Diferencia entre revisiones de «Usuario:ManuelRomero/php/NewPHP/B1T1/Conceptos Generales»
De WikiEducator
< Usuario:ManuelRomero | php
| (65 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 1: | Línea 1: | ||
{{:Usuario:ManuelRomero/dwes/B1T1/nav}} | {{:Usuario:ManuelRomero/dwes/B1T1/nav}} | ||
| − | === | + | __TOC__ |
| − | { | + | __NOEDITSECTION__ |
| + | {|cellpadding="5" cellspacing="6" style="width:100%;background:#DFFFFF; border-style:solid; border-width:2px; border-color:#0066FF;" | ||
| + | | width="100%" valign="top" style="padding: 0; margin:0px;" | | ||
| + | {|cellpadding="5" cellspacing="6" style="width:100%;background:#DFFFFF; border-style:solid; border-width:1px; border-color:#0066FF;" | ||
| + | | width="100%" valign="top" style="padding: 0; margin:0px;" | | ||
| + | <span style="background:#FFFF99"> | ||
| + | </span> | ||
| + | [[Imagen:DWES_TituloTema1B.gif|center]] | ||
| + | |} | ||
| − | + | <br> | |
| − | {{ | + | {{#widget:Slides}} |
| + | <div class="slides layout-regular template-default"> | ||
| − | === | + | <!--2------------------------------------------------------> |
| − | {{ | + | <div class="slide"> |
| − | === | + | ===CONCEPTOS SOBRE DESARROLLO WEB=== |
| − | {{ | + | </div> |
| − | * | + | |
| − | * | + | |
| − | * | + | <!--3------------------------------------------------------> |
| − | *Por | + | <div class="slide"> |
| − | *Son | + | ===Qué pretende explicar este módulo=== |
| + | *El objetivo de este módulo lo describe '''''su propio nombre'''''. | ||
| + | {{MRM_Objetivo|'''''Desarrollo de aplicaciónes web en entorno servidor'''''}} | ||
| + | *En esta introducción analizaremos qué entendemos por '''''Desarrollo de aplicaciones web en el entorno servidor'''''. | ||
| + | *Para ello vamos a ir desgranando el nombre del módulo y analizándolo en cada una de sus partes. | ||
| + | </div> | ||
| + | |||
| + | <!--4------------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | |||
| + | ;Partes a analizar | ||
| + | #Desarrollar una aplicación | ||
| + | #Aplicaciones Web | ||
| + | #Entorno servidor | ||
| + | [[Imagen:Dwes_1.png|center|400px]] | ||
| + | </div> | ||
| + | |||
| + | <!--5---------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | ===Desarrollar una aplicación=== | ||
| + | <hr/> | ||
| + | <div style="width:70%;padding:5px> | ||
| + | {{MRM_Conocimiento previo|Qué es '''''Desarrollar una aplicación'''''}} | ||
| + | *Son muchas las posibles respuestas, pero al menos deberíamos saber dar una de forma correcta | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div class="slide"> | ||
| + | <!--6---------------------------------------------------> | ||
| + | <div style="width:70%;padding:5px> | ||
| + | {{MRM_Actividad|Intenta dar una definición de '''''qué es desarrollar una aplicación''''', aporta ideas}} | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | <!--7---------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | ;Posible definición | ||
| + | {{MRM_Definicion| | ||
| + | *Dado un problema de naturaleza lógica | ||
| + | {{MRM_Definicion|Title=Desarrollar una aplicación consiten en:| | ||
| + | *'''''Implementar''''' o construir un programa, | ||
| + | *usando un determinado lenguaje de programación. | ||
| + | *Dicho programa consiste en '''''un conjunto de instrucciones''''', | ||
| + | }} | ||
| + | }} | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | {{MRM_Definicion| | ||
| + | {{MRM_Definicion| | ||
| + | *que ejecutadas en un entorno computacional, | ||
| + | *'''''solucionan''''' de forma automatizada '''''el problema planteado'''''.}} | ||
| + | }} | ||
| + | }} | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | <!--8---------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | |||
| + | *Para desarrollar una aplicación o programa | ||
| + | #Hay que entenderlo muy bién lo que queremos hacer | ||
| + | #Hay que planificarlo | ||
| + | #Hay qu realizar esa planificación y probarla | ||
| + | *Observa la siguiente imagen que reune diferentes la consecuencia de diferentes mitos en el desarrollo. | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | [[Imagen:DesarrolloAplicaciones.jpg|center|700px]] | ||
| + | </div> | ||
| + | |||
| + | <!--9---------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | ;Desarrolar una aplicación | ||
