Diferencia entre revisiones de «Usuario:ManuelRomero/ProgramacionWeb/INAEM2017/Sesiones/practica»
(→RF2 Empezar a jugar) |
(→Pregunta de examen) |
||
| (10 revisiones intermedias por el mismo usuario no mostrado) | |||
| Línea 1: | Línea 1: | ||
{{:Usuario:ManuelRomero/ProgramacionWeb/INAEM2017/Sesiones/nav}} | {{:Usuario:ManuelRomero/ProgramacionWeb/INAEM2017/Sesiones/nav}} | ||
| + | __TOC__ | ||
<div id=parrafo> | <div id=parrafo> | ||
===Descripción del juego=== | ===Descripción del juego=== | ||
| Línea 170: | Línea 171: | ||
;Ahora vamos a abordar cada una de las acciones | ;Ahora vamos a abordar cada una de las acciones | ||
| − | 1.- Generar la clave | + | ;1.- Generar la clave<br /> |
| − | Debemos de generar una combinación de colores que el usuario a de acertar. Esta combinación la llamaremos '''''$clave''''' y será un array de 4 colores. Los colores se establecerá a partir de una serie de colores previamente establecidos. | + | *Debemos de generar una combinación de colores que el usuario a de acertar. |
| + | *Esta combinación la llamaremos '''''$clave''''' y será un array de 4 colores. | ||
| + | *Los colores se establecerá a partir de una serie de colores previamente establecidos. Por ejemplo podemos usar los siguientes colores | ||
<source lang=php> | <source lang=php> | ||
| − | + | $colores = ['Azul', 'Rojo', 'Naranja', 'Verde', 'Violeta', 'Amarillo', 'Marrón', 'Rosa']; | |
</source> | </source> | ||
*Para impementar este requisito lo que tendremos que hacer es que si no existe la clave, la creamos y la guardamos en una variable de sesión, y si existe la leemos ya que la podremos necesitar posteriormente | *Para impementar este requisito lo que tendremos que hacer es que si no existe la clave, la creamos y la guardamos en una variable de sesión, y si existe la leemos ya que la podremos necesitar posteriormente | ||
| + | <!-- | ||
<source lang=php> | <source lang=php> | ||
if (!isset($_SESSION['clave'])) { | if (!isset($_SESSION['clave'])) { | ||
| Línea 183: | Línea 187: | ||
$clave = $_SESSION['clave']; | $clave = $_SESSION['clave']; | ||
</source> | </source> | ||
| − | + | --> | |
| − | * | + | *Hay que implemetar la función '''''genera_clave''''' |
| + | <!-- | ||
<source lang=php> | <source lang=php> | ||
/** | /** | ||
| Línea 199: | Línea 204: | ||
$clave[] = $color; | $clave[] = $color; | ||
} | } | ||
| + | |||
return $clave; | return $clave; | ||
} | } | ||
</source> | </source> | ||
| − | * | + | --> |
| + | <source lang=php> | ||
| + | /** | ||
| + | * @param array $colores la lista de colores de dónde vamos a sacar la clave | ||
| + | * @return array que es la clave con 4 colores | ||
| + | * Usamos el modo array_rand que me devuelve un número aleatorio de indices no repetidos de un array | ||
| + | */ | ||
| + | function genera_clave($colores) { | ||
| + | $clave = []; | ||
| + | //Escribe el código | ||
| + | return $clave; | ||
| + | } | ||
| + | </source> | ||
| + | |||
| + | *Este requisito no genera ninguna salida para la página, por lo que no altera el contenido | ||
| − | 2.- Visualizar la Clave | + | ;2.- Visualizar la Clave<br /> |
| − | Para este requisito debemos de tener una opción (botón) que cuando el usuario lo presione se pueda | + | *Para este requisito debemos de tener una opción (botón) que cuando el usuario lo presione se pueda visualizar la clave.<br /> |
*El botón o input de tipo submit deberá de estar el la sección de opciones. | *El botón o input de tipo submit deberá de estar el la sección de opciones. | ||
*El contenido de la clave deberá de aparecer en la sección de información. | *El contenido de la clave deberá de aparecer en la sección de información. | ||
| − | *Estebleceremos también que el texto que aparezca en el botón cambie, de forma que cuando presionemos '''''Mostrar clave''''' nos muestre la clave y el texto del botón sea '''''Ocultar clave'''''. A la vez si presionamos Ocultar clave que ya no se muestre y aparezca el texto inicial. Para ello vamos a controlar con una variable el texto que aparece en el botón. | + | *Estebleceremos también que el texto que aparezca en el botón cambie, de forma que cuando presionemos '''''Mostrar clave''''' nos muestre la clave y el texto del botón sea '''''Ocultar clave'''''. |
| − | *El código html para este botón | + | *A la vez si presionamos Ocultar clave que ya no se muestre y aparezca el texto inicial. Para ello vamos a controlar con una variable el texto que aparece en el botón. |
| + | *El código html para este botón deberá de tener un value que dependerá del estado | ||
| + | *El posible código html | ||
<source lang=php> | <source lang=php> | ||
<fieldset id="opciones"> | <fieldset id="opciones"> | ||
| Línea 218: | Línea 240: | ||
</form> | </form> | ||
</fieldset> | </fieldset> | ||
| − | |||
</source> | </source> | ||
*El contenido de la clave debe de aparecer en la sección de información | *El contenido de la clave debe de aparecer en la sección de información | ||
