Diferencia entre revisiones de «Usuario:ManuelRomero/Laravel/JetstreamInertia»
De WikiEducator
(→Cliente) |
|||
| (2 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 298: | Línea 298: | ||
</source> | </source> | ||
*3.- '''''La vista''''' | *3.- '''''La vista''''' | ||
| − | + | }} | |
=====Cliente===== | =====Cliente===== | ||
<br /> | <br /> | ||
| Línea 326: | Línea 326: | ||
====Cliente==== | ====Cliente==== | ||
| + | <br /> | ||
| + | ===Instalación desde consola con parámetros=== | ||
| + | <source lang=bash> | ||
| + | laravel new practicas --jet | ||
| + | </source> | ||
| + | *Entonces eliges la opción inertia cuando lo solicite | ||
| + | ===Form=== | ||
| + | {{MRM_Web| | ||
| + | https://inertiajs.com/forms | ||
| + | }} | ||
| + | |||
| + | *Creamos un componente vue con el formulario en el template | ||
| + | <source lang=html5> | ||
| + | <template> | ||
| + | <form @submit.prevent="submit"> | ||
| + | <label for="ficheroPracticaZip">Selecciona fichero zip con las prácticas( bajado de moodle)</label> | ||
| + | <input id="ficheroPracticaZip" v-model="form.ficheroPracticaZip"/> | ||
| + | <label for="grupo">Grupo </label> | ||
| + | <input id="grupo" v-model="form.grupo"/> | ||
| + | <label for="practica">Practica:</label> | ||
| + | <input id="practica" v-model="form.practica"/> | ||
| + | <button type="submit">Submit</button> | ||
| + | </form> | ||
| + | </template> | ||
| + | </source> | ||
Última revisión de 23:07 2 ene 2022
Contenido
Qué es Inertia
- Una librería para construir una aplicación web gestionada desde el servidor. Se le conoce como modern monolith. Se puede usar además de con Laravel con otras herramientas (DJango, Rail, Ruby,...)
- Inertia le permite crear una aplicación de una sola página completamente basada en JavaScript sin complejidad adicional.
- Inertia funciona mucho más como una aplicación clásica renderizada del lado del servidor:
- Creas controladores
- Obtienes datos de la base de datos (a través de tu ORM)
- Renderizas vistas.que son componentes de página de JavaScript.
Cómo trabaja
- Trabajando con Inertia, vamos a usar el framework del servidor como siempre. En nuestro caso seguimos usando laravel con sus controladores, rutas, authetificadores , ...
- Inertia es esencialmente una biblioteca de enrutamiento del lado del cliente. Le permite realizar visitas a la página sin forzar una recarga completa de la página.
Para ver una página sin necesidad de realizar la carga completa, usamos el componente <inertia-link>.
- También se puede realizar una llamada usando Inertia.visit()
- Cuando tenemos una ancla con la envoltura <inertia-link>, se produce una solicitud XHR al servidor.
- Cuando Inertia realiza una visita XHR, el servidor detecta que se trata de una visita Inertia y, en lugar de devolver una respuesta HTML completa, devuelve una respuesta JSON con el nombre del componente de la página JavaScript y los datos (props).
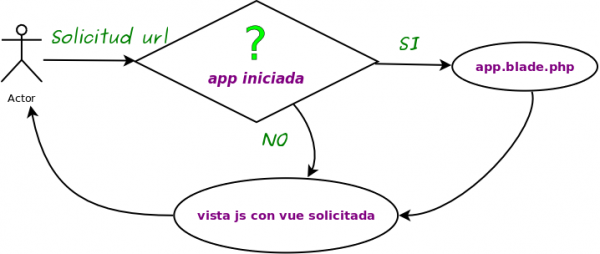
El protocolo
- Lo primero que ocurre en una aplicacion inertia es que se solicita una página html completa nomal.
- La primera vez, responde el servidor para entregar la página app.blade.php. Esto inicia la aplicación. Sucesivas veces, se renderizará una vista javascript en nuestro caso componente vue.