| + | *Cuando decimos '''''implementar''''' nos referimos a : | ||
| + | #'''''Analizar''''' el problema. | ||
| + | #'''''Diseñar''''' una solución algorítmica válida. | ||
| + | #'''''Escribir el código''''' de dicha solución utilizando uno o varios lenguajes de programación concreto, interpretados o complilados. | ||
| + | </div> | ||
| + | <!-- http://www.devjoker.com/contenidos/Tutorial-ASPNET-MVC/518/Fundamentos-de-funcionamiento-de-una-aplicacion-web.aspx --> | ||
| + | |||
| + | |||
| + | <!--10---------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | ;Fases en el desarrollo tradicional | ||
| + | [[Imagen:AnalisisDiseñoImple1.png]]: | ||
| + | </div> | ||
| + | <div class="slide"> | ||
| + | {{MRM_Actividad|Realizar la aplicación '''Ecuaciones de segundo grado''' con este esquema}} | ||
| + | </div> | ||
| + | |||
| + | <!--10---------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | <br /> | ||
| + | |||
| + | *Observa la siguiente imagen. | ||
| + | *Usando un caso de uso un poco personal realizamos este estudio detallado. | ||
| + | <hr /> | ||
| + | <!--[[Imagen:Ecuaciones_grado.png|900px]]--> | ||
| + | <hr /> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <!--11---------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | ;Desarrollar una aplicación | ||
| + | {{MRM_Pregunta|'''''¿Compilación o interpretación?'''''}} | ||
| + | <br /> | ||
| + | *Las instrucciones escritas, de alguna manera han de pasar a código máquina para que se puedan ejecutar en un entorno computacional. | ||
| + | *Para ello dichas instrucciones pueden '''''Compilarse o Interpretarse''''' | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <!--12---------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | {{MRM_Conocimiento previo|Diferencias entre '''''Compilacion Vs Interpretación'''''}} | ||
| + | {{MRM_Pregunta|Java es un lenguaje compilado o interpretados }} | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <!--13---------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | {{Quiz_Multiple_Choice | ||
| + | |title=En un entorno de ejecución web, qué tipo de modelo se debe de usar | ||
| + | |body= | ||
| + | *Un entorno compilado, es mucho más rápido | ||
| + | ** Incorrecto | ||
| + | *** Es más rápido, pero está limitado a un tipo de máquina, no sirve. | ||
| + | ** Correcto | ||
| + | *** Es adaptable a cualquier arquitectura (con el intérprete correcto, claro). | ||
| + | *Un entorno interpretado, se adapta a cualquier tipo de máquina | ||
| + | ** Correcto | ||
| + | *** Es necesario adaptarse a difentes máquinas | ||
| + | ** Incorrecto | ||
| + | *** Revisa tu respuesta | ||
| + | |mix=false | ||
| + | |hint= | ||
| + | }} | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <!--14-----------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | ===Una Aplicación Web=== | ||
| + | <br/> | ||
| + | {{MRM_Conocimiento previo|Qué es una '''''Aplicación Web'''''}} | ||
| + | *Normalmente en un ordenador vemos un programa o aplicación ejecutándose, con el cual podemos estar interactuando. | ||
| + | *No todos los programas o aplicaciones son del mismo tipo, tenemos diferentes tipos de software | ||
| + | </div> | ||
| + | |||
| + | <!--15-----------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | ;Tipos de aplicaciones | ||
| + | |||
| + | #Aplicaciones de escritorio. | ||
| + | #Aplicaciones de ingeniería. | ||
| + | #Aplicación de Tiempo real. | ||
| + | #Software de Inteligencia artificial. | ||
| + | #Software de predicciones metereológicas, cálculo científico. | ||
| + | #Aplicaciones de juegos. | ||
| + | #Aplicaciones web. | ||
| + | #... | ||
| + | </div> | ||
| + | |||
| + | <!--16-----------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | ;Tipos de sorftware | ||
| + | *Los diferentes '''''[http://www.tiobe.com/index.php/content/paperinfo/tpci/index.html lenguajes de programación'''''] son todos de propósito general, esto es, pueden implementar cualquier algoritmo correcto. | ||
| + | *No obstante presentan diferentes características que los hacen más idóneos para implementar código en determinados tipo de software, de modo que dependiendo el tipo de software que vamos a desarrollar deberíamos de ver que tipos de lenguajes tenemos disponibles. | ||
| + | </div> | ||
| + | |||
| + | <!--17-----------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | ;Tipos de sorftware | ||