| − | *El código php que debe de tener la página para atender a esta solicitud | + | *El código php que debe de tener la página para atender a esta solicitud. |
| + | <!-- | ||
<source lang=php> | <source lang=php> | ||
if (($_POST['clave']) == "Mostrar Clave") { | if (($_POST['clave']) == "Mostrar Clave") { | ||
| Línea 230: | Línea 252: | ||
echo "<div id = informacion>$msj</div>"; | echo "<div id = informacion>$msj</div>"; | ||
| + | |||
</source> | </source> | ||
| + | --> | ||
*Ahora vamos a ver el código de la función mostrar_clave($clave). | *Ahora vamos a ver el código de la función mostrar_clave($clave). | ||
*Para que nos muestre a demás del texto,. un background del color, podemos jugar con el css. Estableceremos un css con los nombres de los colores (ver css más abajo), y así lo que retornará la función '''''mostrar_clave(..)''''' | *Para que nos muestre a demás del texto,. un background del color, podemos jugar con el css. Estableceremos un css con los nombres de los colores (ver css más abajo), y así lo que retornará la función '''''mostrar_clave(..)''''' | ||
| + | <source lang=php> | ||
| + | /** | ||
| + | * @param array Le pasamos la clave a mostar un array de colores | ||
| + | *Retornará los colores del array para visualizar | ||
| + | */ | ||
| + | function mostrar_clave($clave) { | ||
| + | //Escribe el código | ||
| + | } | ||
| + | </source> | ||
| + | <!-- | ||
<source lang=php> | <source lang=php> | ||
function mostrar_clave($clave) { | function mostrar_clave($clave) { | ||
| Línea 241: | Línea 275: | ||
} | } | ||
</source> | </source> | ||
| + | --> | ||
;Y el resultado | ;Y el resultado | ||
*Con la opción de '''''mostrar clave''''' | *Con la opción de '''''mostrar clave''''' | ||
| Línea 248: | Línea 283: | ||
| − | ;3.-Mostrar el | + | ;3.-Mostrar el menú de jugadas y botón para jugar |
*Para ello tenemos que mostrar un formulario con 4 opciones para que el usuario elija 4 colores y un botón para darle a jugar | *Para ello tenemos que mostrar un formulario con 4 opciones para que el usuario elija 4 colores y un botón para darle a jugar | ||
| − | *El | + | *El resultado de dar a jugar lo implementaremos en el siguiente requisito. |
*Es importante que el formulario que generemos debe de estar en la sección de jugadas, para que aparezca ubicado en la sección que le hemos reservado en el diseño de la pantalla. | *Es importante que el formulario que generemos debe de estar en la sección de jugadas, para que aparezca ubicado en la sección que le hemos reservado en el diseño de la pantalla. | ||
*Vamos a usar una función que me devuelva un formulario, cada color lo seleccionaremos con un select ( un input desplegable con los colores permitidos) | *Vamos a usar una función que me devuelva un formulario, cada color lo seleccionaremos con un select ( un input desplegable con los colores permitidos) | ||
| Línea 263: | Línea 298: | ||
</source> | </source> | ||
*La implementación de la función que retorna el formulario | *La implementación de la función que retorna el formulario | ||
| + | <!-- | ||
<source lang=php> | <source lang=php> | ||
function mostrar_formulario_jugada($colores) { | function mostrar_formulario_jugada($colores) { | ||
| Línea 284: | Línea 320: | ||
return $formulario; | return $formulario; | ||
} | } | ||
| + | --> | ||
| + | <source lang=php> | ||
| + | function mostrar_formulario_jugada($colores) { | ||
| + | $formulario = "<form method = 'POST' action = 'jugar.php'>"; | ||
| + | //Completa el código | ||
| + | |||
| + | return $formulario; | ||
| + | } | ||
| + | |||
| + | </source> | ||
</source> | </source> | ||
| Línea 307: | Línea 353: | ||
[[Archivo:MasterMindApp221A.png]]<br /> | [[Archivo:MasterMindApp221A.png]]<br /> | ||
| − | {{Plegable|hide|Posible Css| | + | {{Plegable|hide|Posible Css completo| |
<source lang=css> | <source lang=css> | ||
#presentacion{ | #presentacion{ | ||
| Línea 475: | Línea 521: | ||
</source> | </source> | ||
}} | }} | ||
| + | <!-- | ||
{{Plegable|hide|Código jugar.php| | {{Plegable|hide|Código jugar.php| | ||
<source lang=php> | <source lang=php> | ||
| Línea 557: | Línea 604: | ||
</source> | </source> | ||
}} | }} | ||
| + | --> | ||
Como hemos comentado, separamos las funciones en fichero independiente | Como hemos comentado, separamos las funciones en fichero independiente | ||
| + | {{Plegable|hide|Contenido de las funciones: funciones.php| | ||
| + | |||
| + | <source lang=php > | ||
| + | <?php | ||
| + | |||
| + | /** | ||
| + | * @param array $colores array de colores para crear una clave | ||
| + | * @return array $clave es la clave con 4 colores aleatorio generados | ||
| + | * | ||
| + | * @description para general la clave usamos la función array_rand | ||
| + | que permite obtener un número de índices de un array no repetidos | ||
| + | */ | ||
| + | function genera_clave($colores) { | ||
| + | $clave = []; | ||
