''''curl -L url_página_web''''' Para que accedamos a la página que nos redirige url_pagina_web
| |
| − | *Para ver toda la traza de información de un servidor
| |
| − | *Podemos también simular el envío de datos a un servidor bien por POST y bien por GET. Simulando un formulario.
| |
| − | Estos conceptos ya los veremos y utilizaremos más adelante
| |
| − | </div>
| |
| − | <!--13----------------------------------------------------
| |
| − | <div class="slide">
| |
| − |
| |
| − | {{MRM_Actividad|
| |
| − | Investiga y explica al menos 3 opciones del comando curl, pudiendo ser las vistas anteriormente}}
| |
| − | </div>
| |
| − | -->
| |
| − |
| |
| − | |}
| |
| − | </div>
| |
| − | </div>
| |
| − | ;Proceso de carga de un recurso o página web
| |
| − | [[imagen:proceso_carga_web.png]]
| |
| − | <br>
| |
| − | ;Idea de web estática
| |
| − | [[imagen:web_static.png]]
| |
| − | <br>
| |
| − | ;Web dinámica 1
| |
| − | [[imagen:web_dinamic1.png]]
| |
| − | <br>
| |
| − | ;Web dinámica 2
| |
| − | [[imagen:web_dinamic_2.png]]
| |
| − | <br>
| |
| − |
| |
| − | [[imegen:proceso_carga_web.png]]
| |