Diferencia entre revisiones de «Usuario:ManuelRomero/DesarrolloWeb/Estatico»
De WikiEducator
(→Desarrollo de páginas estáticas) |
|||
| (3 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 208: | Línea 208: | ||
--- | --- | ||
| + | </source>}} | ||
| + | |||
| + | |||
| + | |||
| + | {{MRM_Actividad|Title=Emojin| | ||
| + | *fichero de configuración | ||
| + | <source lang=bash> | ||
| + | enableEmoji=true /*false default*/ | ||
</source> | </source> | ||
| + | *Ahora simplemente añadirmos emojin ver emoin cheat sheet (https://www.webfx.com/tools/emoji-cheat-sheet/) | ||
| + | [[Archivo:emoji_heart.png]] | ||
| + | <br /> | ||
| + | |||
| + | |||
| + | |||
| + | }} | ||
| + | {{ | ||
| + | MRM_Actividad|Title=Modificando el layout o tema| | ||
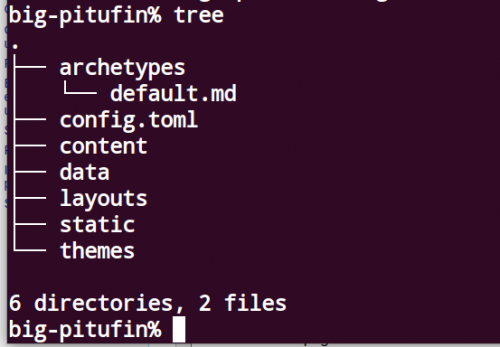
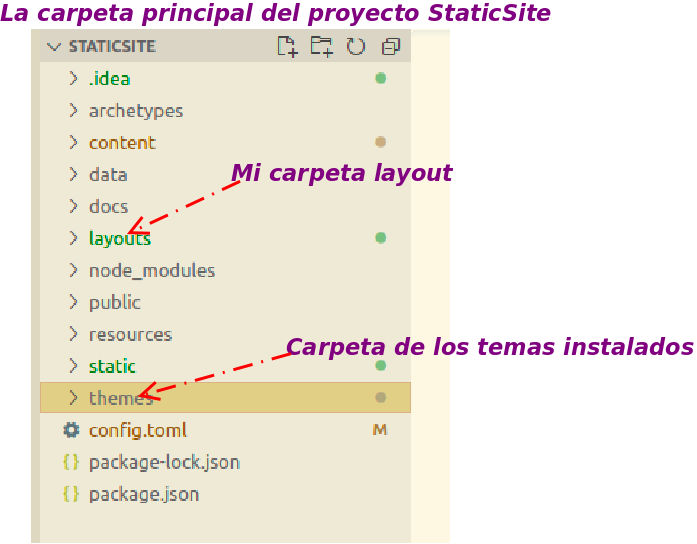
| + | *Analizando la estructura de carpetas observamos que tenemos una carpeta llamada '''''layout''''', la misma que existe dentro de la carpeta '''''theme''''' que hayamos descargado. | ||
| + | *Si queremos modificar un fichero del theme, no deberíamos hacerlo ahí, ya que esa carpeta no la hemos realizado nosotros y si quisiéramos posteriormente actualizarla, se perderían todos los cambios. | ||
| + | *La organización de '''''hugo''''' está muy bien pensada y estructurada. Cualquier fichero que exista en la carpeta de layout con igual nombre (y estrcutura) sobreescribirá el fichero correspondiente de la carpeta del theme. | ||
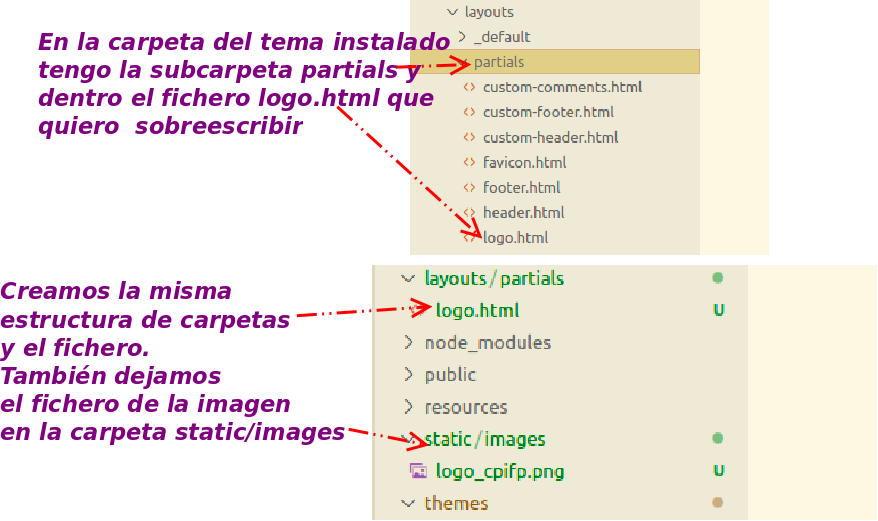
| + | *Por lo tanto para cambiar el logo, deberíamos crear el fichero correspondiente en la carpeta layout raíz de nuestro proyecto | ||
| + | |||
| + | [[Archivo:rewrite_theme_files1.png]] | ||
| + | <br /> | ||
| + | [[Archivo:rewrite_theme_files2.png]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | }} | ||
| + | {{MRM_Actividad|Title=Modificando el css del tema| | ||
| + | *No debemos acceder al propio css del thema y cambiarlo, aunque funcione no es una buena práctica de desarrollo | ||
| + | *MEjor poner nosotros nuestra propias declaraciones y hacer que éstas sean las que se visualicen (modifiquen las de por defecto) | ||
| + | *Esta práctica ya la hemos realizado en el ejemplo anterior | ||
| + | *En el caso de css, crearemos nuestro propio css que queramos añadir y lo colocaremos debajo del css que esté declarado, de forma que éste sea el que prevalezca. | ||
| + | *La mayoría de las plantillas, en su fichero html partials de '''''header.html''''', realiza una carga de todos los ficheros '''''css'''''. | ||
| + | <source lang=html5> | ||
| + | {{ range .Site.Params.custom_css -}} | ||
| + | <link href="{{(printf "%s" .) | relURL}}{{ if $assetBusting }}?{{ now.Unix }}{{ end }}" rel="stylesheet"> | ||
| + | {{- end }} | ||
| + | </source> | ||
