Diferencia entre revisiones de «Usuario:ManuelRomero/php/dwes/B2T1/ficheros/practica»
De WikiEducator
< Usuario:ManuelRomero | php
| Línea 36: | Línea 36: | ||
#RF10 Se sube un fichero sin acceder. | #RF10 Se sube un fichero sin acceder. | ||
#RF11 Se sube un fichero y se acceder. | #RF11 Se sube un fichero y se acceder. | ||
| + | |||
| + | ====RF 1 : Interfaz de index.php ==== | ||
| + | ;index.php<br /> | ||
| + | [[Archivo:RF1AppArchivos.png|center|400px]] | ||
| + | Descripción de la interfaz | ||
| + | [[imagen:musica_index1.png|center]] | ||
| + | *En ella el usuario aporta datos (Credenciales) y selecciona una acción: | ||
| + | #Subir fichero | ||
| + | #Acceder | ||
| + | #Acceder y subir fichero | ||
| + | LA siguiente imagen muestra los casos de uso de estas acciones | ||
| + | [[imagen:index_musica.png|center]] | ||
| + | |||
| + | {{Plegable|hide|Index.php (posible solución| | ||
| + | <!DOCTYPE html> | ||
| + | <source lang =php> | ||
| + | <html> | ||
| + | <head> | ||
| + | <meta charset="UTF-8"> | ||
| + | <title></title> | ||
| + | <link href="./css/estilo.css" rel="stylesheet" type="text/css"> | ||
| + | |||
| + | </head> | ||
| + | <body> | ||
| + | |||
| + | <fieldset class="caja_centrada"> | ||
| + | <div class="error"></div> | ||
| + | <legend style="font-size:20px;font-style: oblique;background:aliceblue ">Subida de ficheros</legend> | ||
| + | <form action="descarga.php" method="POST" enctype="multipart/form-data"> | ||
| + | <br/> | ||
| + | Usuario    <input type="text" name="name" value="admin"> | ||
| + | <br> | ||
| + | Password <input type="text" name="pass" value="admin"> | ||
| + | <br/> | ||
| + | <br/> | ||
| + | <!-- MAX_FILE_SIZE debe preceder al campo de entrada del fichero --> | ||
| + | <!-- <input type="hidden" name="MAX_FILE_SIZE" value=1024 />--> | ||
| + | <div style="float:right"> | ||
| + | <input type="file" name="fichero"><br> | ||
| + | </div> | ||
| + | <br> | ||
| + | <br> | ||
| + | <input type="submit" value="subirFichero" name="enviar"> | ||
| + | |||
| + | </form> | ||
| + | </fieldset> | ||
| + | |||
| + | </body> | ||
| + | </html> | ||
| + | </source> | ||
| + | }} | ||
| + | {{Plegable|hide|Css para los estilos| | ||
| + | <source lang=css> | ||
| + | /* | ||
| + | Created on : 16-oct-2017, 10:05:06 | ||
| + | Author : manuel | ||
| + | */ | ||
| + | |||
| + | .legend2{ | ||
| + | font-style: oblique; | ||
| + | background: bisque; | ||
| + | font-size: 1.7em | ||
| + | } | ||
| + | |||
| + | .fieldset1{ | ||
| + | width:60%; | ||
| + | background: blanchedalmond; | ||
| + | margin-left: 20% | ||
| + | } | ||
| + | .fieldset2{ | ||
| + | width:90%; | ||
| + | } | ||
| + | |||
| + | .error{ | ||
| + | float:right; | ||
| + | color:red; | ||
| + | font-size:12px; | ||
| + | font-style: oblique | ||
| + | } | ||
| + | .caja_centrada{ | ||
| + | width:30%; | ||
| + | margin-left:30%; | ||
| + | margin-top:10%; | ||
| + | background: blanchedalmond | ||
| + | } | ||
| + | |||
| + | .ficheros{ | ||
| + | width:50%; | ||
| + | margin-left:10%; | ||
| + | margin-top:2%; | ||
| + | background: blanchedalmond | ||
| + | } | ||
| + | |||
| + | legend{ | ||
| + | font-size: 2em; | ||
| + | color: brown; | ||
| + | background: burlywood | ||
| + | } | ||
| + | |||
| + | h1{ | ||
| + | |||
| + | color:darkred; | ||
| + | font-style: inherit; | ||
| + | font-size:3em; | ||
| + | text-align: center | ||
| + | } | ||
| + | h2{ | ||
| + | margin-left: 25%; | ||
| + | color:darkblue; | ||
| + | font-style: italic; | ||
| + | |||
| + | } | ||
| + | h3{ | ||
| + | color:darkblue; | ||
| + | font-style: italic; | ||
| + | text-align: center | ||
| + | } | ||
| + | |||
| + | input[type="submit"]:active { | ||
| + | color: darkred; | ||
| + | |||
| + | }input[type="submit"]{ | ||
| + | |||
| + | text-align: right; | ||
| + | font-size: 20px; | ||
| + | } | ||
| + | </source> | ||
| + | }} | ||
| + | ====RF 2:Verificar datos de usuario==== | ||
| + | ;index.php<br /> | ||
| + | *Si el usuario no aporta alguno de los datos obligatorios | ||
| + | # Usuario | ||
| + | # Password | ||
| + | *Nos quedamos en el index | ||
| + | *Mostramos un mensaje de datos incorrectos | ||
| + | [[Archivo:index_datos_incorrectos.png]] | ||
Revisión de 04:17 30 oct 2018
http://manuel.infenlaces.com/dwes_2017/musica/
|
Especificación como lista de requisitos
- RF1 El usuario visualiza la interfaz del index.php.
