Diferencia entre revisiones de «Usuario:ManuelRomero/DesarrolloWeb/Estatico»
De WikiEducator
(Página creada con «===Desarrollo de páginas estáticas=== {{MRM_Web|Title=Aplicaciones para desarrollar sitios estáticos| https://jamstack.org/generators/ }}») |
|||
| (No se muestran 21 ediciones intermedias de 2 usuarios) | |||
| Línea 1: | Línea 1: | ||
===Desarrollo de páginas estáticas=== | ===Desarrollo de páginas estáticas=== | ||
| + | |||
| + | *Está desarrollado en lenguaje '''''Go''''' | ||
| + | *MRM_PENDIENTE Comentarios sobre la diferencia entre un sistio estático y uno dinámico .... | ||
| + | |||
| + | |||
| + | <br /> | ||
{{MRM_Web|Title=Aplicaciones para desarrollar sitios estáticos| | {{MRM_Web|Title=Aplicaciones para desarrollar sitios estáticos| | ||
https://jamstack.org/generators/ | https://jamstack.org/generators/ | ||
| + | https://gohugo.io/ | ||
| + | }} | ||
| + | <h1 style='size:5;color:green" >Este tema lo voy a explicar sobre una plantilla hecha con hugo</h1> | ||
| + | |||
| + | {{MRM_Actividad|Title=Instalación| | ||
| + | |||
| + | |||
| + | <source lang=bash> | ||
| + | sudo apt-get install hugo | ||
| + | </source> | ||
| + | }} | ||
| + | |||
| + | |||
| + | |||
| + | <br /> | ||
| + | {{MRM_Actividad|Title=Instalación| | ||
| + | <source lang=bash> | ||
| + | sudo apt-get install hugo | ||
| + | </source> | ||
| + | }} | ||
| + | |||
| + | <br /> | ||
| + | {{MRM_Actividad|Title=Crear un nuevo proyecto| | ||
| + | <source lang=bash> | ||
| + | hugo new site probando_hugo | ||
| + | </source> | ||
| + | *Esto nos creará una carpeta con dicho nombre, dentro de la cual tendremos una estructura de ficheros como mostramos en el siguiente apartado | ||
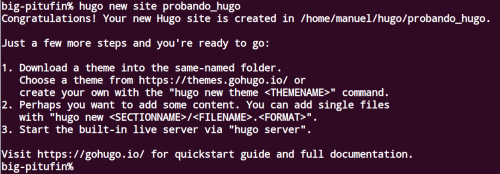
| + | *Después de crear el proyecto nos muestra un mensaje de cómo podemos proceder para poder ver nuestro sitio en el navegador | ||
| + | [[Archivo:creando_nuevo_sitio_hugo_1.png|500px|center]] | ||
| + | }} | ||
| + | |||
| + | {{MRM_Actividad|Title=Estructura de ficheros creados| | ||
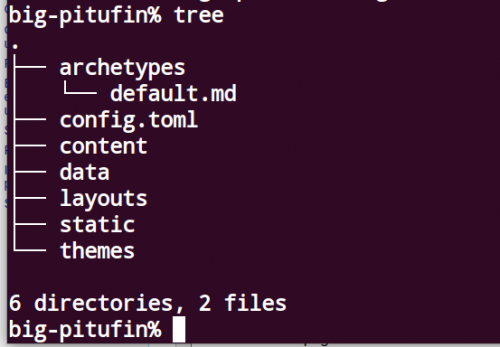
| + | *Vemos la siguiente estructura de ficheros | ||
| + | [[Archivo:ficheros_proyecto_hugo_1.png|500px|center]] | ||
| + | *Posteriormente iremos viendo el significado y utilidad de cada carpeta y ficheros. | ||
| + | }} | ||
| + | |||
| + | {{MRM_Actividad|Title=Selecconar un tema| | ||
| + | *Por tema vamos a entender el formato o estilo de nuestra página | ||
| + | *Por supuesto podemos crear uno nuestro o modificar uno que esté disponible | ||
| + | *Los temas disponibles, los podemos ver en | ||
| + | https://themes.gohugo.io/ | ||
| + | *Para instalar un tema procedemos de la siguiente manera: | ||
| + | Lo podemos descargar la web (opción download de la página del tema) | ||
| + | Lo podemos instalar directamente con git en la carpeta correspondiente o especificándolo en la descarga | ||
| + | <source lang=bash> | ||
| + | git init #Inicializamos git en el directorio actual | ||
| + | git submodule init #Inicializamos git para instalar submódulos en el directorio actual | ||
| + | git submodule add https://git.okkur.org/syna themes/syna #Instala este tema en la carpeta thems | ||
| + | </source> | ||
