Diferencia entre revisiones de «Usuario:ManuelRomero/Vue»
De WikiEducator
(→Vue con Laravel) |
|||
| Línea 2: | Línea 2: | ||
https://github.com/tailwindlabs/heroicons | https://github.com/tailwindlabs/heroicons | ||
https://escuelavue.es/cursos/curso-vue-3-desde-cero/reactividad-vue-3/ | https://escuelavue.es/cursos/curso-vue-3-desde-cero/reactividad-vue-3/ | ||
| + | |||
| + | ===Componentes=== | ||
| + | *Un Componente html va a ser un fichero en el que vamos a especificar los tres aspectos fundamentales en un desarrollo html del cliente: | ||
| + | #Comportamiento (Código js) | ||
| + | #Datos o información (código html) | ||
| + | #Estilo (Css) | ||
| + | *La estructura del fichero va a tener esta forma | ||
| + | <source lang=html5> | ||
| + | <template> | ||
| + | <!-- Código HTML --> | ||
| + | </template> | ||
| + | |||
| + | <script> | ||
| + | // Código Javascript | ||
| + | </script> | ||
| + | |||
| + | <style> | ||
| + | /* Código CSS */ | ||
| + | </style> | ||
| + | </source> | ||
| + | *Una vez creado el fichero, lo podremos invocar en nuestra página html. Por ejemplo si el fichero anterior lo llamáramos '''''cronmetro''''', | ||
| + | <source lang=html5> | ||
| + | <cronometro></cronometro> | ||
| + | </source> | ||
| + | |||
| + | |||
| + | |||
| + | *Crearemos componentes para especificar diferentes elementos con comportamiento que vamos a poder intergrar en nuestra página html | ||
Revisión de 09:20 31 mar 2023
- Iconos con vue
https://github.com/tailwindlabs/heroicons https://escuelavue.es/cursos/curso-vue-3-desde-cero/reactividad-vue-3/
Componentes
- Un Componente html va a ser un fichero en el que vamos a especificar los tres aspectos fundamentales en un desarrollo html del cliente:
- Comportamiento (Código js)
- Datos o información (código html)
- Estilo (Css)
- La estructura del fichero va a tener esta forma
<template> <!-- Código HTML --> </template> <script> // Código Javascript </script> <style> /* Código CSS */ </style>
- Una vez creado el fichero, lo podremos invocar en nuestra página html. Por ejemplo si el fichero anterior lo llamáramos cronmetro,
<cronometro></cronometro>
- Crearemos componentes para especificar diferentes elementos con comportamiento que vamos a poder intergrar en nuestra página html
- Cargar la librería en el fichero html y declarando variables reactivas
//Importamos la clase createApp import {createApp} from 'vue' //Declaro una clase que será una instancia de Vue createApp({ data(){//Aquí declaramos las variables que quiero hacer reactivas en la vista return{ mensaje :"Hola persona con mensaje 1", mensaje1 :"Otro Hola persona con mensaje 2", } } }).mount("#app");//Monto el objeto como una app de vue con el id app
<script src="https://unpkg.com/vue@next"></script> <!--En el id tengo que especificar el componente vue que he cargado--> <div id=app1> <!-- Aquí puedo referenciar las variables creadas en la funcińo data del objeto que instancia Vue --> {{mensaje}} {{mensaje1}} </div> <script src='app.js'></script> <!-- cargo el script debo hacerlo aquí, ya que el id y las variables han de estar disponibles en el DOM-->
|
- Notas
- El objeto se declara constante : No se puede reasignar, pero si modificar su contenido.
const app
La declaración de una constante crea una referencia de sólo lectura. No significa que el valor que tiene sea inmutable, sino que el identificador de variable no puede ser reasignado, por lo tanto, en el caso de que la asignación a la constante sea un objeto, el objeto sí que puede ser alterado.
|
)
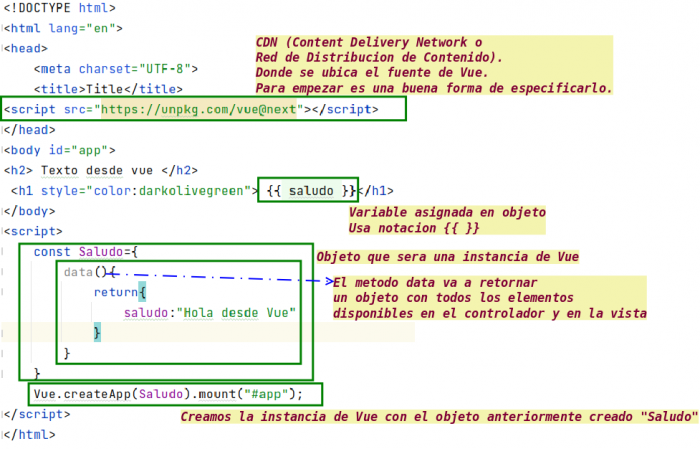
Lo básico
- Entendemos dos partes: La vista (html), y el controlador (Javascript, una instancia de un objeto Vue).
- para relacionar ambas partes en la vista vamos a utilizar o bien especificar una variable con {{}}, o bien una directiva de vue v-xxxx
- Como relacionar estas partes, en lo básico:
- Desde la vista visualizar variables que asignamos en el controlador:{{nombre_variable}}
- Desde el controlador ver valores de la vista (p.e. contenidos de inputs):v-model
- ligar (bind) valores desde el controlador, a propiedades de las etiquetas en html:v-bind
- Eventos que ocurren en la vista, ejecutan métodos en el controlador:v-on
- controlar con selección parte del html desde el controlador:v-if
- Iterar en la vista arrays creados en el controlador:v-look
- A continuación se especifica un ejemplo de cada parte.
| Variables del controlador visibles en la vista |
|---|
|
- Puedes ver/probar el código en este enlace a codepen
| Acceder a valores de la vista en el controlador |
|---|
- Puedes ver/probar el código en este enlace a codepen
- Incluir métodos en la instancia de vue
Vue con Laravel
- Para instalarlo, una vez creado el proyecto de laravel, instalamos la última versión de vue (mayo-2021, Vue 3)
npm install vue@next
- Instalamos el plugin de vue para vite
npm install @vitejs/plugin-vue
- Añadimos el plugin en vite
import { defineConfig } from 'vite'; import laravel from 'laravel-vite-plugin'; import vue from '@vitejs/plugin-vue'; export default defineConfig({ plugins: [ vue(), laravel({ input: ['resources/css/app.css', 'resources/js/app.js'], refresh: true, }), ], });
Ahora debemos cargar una instancia de vue en un fichero js que carguemos en nuestra página html. Para ello primero cargamos una instacia de vue en resources/js/app.js
import {createApp} from "vue"; .createApp({ }).mount("#app");
- Ahora debemos instalar nuestro elemen to con id app que hemos indicado en el método o evento mount en nuestra página html, y en ella incluir este script
- En nuestra página layout que vamos a usar en todas las páginas de nuestro proyecto escribimos
<!--.....--> <body> <div id="app"> <!--.....--> <script src = {{asset('js/app.js')}}> </script> </div> </body> </html>
Probando la instalación
- Vamos a declarar una variable en nuestra instancia de vue y la vamos a visualizar en la página
- Agregamos
import {createApp} from "vue"; .createApp({ }).mount("#app");