Diferencia entre revisiones de «Usuario:Santolaria/diseñoweb/conceptoshtml»
De WikiEducator
| (3 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 23: | Línea 23: | ||
===Head=== | ===Head=== | ||
| − | El | + | El head o cabecera, es la parte de "configuración". Siempre va antes que el body y en él se ponen tanto el título que va a llevar la página como referencias a otros archivos. |
*La etiqueta title | *La etiqueta title | ||
| Línea 29: | Línea 29: | ||
<title>Título de la página web</title> | <title>Título de la página web</title> | ||
*Metadatos y referencias | *Metadatos y referencias | ||
| − | También podemos | + | También podemos incluir metadatos que son especificaciones como el idioma o el autor. Por último pondremos links a archivos que afectan de alguna manera a nuestro HTML. |
| − | <meta | + | <meta name="jjjj" content="jjjmk"> |
<link type="xxx" rel="xxx" href="xxx"> | <link type="xxx" rel="xxx" href="xxx"> | ||
| Línea 43: | Línea 43: | ||
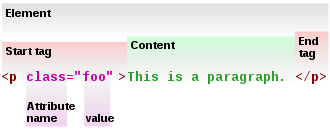
Así es como decimos en HTML que se ponga un párrafo (por lo general todos los elementos se escriben de la misma forma): | Así es como decimos en HTML que se ponga un párrafo (por lo general todos los elementos se escriben de la misma forma): | ||
| − | [[Archivo: HTML element structure.svg]] | + | <center>[[Archivo: HTML element structure.svg]]</center> |
== Primeras etiquetas == | == Primeras etiquetas == | ||
| Línea 99: | Línea 99: | ||
La etiqueta <div></div> dibuja un rectángulo invisible (a no ser que se le indique lo contrario, lo veremos mas adelante) en una página al que se le puede dar un determinado tamaño y una posición. | La etiqueta <div></div> dibuja un rectángulo invisible (a no ser que se le indique lo contrario, lo veremos mas adelante) en una página al que se le puede dar un determinado tamaño y una posición. | ||
| + | |||
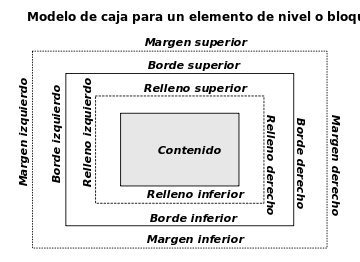
| + | <center>[[File:Modelo_de_caja.svg]]</center> | ||
| + | |||
| + | ¿Por qué usamos la etiqueta div? Nos sirve para agrupar diferentes etiquetas en una sección. En la imagen anterior el contenido está dentro de un div que podemos alterar, como se llama, su comportamiento mediante CSS, lenguaje que ya daremos. | ||
{{Resumen|Repasate y apréndete bien: | {{Resumen|Repasate y apréndete bien: | ||
*La estructura de la etiqueta head | *La estructura de la etiqueta head | ||
*La tabla con las etiquetas más frecuentes en HTML}} | *La tabla con las etiquetas más frecuentes en HTML}} | ||
Última revisión de 04:24 11 may 2018