- RF2 El usuario no aporta alguno de los datos.
- RNF1 Se crea la estructura de ficheros para descargas y publicaciones.
- RF3 Se sube el fichero a download.
- RF4 Un usuario no admin podrá ver ficherso subidos a upload
- RF5 Un usuario admin verá los ficheros de download y de upload
- RF6 Los ficheros de download tendrá una selección para poderlos publicar
- RF7 Los ficheros seleccionados se pubicarán: pasarán de download a upload
- RF8 Hay un fichero log que traceará todas las acciones según texto del enunciado
Los accesos pueden ser de tres tipos
- RF9 Se accede sin subir nada. (se visualizarán los ficheros según usuario)
- RF10 Se sube un fichero sin acceder.
- RF11 Se sube un fichero y se acceder.
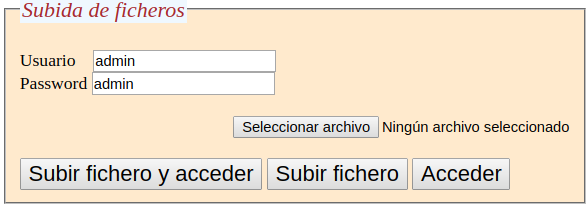
RF 1 : Interfaz de index.php
- index.php
Descripción de la interfaz
- En ella el usuario aporta datos (Credenciales) y selecciona una acción:
- Subir fichero
- Acceder
- Acceder y subir fichero
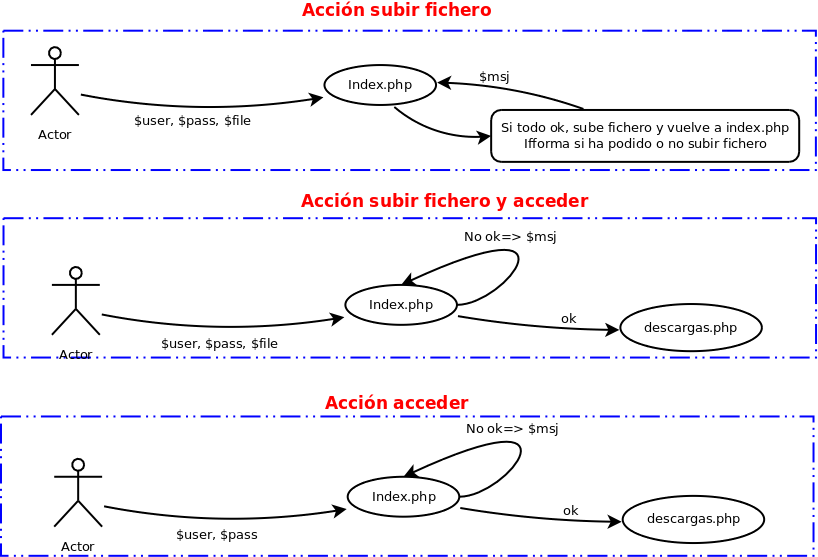
LA siguiente imagen muestra los casos de uso de estas acciones
| Index.php (posible solución |
|---|
|
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link href="./css/estilo.css" rel="stylesheet" type="text/css"> </head> <body> <fieldset class="caja_centrada"> <div class="error"></div> <legend style="font-size:20px;font-style: oblique;background:aliceblue ">Subida de ficheros</legend> <form action="descarga.php" method="POST" enctype="multipart/form-data"> <br/> Usuario    <input type="text" name="name" value="admin"> <br> Password <input type="text" name="pass" value="admin"> <br/> <br/> <!-- MAX_FILE_SIZE debe preceder al campo de entrada del fichero --> <!-- <input type="hidden" name="MAX_FILE_SIZE" value=1024 />--> <div style="float:right"> <input type="file" name="fichero"><br> </div> <br> <br> <input type="submit" value="subirFichero" name="enviar"> </form> </fieldset> </body> </html> |
| Css para los estilos |
|---|
/* Created on : 16-oct-2017, 10:05:06 Author : manuel */ .legend2{ font-style: oblique; background: bisque; font-size: 1.7em } .fieldset1{ width:60%; background: blanchedalmond; margin-left: 20% } .fieldset2{ width:90%; } .error{ float:right; color:red; font-size:12px; font-style: oblique } .caja_centrada{ width:30%; margin-left:30%; margin-top:10%; background: blanchedalmond } .ficheros{ width:50%; margin-left:10%; margin-top:2%; background: blanchedalmond } legend{ font-size: 2em; color: brown; background: burlywood } h1{ color:darkred; font-style: inherit; font-size:3em; text-align: center } h2{ margin-left: 25%; color:darkblue; font-style: italic; } h3{ color:darkblue; font-style: italic; text-align: center } input[type="submit"]:active { color: darkred; }input[type="submit"]{ text-align: right; font-size: 20px; } |
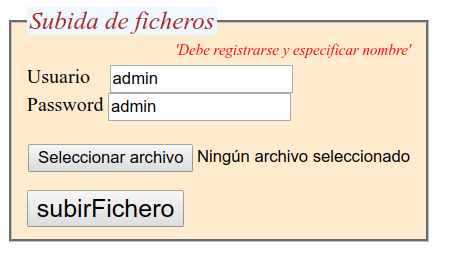
RF 2:Verificar datos de usuario
- index.php
- Si el usuario no aporta alguno de los datos obligatorios
# Usuario # Password
- Nos quedamos en el index
- Mostramos un mensaje de datos incorrectos