Diferencia entre revisiones de «Usuario:ManuelRomero/ProgramacionWeb/ProgramacionWeb/A S C/ejercicios»
De WikiEducator
(→Ejercicio 2 : Visitas con fecha) |
(→Ejercicio 3 : Array en variable de sesión) |
||
| (26 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 1: | Línea 1: | ||
{{:Usuario:ManuelRomero/ProgramacionWeb/Authentificacion/nav}} | {{:Usuario:ManuelRomero/ProgramacionWeb/Authentificacion/nav}} | ||
| − | + | ==Autentificación== | |
| − | === | + | |
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/A_S_C/ejercicios/ejercicio1|Ejercicio 1 : Fichero .htaccess ]]=== | ||
| + | |||
<br /> | <br /> | ||
{{MRM_Actividad|Title=Ficheros de usuarios| | {{MRM_Actividad|Title=Ficheros de usuarios| | ||
| Línea 20: | Línea 22: | ||
htpasswd misUsuarios nieves | htpasswd misUsuarios nieves | ||
htpasswd misUsuarios nieves | htpasswd misUsuarios nieves | ||
| + | 5.- Crea una página index.html que contenga un texto | ||
| + | 4.- Crea un fichero .haccess en el directorio y especifica la directivas necesarias para que al acceder a la página index.html te solicite credenciales | ||
}} | }} | ||
| − | === | + | <br /> |
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/A_S_C/ejercicios/ejercicio2|Ejercicio 2 : Acceder a su contenido ]]=== | ||
<br /> | <br /> | ||
{{MRM_Actividad|Title=Accediendo con php a la autentificación| | {{MRM_Actividad|Title=Accediendo con php a la autentificación| | ||
*Modifica la página restringida para ver el usuario y password así como el método usado de autentifiación | *Modifica la página restringida para ver el usuario y password así como el método usado de autentifiación | ||
*El código que habría que añadir: | *El código que habría que añadir: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
}} | }} | ||
| − | |||
<br /> | <br /> | ||
| − | {{MRM_Actividad|Title= Accesos restringidos| | + | <br /> |
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/A_S_C/ejercicios/ejercicio3|Ejercicio 3 : Accesos Restringidos ]]=== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title= Ejercicio 3: Accesos restringidos| | ||
*Utilizando la autentificción de usuario y pass en el servidor y ficheros .htaccess, | *Utilizando la autentificción de usuario y pass en el servidor y ficheros .htaccess, | ||
*Crea un fichero de contraseñas llamado '''''misUsuarios''''' con por ejemplo 5 usuarios (alicia, sara, jorge, paula, manolo) | *Crea un fichero de contraseñas llamado '''''misUsuarios''''' con por ejemplo 5 usuarios (alicia, sara, jorge, paula, manolo) | ||
| Línea 49: | Línea 47: | ||
#'''''Información de grupo''''' : Tendrá acceso los usuarios 3 usuarios de los 5 creados (sara alicia y paula). | #'''''Información de grupo''''' : Tendrá acceso los usuarios 3 usuarios de los 5 creados (sara alicia y paula). | ||
*Cada página simplemente contredrá un texto en h1 | *Cada página simplemente contredrá un texto en h1 | ||
| − | |||
| − | |||
}} | }} | ||
| + | ==Cookies== | ||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/Cookies/ejercicios/ejercicio0|Ejercicio 0 : Establecer idioma ]]=== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title=Establecer idioma| | ||
| + | *Establecemos un idioma y se adapta '''''un saludo'''' a ese idioma | ||
| + | *El idioma se quedará guardado en una cooki, por lo que futuras conexiones de ese servidor se realizarán en el último idioma seleccionado | ||
| + | *Los idiomas serán frances, inglés y español | ||
| + | *Solo se adaptará el saludo, tomando los siguientes valores: | ||
| + | <source lang=php> | ||
| + | switch ($idioma){ | ||
| + | case "es": | ||
| + | $saludo="Hola. bienvenido a este sitio web"; | ||
| + | break; | ||
| + | case "fr": | ||
| + | $saludo="Bonjour. bienvenue sur ce site"; | ||
| + | break; | ||
| + | case "en": | ||
| + | $saludo="Hello. welcome to this website"; | ||
| + | break; | ||
| + | } | ||
| + | </source> | ||
| + | Podré borrar la cookie, eliminándose la misma en el cliente y estableciendo la página en el idioma por defecto | ||
| − | === | + | }} |
| + | <br /> | ||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/Cookies/ejercicios/ejercicio1|Ejercicio 1 : Control de accesos ]]=== | ||
<br /> | <br /> | ||
{{MRM_Actividad|Title=Controlando accesos| | {{MRM_Actividad|Title=Controlando accesos| | ||
