Diferencia entre revisiones de «Usuario:ManuelRomero/NewPHP/B2T8/BasesDatos/practica»
| (38 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 1: | Línea 1: | ||
| − | + | <div id=parrafo> | |
__TOC__ | __TOC__ | ||
| − | ===Actividad Gestor BD con CRUD básico=== | + | |
| − | {{MRM_Actividad|Title=Realizar un gestor | + | ===Actividad 1 Gestor BD con CRUD básico=== |
| + | <br/> | ||
| + | {{MRM_Actividad|Title=Realizar un gestor básico con acciones CRUD| | ||
Vamos a realizar una pequeña aplicación que me permita gestionar a nivel básico la bd. | Vamos a realizar una pequeña aplicación que me permita gestionar a nivel básico la bd. | ||
Concretamente me permitirá | Concretamente me permitirá | ||
#Visualizar las bases de datos | #Visualizar las bases de datos | ||
#Al seleccionar una de ellas, visualizar sus tablas | #Al seleccionar una de ellas, visualizar sus tablas | ||
| − | #Al seleccionar una de ellas, ver su contenido y realizar | + | #Al seleccionar una de ellas, ver su contenido y realizar acciones de insertar, borrar o modificar cada fila |
*A continuación las especificaciones concretas | *A continuación las especificaciones concretas | ||
}} | }} | ||
{{MRM_Actividad|Title=Requisitos no funcionales| | {{MRM_Actividad|Title=Requisitos no funcionales| | ||
| − | *Las | + | *Las acciones sobre la base de datos se realizarán en una clase llamada BD.php}} |
| − | + | {{MRM_Recursos de la Web|Title =GRUD funcionando| | |
| + | *Puedes ver la idea del objetivo de esta práctica en esta ubicación | ||
| + | *Dependiendo de la base de datos o tabla pueden fallar algunas acciones por integridad establecida | ||
| + | *Por defecto se puede conectar a un servidor bd dokerizado (ip 172.17.0.2 y root-root como credenciales), pero se puede probar con otro host que tengo un gestor de bases de datos. | ||
| + | *Los datos de la conexión a la base de datos dockerizada aparecen en el mensaje superior inicial. | ||
| + | ;http://manuel.infenlaces.com/dwes/BD/ | ||
| + | }} | ||
====Requisito 1 Visualizar la base de datos==== | ====Requisito 1 Visualizar la base de datos==== | ||
| Línea 18: | Línea 26: | ||
*Se ha de implementar las acciones de la base de datos en una clase llamada '''''BD.php''''' (base de datos) | *Se ha de implementar las acciones de la base de datos en una clase llamada '''''BD.php''''' (base de datos) | ||
*Para incluir las diferentes clases usaremos la función '''''autoload''''' de php | *Para incluir las diferentes clases usaremos la función '''''autoload''''' de php | ||
| − | *Observar que es una | + | *Observar que es una función que se invoca de forma implícita cuando instancimos un objeto de una clase |
*La función tiene un parámetro, el cual es una función anónima (sin nombre) con un parámetro que es el nombre de la clase | *La función tiene un parámetro, el cual es una función anónima (sin nombre) con un parámetro que es el nombre de la clase | ||
| − | *Es en el cuerpo de esta función (parámetro de '''''spl_autoload_register'''''), donde realizamos el require del fichero con la clase correspondiente | + | *Es en el cuerpo de esta función (parámetro de '''''spl_autoload_register'''''), donde realizamos el '''require''' del fichero con la clase correspondiente |
