Diferencia entre revisiones de «Usuario:ManuelRomero/ProgramacionWeb/Distancia2018/Jaxon/conceptos»
De WikiEducator
(→Dónde se espcefician el código para que esto funcione) |
|||
| Línea 43: | Línea 43: | ||
===Jaxon==== | ===Jaxon==== | ||
*La página la tenemos en | *La página la tenemos en | ||
| − | {{MRM_Puntos | + | {{MRM_Puntos clave|Title=Instalción| |
*Usando composer | *Usando composer | ||
<source lang=bash> | <source lang=bash> | ||
composer require jaxon-php/jaxon-core:~2.0 | composer require jaxon-php/jaxon-core:~2.0 | ||
</source> | </source> | ||
| + | }} | ||
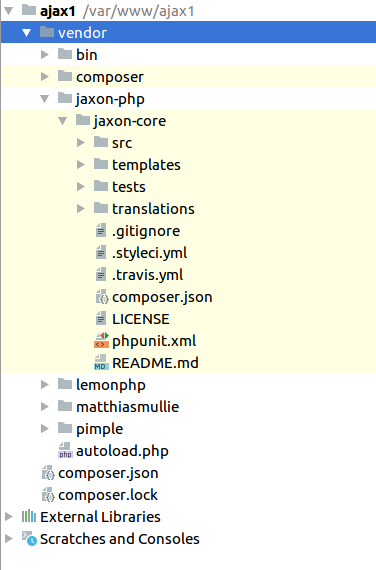
*Una vez instalado vemos que en el directorio actual ha creado una carpeta '''''jaxon-php/jaxon-core''''' donde se ubica todos los fuentes de nuestra librería | *Una vez instalado vemos que en el directorio actual ha creado una carpeta '''''jaxon-php/jaxon-core''''' donde se ubica todos los fuentes de nuestra librería | ||
[[Archivo:app1_ajax.png]] | [[Archivo:app1_ajax.png]] | ||
Revisión de 04:02 16 abr 2019
Contenido
Qué es Ajax
AJAX, siglas que referncian a JavaScript y XML Asíncrono.
|
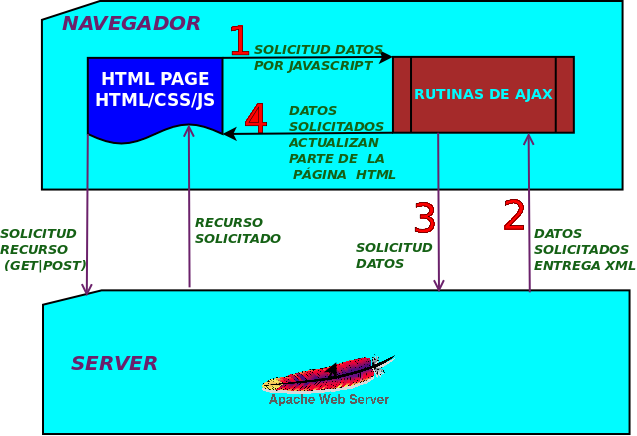
- En el proceso vemos que hay una serie de pasos o acciones
- Cliente solicita algo (evento javascript que hace una solicitud al servidor)
- El servidor recibe la solicitud y empaqueta datos en formato xml que entrega al cliente
- El cliente recibe los datos y con ellos se actualiza parte de la página
- En la imagen siguiente podemos ver el proceso de la relaciónentre cliente y servidor
Dónde se espcefician el código para que esto funcione
- Realmente esta es una cuestión que hay que pensar un momento para no crear confusión
Siempre que usemos esta tecnología necesitamos que los mismos elementos estén en acción
|
- Este escenario lo podemos implementar con diferentes tecnologías.
- Como hemos visto anteriormente lo que nos faltaría es saber como se comunia cliente servidor y servidor cliente para enviar/recibir la solicud/datos
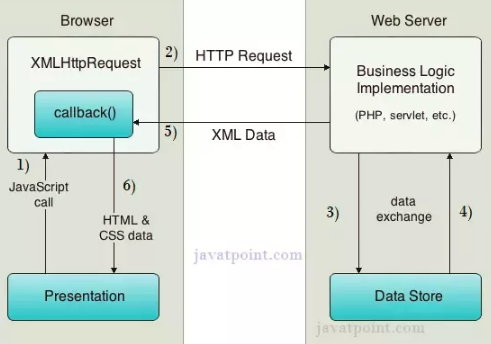
- Como vemos en la imagen la comunicación entre cliente y servidor utiliza un objeto XMLHttpRequest
- Para facilitar el trabajo de acceder directamente al objeto, se utilizan framework como nos ofrece jquery, react, vue, ...
- También hay librerías que desde php podemos establecer este escenario
- Nosotros vamos a hacerlo con jaxon una librería que actualiza xajax proyecto que se abandonó ante la nueva versión de php 7.x
Jaxon=
- La página la tenemos en
- Una vez instalado vemos que en el directorio actual ha creado una carpeta jaxon-php/jaxon-core donde se ubica todos los fuentes de nuestra librería
- Vamos a ver su funcionamiento práctico, si bien tenemos muchas funcionalidades incluso podemos usar jquery como un método del objeto jaxon, pero para eso, personalmente pienso que es mejor usar jquery o bien nuevos y más potentes framworks como Vue o React.
Usando jaxon en nuestro proyecto
- Vamos a separar todo en ficheros independientes
- HTML
- PHP
}}