| + | |||
| + | |||
| + | return $clave; | ||
| + | } | ||
| + | |||
| + | /** | ||
| + | * | ||
| + | * @param array $clave la clave generado | ||
| + | * @return string los colores de la clave con sus correspondientes div | ||
| + | */ | ||
| + | function mostrar_clave($clave) { | ||
| + | |||
| + | return $retorno; | ||
| + | } | ||
| + | |||
| + | /** | ||
| + | * | ||
| + | * @param array $colores colores posibles para jugar | ||
| + | * @return string código html con el formulario para hacer la jugada | ||
| + | */ | ||
| + | function mostrar_formulario_jugada($colores) { | ||
| + | $formulario = "<form method = 'POST' action = 'jugar.php'>"; | ||
| + | //+ | ||
| + | |||
| + | return $formulario; | ||
| + | } | ||
| + | ?> | ||
| + | </source>}} | ||
| + | |||
| + | |||
| + | |||
| + | <!-- | ||
{{Plegable|hide|Contenido de las funciones: funciones.php| | {{Plegable|hide|Contenido de las funciones: funciones.php| | ||
| Línea 620: | Línea 714: | ||
?> | ?> | ||
</source>}} | </source>}} | ||
| − | + | --> | |
{{MRM_Recursos de la Web|Title=Ver la aplicación funcionando con el requisito 2 implementado| | {{MRM_Recursos de la Web|Title=Ver la aplicación funcionando con el requisito 2 implementado| | ||
http://manuel.infenlaces.com/MasterMind/MasterMind2/index.php | http://manuel.infenlaces.com/MasterMind/MasterMind2/index.php | ||
| Línea 638: | Línea 732: | ||
Ahora vamos a contemplar los siguietnes requisitos | Ahora vamos a contemplar los siguietnes requisitos | ||
{{MRM_Actividad|Title= Requisito 3: jugar| | {{MRM_Actividad|Title= Requisito 3: jugar| | ||
| − | RF3.1 .- leer La jugada | + | *'''''RF3.1''''' .- leer La jugada |
| − | RF3.1 .- Compararla con la clave | + | *'''''RF3.1''''' .- Compararla con la clave |
| − | RF3.2 .- Anotar la jugada en sesión.- | + | *'''''RF3.2''''' .- Anotar la jugada en sesión.- |
| − | RF3.3 .- Informar del resultado de la jugada (colores/posiciones acertadas) | + | *'''''RF3.3''''' .- Informar del resultado de la jugada (colores/posiciones acertadas) |
}} | }} | ||
| − | ;Leer la jugada | + | ;RF3.1: Leer la jugada |
*Para esto, tendremos que leer la jugada | *Para esto, tendremos que leer la jugada | ||
*Una vez leída, la guardamos en una variable de sesión y anotamos para el mensaje de información que esta es la jugada número (las que hayamos guardado hasta ahora | *Una vez leída, la guardamos en una variable de sesión y anotamos para el mensaje de información que esta es la jugada número (las que hayamos guardado hasta ahora | ||
*Para el concepto de la variable de sesión ver imagen al final del tema. | *Para el concepto de la variable de sesión ver imagen al final del tema. | ||
| + | |||
| + | <sources lang=php> | ||
| + | |||
| + | $jugada=leer_jugada(); | ||
| + | $_SESSION['jugadas][]=$jugada; | ||
| + | |||
| + | </sources> | ||
| + | <!-- | ||
<source lang=php> | <source lang=php> | ||
if (isset($_POST['jugar'])){ | if (isset($_POST['jugar'])){ | ||
| Línea 659: | Línea 761: | ||
* Retorno ese array | * Retorno ese array | ||
*/ | */ | ||
| + | |||
function leer_jugada() { | function leer_jugada() { | ||
for ($i = 0; $i < 4; $i++) | for ($i = 0; $i < 4; $i++) | ||
| Línea 665: | Línea 768: | ||
} | } | ||
</source> | </source> | ||
| + | --> | ||
| + | <source lang=php> | ||
| + | function leer_jugada() { | ||
| + | //Leer la jugada y devolverla en un array | ||
| + | } | ||
| + | </source> | ||
| + | ;RF3.1: Comparar jugada: | ||
*Ahora la comparamos con la clave. | *Ahora la comparamos con la clave. | ||
| − | En ello queremos que la comparación nos aporte dos valores | + | *En ello queremos que la comparación nos aporte dos valores: |
| − | Para ello | + | #el número de colores que hemos acertado |
| + | #El número de posiciónes, es decir, de los colores acertados cuantos los hemos especificado en la posición correcta. | ||
| + | *Para ello vamos a crear una función que nos devuelva un array con dos valores y lo almacenamos en la variable de sesión (ver imagen de la variable de sesión mas abajo. | ||
| + | $_SESSION['resultado'][]=compara_jugada($jugada,$clave) | ||
| + | |||
| + | <!-- | ||
<source lang=php> | <source lang=php> | ||
if (isset($_POST['jugar'])) { | if (isset($_POST['jugar'])) { | ||
| Línea 699: | Línea 814: | ||
} | } | ||
</source> | </source> | ||
| + | ->> | ||
Ahora nos queda mostrar el resultado de la comparación<br /> | Ahora nos queda mostrar el resultado de la comparación<br /> | ||
Vamos a incluir en el mensaje un redondel negro por cada color acertado en posición y un redondel blanco por los colores acertados en posiciones erróneas. pondremos un número en cada redondel.<br /> | Vamos a incluir en el mensaje un redondel negro por cada color acertado en posición y un redondel blanco por los colores acertados en posiciones erróneas. pondremos un número en cada redondel.<br /> | ||
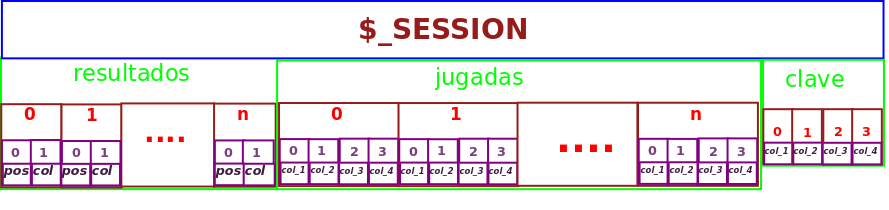
| Línea 707: | Línea 823: | ||