{{Tip|Para poder usar el autoload y siguiendo las buenas prácticas de programación, debemos guardar las clases en ficheros con el mismo nombre}} | {{Tip|Para poder usar el autoload y siguiendo las buenas prácticas de programación, debemos guardar las clases en ficheros con el mismo nombre}} | ||
<source lang=php> | <source lang=php> | ||
| Línea 29: | Línea 37: | ||
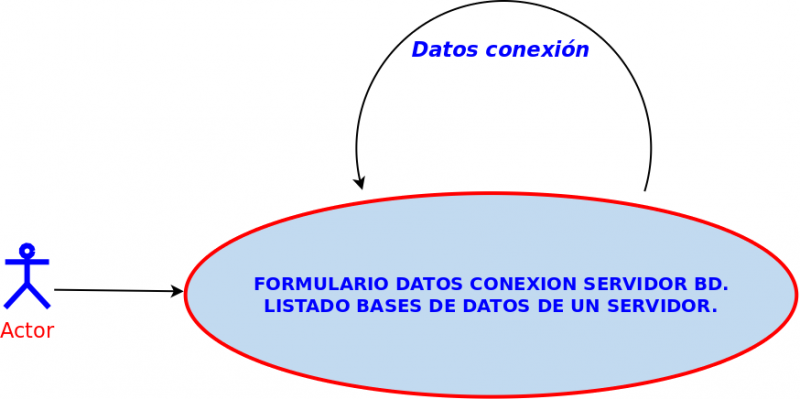
*Lo primero que debe de aparecer es un formulario con la lista de todas las tablas | *Lo primero que debe de aparecer es un formulario con la lista de todas las tablas | ||
*Cada tabla será mostrada con un botón de tipo submit | *Cada tabla será mostrada con un botón de tipo submit | ||
| − | [[Archivo: | + | [[Archivo:appGBD_CRUD_caso1B.png|800px|center]]<br /> |
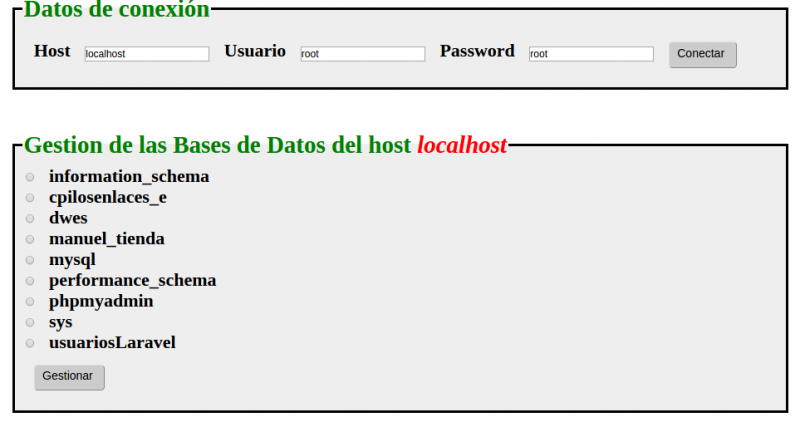
*Un posible ejemplo de cómo quedaría | *Un posible ejemplo de cómo quedaría | ||
| − | [[Archivo: | + | [[Archivo:appGBD_CRUD_pantalla1.png|800px|center]]<br /> |
*Para el css podemos usar simplemente este código o podéis cambiarlo un poco | *Para el css podemos usar simplemente este código o podéis cambiarlo un poco | ||
| − | {{Plegable|hide| | + | {{Plegable|hide|Fichero css para estilos| |
<source lang=css> | <source lang=css> | ||
fieldset{ | fieldset{ | ||
| Línea 64: | Línea 72: | ||
</source> | </source> | ||
}} | }} | ||
| − | + | *A continuación un posible index, usa una clase BD con los métodos de la base de datos | |
| + | *Puedes usarlo de ejemplo o construirte uno propio '''''index.php''''' | ||
====Requisito 2 Visualizar la base de datos==== | ====Requisito 2 Visualizar la base de datos==== | ||
| + | Una vez seleccionada una base de datos, veremos todas las tablas que tiene la base de datos.<br /> Una idea es visualizarlas en botones de tipo submit con el nombre de la tabla.<br /> | ||
| + | Todo esto lo implementaremos en un fichero llamado '''''tablas.php'''''.<br /> | ||
| + | En esta página daremos la opción de volver a la página anterior para poder seleccionar otra base de datos diferente o conectarnos a otro servidor | ||
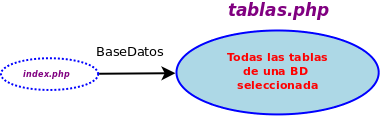
| + | El caso de uso se muestra muy sencillo<br >: | ||
| + | [[Archivo:appGBD_CRUD_caso2.png|800px|center]]<br /> | ||
| + | *Un posible ejemplo de cómo quedaría | ||
| + | [[Archivo:appGBD_CRUD_pantalla2.png|800px|center]]<br /> | ||
====Requisito 3 Visualizar la base de datos==== | ====Requisito 3 Visualizar la base de datos==== | ||
| + | *Este requisito lo implementamos en el fichero '''''gestionarTabla.php''''' | ||
| + | *Ahora se trata de visualizar el contenido de la base de datos. | ||
| + | *Tendremos que obtener los nombres de los campos. | ||
| + | *Crear una tabla en html donde la primera fila serán los nombres de los campos, y luego cada registro en una fila. | ||
| + | *Cada registro lo podremos editar (para cambiar) o borrar, esto lo gestionaremos con un botón en cada fila *En la tabla tendremos la acción de Insertar para crear un nuevo registro o cancelar para volver a la página anterior (tablas.php), y tener la posibilidad de visualizar otra tabla. | ||
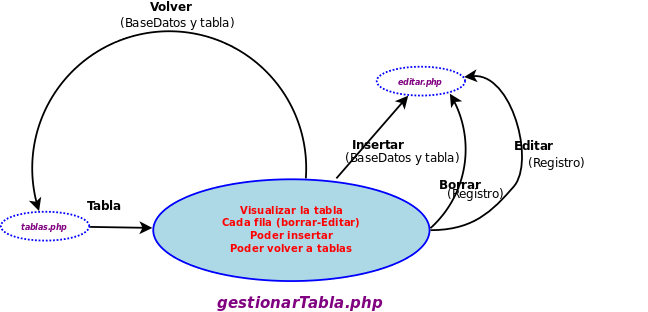
| + | *Veamos un diagrama de caso de uso con todas las posibles acciones. | ||
