Diferencia entre revisiones de «Usuario:ManuelRomero/preferencias/Scratch4/ejemplo»
De WikiEducator
| (7 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 3: | Línea 3: | ||
{{MRM_Actividad|Title=Vamos a hacer un pequeño videojuego| | {{MRM_Actividad|Title=Vamos a hacer un pequeño videojuego| | ||
[[Archivo:aplausos_scratch.jpeg]] | [[Archivo:aplausos_scratch.jpeg]] | ||
| + | }} | ||
| + | |||
| + | |||
| + | {{MRM_Actividad|Title=visión general del juego| | ||
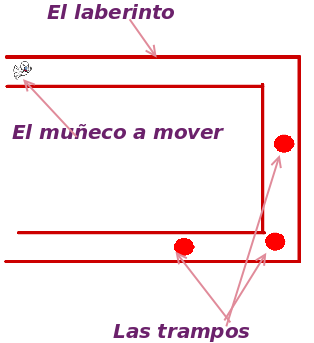
*Un pequeño laberinto con trampas | *Un pequeño laberinto con trampas | ||
| − | [[Archivo: | + | [[Archivo:laberinto_scratch.png]] |
| + | }} | ||
| + | |||
| + | {{MRM_Actividad|Title=Modo de trabajar| | ||
| + | *Vamos a ser profesionales: Ingenieras/os de la programación | ||
| + | *Cómo trabajan las ingenieras | ||
| + | |||
| + | Siguen una serie de pasos | ||
| + | {{MRM_Clave| | ||
| + | ;1.-PLANIFICAN: PIENSAN TODO LO QUE NECESITAN | ||
| + | |||
| + | ;2.-DISEÑAN: DECIDEN CÓMO LO VAN A HACER | ||
| + | |||
| + | ;3.-DESARROLLAN CADA COSA QUE HAN PENSADO | ||
| + | }} | ||
| + | }} | ||
| + | |||
| + | {{MRM_Clave|title=QUÉ NECESITAMOS PARA NUESTRO VIDEOJUEGO| | ||
| + | ;El laberinto | ||
| + | ;El muñeco a mover | ||
| + | ;Las trampas | ||
| + | [[Archivo:laberinto_scratch.png]] | ||
| + | }} | ||
| + | {{MRM_Clave|title= CÓMO LO VAMOS A HACER| | ||
| + | ;Ahora toca describir el algoritmo: que no se nos olviden los detalles | ||
| + | ;Vamos a ver cuántos pasos os quedan, a mi me han quedado 6 pasos o acciones a realizar en mi algoritmo | ||
| + | }} | ||
| + | {{MRM_Clave|title= Paso 1| | ||
| + | ;1.- Al empezar el juego poner el muñeco al principio | ||
| + | }} | ||
| + | {{MRM_Clave|title= Paso 2| | ||
| + | ;2.- Poder mover el muñeco con las techas | ||
| + | ;: 2.1 Al presionar la tecla de la derecha | ||
| + | ::: 2.1.1 que apunte a la derecha | ||
| + | ::: 2.1.2 que se mueva 5 pasos | ||
| + | ;: 2.2 Al presionar la tecla de la izquierda | ||
| + | ::: 2.2.1 que apunte a la izquierda | ||
| + | ::: 2.2.2 que se mueva 5 pasos | ||
| + | ;: 2.3 Al presionar la tecla de la arriba | ||
| + | ::: 2.3.1 que apunte hacia arriba | ||
| + | ::: 2.3.2 que se mueva 5 pasos | ||
| + | ;: 2.4 Al presionar la tecla de la abajo | ||
| + | ::: 2.4.1 que apunte hacia abajo | ||
| + | ::: 2.4.2 que se mueva 5 pasos | ||
| + | }} | ||
| + | {{MRM_Clave|title= Paso 3| | ||
| + | ;3.- Si toca el borde que vuelva al principio | ||
| + | }} | ||
| + | {{MRM_Clave|title= Paso 4| | ||
| + | ;4.-Que las trampas aparezcan aleatoriamente | ||
| + | {{MRM_Pregunta| | ||
| + | *¿Aleatorioamente? | ||
| + | *¿Cómo lo hago? | ||
| + | ; Aún estamos diseñando, luego lo haremos .... | ||
| + | }} | ||
| + | }} | ||
| + | {{MRM_Clave|title= Paso 5| | ||
| + | ;5.- Si toca una trampa que se vuelva al principio | ||
| + | }} | ||
| + | {{MRM_Clave|title= Paso 6| | ||
| + | ;6.- Poner una meta de fin de juego, si lo toca decir HAS LLEGADO A TU META | ||
}} | }} | ||
Última revisión de 19:40 21 may 2018
|
|
|