| + | *Una vez realizada esta acción, ya tendremos el tema instalado (ver contenido del directorio themes | ||
| + | *Podríamos instalar todos los temas y luego ir seleccionando uno u otro | ||
| + | <source lang=bash> | ||
| + | git clone --depth 1 --recursive https://github.com/gohugoio/hugoThemes.git themes | ||
| + | </source> | ||
| + | *Una vez instalado el tema, hay que especificar en el fichero de configuración qué tema vamos a usar | ||
| + | *La configuración del sitio se establece en el fichero '''''config.toml''''' | ||
| + | Lo abrimos y añadimos el tema en este caso '''''syna''''' o el que queramos establecer | ||
| + | <source lang=bash> | ||
| + | theme="syna" | ||
| + | </source> | ||
| + | }} | ||
| + | |||
| + | {{MRM_Actividad|Title=Theme learn| | ||
| + | *Vamos añadir el tema learn y a trabajar con el | ||
| + | |||
| + | <source lang=bash> | ||
| + | git submodule add https://github.com/matcornic/hugo-theme-learn.git ./themes/learn | ||
| + | </source> | ||
| + | |||
| + | *Ahora seguimos el manual de este tema y vamos modificando ficheros según nos indica y a nuestra conveniencia. | ||
| + | https://learn.netlify.app/en/ | ||
| + | *Primero modificamos el fichero de configuración | ||
| + | <source lang=bash> | ||
| + | # Change the default theme to be use when building the site with Hugo | ||
| + | theme = "hugo-theme-learn" | ||
| + | |||
| + | # For search functionality | ||
| + | [outputs] | ||
| + | home = [ "HTML", "RSS", "JSON"] | ||
| + | </source> | ||
| + | *La plantilla de learn se carga a partir de partes que se ubican en la subcarpeta de '''''partials''''' | ||
| + | *Cambiamos el logo de la imagen (modificamos '''''./partials/logo.html''''' | ||
| + | }} | ||
| + | |||
| + | {{MRM_Actividad|Title=Theme docsy| | ||
| + | *Otro tema que voy s usar yo | ||
| + | https://www.docsy.dev/docs/ | ||
| + | <source lang=bash> | ||
| + | git submodule add https://github.com/google/docsy.git ./themes/docsy | ||
| + | </source> | ||
| + | |||
| + | *Tiene que estar instalado postCss para transpilar ficheros sass | ||
| + | |||
| + | <source lang=bash> | ||
| + | sudo npm install -D autoprefixer | ||
| + | sudo npm install -D postcss-cli | ||
| + | |||
| + | sudo npm install -D postcss | ||
| + | </source> | ||
| + | |||
| + | |||
| + | *Una vez descagado el tema debemos actualizarlo, ya qsudo npm install -D autoprefixer | ||
| + | <source lang=bash> | ||
| + | git clone --recurse-submodules --depth 1 | ||
| + | </source> | ||
| + | |||
| + | }} | ||
| + | |||
| + | |||
| + | {{MRM_Actividad|Title=Configurando nuestro sitio| | ||
| + | |||
| + | *Una vez creado, tendremos unos ficheros de configuración que hay que conoce | ||
| + | *Observaremos que hay ficheros de configuración en diferentes niveles de las carpetas, digamos que podríamos modificar en una ubicación concreta una configuración más general. | ||
| + | *El fichero de configuración es '''''config.toml''''' | ||
| + | *La configuración de propia de hugo, pero cada plantilla la puede particularizar (añadir variables de configuración). También podríamos añadir nosotros nuestras propias variables. | ||
| + | https://learn.netlify.app/en/basics/configuration/ | ||
| + | *Vamos a modificar las básicas según nos interese en nuestro sitio | ||