Esta variable será un array indexado, donde cada posición será un array de dos posiciones, una indicará en número de posiciones '''podemos ver '''''pos''''' en la imagen''' acertadas (color y posicion), y el otro elemento especificará el número de colores '''podemos ver '''''col''''' en la imagen'''acertados en posición incorrecta<br /> | Esta variable será un array indexado, donde cada posición será un array de dos posiciones, una indicará en número de posiciones '''podemos ver '''''pos''''' en la imagen''' acertadas (color y posicion), y el otro elemento especificará el número de colores '''podemos ver '''''col''''' en la imagen'''acertados en posición incorrecta<br /> | ||
[[Archivo:SesionResultado.png]]<br /> | [[Archivo:SesionResultado.png]]<br /> | ||
| + | <!-- | ||
A continuación el código completando el anterior<br /> | A continuación el código completando el anterior<br /> | ||
<source lang=php> | <source lang=php> | ||
| Línea 748: | Línea 865: | ||
} | } | ||
</source> | </source> | ||
| + | --> | ||
{{Plegable|hide|Css de esta parte| | {{Plegable|hide|Css de esta parte| | ||
| Línea 948: | Línea 1066: | ||
</source> | </source> | ||
}} | }} | ||
| + | <!-- | ||
{{Plegable|hide|jugar.php| | {{Plegable|hide|jugar.php| | ||
<source lang=php> | <source lang=php> | ||
| Línea 1043: | Línea 1162: | ||
</html> | </html> | ||
</source>}} | </source>}} | ||
| + | |||
{{Plegable|hide|funciones.php| | {{Plegable|hide|funciones.php| | ||
<source lang=php> | <source lang=php> | ||
| Línea 1167: | Línea 1287: | ||
;http://manuel.infenlaces.com/MasterMind/MasterMind3/index.php | ;http://manuel.infenlaces.com/MasterMind/MasterMind3/index.php | ||
}} | }} | ||
| − | + | --> | |
[[Archivo:MarterMindRF3.png]] | [[Archivo:MarterMindRF3.png]] | ||
| Línea 1180: | Línea 1300: | ||
También mostraremos todas las jugadas anteriores y el valor de la clave. Para ello vamos a revisar cual es el contendido de los valores que guardamos en la sesión que podemos ver en la siguiente imagen<br /> | También mostraremos todas las jugadas anteriores y el valor de la clave. Para ello vamos a revisar cual es el contendido de los valores que guardamos en la sesión que podemos ver en la siguiente imagen<br /> | ||
Esta situación la consideraremos en cada jugada, por lo tanto está claro la sección del '''''jugar.php''''' donde la tenemos que poner | Esta situación la consideraremos en cada jugada, por lo tanto está claro la sección del '''''jugar.php''''' donde la tenemos que poner | ||
| + | <!-- | ||
<source lnag=php> | <source lnag=php> | ||
..... | ..... | ||
| Línea 1201: | Línea 1322: | ||
..... | ..... | ||
</source> | </source> | ||
| − | + | --> | |
[[Archivo:SesionMasterMind.png]]<br /> | [[Archivo:SesionMasterMind.png]]<br /> | ||
{{Plegable|hide|finJuego.php| | {{Plegable|hide|finJuego.php| | ||
| Línea 1258: | Línea 1379: | ||
</source> | </source> | ||
}} | }} | ||
| + | --> | ||
| + | <!-- | ||
{{Plegable|hide|jugar.php con el requisito de evaluar jugada| | {{Plegable|hide|jugar.php con el requisito de evaluar jugada| | ||
<source lang=php> | <source lang=php> | ||
| Línea 1359: | Línea 1482: | ||
</html> | </html> | ||
</source> | </source> | ||
| − | + | --> | |
{{MRM_Recursos de la Web|Title=App de MisterMind implementación del requisito 3| | {{MRM_Recursos de la Web|Title=App de MisterMind implementación del requisito 3| | ||
;http://manuel.infenlaces.com/MasterMind/MasterMind4/index.php | ;http://manuel.infenlaces.com/MasterMind/MasterMind4/index.php | ||
| Línea 1369: | Línea 1492: | ||
Es importante ver el impacto que esto puede tener sobre nuestra aplicación.<br /> | Es importante ver el impacto que esto puede tener sobre nuestra aplicación.<br /> | ||
Esta parte la dejamos como una mejora si la queréis implementar. | Esta parte la dejamos como una mejora si la queréis implementar. | ||
| − | |||
</div> | </div> | ||
| + | |||
| + | ===Pregunta de examen=== | ||
| + | *Dado el programa de mastermind funcionando hasta el requisito 4, es decir | ||
| + | #Obtenemos clave (O la generamos o la leemos de variable de sesión). | ||
| + | #Tenemos la opción de mostrar u ocultar clave | ||
| + | #Si presionamos '''''jugar''''' | ||
| + | *1.1.-Leemos la jugada | ||
| + | *1.2.-La comparamos con la clave | ||
| + | *1.3.-Anotamos en variable de sesión jugadas y resultado de aciertos fallos con la siguiente estructura | ||
| + | *1.4.-Informamos de la jugada actual | ||
| + | *1.5.-Informamos de todas las jugadas anteriores, mostrando la jugada y el resultado (Colores acertados y posiciones correctas) | ||
| + | |||
| + | ;Añade el código necesario para controlar la finalización de juego con los siguientes requisitos | ||
| + | #Como mucho podremos hacer 15 jugadas | ||
| + | #Si hemos acertado la clave habremos terminado el juego. | ||
| + | *''La finalización del juego nos llevará a una página llamada '''finJuego.php''' '' | ||
| + | *En ella nos mostará lo siguiente: | ||