| − | + | *Tenemos una página con formulario para acceder. | |
| − | + | *El usuario puede intentar acceder hasta tres veces seguidas a un sitio web de forma incorrecta | |
| − | + | *Para acceder ha de insertar igual password que usuario (mismo valor) | |
| + | *Para controlar los acceso anotaremos en cookies los intentos que lleva (Claramente es un ejercicio forzado, no podría ser en un caso real) | ||
| + | *Si lleva 3 accesos incorrectos, mostraremos un mensaje de que el acceso ha sido bloqueado y dejaremos un botón para reiniciar los intentos. | ||
| + | *Una vez que acceda de forma correcta, volverá a tener hasta 3 intentos para la próxima vez que acceda | ||
| + | *Se mantiene el bloqueo durante 1 minuto. | ||
| + | *Durante el tiempo de bloqueo si intento acceder me dice que estoy bloqueado y el tiempo que me quda de bloque en segundos | ||
}} | }} | ||
| + | <br /> | ||
| − | === | + | ===[[Usuario:ManuelRomero/ProgramacionWeb/Cookies/ejercicios/ejercicio2|Ejercicio 2 : Monitorizar accesos por usuario ]]=== |
| − | ====Localiza variables de sesión | + | <br /> |
| + | {{MRM_Actividad|Title=Horas de acceso por usuario| | ||
| + | *Realiza una aplicación con un formulario con un único input que sea nombre | ||
| + | *Cada vez que introduzca un nombre la aplicación almacenará con una cookie la hora a la que ese usuario accedió a la aplicacioń y su nombre | ||
| + | *Además visualizará todos los accesos de ese usuario indicando las horas a las que lo hizo y un listado con el resto de usuarios que se conectando indicando el total de accesos de cada usuario (no la hora). | ||
| + | }} | ||
| + | <br /> | ||
| + | |||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/Cookies/ejercicios/ejercicio3|Ejercicio 3 : Secciones de un periódico ]]=== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title = Secciones de un periódico| | ||
| + | *Crea una pagina que simule ser la de un periódico. La misma debe permitir configurar que tipo de titular deseamos que aparezca al visitarla, pudiendo ser: | ||
| + | #Noticia política. | ||
| + | #Noticia económica. | ||
| + | #Noticia deportiva. | ||
| + | *Mediante tres objetos de tipo radio, permitir seleccionar que titular debe mostrar el periódico. | ||
| + | *Almacenar en una cookie el tipo de titutar que desea ver el cliente. | ||
| + | *La primera vez que visita el sitio deben aparecer los tres titulares. | ||
| + | }} | ||
| + | <br /> | ||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/Cookies/ejercicios/ejercicio4|Ejercicio 4 : Establecer preferencias ]]=== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title= Establecer preferencias| | ||
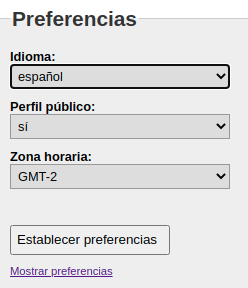
| + | Mostramos un menú con una serie de preferencias para el usuario según el menú que vemos en la imagen siguiente | ||
| + | [[Archivo:preferencias.png]] | ||
| + | *El idioma puede haber hasta 3 | ||
| + | *En perfil público (si/no) | ||
| + | *Zona horaria (GMT-2 GMT-1 GMT GMT+1 GMT+2) | ||
| + | *Una vez establecidos, las podremos visualizar o bien borrar | ||
| + | }} | ||
| + | |||
| + | ==Sesiones== | ||
| + | ===Localiza variables de sesión=== | ||
<br /> | <br /> | ||
{{MRM_Actividad|Title=Variables de sesión| | {{MRM_Actividad|Title=Variables de sesión| | ||
| Línea 68: | Línea 126: | ||
*coméntalas con tus palabras en dicho fichero}} | *coméntalas con tus palabras en dicho fichero}} | ||
<br /> | <br /> | ||
| − | ===[[Usuario:ManuelRomero/ProgramacionWeb/ | + | |
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/Sesiones/ejercicios/ejercicio1|Ejercicio 1 : Cuenta visitas]]=== | ||
<br /> | <br /> | ||
| − | {{ | + | {{MRM_Actividad|Title=Ejercicio 1 Cuenta visitas| |
;Haz un programa que te cuente cuantas visitas recibe la página | ;Haz un programa que te cuente cuantas visitas recibe la página | ||
*Puedes poner un botón submit para recargar la página. | *Puedes poner un botón submit para recargar la página. | ||
| Línea 77: | Línea 136: | ||
}} | }} | ||
| − | + | ===[[Usuario:ManuelRomero/ProgramacionWeb/Sesiones/ejercicios/ejercicio2|Ejercicio 2 : Visitas en la misma sesión con fecha ]]=== | |
| − | ===[[Usuario:ManuelRomero/ProgramacionWeb/ | + | |
| − | + | ||
<br /> | <br /> | ||