| + | }} | ||
| + | |||
| + | {{MRM_Actividad|Title=Viendo los estilos| | ||
| + | *Los estilos son algo propio de la vista, del tema | ||
| + | *Los temas vienen con un estilo que puede ser configurable o podemos incluso modificarlo. | ||
| + | *Dentro del tema tendremos la carpeta 'static/css'. Ahí podemos ver los estilos | ||
| + | *Podemos ver cómo learn viene con tres estilo que podemos establecer en el fichero de configuración con la variable ''''themeVariant''''' dentro de sección de parámetros '''''param''''' | ||
| + | *Lear viene con tres estilos '''''green''''', '''''red''''', '''''blue''''' | ||
| + | *Podemos crear uno propio | ||
| + | <source lang=php> | ||
| + | [params] | ||
| + | # Change default color scheme with a variant one. Can be "red", "blue", "green". | ||
| + | themeVariant = "red" | ||
| + | </source> | ||
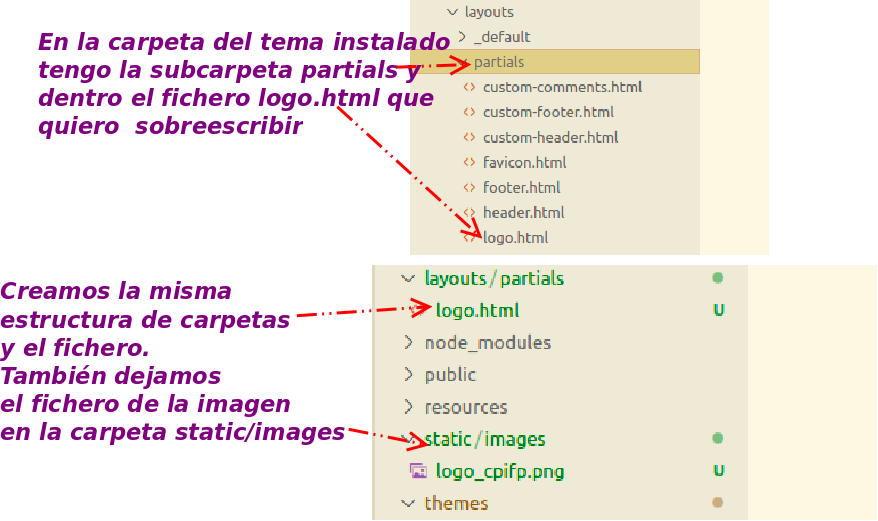
| + | *También podríamos cambiar el '''''logo''''' y el '''''favicon''''' copiando la imagen en la carpeta '''''static/images''''' y modificando los partiasl '''''favico.html''''' y '''''logo.html''''' | ||
| + | }} | ||
| + | |||
| + | |||
| + | {{MRM_Actividad|Title=Añadiendo contenido a nuestro sitio| | ||
| + | *Ahora vamos a escribir el contenido de nuestras páginas de nuestro sitio web | ||
| + | *Es muy importante organizar bien nuestro sitio web antes de empezar a añadir contenido | ||
| + | *El contenido será normalmente facilitado en ficheros de texto con extensión md. | ||
| + | *hugo tiene la gran potencia de recorrer estas carpetas de contenido y visualizarlas en las plantillas. | ||
| + | *Aquí tenemos un gran ejemplo de separar plantillas y contenido en armoniosa organización | ||
| + | |||
| + | |||
| + | {{MRM_Actividad|Title=Estableciendo la estructura| | ||
| + | https://gohugo.io/content-management/organization/ | ||
| + | https://learn.netlify.app/en/cont/pages/ | ||
| + | *Crearemos carpetas para cada contenido principal | ||
| + | *Cada carpeta debería de tener un fichero llamado _index.md que constituya el capítulo de esos contendios. | ||
| + | *Después tendremos ficheros y mas carpetas que serán el contenido de este tema concreto. | ||
| + | *Lear organiza las páginas en dos tipos: | ||
| + | #Chapter | ||
| + | <source lang=bash> | ||
| + | hugo new --kinD chapter temario/_index.md | ||
| + | </source> | ||
| + | |||
| + | #defaul | ||
| + | <source lang=bash> | ||
| + | hugo new temario/tema1.md | ||
| + | </source> | ||
| + | |||
| + | }} | ||
| + | |||
| + | |||
| + | |||
| + | *Para ellos escribiremos en texto plano en ficheros '''''md''''' (con sintaxis Markdonw https://markdown.es/sintaxis-markdown/) | ||
| + | *Podremos añadir tantos ficheros como contenido queremos crear y cada fichero de la extensión que necesitemos. | ||
| + | *Es importante organizar bien los contenidos, de momento vamos a crear un fichero | ||
| + | *Se puede hacer directamente en el editor o usar comandos de '''''hugo''''' | ||
| + | <source lang=bash> | ||
| + | hugo new index.md | ||
| + | </source> | ||
| + | *Esto nos creará un fichero '''''index.md''''' en la carpeta de '''''content''''' | ||
| + | [[Archivo:creando_contenido_hugo_1.png]] | ||
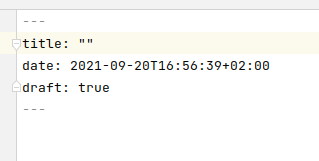