| + | [[Archivo:appGBD_CRUD_caso3.png|800px|center]] | ||
| + | <br/> | ||
| + | *Este caso de uso es mas amplio que los anteriores, por ello vamos a ir resolviendo cada apartado | ||
| + | # R3.1 Visualizar los datos | ||
| + | # R3.2 Editar para modificar | ||
| + | # R3.3 Borrar | ||
| + | # R3.4 Insetar un nuevo registro | ||
| + | # R3.4 Volver a ver las tablas | ||
| + | =====Visualizar los datos===== | ||
| + | Esta es la parte principal del requisito 3. Recibimos la tabla seleccionada por POST (Submit que nos trae a este script), necesitamos también la base de datos que nos puede venir en un '''input''' de tipo '''hidden'''. | ||
| + | =====Borrar ===== | ||
| + | *Para cubrir este objetivo lo que haremos es añadir en cada fila un botón de borrar y otro de editar | ||
| + | *Al principio del script analizaremos qué botón he presionada, tendiendo las siguientes posibilidades | ||
| + | #Borrar | ||
| + | #Editar | ||
| + | #Insertar | ||
| + | #Cancelar | ||
| + | #Venimos de la página tablas.php | ||
| + | *Lo que haremos es en función de qué acción nos haya traído a esta página, realizar unas acciones u otras que analizaremos en un '''switch case'''. | ||
| + | *Todos los submit tendrán el atributo '''''name''''' a '''''gestionar''''' | ||
| + | *En este caso vamos a implementar la acción borrar que escribiremos en una función llamada '''''borrar'''''. | ||
| + | *Como podemos observar pasamos el nombre de la tabla | ||
| + | La acción borrar se verá por que el registro no aparecerá ya | ||
| + | [Archivo:] | ||
| + | Después de darle a borrar | ||
| + | [Arhivo:] | ||
| − | + | ===Insertar=== | |
| − | === | + | *Tomaremos a partir del diccionario de datos los campos de la tabla y construiremos un formulario |
| − | * | + | *En esta caso no vamos a tener en cuenta campo de tipo autogenerados, ni restricciones de clave primaria/foránea, por lo que puede que alguna inserción no funcione. |
| − | + | {{Plegable|hide|Código de insertar.php| | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | *En | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
Última revisión de 22:49 21 ene 2019
Contenido
Actividad 1 Gestor BD con CRUD básico
|
Vamos a realizar una pequeña aplicación que me permita gestionar a nivel básico la bd. Concretamente me permitirá
|
|
Requisito 1 Visualizar la base de datos
- Se trata de realizar una práctica para administrar una base de datos cualquiera
- Se ha de implementar las acciones de la base de datos en una clase llamada BD.php (base de datos)
- Para incluir las diferentes clases usaremos la función autoload de php
- Observar que es una función que se invoca de forma implícita cuando instancimos un objeto de una clase
- La función tiene un parámetro, el cual es una función anónima (sin nombre) con un parámetro que es el nombre de la clase
- Es en el cuerpo de esta función (parámetro de spl_autoload_register), donde realizamos el require del fichero con la clase correspondiente
spl_autoload_register(function ($clase) { require_once "$clase.php";} );
- Lo primero que debe de aparecer es un formulario con la lista de todas las tablas
- Cada tabla será mostrada con un botón de tipo submit
- Un posible ejemplo de cómo quedaría
- Para el css podemos usar simplemente este código o podéis cambiarlo un poco