| + | #Un texto que nos informe si hemos ganado o si hemos consumido las 15 jugadas sin acertar la clave | ||
| + | #En caso de haber acertado en número de jugada en el que lo hemos hecho | ||
| + | #La clave | ||
| + | #Un listado de todas las jugadas realizadas en orden inverso (primero la última) | ||
| + | }} | ||
| + | *Podéis clonar los fuentes de la parte que hemos realizado en clase en este repositorio | ||
| + | *Debéis escribir esta línea en los comandos | ||
| + | git clone https://github.com/ManuelDAW/mastermind.git | ||
| + | *O bien escribís directamente la url en el navegador y accedéis a los fuentes | ||
| + | *Para ver una posible versión terminada | ||
| + | http://manuel.infenlaces.com/MasterMind/MasterMind4/ | ||
Última revisión de 04:42 26 mar 2018
Contenido
Descripción del juego
- Este juego consiste en encontrar una secuencia de colores previamente establecida
- Aquí una descripción del juego
https://es.wikipedia.org/wiki/Mastermind
- Nosotras vamos a hacer una versión un poco personal, adaptándola a unas especificaciones propias, pero basadas en la filosofía del juego
- Vamos a realizar la aplicación estableciendo una serie de requisitos y abordandolos de uno en uno
RF1 Página inicial
Al conectornos a la página, veremos un mensaje de bienvenida con una pequeña especificación del juego y un botón para empezar que nos llevará a otra página jugar.php

Para la ventana se puede jugar con el css para dar al texto un poco de color.
En este caso he decidido crear un div de presentación y dar un poco de color a la lista de números, al h2 y al botón submit que me llevará a empezar el juego.
Un pantanllazo de la palicación

| Posible Css |
|---|
#presentacion{ border : 0.25em solid; position: absolute; left:20%; top: 20%; padding:10px; background-color: buttonhighlight; font-size: 1.4em; font-weight: bold; margin: 10px } h2{ color: blueviolet; } li{ color: darkgreen; } input[type=submit] { font-size: 1.4em; padding:5px 15px; border:2 ; background:#ccc; cursor:pointer; -webkit-border-radius: 5px; border-radius: 10px; position:relative; left:35% } |
| Fichero index.php |
|---|
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Juego Master Bind</title> <link rel="stylesheet" href="estilo.css" type="text/css"> </head> <body> <?php session_start(); session_destroy(); ?> <div id="presentacion"> <h2>DESCRIPCIÓN DEL JUEGO DE MASTER BIND</h2> <hr /> <ol> <li>Esta es una presentación personalizada del juego</li> <li>El usuario deberá de adivinar una secuencia de 4 colores diferentes</li> <li>Los colores se establecerán aleatoriamente de entre 10 colores preestablecidos </li> <li>En total habrá 16 intentos para adivinar</li> <li>En cada jugada la app informará de cuantos colores has acertado de la combinación</li> <li>Y cuantos de ellos están en la posición correcta, pero no especificará cuales son</li> </ol> <hr /> <form action="jugar.php"> <input type="submit" value="empezar a jugar"> </form> </div> </div> </body> </html> |
|
http://manuel.infenlaces.com/MasterMind/MasterMind1/index.php |
RF2 Empezar a jugar
Ahora vamos a ver qué código debemos de especificar para la página que vamos a tener en jugar.
Todas las acciones se realizarán en esta página o script.
- Vamos a realizar la aplicación estableciendo una serie de requisitos y abordandolos de uno en uno
- Antes de poder establecer la implementación de estos requisitos vamos a pensar en la pantalla que hemos de generar o el diseño gráfico, pasa establecer dónde van a visualzarse la información
- Vamos a establecer tres partes gráficas en nuestro juego, identificadas cada una un un identificador de div (En la imagen #....), de modo que las contenidos que queremos que aparezcan en información deberán de ir en un div de informacion, como se especifica en el código siguiente
<div id=opciones> <!--todo el texto html o la salida echo de php, aparecerá en la sección de opciones--> </div> .... <div id=informacion> <!--todo el texto html o la salida echo de php, aparecerá en la sección de información--> </div> .... <div id=juegadas> <!--todo el texto html o la salida echo de php, aparecerá en la sección de juego--> </div>
- Para este cometido podremos usar este css
| estilo.css |
|---|
legend{ font-size: 1.2em; color: green; font-weight: bold; } fieldset#opciones{ border: 0.25em solid; align : center; position: absolute; left: 10%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; width: 30% } fieldset#jugadas{ border: 0.25em solid; align : center; position: absolute; left:10%; top: 50%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } #informacion{ border: 0.25em solid; align-content: center; position: absolute; left:60%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } |
- Ahora vamos a abordar cada una de las acciones
- 1.- Generar la clave
- Debemos de generar una combinación de colores que el usuario a de acertar.
- Esta combinación la llamaremos $clave y será un array de 4 colores.