- Esta página, 'app.blade.php tendrá los elementos js y css. El div principal será el punto de montaje de la aplicación y contendrá un elemento especial <data-page> cuyo valor es un json que codifica un page object para la página inicial.
- Este objeto contiene 4 elementos:
- component: The name of the JavaScript page component.
- props: The page props (data).
- url: The page url.
- version: The current asset version.
- Inertia utiliza esta información para iniciar el lado del cliente y mostrar el componente de página inicial.
- Gracias a este objeto,
<html> <head> <title>My app</title> <link href="/css/app.css" rel="stylesheet"> <script src="/js/app.js" defer></script> </head> <body> <div id="app" data-page='{"component":"Event","props":{"event":{"id":80,"title":"Birthday party","start_date":"2019-06-02","description":"Come out and celebrate Jonathan's 36th birthday party!"}},"url":"/events/80","version":"c32b8e4965f418ad16eaebba1d4e960f"}'></div> </body> </html>
Instación
- El proceso de instalación está descrito en la página oficial de forma muy intuitiva. Vamos a hacer la instalación para laravel y usaremos vue en el cliente.
Servidor
Cliente
Instalamos un paquete para barra de progreso (opcional)|
npm install @inertiajs/progress
|
Instalando taildwind
Poniendo el proyecto en fucionamiento
- Una vez realizada la instalación de los paquetes que necesitamos, vamos a crear un proyecto base y verificar su funcionamiento.
Servidor
Inertia::setRootView().
protected $rootView = 'app';
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" /> <link href="{{ mix('/css/app.css') }}" rel="stylesheet" /> <script src="{{ mix('/js/app.js') }}" defer></script> </head> <body> @inertia </body> </html>
|
php artisan inertia:middleware
|
Cliente
import { createApp, h } from 'vue' import { createInertiaApp } from '@inertiajs/inertia-vue3' createInertiaApp({ resolve: name => require(`./Pages/${name}`), setup({ el, App, props, plugin }) { createApp({ render: () => h(App, props) }) .use(plugin) .mount(el) }, })
|
Manejo de rutas y vistas
- Tenemos diferentes formas de especificar la vista que queremos cargar ante una solicitud
- Todas las solicitudes serán solicitudes ajax menos la primera vez que se inicie la aplicación. Estas acciones serán transparentes para el programador.
- La renderización serán de páginas vue no de plantillas blade
- El proceso de ruteo lo gestiona laravel web.php
- Podemos especifiar directamente la página vue que quiero cargar. Por ejemplo, podemos cargar dos vistas vue:
Route::inertia('/pagina1', 'componente_pagina1'); Route::inertia('/pagina2', 'componente_pagina2');
- Donde componente_pagina1, y componente_pagina2 son componentes vue
<template> <h1>Esta es una vista básica de la página 1</h1> </template> {{MRM_Pregunta| ;No sé por qué si pongo una página que no existe, funciona y me retorna solo la página app.blade.php Pendiente de reivsar la facade Route::inertia() }} <script> export default { name: "vista_basica1" } </script> <style scoped> </style>
<template> <h1>Esta es una vista básica de la página 2</h1> </template> <script> export default { name: "vista_basica1" } </script> <style scoped> </style>
Cliente
Cliente
Instalación desde consola con parámetros
laravel new practicas --jet- Entonces eliges la opción inertia cuando lo solicite
Form
- Creamos un componente vue con el formulario en el template
<template> <form @submit.prevent="submit"> <label for="ficheroPracticaZip">Selecciona fichero zip con las prácticas( bajado de moodle)</label> <input id="ficheroPracticaZip" v-model="form.ficheroPracticaZip"/> <label for="grupo">Grupo </label> <input id="grupo" v-model="form.grupo"/> <label for="practica">Practica:</label> <input id="practica" v-model="form.practica"/> <button type="submit">Submit</button> </form> </template>