{{MRM_Actividad|Title= Ejercicio 2: Fechas de cada visita| | {{MRM_Actividad|Title= Ejercicio 2: Fechas de cada visita| | ||
*Modifica el programa anterior para almacenar el momento en el cual se produjo cada visita | *Modifica el programa anterior para almacenar el momento en el cual se produjo cada visita | ||
*Anota hora, minuto y segundo | *Anota hora, minuto y segundo | ||
| − | *Visualiza todas las conexiones y el momento en el que se produjeron | + | *Visualiza todas las conexiones en la sesción actual y el momento en el que se produjeron |
| + | *Añade un botón para borrar las variables de sesión | ||
| + | *Realiza la visualización en orden inverso a como se han producido (primero la última, etc..) | ||
}} | }} | ||
| + | <br /> | ||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/Sesiones/ejercicios/ejercicio3|Ejercicio 3 : Array en variable de sesión]]=== | ||
<br /> | <br /> | ||
| + | {{MRM_Actividad|Title=Ejercicio 1 Juego de dados| | ||
| + | *Vamos a establecer un juego de tirar dados | ||
| + | *El usuario tirará los dados hasta 10 veces. | ||
| + | *En cada jugada tira dos veces los dados | ||
| + | *Gana si saca dos números iguales o la suma de los números es menor que 5 | ||
| + | *Al final de las 10' jugadas nos muestra todas las jugadas y las veces que ha ganado | ||
| + | }} | ||
| + | <br /> | ||
| + | |||
| + | ===[[Usuario:ManuelRomero/ProgramacionWeb/Sesiones/ejercicios/ejercicio4|Ejercicio 4 : Registro de un sitio web]]=== | ||
| + | <br /> | ||
| + | {{MRM_Actividad|Title=Ejercicio 4 Registro| | ||
| + | *Creamos un sitio web que tenga un formulario para registrarse | ||
| + | *Además podemos mostrar un texto y una imagen. | ||
| + | *El sitio web tendrá 4 páginas: index.php publicidad.php administracion.php contabilidad.php | ||
| + | *Tanto index como publicidad son sitios a los que se puede acceder sin estar logueado | ||
| + | *A administración y contabilidad, solo se puede acceder estando logueado | ||
| + | *Un logueo será válido si tiene valor el usuario y password, diferente a un valor vacío | ||
| + | *Cuando se está logueado se visualizará el nombre y un botón de desloguear | ||
| + | |||
| + | }} | ||
| + | <!-- | ||
{{MRM_Actividad|Title= Control de acceso con autentificación| | {{MRM_Actividad|Title= Control de acceso con autentificación| | ||
| Línea 212: | Línea 295: | ||
}} | }} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{{MRM_Actividad|Title=Realiza el ejercicio de la siguiente referencia| | {{MRM_Actividad|Title=Realiza el ejercicio de la siguiente referencia| | ||
http://www.mclibre.org/consultar/php/ejercicios/cookies/cookies.html | http://www.mclibre.org/consultar/php/ejercicios/cookies/cookies.html | ||
}} | }} | ||
| + | --> | ||
Última revisión de 08:31 17 mar 2022
Autentificación
Ejercicio 1 : Fichero .htaccess
1.- Primero nos ubicamos en el directorio donde queramos añadir o crear el fichero cd /home/MiUsuario MiUsuario es vuestro propio directorio 2.-Ahora creamos un directorio para guardar esta información y nos movemos en él mkdir usuarios cd usuarios 3.-Una vez correctamente ubicados generamos el fichero de las password con la herramienta htpasswd La primera vez con opción -c para crear el fichero htpasswd -c misUsuarios maria htpasswd misUsuarios nieves htpasswd misUsuarios nieves 5.- Crea una página index.html que contenga un texto 4.- Crea un fichero .haccess en el directorio y especifica la directivas necesarias para que al acceder a la página index.html te solicite credenciales
|
Ejercicio 2 : Acceder a su contenido
Ejercicio 3 : Accesos Restringidos
|
Cookies
Ejercicio 0 : Establecer idioma
switch ($idioma){ case "es": $saludo="Hola. bienvenido a este sitio web"; break; case "fr": $saludo="Bonjour. bienvenue sur ce site"; break; case "en": $saludo="Hello. welcome to this website"; break; } Podré borrar la cookie, eliminándose la misma en el cliente y estableciendo la página en el idioma por defecto
|
Ejercicio 1 : Control de accesos
|
Ejercicio 2 : Monitorizar accesos por usuario
|
Ejercicio 3 : Secciones de un periódico
|
Ejercicio 4 : Establecer preferencias
Sesiones
Localiza variables de sesión
Ejercicio 1 : Cuenta visitas
|
Ejercicio 2 : Visitas en la misma sesión con fecha
|
Ejercicio 3 : Array en variable de sesión
|
Ejercicio 4 : Registro de un sitio web
|