- Los colores se establecerá a partir de una serie de colores previamente establecidos. Por ejemplo podemos usar los siguientes colores
$colores = ['Azul', 'Rojo', 'Naranja', 'Verde', 'Violeta', 'Amarillo', 'Marrón', 'Rosa'];
- Para impementar este requisito lo que tendremos que hacer es que si no existe la clave, la creamos y la guardamos en una variable de sesión, y si existe la leemos ya que la podremos necesitar posteriormente
- Hay que implemetar la función genera_clave
/** * @param array $colores la lista de colores de dónde vamos a sacar la clave * @return array que es la clave con 4 colores * Usamos el modo array_rand que me devuelve un número aleatorio de indices no repetidos de un array */ function genera_clave($colores) { $clave = []; //Escribe el código return $clave; }
- Este requisito no genera ninguna salida para la página, por lo que no altera el contenido
- 2.- Visualizar la Clave
- Para este requisito debemos de tener una opción (botón) que cuando el usuario lo presione se pueda visualizar la clave.
- El botón o input de tipo submit deberá de estar el la sección de opciones.
- El contenido de la clave deberá de aparecer en la sección de información.
- Estebleceremos también que el texto que aparezca en el botón cambie, de forma que cuando presionemos Mostrar clave nos muestre la clave y el texto del botón sea Ocultar clave.
- A la vez si presionamos Ocultar clave que ya no se muestre y aparezca el texto inicial. Para ello vamos a controlar con una variable el texto que aparece en el botón.
- El código html para este botón deberá de tener un value que dependerá del estado
- El posible código html
<fieldset id="opciones">
<legend>Opciones de juego</legend>
<form action="jugar.php" method="POST">
<input type='submit' name='clave' value='<?php echo $opcion_clave ?>' />
</form>
</fieldset>- El contenido de la clave debe de aparecer en la sección de información
- El código php que debe de tener la página para atender a esta solicitud.
- Ahora vamos a ver el código de la función mostrar_clave($clave).
- Para que nos muestre a demás del texto,. un background del color, podemos jugar con el css. Estableceremos un css con los nombres de los colores (ver css más abajo), y así lo que retornará la función mostrar_clave(..)
/** * @param array Le pasamos la clave a mostar un array de colores *Retornará los colores del array para visualizar */ function mostrar_clave($clave) { //Escribe el código }
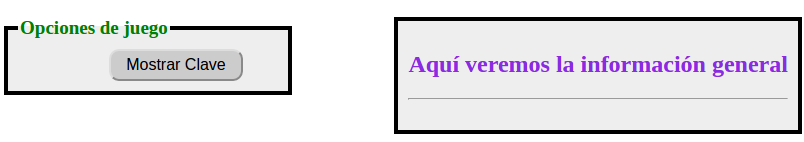
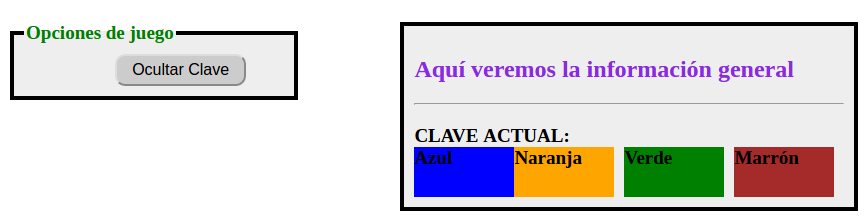
- Y el resultado
- Con la opción de mostrar clave
- Cuando hemos presionado y ahora muestra ocultar clave
- 3.-Mostrar el menú de jugadas y botón para jugar
- Para ello tenemos que mostrar un formulario con 4 opciones para que el usuario elija 4 colores y un botón para darle a jugar
- El resultado de dar a jugar lo implementaremos en el siguiente requisito.
- Es importante que el formulario que generemos debe de estar en la sección de jugadas, para que aparezca ubicado en la sección que le hemos reservado en el diseño de la pantalla.
- Vamos a usar una función que me devuelva un formulario, cada color lo seleccionaremos con un select ( un input desplegable con los colores permitidos)
- Para que quede más vistoso, además del texto, cada opción tendrá un estilo en el class que se encargará de darle un color de fondo
.... echo "<div id = informacion>$msj</div>"; //Esto es el mensaje $formulario = mostrar_formulario_jugada($colores); echo "<fieldset id = jugadas><legend>Realizar Jugada</legend>$formulario</fieldset>"; ....