| + | *El contenido del fichero es mínimo | ||
| + | [[Archivo:contendio_fichero_md_base.png]] | ||
| + | |||
| + | }} | ||
| + | {{MRM_Actividad|Title=Escribiendo contenido| | ||
| + | *Ahora podemos escribir contenido en el fichero y observar el resultado | ||
| + | *Vamos a escribier en un fichero lo que quisiéramos publicar, por ejemplo escribimos | ||
| + | <source lang=bash> | ||
| + | # Creación de sitios Web con Hugo | ||
| + | |||
| + | ****Hugo**** es un sotfware que nos va a permitir crear sitios web con contenido estático. | ||
| + | Podemos considerarlo un CSM pero sin posibilidad de agregar bases de datos ni formularios para interactuar con el usuario | ||
| + | Su cometido es visualizar de forma agradable y fácil el contenido de fihceros de texto como éste. | ||
| + | El formato del texto escrito es formato markdown. | ||
| + | Así si queremos ver un listado de viñetas | ||
| + | |||
| + | * Este es un item | ||
| + | * Este es otro ite | ||
| + | * Etc etc | ||
| + | |||
| + | También podemos visualizar código fuente | ||
| + | ````html | ||
| + | <h1>Esto es texto de primera línea</h1> | ||
| + | ```` | ||
| + | --- | ||
| + | |||
| + | </source>}} | ||
| + | |||
| + | |||
| + | |||
| + | {{MRM_Actividad|Title=Emojin| | ||
| + | *fichero de configuración | ||
| + | <source lang=bash> | ||
| + | enableEmoji=true /*false default*/ | ||
| + | </source> | ||
| + | |||
| + | *Ahora simplemente añadirmos emojin ver emoin cheat sheet (https://www.webfx.com/tools/emoji-cheat-sheet/) | ||
| + | [[Archivo:emoji_heart.png]] | ||
| + | <br /> | ||
| + | |||
| + | |||
| + | |||
| + | }} | ||
| + | {{ | ||
| + | MRM_Actividad|Title=Modificando el layout o tema| | ||
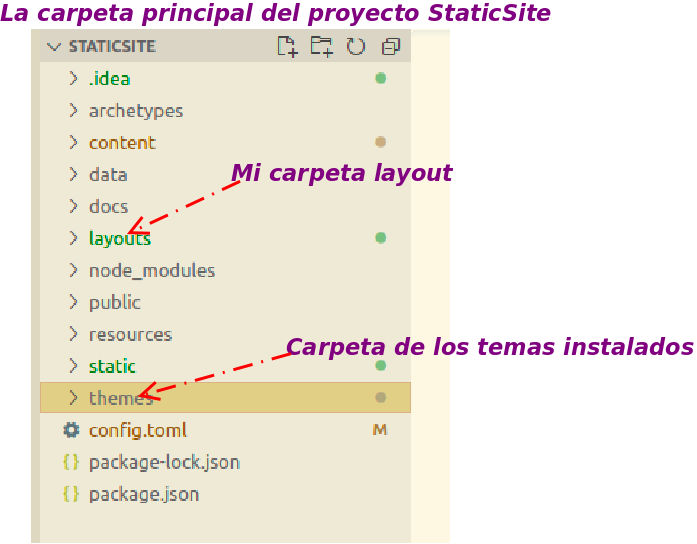
| + | *Analizando la estructura de carpetas observamos que tenemos una carpeta llamada '''''layout''''', la misma que existe dentro de la carpeta '''''theme''''' que hayamos descargado. | ||
| + | *Si queremos modificar un fichero del theme, no deberíamos hacerlo ahí, ya que esa carpeta no la hemos realizado nosotros y si quisiéramos posteriormente actualizarla, se perderían todos los cambios. | ||
| + | *La organización de '''''hugo''''' está muy bien pensada y estructurada. Cualquier fichero que exista en la carpeta de layout con igual nombre (y estrcutura) sobreescribirá el fichero correspondiente de la carpeta del theme. | ||
| + | *Por lo tanto para cambiar el logo, deberíamos crear el fichero correspondiente en la carpeta layout raíz de nuestro proyecto | ||
| + | |||
| + | [[Archivo:rewrite_theme_files1.png]] | ||
| + | <br /> | ||
| + | [[Archivo:rewrite_theme_files2.png]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | }} | ||
| + | {{MRM_Actividad|Title=Modificando el css del tema| | ||
| + | *No debemos acceder al propio css del thema y cambiarlo, aunque funcione no es una buena práctica de desarrollo | ||
| + | *MEjor poner nosotros nuestra propias declaraciones y hacer que éstas sean las que se visualicen (modifiquen las de por defecto) | ||
| + | *Esta práctica ya la hemos realizado en el ejemplo anterior | ||
| + | *En el caso de css, crearemos nuestro propio css que queramos añadir y lo colocaremos debajo del css que esté declarado, de forma que éste sea el que prevalezca. | ||
