Diferencia entre revisiones de «Usuario:ManuelRomero/vuepress»
(Página creada con «===Referencias Web=== {{MRM_Web|Title= Referencias web sobre vuepress| ;https://vuepress.vuejs.org/ ;https://www.codetd.com/es/article/11043270#%E4%BB%8B%E7%BB%8D }} ===Vue...») |
|||
| (Una revisión intermedia por el mismo usuario no mostrado) | |||
| Línea 1: | Línea 1: | ||
===Referencias Web=== | ===Referencias Web=== | ||
| + | <br /> | ||
{{MRM_Web|Title= Referencias web sobre vuepress| | {{MRM_Web|Title= Referencias web sobre vuepress| | ||
;https://vuepress.vuejs.org/ | ;https://vuepress.vuejs.org/ | ||
| Línea 11: | Línea 12: | ||
{{MRM_Actividad|Title=Instalación gobal| | {{MRM_Actividad|Title=Instalación gobal| | ||
<source lang=bash> | <source lang=bash> | ||
| − | npm install -g vuepress | + | sudo npm install -g vuepress |
</source> | </source> | ||
}} | }} | ||
| Línea 35: | Línea 36: | ||
*Abrimos el fichero | *Abrimos el fichero | ||
*Modificamos la entrada script sustituyéndola por el siguiente contendio | *Modificamos la entrada script sustituyéndola por el siguiente contendio | ||
| − | <source lang= | + | <source lang=bash> |
{ | { | ||
"scripts": { | "scripts": { | ||
| Línea 43: | Línea 44: | ||
} | } | ||
</source> | </source> | ||
| + | }} | ||
| + | |||
| + | {{MRM_Actividad|Title=Estructura de directorios| | ||
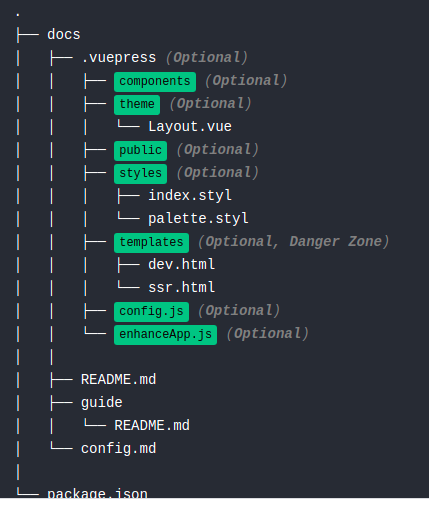
| + | *Vuepress propone una estructura de directorios que es recomendable (no obligatorio) seguir | ||
| + | *Explicada con detalle en la web de referencia | ||
| + | https://vuepress.vuejs.org/guide/directory-structure.html | ||
| + | [[Archivo:structure_dir_vuepress_project.png]] | ||
| + | *Cremos el directorio básico '''''docs''''' y en su contenido '''''.vuepress''''', | ||
| + | <source lang=bash> | ||
| + | mkdir docs | ||
| + | cd docs | ||
| + | mkdir .vuepress | ||
| + | cd .vuepress | ||
| + | </source> | ||
| + | *Creamos también el fichero config.js. Este fichero va a contener la configuración de nuestro proyecto | ||
| + | *Creamos un fichero llamdo README.md. Este fichero va a ser el index de nuestro contenido | ||
| + | <source lang=bash> | ||
| + | touch config.js (o bien desde el EDI) | ||
| + | touch README.md (o bien desde el EDI) | ||
| + | |||
| + | </source> | ||
| + | }} | ||
| + | |||
| + | {{MRM_Actividad|Title=Configurando el proyecto: config.js| | ||
| + | *A continuación modificamos el fichero config.js | ||
| + | *En este fichero debemos establecer las variables de configuración para nuestro proyecto | ||
| + | *Las directivas de configuración están descrigas en la web oficial | ||
| + | https://vuepress.vuejs.org/config/#basic-config | ||
| + | |||
| + | <source lang=bash> | ||
| + | module.exports = { | ||
| + | base : '/' | ||
| + | title: 'Probando Vuepress', | ||
| + | description: 'Cómo sacar mayor partido a Vuepress y para qué sirve!', | ||
| + | head: [ | ||
| + | ['link', { | ||
| + | rel: 'icon', | ||
| + | href: `/favicon.ico` | ||
| + | }] | ||