- La implementación de la función que retorna el formulario
function mostrar_formulario_jugada($colores) { $formulario = "<form method = 'POST' action = 'jugar.php'>"; //Completa el código return $formulario; }
</source>
<script type="text/javascript"> function cambia_color(n) { var color = document.getElementById("combinacion" + n).value; var elemento = document.getElementById("combinacion" + n); elemento.className = color; } </script>
|
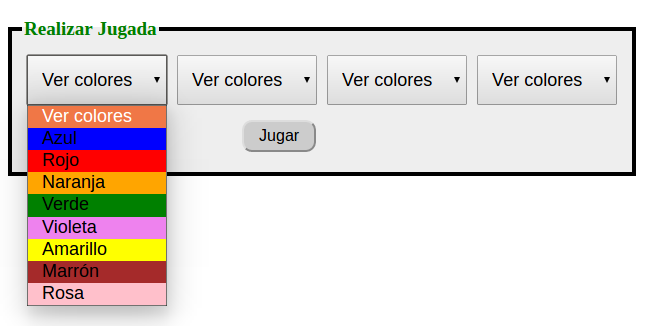
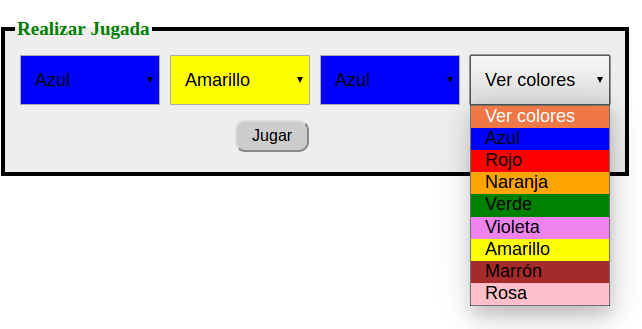
- Las opciones quedarán con colores
Observalo en el dibujo como van cambiando de color

| Posible Css completo |
|---|
#presentacion{ border : 0.25em solid; position: absolute; left:20%; top: 20%; padding:10px; background-color: buttonhighlight; font-size: 1.4em; font-weight: bold; margin: 10px } h2{ color: blueviolet; } li{ color: darkgreen; } input[type=submit] { font-size: 1em; padding:5px 15px; border:2 ; background:#ccc; cursor:pointer; -webkit-border-radius: 5px; border-radius: 10px; position:relative; left:35%; margin: 10px; } select { width:150px; height:50px; padding-bottom: 10px; padding-left: 10px; padding-right : 10px; padding-top: 10px; font-size: 1.1em; } legend{ font-size: 1.2em; color: green; font-weight: bold; } fieldset#opciones{ border: 0.25em solid; align : center; position: absolute; left: 10%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; width: 30% } fieldset#jugadas{ border: 0.25em solid; align : center; position: absolute; left:10%; top: 50%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } #informacion{ border: 0.25em solid; align-content: center; position: absolute; left:60%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } .Azul{ background-color: blue; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Rojo{ background-color: red; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Naranja{ background-color: orange; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Verde{ background-color: green; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Violeta{ background-color: violet; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Amarillo{ background-color: yellow; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Marrón{ background-color: brown; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Rosa{ background-color: pink; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } select{ float: left; display: inline; width: 140px; height: 50px; margin: 5px; } |
Como hemos comentado, separamos las funciones en fichero independiente
| Contenido de las funciones: funciones.php |
|---|
<?php /** * @param array $colores array de colores para crear una clave * @return array $clave es la clave con 4 colores aleatorio generados * * @description para general la clave usamos la función array_rand que permite obtener un número de índices de un array no repetidos */ function genera_clave($colores) { $clave = []; return $clave; } /** * * @param array $clave la clave generado * @return string los colores de la clave con sus correspondientes div */ function mostrar_clave($clave) { return $retorno; } /** * * @param array $colores colores posibles para jugar * @return string código html con el formulario para hacer la jugada */ function mostrar_formulario_jugada($colores) { $formulario = "<form method = 'POST' action = 'jugar.php'>"; //+ return $formulario; } ?> |
|
http://manuel.infenlaces.com/MasterMind/MasterMind2/index.php |
RF3.- Jugar
Este requisito es la parte fundamental de la partida
Implicará que el usuario selecciona una jugada seleccionando los colores
Ya le hemos dado un aspecto visual para que seleccionar la jugada tenga un poco de color, para ello hemos usado el css y un poco de java script (nunca está mal recordar, se aprende para no olvidar y usar).
Ahora en nuestro script querremo considerar esta opcion (que le hemos dado a jugar), por lo que lo que queremos que ocurrra deberá estar en un
if (isset($_POST['jugar'])){ ..... }
Ahora vamos a contemplar los siguietnes requisitos
- RF3.1
- Leer la jugada
- Para esto, tendremos que leer la jugada
- Una vez leída, la guardamos en una variable de sesión y anotamos para el mensaje de información que esta es la jugada número (las que hayamos guardado hasta ahora
- Para el concepto de la variable de sesión ver imagen al final del tema.
<sources lang=php>
$jugada=leer_jugada(); $_SESSION['jugadas][]=$jugada;
</sources>
function leer_jugada() { //Leer la jugada y devolverla en un array }
- RF3.1
- Comparar jugada:
- Ahora la comparamos con la clave.
- En ello queremos que la comparación nos aporte dos valores:
- el número de colores que hemos acertado
- El número de posiciónes, es decir, de los colores acertados cuantos los hemos especificado en la posición correcta.
- Para ello vamos a crear una función que nos devuelva un array con dos valores y lo almacenamos en la variable de sesión (ver imagen de la variable de sesión mas abajo.