| + | *Por otro la la encapsulación y abstracción en lenguajes orientada a objetos (También ocurre con la tendencia de lenguajes de tipo TAD (tipos abstractos de datos)) permite que los diferentes lenguajes ofrezcan librerías o clases en terminología OOP, que nos hacen mucho del trabajo habitual para ese tipo de aplicaciones. | ||
| + | *Son componentes que directamente podemos usar | ||
| + | </div> | ||
| + | |||
| + | <!--18-----------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | ;framework | ||
| + | *También van apareciendo '''''framework''''' donde con un lenguaje de programación se toma una metodología de trabajo y se adapta un determinado lenguaje (Por ejemplo creando dentro del framework determinados objetos) para facilitar el trabajo al desarrollador. | ||
| + | |||
| + | {{MRM_Recursos de la Web| | ||
| + | *[http://www.bestwebframeworks.com/ framework] para el desarrollo web}} | ||
| + | </div> | ||
| + | |||
| + | <!--19-----------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | |||
| + | {{MRM_Actividad|Title=Framework| | ||
| + | Investiga y haz una breve exposición de algún framework que te llame la atención relacionado con la programación web}} | ||
| + | </div> | ||
| + | |||
| + | <!--20-----------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | |||
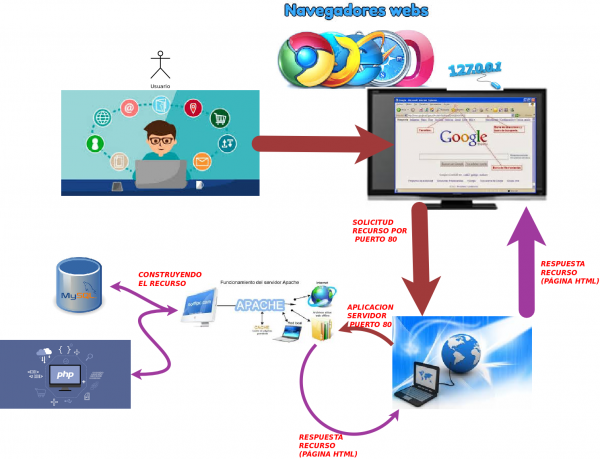
| + | ===Aplicaciones Web=== | ||
| + | </div> | ||
| + | {{AplicacionesWeb}} | ||
| + | |||
| + | |||
| + | |||
| + | <!--21----------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | |||
| + | <div class="slide"> | ||
| + | ===El comando [http://es.wikipedia.org/wiki/CURL curl]=== | ||
| + | *Si no está instalado se instala fácil | ||
| + | <source lang="bash"> | ||
| + | sudo apt-get install curl | ||
| + | </source> | ||
| + | *Con este comando podemos establecer comunicación con servidores usando los diferentes protocolos que soporta. | ||
| + | </div> | ||
| + | |||
| + | <!--13----------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | ;Curl | ||
| + | *Con este comando podemos establecer comunicación con servidores usando los diferentes protocolos que soporta. | ||
| + | *Usando la sintaxis URL podemos transferir ficheros entre cliente y servidor. | ||
| + | *Veamos algún uso que puede resultar interesante | ||
| + | *Suele ser interesante conocer los [http://es.wikipedia.org/wiki/Anexo:C%C3%B3digos_de_estado_HTTP códigos] http | ||
| + | *Nos interesará conocer los códigos del servidor 5xx | ||
| + | </div> | ||
| + | |||
| + | <!--13----------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | Ejemplos de uso del comando | ||
| + | *Ver el contenido de una página web | ||
| + | '''''curl url_página_web''''' | ||
| + | *Guardar una página web en un fichero '''''-o''''' | ||
| + | '''''curl -o nombreFichero url_página_web''''' | ||
| + | *Ver la cabecera de una web | ||
| + | '''''curl --head url_pagina_web''''' | ||
| + | </div> | ||
| + | |||
| + | <!--13----------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | ;Curl | ||
| + | *Si la web nos redirige, hay que especificarlo con '''''-L''''' | ||
| + | '''''curl -L url_página_web''''' Para que accedamos a la página que nos redirige url_pagina_web | ||
| + | *Para ver toda la traza de información de un servidor | ||
| + | *Podemos también simular el envío de datos a un servidor bien por POST y bien por GET. Simulando un formulario. | ||
| + | Estos conceptos ya los veremos y utilizaremos más adelante | ||
| + | </div> | ||
| + | <!--13----------------------------------------------------> | ||
| + | <div class="slide"> | ||
| + | |||
| + | {{MRM_Actividad| | ||
| + | Investiga y explica al menos 3 opciones del comando curl, pudiendo ser las vistas anteriormente}} | ||
| + | </div> | ||
| + | |||
| + | |} | ||
Última revisión de 10:21 14 sep 2020
Contenido
- 1 Tema 1: Conceptos generales: Introducción al módulo
- 1.1 CONCEPTOS SOBRE DESARROLLO WEB
- 1.2 Qué pretende explicar este módulo
- 1.3 Desarrollar una aplicación
- 1.4 Una Aplicación Web
- 1.5 Aplicaciones Web
- 1.6 Especificando el recurso
- 1.7 Cómo son los programas que permiten que una red funcione
- 1.8 Qué es la ip
- 1.9 Qué es el puerto
- 1.10 Algunos comandos importantes
- 1.11 Los medios físicos y lógicos del proceso web
- 2 El servidor en el proceso de ejecución de una aplicación web
|