| + | *Ahora deberemos establecer esos ficheros bajo la varialbe custom_css en el fichero de configuración | ||
| + | |||
| + | <source lang=bash> | ||
| + | [params] | ||
| + | custom_css=['/css/estilo.css'] | ||
| + | </source> | ||
| + | *Aqui vemos un array con todos los ficheros de estilos que queramos cargar | ||
}} | }} | ||
Última revisión de 08:49 4 oct 2021
Desarrollo de páginas estáticas
- Está desarrollado en lenguaje Go
- MRM_PENDIENTE Comentarios sobre la diferencia entre un sistio estático y uno dinámico ....
https://jamstack.org/generators/ https://gohugo.io/ |
Este tema lo voy a explicar sobre una plantilla hecha con hugo
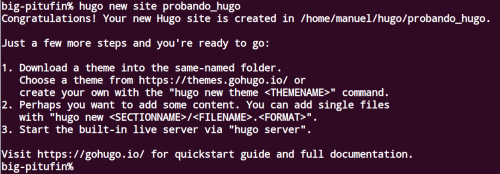
hugo new site probando_hugo
|
https://themes.gohugo.io/
Lo podemos descargar la web (opción download de la página del tema) Lo podemos instalar directamente con git en la carpeta correspondiente o especificándolo en la descarga git init #Inicializamos git en el directorio actual git submodule init #Inicializamos git para instalar submódulos en el directorio actual git submodule add https://git.okkur.org/syna themes/syna #Instala este tema en la carpeta thems
git clone --depth 1 --recursive https://github.com/gohugoio/hugoThemes.git themes
Lo abrimos y añadimos el tema en este caso syna o el que queramos establecer theme="syna"
|
git submodule add https://github.com/matcornic/hugo-theme-learn.git ./themes/learn
https://learn.netlify.app/en/
# Change the default theme to be use when building the site with Hugo theme = "hugo-theme-learn" # For search functionality [outputs] home = [ "HTML", "RSS", "JSON"]
|
https://www.docsy.dev/docs/ git submodule add https://github.com/google/docsy.git ./themes/docsy
sudo npm install -D autoprefixer sudo npm install -D postcss-cli sudo npm install -D postcss
git clone --recurse-submodules --depth 1
|
https://learn.netlify.app/en/basics/configuration/
|
[params] # Change default color scheme with a variant one. Can be "red", "blue", "green". themeVariant = "red"
|
hugo new index.md
|
# Creación de sitios Web con Hugo ****Hugo**** es un sotfware que nos va a permitir crear sitios web con contenido estático. Podemos considerarlo un CSM pero sin posibilidad de agregar bases de datos ni formularios para interactuar con el usuario Su cometido es visualizar de forma agradable y fácil el contenido de fihceros de texto como éste. El formato del texto escrito es formato markdown. Así si queremos ver un listado de viñetas * Este es un item * Este es otro ite * Etc etc También podemos visualizar código fuente ````html <h1>Esto es texto de primera línea</h1> ```` ---
|
enableEmoji=true /*false default*/
|
|
{{ range .Site.Params.custom_css -}}
<link href="{{(printf "%s" .) | relURL}}{{ if $assetBusting }}?{{ now.Unix }}{{ end }}" rel="stylesheet">
{{- end }}
[params] custom_css=['/css/estilo.css']
|