|
|
| Línea 88: |
Línea 88: |
| | git submodule add https://github.com/google/docsy.git ./themes/docsy | | git submodule add https://github.com/google/docsy.git ./themes/docsy |
| | </source> | | </source> |
| | + | |
| | + | *Tiene que estar instalado postCss para transpilar ficheros sass |
| | + | |
| | + | <source lang=bash> |
| | + | sudo npm install -D autoprefixer |
| | + | sudo npm install -D postcss-cli |
| | + | |
| | + | sudo npm install -D postcss |
| | + | </source> |
| | + | |
| | + | |
| | + | *Una vez descagado el tema debemos actualizarlo, ya qsudo npm install -D autoprefixer |
| | + | <source lang=bash> |
| | + | git clone --recurse-submodules --depth 1 |
| | + | </source> |
| | + | |
| | }} | | }} |
| | | | |
Revisión de 07:27 29 sep 2021
Desarrollo de páginas estáticas
- Está desarrollado en lenguaje Go
- MRM_PENDIENTE Comentarios sobre la diferencia entre un sistio estático y uno dinámico ....
Instalación
sudo apt-get install hugo
|
Crear un nuevo proyecto
hugo new site probando_hugo
- Esto nos creará una carpeta con dicho nombre, dentro de la cual tendremos una estructura de ficheros como mostramos en el siguiente apartado
- Después de crear el proyecto nos muestra un mensaje de cómo podemos proceder para poder ver nuestro sitio en el navegador
|
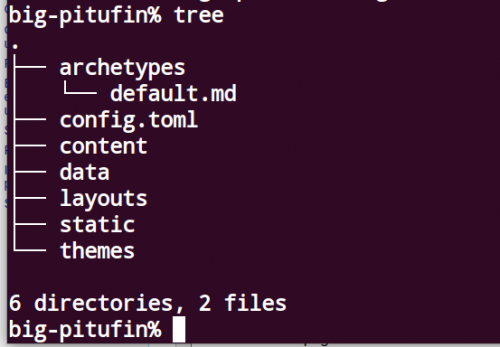
Estructura de ficheros creados
- Vemos la siguiente estructura de ficheros
- Posteriormente iremos viendo el significado y utilidad de cada carpeta y ficheros.
|
Selecconar un tema
- Por tema vamos a entender el formato o estilo de nuestra página
- Por supuesto podemos crear uno nuestro o modificar uno que esté disponible
- Los temas disponibles, los podemos ver en
https://themes.gohugo.io/
- Para instalar un tema procedemos de la siguiente manera:
Lo podemos descargar la web (opción download de la página del tema)
Lo podemos instalar directamente con git en la carpeta correspondiente o especificándolo en la descarga
git init #Inicializamos git en el directorio actual
git submodule init #Inicializamos git para instalar submódulos en el directorio actual
git submodule add https://git.okkur.org/syna themes/syna #Instala este tema en la carpeta thems
- Una vez realizada esta acción, ya tendremos el tema instalado (ver contenido del directorio themes
- Podríamos instalar todos los temas y luego ir seleccionando uno u otro
git clone --depth 1 --recursive https://github.com/gohugoio/hugoThemes.git themes
- Una vez instalado el tema, hay que especificar en el fichero de configuración qué tema vamos a usar
- La configuración del sitio se establece en el fichero config.toml
Lo abrimos y añadimos el tema en este caso syna o el que queramos establecer
|
Theme learn
- Vamos añadir el tema learn y a trabajar con el
git submodule add https://github.com/matcornic/hugo-theme-learn.git ./themes/learn
- Ahora seguimos el manual de este tema y vamos modificando ficheros según nos indica y a nuestra conveniencia.
https://learn.netlify.app/en/
- Primero modificamos el fichero de configuración
# Change the default theme to be use when building the site with Hugo
theme = "hugo-theme-learn"
# For search functionality
[outputs]
home = [ "HTML", "RSS", "JSON"]
- La plantilla de learn se carga a partir de partes que se ubican en la subcarpeta de partials
- Cambiamos el logo de la imagen (modificamos ./partials/logo.html
|
Theme docsy
- Otro tema que voy s usar yo
https://www.docsy.dev/docs/
git submodule add https://github.com/google/docsy.git ./themes/docsy
- Tiene que estar instalado postCss para transpilar ficheros sass
sudo npm install -D autoprefixer
sudo npm install -D postcss-cli
sudo npm install -D postcss
- Una vez descagado el tema debemos actualizarlo, ya qsudo npm install -D autoprefixer
git clone --recurse-submodules --depth 1
|
Configurando nuestro sitio
- Una vez creado, tendremos unos ficheros de configuración que hay que conoce
- Observaremos que hay ficheros de configuración en diferentes niveles de las carpetas, digamos que podríamos modificar en una ubicación concreta una configuración más general.
- El fichero de configuración es config.toml
- La configuración de propia de hugo, pero cada plantilla la puede particularizar (añadir variables de configuración). También podríamos añadir nosotros nuestras propias variables.
https://learn.netlify.app/en/basics/configuration/
- Vamos a modificar las básicas según nos interese en nuestro sitio
|
Plantilla:MRM Actividfad@Title=Viendo los estilos
Añadiendo contenido a nuestro sitios
- Ahora vamos a escribir el contenido de nuestras páginas de nuestro sitio web
- Es muy importante organizar bien nuestro sitio web antes de empezar a añadir contenido
- El contenido será normalmente facilitado en ficheros de texto con extensión md.
- hugo tiene la gran potencia de recorrer estas carpetas de contenido y visualizarlas en las plantillas.
- Aquí tenemos un gran ejemplo de separar plantillas y contenido en armoniosa organización
Estableciendo la estructura
https://gohugo.io/content-management/organization/
https://learn.netlify.app/en/cont/pages/
- Crearemos carpetas para cada contenido principal
- Cada carpeta debería de tener un fichero llamado _index.md que constituya el capítulo de esos contendios.
- Después tendremos ficheros y mas carpetas que serán el contenido de este tema concreto.
- Lear organiza las páginas en dos tipos:
- Chapter
hugo new --kinD chapter temario/_index.md
- defaul
hugo new temario/tema1.md
|
- Para ellos escribiremos en texto plano en ficheros md (con sintaxis Markdonw https://markdown.es/sintaxis-markdown/)
- Podremos añadir tantos ficheros como contenido queremos crear y cada fichero de la extensión que necesitemos.
- Es importante organizar bien los contenidos, de momento vamos a crear un fichero
- Se puede hacer directamente en el editor o usar comandos de hugo
- Esto nos creará un fichero index.md en la carpeta de content

- El contenido del fichero es mínimo

|
Escribiendo contenido
- Ahora podemos escribir contenido en el fichero y observar el resultado
- Vamos a escribier en un fichero lo que quisiéramos publicar, por ejemplo escribimos
# Creación de sitios Web con Hugo
****Hugo**** es un sotfware que nos va a permitir crear sitios web con contenido estático.
Podemos considerarlo un CSM pero sin posibilidad de agregar bases de datos ni formularios para interactuar con el usuario
Su cometido es visualizar de forma agradable y fácil el contenido de fihceros de texto como éste.
El formato del texto escrito es formato markdown.
Así si queremos ver un listado de viñetas
* Este es un item
* Este es otro ite
* Etc etc
También podemos visualizar código fuente
````html
<h1>Esto es texto de primera línea</h1>
````
---
|