Diferencia entre revisiones de «Usuario:ManuelRomero/ProgramacionWeb/Distancia2018/bd/ejercicios»
De WikiEducator
(→Ejercicio CRUD de productos tiendas y familias) |
|||
| (5 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 2: | Línea 2: | ||
<br /> | <br /> | ||
<br /> | <br /> | ||
| + | ===Ejercicio CRUD de productos tiendas y familias=== | ||
| + | {{Actividad|Title= Ejercicio CRUD de productos tiendas y familias| | ||
| + | ;Se pide el siguiente ejercicio para gestionar estas tres tablas, donde se especifican los siguientes requisitos funcionales | ||
| + | *RNF1 Debemos de usar mysqli para la sentencia. | ||
| + | *RNF2 Partimos de una base de datos llamada dwes con las tablas y registros ya creados en clase. | ||
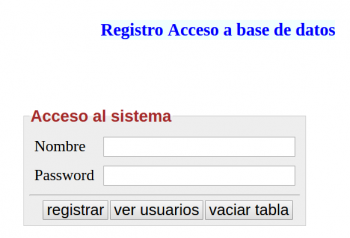
| + | *RF1 Aparecerá una pantalla que nos pedirá que nos identifiquemos (el usuario dwes y pass abc123. debe de existir en una tabla llamada usuarios). | ||
| + | *RF2 Una vez identificados aparecerá una pantalla del recurso sitio.php | ||
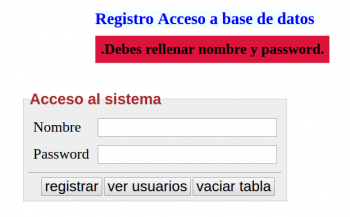
| + | *RF3 En sitio php veremos nuestro nombre y un botón de logout | ||
| + | [[archivo:ejericico_crud_logout.png|400px|center]] | ||
| + | |||
| + | *RF4 Veremos un botón para poder ver el contenido de cada una de las tablas | ||
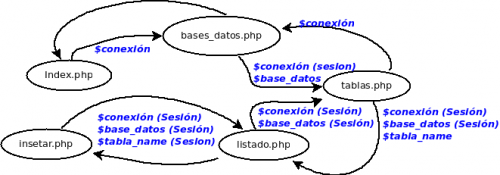
| + | [[archivo:ejercicio_crud_tablas_disponibles.png|400px|center]] | ||
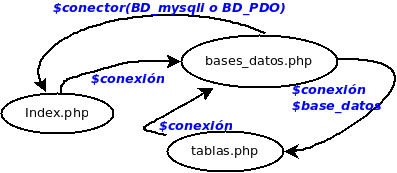
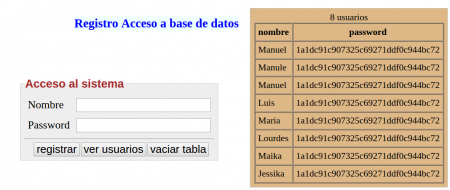
| + | *RF5 Al presionar sobre una tabla visualizaremos en forma de tabla html todo su contenido | ||
| + | **RF5.1 En cada fila tendremos dos opciones editar y borrar | ||
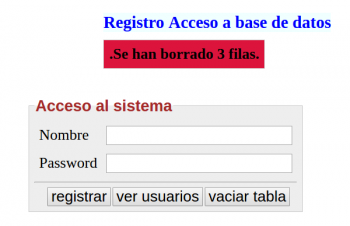
| + | **RF5.2 El botón borrar eleminará esa fila de la tabla y se renderizará en el momento el | ||
| + | contenido de la tabla dónde no se verá dicha fila | ||
| + | **RF5.3 El botón Editar nos llevará a otro recurso donde veremos el contendio de esa fila | ||
| + | (ver RF6) | ||
| + | |||
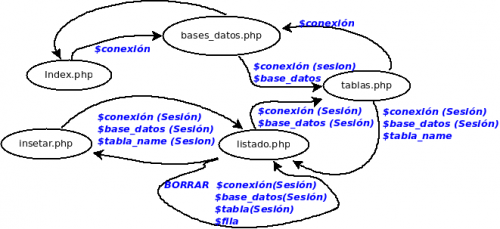
| + | [[archivo:ejercicio_crud_tablas.png|400px|center]] | ||
| + | |||
| + | |||
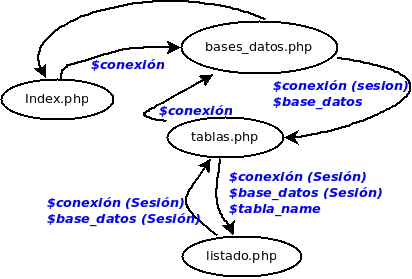
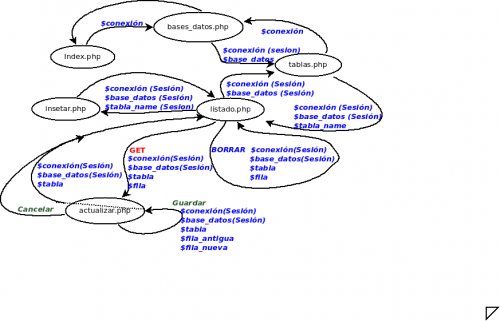
| + | *RF6 veremos un formulario con los contenidos del registro donde todos los campos, menos el cod serán modificables | ||
| + | **RF6.1 Esta pantalla tendrá el botón guardar y cancelar | ||
| + | **RF6.2 Si presionamos el botón cancelar volvemos a la pantalla anterior sin realizar ningún cambio (la pantalla donde veremos todos los registros de la tabla correspondiente | ||
| + | **RF6.3 Si presionamos guardar se actualizarán los campos de esa tabla y volveremos a la página donde se verán todos los registros de la tabla correspondiente, no pedirá confirmación | ||
| + | *R8 Abrá también un botón para añadir un nuevo registro en la tabla | ||
| + | **RF8.1 Nos abrirá un formulario con los campos para rellenar un nuevo resgistro | ||
| + | **RF8.2 Tendremos un botón de guardar y cancelar | ||
| + | **RF8.3 El botón guardar añadirá el nuevo registro y volveremos a la pantalla inicial mostrando todos los registros de la tabla | ||
