Diferencia entre revisiones de «Usuario:ManuelRomero/angular»
De WikiEducator
| Línea 124: | Línea 124: | ||
| − | + | ====Creo un módulo ==== | |
| − | *Juego con el ts para dar comportamiento, html para visualizarlo (de ese componente) | + | *Juego con el '''''ts''''' para dar comportamiento, '''''html''''' para visualizarlo (de ese componente) |
| − | *css para estilos (de ese componente, que es como si fuera una página web independiente que luego incorporaremos como parte de nuestro proyecto | + | *'''''css''''' para estilos (de ese componente, que es como si fuera una página web independiente que luego |
| − | * | + | *El tema de test lo veremos más adelante |
| + | *incorporaremos como parte de nuestro proyecto un nuevo componente llamado heroes | ||
| + | <source lang=bash> | ||
| + | ng generate component heroes | ||
| + | </source> | ||
| + | *Se agrega de forma automática el módulo en el fichero '''''app.component.ts''''' añadiendo lo siguiente | ||
<source lang=javascript> | <source lang=javascript> | ||
import { HeroesComponent } from './heroes/heroes.component'; | import { HeroesComponent } from './heroes/heroes.component'; | ||
</source> | </source> | ||
| + | *También se añade el nombre del módulo o componente en la sección de declaracione s | ||
| + | <source lang=javascript> | ||
| + | @NgModule({ | ||
| + | imports: [ BrowserModule, FormsModule ], | ||
| + | declarations: [ AppComponent, HelloComponent, HeroesComponent ], | ||
| + | bootstrap: [ AppComponent ] | ||
| + | }) | ||
| + | </source> | ||
| + | export class | ||
*En el componente especificamos la forma en el que lo vamos a referencias | *En el componente especificamos la forma en el que lo vamos a referencias | ||
<source lang=javascript> | <source lang=javascript> | ||
Revisión de 21:43 20 may 2019
https://www.youtube.com/watch?v=QHveY3UGu1Y https://devdocs.io/angular/ https://www.meetup.com/es-ES/Angular-Medellin/events/258536667/ https://github.com/jdjuan/your-first-angular-application http://slackblitz :) Editor online de app's web |
- Instalar angular cli
- Cuidar versiones de node y de npm
- Yo acutalicé
curl -sL https://deb.nodesource.com/setup_11.x | sudo -E bash - sudo apt-get install -y nodejs
- Ahora verificamos versiones
➜ nodejs --version v11.13.0 ➜ npm --version 6.7.0 ➜
npm install -g @angular/cli
- Crear un wordspace e inicializar la aplicación
➜ ng new my_first_angular_app- Durante la creación del nuevo proyecto, me salen una serie de errores al final, relacionados con pemisos del tipo
Unhandled rejection Error: EACCES: permission denied, mkdir '/home/manuel/.npm/_cacache/index-v5/bb/79'
- Busco en stackoverflow y soluciono
➜sudo chown -R $USER:$GROUP $HOME/.npm ➜sudo chown -R $USER:$GROUP $HOME/.config
- Vuelvo a crear el proyecto y todo correcto
- Abriendo el servidor
- Entramos en el directorio del nuevo proyecto
- Levantamos un servidor web que lleva el proyecto incoporado, lo levanta bajo el puerto 4200
➜ cd my-app ➜ my-app git:(master) ng serve --open ** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
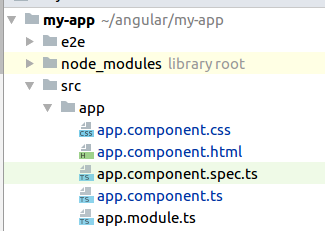
- Al crear el nuevo proyecto se crea un directorio con una gran estructura de carpetas y ficheros
- Dentro de ella tenemos un directorio app que es dónde están los principales componentes de la aplicación
- La forma de construir una apliación Angular es con componentes
- El componente base es AppComponent e importará al resto de componentes con injecciones de dependencias.(MRM ???)
- Se divide este AppComponent en 4 ficheros
- ts TypeScript tendría la parte de la lógica
- html La plantilla o Vista
- css Fichero de estilo
wrench Component: my-component.component.ts art Styles: my-component.component.css iphone Template: my-component.component.html clipboard Tests: my-component.component.specs.ts
Tecnologías usadas en Angular
- Typescript
Es la lógica, escrito en Typescript un lenguaje muy parecdio a js con particularidades propias como el tipado El fichero .ts es transpilado a .js
- Por ejemplo si tenemos un fichero index.ts
tsc index.ts
https://www.typescriptlang.org/docs/handbook/typescript-in-5-minutes.html
- Node.js
Node es un entorno que implementa las acciones en el servidor
- Patrones de diseño
Dos ejemplos importantes son los de asincronía (Observable, Promise, etc.) y especialmente servicios e inyección de dependencias. https://angular.io/guide/architecture-services
Creando un compomente nuevo
ng generate component heroes
- Dentro de app habrá creado una carpeta heroes con 4 ficheros (spect.ts y ts, html y css)
- A la hora de implementar el controlador o ts
- Vemos el código que se ha generado
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-manolo', templateUrl: './manolo.component.html', styleUrls: ['./manolo.component.css'] }) export class ManoloComponent implements OnInit { constructor() { } ngOnInit() { } }
{{MRM_Actividad|Title=Contenido|
- import { Component, onInit} from '@angular/core'
importamos el Component del núcleo de angular
- #Component
Especifica propiedades de metadatos
- selector
- templateURL
- styleUF
Creo un módulo
- Juego con el ts para dar comportamiento, html para visualizarlo (de ese componente)
- css para estilos (de ese componente, que es como si fuera una página web independiente que luego
- El tema de test lo veremos más adelante
- incorporaremos como parte de nuestro proyecto un nuevo componente llamado heroes
ng generate component heroes
- Se agrega de forma automática el módulo en el fichero app.component.ts añadiendo lo siguiente
import { HeroesComponent } from './heroes/heroes.component';
- También se añade el nombre del módulo o componente en la sección de declaracione s
@NgModule({ imports: [ BrowserModule, FormsModule ], declarations: [ AppComponent, HelloComponent, HeroesComponent ], bootstrap: [ AppComponent ] })
export class
- En el componente especificamos la forma en el que lo vamos a referencias
@Component({ selector: 'app-heroes', templateUrl: './heroes.component.html', styleUrls: ['./heroes.component.css'] })