| Fichero css para estilos |
|---|
fieldset{ border: 0.25em solid; align : center; position: absolute; left: 20%; top: 30%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } legend{ font-size: 2em; color: green; font-weight: bold; } input[type=submit] { padding:5px 15px 10px 10px; background:#ccc; border:2; cursor:pointer; border-radius: 5px; margin: 1em; font-size: 1em; } |
- A continuación un posible index, usa una clase BD con los métodos de la base de datos
- Puedes usarlo de ejemplo o construirte uno propio index.php
Requisito 2 Visualizar la base de datos
Una vez seleccionada una base de datos, veremos todas las tablas que tiene la base de datos.
Una idea es visualizarlas en botones de tipo submit con el nombre de la tabla.
Todo esto lo implementaremos en un fichero llamado tablas.php.
En esta página daremos la opción de volver a la página anterior para poder seleccionar otra base de datos diferente o conectarnos a otro servidor
El caso de uso se muestra muy sencillo
:
- Un posible ejemplo de cómo quedaría
Requisito 3 Visualizar la base de datos
- Este requisito lo implementamos en el fichero gestionarTabla.php
- Ahora se trata de visualizar el contenido de la base de datos.
- Tendremos que obtener los nombres de los campos.
- Crear una tabla en html donde la primera fila serán los nombres de los campos, y luego cada registro en una fila.
- Cada registro lo podremos editar (para cambiar) o borrar, esto lo gestionaremos con un botón en cada fila *En la tabla tendremos la acción de Insertar para crear un nuevo registro o cancelar para volver a la página anterior (tablas.php), y tener la posibilidad de visualizar otra tabla.
- Veamos un diagrama de caso de uso con todas las posibles acciones.
- Este caso de uso es mas amplio que los anteriores, por ello vamos a ir resolviendo cada apartado
- R3.1 Visualizar los datos
- R3.2 Editar para modificar
- R3.3 Borrar
- R3.4 Insetar un nuevo registro
- R3.4 Volver a ver las tablas
Visualizar los datos
Esta es la parte principal del requisito 3. Recibimos la tabla seleccionada por POST (Submit que nos trae a este script), necesitamos también la base de datos que nos puede venir en un input de tipo hidden.
Borrar
- Para cubrir este objetivo lo que haremos es añadir en cada fila un botón de borrar y otro de editar
- Al principio del script analizaremos qué botón he presionada, tendiendo las siguientes posibilidades
- Borrar
- Editar
- Insertar
- Cancelar
- Venimos de la página tablas.php
- Lo que haremos es en función de qué acción nos haya traído a esta página, realizar unas acciones u otras que analizaremos en un switch case.
- Todos los submit tendrán el atributo name a gestionar
- En este caso vamos a implementar la acción borrar que escribiremos en una función llamada borrar.
- Como podemos observar pasamos el nombre de la tabla
La acción borrar se verá por que el registro no aparecerá ya [Archivo:] Después de darle a borrar [Arhivo:]
Insertar
- Tomaremos a partir del diccionario de datos los campos de la tabla y construiremos un formulario
- En esta caso no vamos a tener en cuenta campo de tipo autogenerados, ni restricciones de clave primaria/foránea, por lo que puede que alguna inserción no funcione.