| + | ], | ||
| + | dest: './docs/.vuepress/dist', | ||
| + | ga: '', | ||
| + | evergreen: true, | ||
| + | } | ||
| + | </source> | ||
| + | }} | ||
| + | |||
| + | {{{{MRM_Actividad|Title=Contendio del proyecto| | ||
| + | *Vamos a escribir algo en nuestro fichero README.md | ||
| + | *Lógicamente escribimos con sintaxis de markdown | ||
| + | <source lang=markdown> | ||
| + | |||
| + | |||
| + | |||
| + | } | ||
| + | </source> | ||
| + | |||
| + | |||
}} | }} | ||
Última revisión de 06:19 18 sep 2021
Referencias Web
Vuepress
- Es un entorno para crear sitios estáticos usando vue e integrado con markdown
https://vuepress.vuejs.org/guide/directory-structure.html
mkdir docs cd docs mkdir .vuepress cd .vuepress
touch config.js (o bien desde el EDI) touch README.md (o bien desde el EDI)
|
https://vuepress.vuejs.org/config/#basic-config module.exports = { base : '/' title: 'Probando Vuepress', description: 'Cómo sacar mayor partido a Vuepress y para qué sirve!', head: [ ['link', { rel: 'icon', href: `/favicon.ico` }] ], dest: './docs/.vuepress/dist', ga: '', evergreen: true, }
|
{{
Idioma no válido. Necesita especificar un idioma como esto: <source lang="html4strict">...</source> lenguajes soportados para sintaxis remarcada: 4cs, 6502acme, 6502kickass, 6502tasm, 68000devpac, abap, actionscript, actionscript3, ada, algol68, apache, applescript, apt_sources, arm, asm, asp, asymptote, autoconf, autohotkey, autoit, avisynth, awk, bascomavr, bash, basic4gl, bf, bibtex, blitzbasic, bnf, boo, c, c_loadrunner, c_mac, caddcl, cadlisp, cfdg, cfm, chaiscript, cil, clojure, cmake, cobol, coffeescript, cpp, cpp-qt, csharp, css, cuesheet, d, dcl, dcpu16, dcs, delphi, diff, div, dos, dot, e, ecmascript, eiffel, email, epc, erlang, euphoria, f1, falcon, fo, fortran, freebasic, freeswitch, fsharp, gambas, gdb, genero, genie, gettext, glsl, gml, gnuplot, go, groovy, gwbasic, haskell, haxe, hicest, hq9plus, html4strict, html5, icon, idl, ini, inno, intercal, io, j, java, java5, javascript, jquery, kixtart, klonec, klonecpp, latex, lb, ldif, lisp, llvm, locobasic, logtalk, lolcode, lotusformulas, lotusscript, lscript, lsl2, lua, m68k, magiksf, make, mapbasic, matlab, mirc, mmix, modula2, modula3, mpasm, mxml, mysql, nagios, netrexx, newlisp, nsis, oberon2, objc, objeck, ocaml, ocaml-brief, octave, oobas, oorexx, oracle11, oracle8, oxygene, oz, parasail, parigp, pascal, pcre, per, perl, perl6, pf, php, php-brief, pic16, pike, pixelbender, pli, plsql, postgresql, povray, powerbuilder, powershell, proftpd, progress, prolog, properties, providex, purebasic, pycon, pys60, python, q, qbasic, rails, rebol, reg, rexx, robots, rpmspec, rsplus, ruby, sas, scala, scheme, scilab, sdlbasic, smalltalk, smarty, spark, sparql, sql, stonescript, systemverilog, tcl, teraterm, text, thinbasic, tsql, typoscript, unicon, upc, urbi, uscript, vala, vb, vbnet, vedit, verilog, vhdl, vim, visualfoxpro, visualprolog, whitespace, whois, winbatch, xbasic, xml, xorg_conf, xpp, yaml, z80, zxbasic }
|