| + | *La mayoría de las plantillas, en su fichero html partials de '''''header.html''''', realiza una carga de todos los ficheros '''''css'''''. | ||
| + | <source lang=html5> | ||
| + | {{ range .Site.Params.custom_css -}} | ||
| + | <link href="{{(printf "%s" .) | relURL}}{{ if $assetBusting }}?{{ now.Unix }}{{ end }}" rel="stylesheet"> | ||
| + | {{- end }} | ||
| + | </source> | ||
| + | *Ahora deberemos establecer esos ficheros bajo la varialbe custom_css en el fichero de configuración | ||
| + | |||
| + | <source lang=bash> | ||
| + | [params] | ||
| + | custom_css=['/css/estilo.css'] | ||
| + | </source> | ||
| + | *Aqui vemos un array con todos los ficheros de estilos que queramos cargar | ||
}} | }} | ||
Última revisión de 08:49 4 oct 2021
Desarrollo de páginas estáticas
- Está desarrollado en lenguaje Go
- MRM_PENDIENTE Comentarios sobre la diferencia entre un sistio estático y uno dinámico ....
https://jamstack.org/generators/ https://gohugo.io/ |
Este tema lo voy a explicar sobre una plantilla hecha con hugo
hugo new site probando_hugo
|
https://themes.gohugo.io/
Lo podemos descargar la web (opción download de la página del tema) Lo podemos instalar directamente con git en la carpeta correspondiente o especificándolo en la descarga git init #Inicializamos git en el directorio actual git submodule init #Inicializamos git para instalar submódulos en el directorio actual git submodule add https://git.okkur.org/syna themes/syna #Instala este tema en la carpeta thems
git clone --depth 1 --recursive https://github.com/gohugoio/hugoThemes.git themes
Lo abrimos y añadimos el tema en este caso syna o el que queramos establecer theme="syna"
|
git submodule add https://github.com/matcornic/hugo-theme-learn.git ./themes/learn
https://learn.netlify.app/en/
# Change the default theme to be use when building the site with Hugo theme = "hugo-theme-learn" # For search functionality [outputs] home = [ "HTML", "RSS", "JSON"]
|
https://www.docsy.dev/docs/ git submodule add https://github.com/google/docsy.git ./themes/docsy
sudo npm install -D autoprefixer sudo npm install -D postcss-cli sudo npm install -D postcss
git clone --recurse-submodules --depth 1
|
https://learn.netlify.app/en/basics/configuration/
|
[params] # Change default color scheme with a variant one. Can be "red", "blue", "green". themeVariant = "red"
|
hugo new index.md
|
# Creación de sitios Web con Hugo ****Hugo**** es un sotfware que nos va a permitir crear sitios web con contenido estático. Podemos considerarlo un CSM pero sin posibilidad de agregar bases de datos ni formularios para interactuar con el usuario Su cometido es visualizar de forma agradable y fácil el contenido de fihceros de texto como éste. El formato del texto escrito es formato markdown. Así si queremos ver un listado de viñetas * Este es un item * Este es otro ite * Etc etc También podemos visualizar código fuente ````html <h1>Esto es texto de primera línea</h1> ```` ---
|
enableEmoji=true /*false default*/
|
|
{{ range .Site.Params.custom_css -}}
<link href="{{(printf "%s" .) | relURL}}{{ if $assetBusting }}?{{ now.Unix }}{{ end }}" rel="stylesheet">
{{- end }}
[params] custom_css=['/css/estilo.css']
|