| + | **RF8.3 El botón cancelar volverá a la pantalla anterior sin realizar ningún cambio | ||
| + | donde veremos nuestro nombre y un botón para logout (nos retornaría a la ven | ||
| + | |||
| + | }} | ||
| + | |||
==Ejercicios para hacer un CRUD de una base de datos== | ==Ejercicios para hacer un CRUD de una base de datos== | ||
;Los siguientes ejercicios de forma creciente, vamos implementado un crud | ;Los siguientes ejercicios de forma creciente, vamos implementado un crud | ||
| Línea 164: | Línea 199: | ||
}} | }} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{Actividad|Title= Añadir tiendas| | {{Actividad|Title= Añadir tiendas| | ||
Última revisión de 04:58 18 ene 2023
Contenido
- 1 Ejercicio CRUD de productos tiendas y familias
- 2 Ejercicio CRUD de productos tiendas y familias
- 2.1 Ejercicios para hacer un CRUD de una base de datos
- 2.1.1 Ejercicio 1: Conexión a base de datos
- 2.1.2 Ejercicio 2: Conexión con mysql con fichero ini para leer parámetros
- 2.1.3 Ejercicio 3: Mostrar bases de datos
- 2.1.4 Ejercicio 4: Mostrar las tablas de una base de datos seleccionada
- 2.1.5 Ejercicio 5: Mostrar en contenido de una tabla
- 2.1.6 Ejercicio 6: Insertar filas
- 2.1.7 Ejercicio 7: Borrar filas
- 2.1.8 Ejercicio 8: Actualizar filas
- 2.2 Ejercicio 9: Registro de usuarios
- 2.1 Ejercicios para hacer un CRUD de una base de datos
- 3 Añadir tiendas
- 4 Crear tiendas
Ejercicio CRUD de productos tiendas y familias
contenido de la tabla dónde no se verá dicha fila
(ver RF6)
donde veremos nuestro nombre y un botón para logout (nos retornaría a la ven
|
Ejercicios para hacer un CRUD de una base de datos
- Los siguientes ejercicios de forma creciente, vamos implementado un crud
C(create)R(read)U(update)D(Delete)
- Los dos primeros están con el conector mysqli PDO
Ejercicio 1: Conexión a base de datos
(https://www.php.net/manual/es/class.mysqli.php)
(https://www.php.net/manual/es/pdo.getattribute.php)
|
Ejercicio 2: Conexión con mysql con fichero ini para leer parámetros
https://www.php.net/manual/es/function.parse-ini-file.php
|
Ejercicio 3: Mostrar bases de datos
show databases
|
- A partir de ahora, los ejercicios se resolverán con mysqli, siendo el objetivo de la práctica que lo resolváis con PDO
Ejercicio 4: Mostrar las tablas de una base de datos seleccionada
|
Ejercicio 5: Mostrar en contenido de una tabla
|
Ejercicio 6: Insertar filas
|
Ejercicio 7: Borrar filas
|
Ejercicio 8: Actualizar filas
|
Ejercicio 9: Registro de usuarios
$pass = $_POST['....']; $pass_store = password_hash($pass, $tipo_algoritmo); //Aquí la pass queda cifrada usando el algoritmo especificado, p.e PASSWORD_DEFAULT (constante). ... $pass = password_verify($_POST['... ']);// pass facilitada en un formulario if ($pass== $pass_bd)//$pass_bd será la pass que tengo en la base de datos y previamente introduje con password_hash
para que el usuario se puede registrar
|
}}
|
Se ha agregado la tienda con código XXX nombre: YYY teléfono: ZZZ
|
Se ha agregado la tienda con código XXX nombre: YYY teléfono: ZZZ
|