Diferencia entre revisiones de «Usuario:ManuelRomero/angular»
De WikiEducator
(→Creando un compomente nuevo) |
(→Creando un compomente nuevo) |
||
| Línea 64: | Línea 64: | ||
</source> | </source> | ||
*Dentro de app habrá creado una carpeta '''''heroes''''' con 4 ficheros (spect.ts y ts, html y css) | *Dentro de app habrá creado una carpeta '''''heroes''''' con 4 ficheros (spect.ts y ts, html y css) | ||
| + | *A la hora de implementar el controlador o '''''ts''''' | ||
| + | *Vemos el código que se ha generado | ||
| + | <source lang=javascript> | ||
| + | import { Component, OnInit } from '@angular/core'; | ||
| + | |||
| + | @Component({ | ||
| + | selector: 'app-manolo', | ||
| + | templateUrl: './manolo.component.html', | ||
| + | styleUrls: ['./manolo.component.css'] | ||
| + | }) | ||
| + | export class ManoloComponent implements OnInit { | ||
| + | constructor() { } | ||
| + | |||
| + | ngOnInit() { | ||
| + | } | ||
| + | |||
| + | } | ||
| + | </source> | ||
| + | {{MRM_Actividad|Title=Component| | ||
| + | ;Decorator that marks a class as an Angular component and provides configuration metadata that determines how the component should be processed, instantiated, and used at runtime. | ||
| + | }} | ||
Revisión de 21:45 21 abr 2019
- Instalar angular cli
- Cuidar versiones de node y de npm
- Yo acutalicé
curl -sL https://deb.nodesource.com/setup_11.x | sudo -E bash - sudo apt-get install -y nodejs
- Ahora verificamos versiones
➜ nodejs --version v11.13.0 ➜ npm --version 6.7.0 ➜
npm install -g @angular/cli
- Crear un wordspace e inicializar la aplicación
➜ ng new my_first_angular_app- Durante la creación del nuevo proyecto, me salen una serie de errores al final, relacionados con pemisos del tipo
Unhandled rejection Error: EACCES: permission denied, mkdir '/home/manuel/.npm/_cacache/index-v5/bb/79'
- Busco en stackoverflow y soluciono
➜sudo chown -R $USER:$GROUP $HOME/.npm ➜sudo chown -R $USER:$GROUP $HOME/.config
- Vuelvo a crear el proyecto y todo correcto
- Abriendo el servidor
- Entramos en el directorio del nuevo proyecto
- Levantamos un servidor web que lleva el proyecto incoporado, lo levanta bajo el puerto 4200
➜ cd my-app ➜ my-app git:(master) ng serve --open ** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
- Al crear el nuevo proyecto se crea un directorio con una gran estructura de carpetas y ficheros
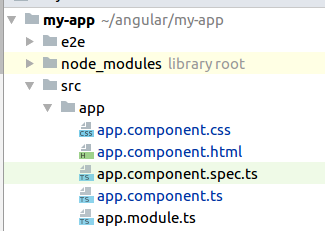
- Dentro de ella tenemos un directorio app que es dónde están los principales componentes de la aplicación
- La forma de construir una apliación Angular es con componentes
- El componente base es AppComponent e importará al resto de componentes con injecciones de dependencias.(MRM ???)
- Se divide este AppComponent en tres ficheros
- ts TypeScript tendría la parte de la lógica
- html La plantilla o Vista
- css Fichero de estilo
Creando un compomente nuevo
ng generate component heroes
- Dentro de app habrá creado una carpeta heroes con 4 ficheros (spect.ts y ts, html y css)
- A la hora de implementar el controlador o ts
- Vemos el código que se ha generado
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-manolo', templateUrl: './manolo.component.html', styleUrls: ['./manolo.component.css'] }) export class ManoloComponent implements OnInit { constructor() { } ngOnInit() { } }