$_SESSION['resultado'][]=compara_jugada($jugada,$clave)
| Css de esta parte |
|---|
span.negro { background: black; border-radius: 3em; -moz-border-radius: 3em; -webkit-border-radius: 3em; color: #ffffff; display: inline-block; font-weight: bold; line-height: 2em; margin-right: 15px; text-align: center; width: 2em; font-size: 1em; } span.blanco { background: white; border-radius: 3em; -moz-border-radius: 3em; -webkit-border-radius: 3em; color: #000000; display: inline-block; font-weight: bold; line-height: 2em; margin-right: 15px; text-align: center; width: 2em; font-size: 1em; } #presentacion{ border : 0.25em solid; position: absolute; left:20%; top: 20%; padding:10px; background-color: buttonhighlight; font-size: 1.4em; font-weight: bold; margin: 10px } h2{ color: blueviolet; } li{ color: darkgreen; } input[type=submit] { font-size: 1em; padding:5px 15px; border:2 ; background:#ccc; cursor:pointer; -webkit-border-radius: 5px; border-radius: 10px; position:relative; left:35%; margin: 10px; } select { width:150px; height:50px; padding-bottom: 10px; padding-left: 10px; padding-right : 10px; padding-top: 10px; font-size: 1.1em; } legend{ font-size: 1.2em; color: green; font-weight: bold; } fieldset#opciones{ border: 0.25em solid; align : center; position: absolute; left: 10%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; width: 30% } fieldset#jugadas{ border: 0.25em solid; align : center; position: absolute; left:10%; top: 50%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #eee; } #informacion{ border: 0.25em solid; align-content: center; position: absolute; left:60%; top: 20%; margin-left: -115px; margin-top: -80px; padding:10px; background-color: #ccc; } .Azul{ background-color: blue; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Rojo{ background-color: red; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Naranja{ background-color: orange; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Verde{ background-color: green; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Violeta{ background-color: violet; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Amarillo{ background-color: yellow; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Marrón{ background-color: brown; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } .Rosa{ background-color: pink; float: left; display: inline; width: 140px; height: 50px; margin: 5px; } select{ float: left; display: inline; width: 140px; height: 50px; margin: 5px; } |
RF4.- Valorar el resultado
Este requisito es bastante sencillo de implementar No implica interactuación con el usuario, por lo que no detallaremos caso de uso, simplemente si al realizar una jugada hemos terminado vamos a ir a otra pantalla que nos especificará el fin del juego Esta situación se producirá la realizar 16 jugadas o al acertar los colores y posiciones
En esta ventana de fin de juego informaremos de la situación (por qué hemos terminado el juego), y tras 5 segundos esta situación y redirigimos automáticamente a la ventana inicial.
En este caso vamos a gestionar todas las acciones en un fichero finJuego.php
Este fichero recibirá por GET el número de posiciones acertadas y con este valor podremos discernir por qué motivo ha acabado el juego
También mostraremos todas las jugadas anteriores y el valor de la clave. Para ello vamos a revisar cual es el contendido de los valores que guardamos en la sesión que podemos ver en la siguiente imagen
Esta situación la consideraremos en cada jugada, por lo tanto está claro la sección del jugar.php donde la tenemos que poner

| finJuego.php |
|---|
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="estilo.css" type="text/css">
</head>
<body>
<?php
require_once("funciones.php");
session_start();
$clave = $_SESSION['clave'];
//Leo el parámetro que me marca cuantas posiciones he acertado
//Si este valor es 4 es que lo he acertado, si no es que estoy aquí
//Porque ya he realizado el número de intentos máximos
$pos = $_GET['pos'];
//Me quedo con la jugada realizada (número de jugadas que es el tamaño del array)
$jugadas = sizeof($_SESSION['jugadas']) - 1;
//Muestro el mensaje
if ($pos == 4)
$msj = "<h1>FELICIDADES ADIVINASTE LA CLAVE en " . ($jugadas + 1) . " JUGADAS<h1>";
else
$msj = "<h1>DEMASIADOS INTENTOS.... PRUEBA DE NUVEO<h1>";
//Por curiosidad muestro las jugadas y la clave
$msj.="<h2>Valor de la clave: </h2>" . mostrar_clave($clave) . "<br />";
for ($i = 0; $i <= $jugadas; $i++) {
$mostrar_jugada = mostrar_clave($_SESSION['jugadas'][$i]);
$msj.="<br /><br /><h2>Valor de la jugada $i :</h2><br />" . mostrar_clave($_SESSION['jugadas'][$i]) . "<br />";
}
echo "<div id = 'final'>$msj</div>";
header("Refresh:8;URL=index.php");
?>
</body>
</html> |
-->
RF5.- Mostrar jugadas o regenerar la clave
Vamos a añadir dos opciones junto con la de mostrar la clave.
Será ver las jugadas realizadas y poder volver a generar la clave.
Es importante ver el impacto que esto puede tener sobre nuestra aplicación.
Esta parte la dejamos como una mejora si la queréis implementar.
Pregunta de examen
- Dado el programa de mastermind funcionando hasta el requisito 4, es decir
- Obtenemos clave (O la generamos o la leemos de variable de sesión).
- Tenemos la opción de mostrar u ocultar clave
- Si presionamos jugar
- 1.1.-Leemos la jugada
- 1.2.-La comparamos con la clave
- 1.3.-Anotamos en variable de sesión jugadas y resultado de aciertos fallos con la siguiente estructura
- 1.4.-Informamos de la jugada actual
- 1.5.-Informamos de todas las jugadas anteriores, mostrando la jugada y el resultado (Colores acertados y posiciones correctas)
- Añade el código necesario para controlar la finalización de juego con los siguientes requisitos
#Como mucho podremos hacer 15 jugadas #Si hemos acertado la clave habremos terminado el juego.
- La finalización del juego nos llevará a una página llamada finJuego.php
- En ella nos mostará lo siguiente:
- Un texto que nos informe si hemos ganado o si hemos consumido las 15 jugadas sin acertar la clave
- En caso de haber acertado en número de jugada en el que lo hemos hecho
- La clave
- Un listado de todas las jugadas realizadas en orden inverso (primero la última)
}}
- Podéis clonar los fuentes de la parte que hemos realizado en clase en este repositorio
- Debéis escribir esta línea en los comandos
git clone https://github.com/ManuelDAW/mastermind.git
- O bien escribís directamente la url en el navegador y accedéis a los fuentes
- Para ver una posible versión terminada
http://manuel.infenlaces.com/MasterMind/MasterMind4/