Diferencia entre revisiones de «Usuario:Santolaria/diseñoweb/conceptoshtml»
| Línea 37: | Línea 37: | ||
===Body=== | ===Body=== | ||
| − | Aquí viene el contenido de la página web. Lógicamente, en el body estará la mayor parte del código. | + | Aquí viene el contenido de la página web. Lógicamente, en el body estará la mayor parte del código. |
| + | |||
| + | Los párrafos son muy frecuentes en el HTML, al igual que otra etiqueta llamada div. Estudiaremos estas primero. | ||
| + | |||
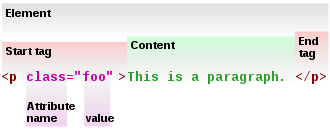
| + | Así es como decimos en HTML que se ponga un párrafo (por lo general todos los elementos se escriben de la misma forma): | ||
| + | |||
| + | [[Archivo: HTML element structure.svg]] | ||
| + | |||
| + | El HTML es muy completo y como tal tiene toda clase de etiquetas. A continuación tienes una tabla con varias etiquetas y lo que hace cada una. | ||
| + | |||
| + | |||
| + | {| class="prettytable" | ||
| + | |- | ||
| + | | <center>'''Sintaxis de la etiqueta'''</center> | ||
| + | | <center>'''Significado'''</center> | ||
| + | |- | ||
| + | | <a href="xxx">Texto</a> | ||
| + | |||
| + | |||
| + | | Pone un enlace a otro sitio cuya dirección se pone en el href. Si el enlace apunta a un archivo, en el href pondremos la ruta desde el directorio donde tengamos el archivo en donde hemos puesto el enlace. | ||
| + | |||
| + | |- | ||
| + | |... | ||
| + | |... | ||
| + | |||
| + | |- | ||
| + | |||
| + | |} | ||
| + | |||
| + | |||
| + | {{MRM_Pregunta|Title=Actividad 1| | ||
| + | Escribe un sencillo código con 10 etiquetas de las vistas en la tabla anterior.}} | ||
| + | |||
| + | ... | ||
| + | |||
| + | {{Resumen|Repasate y apréndete bien: | ||
| + | *La estructura de la etiqueta head | ||
| + | *La tabla con las etiquetas más frecuentes en HTML}} | ||
Revisión de 14:57 14 abr 2018
|
HeadEl Head o cabecera, es la parte de "configuración". Siempre va antes que el body y en él se ponen tanto el título que va a llevar la página como referencias a otros archivos.
La etiqueta title siempre debe estar presente y es el nombre que se la a la página actual (lo que el usuario lee en la pestaña) y su sintaxis es <title>Título de la página web</title>
También podemos inncluir metadatos que son especificaciones como el idioma o el autor. Por último pondremos links a archivos que afectan de alguna manera a nuestro HTML. <meta> name="jjjj" content="jjjmk"> <link type="xxx" rel="xxx" href="xxx">
BodyAquí viene el contenido de la página web. Lógicamente, en el body estará la mayor parte del código. Los párrafos son muy frecuentes en el HTML, al igual que otra etiqueta llamada div. Estudiaremos estas primero. Así es como decimos en HTML que se ponga un párrafo (por lo general todos los elementos se escriben de la misma forma): El HTML es muy completo y como tal tiene toda clase de etiquetas. A continuación tienes una tabla con varias etiquetas y lo que hace cada una.
|